react获取后台数据需要导入useEffect,不然写入接口就会一直重复触发,不断获取接口。
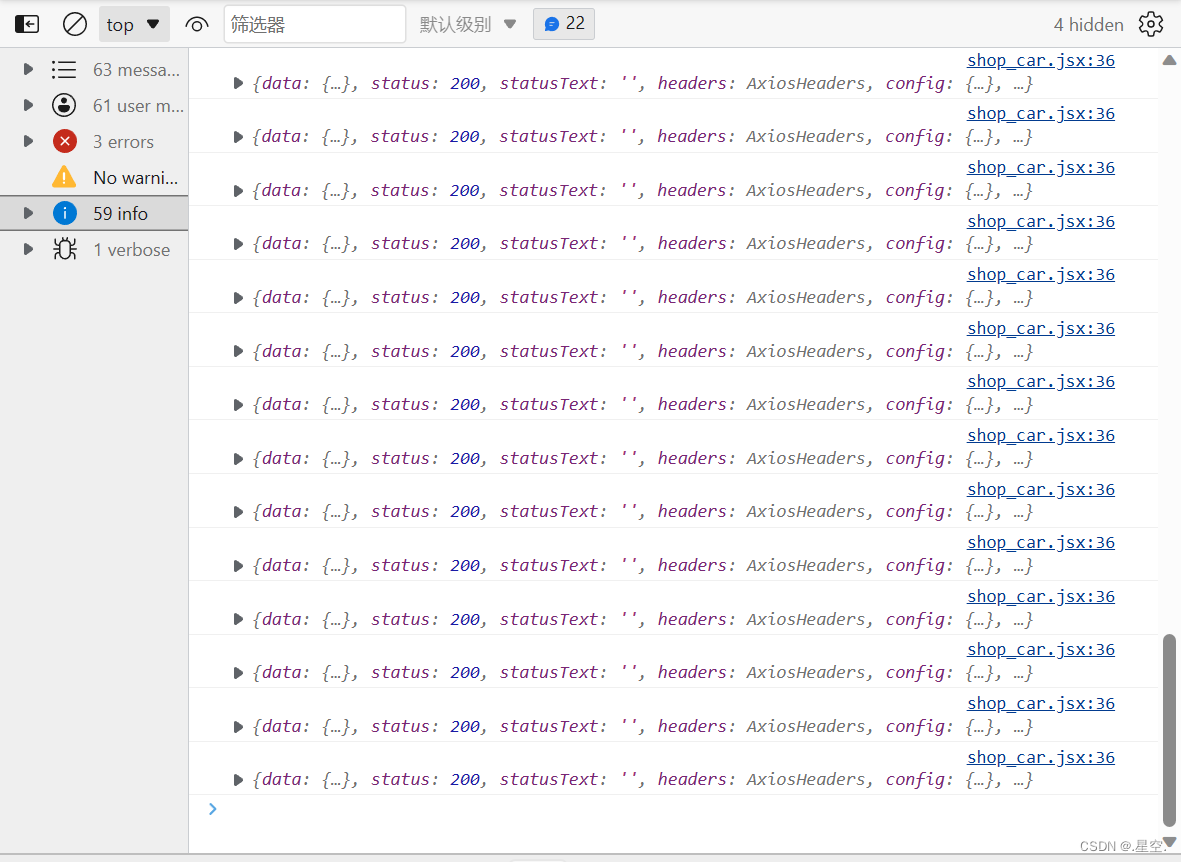
效果:

解决方法:
首先导入useEffect:
import { useState, useEffect } from "react";然后将axios写入useeffect中:
useEffect(() => {
axios({
method: "post",
url: "请求地址",
data: qs.stringify({
参数: 参数值,
}),
}).then(function (res) {
console.log(res);
});
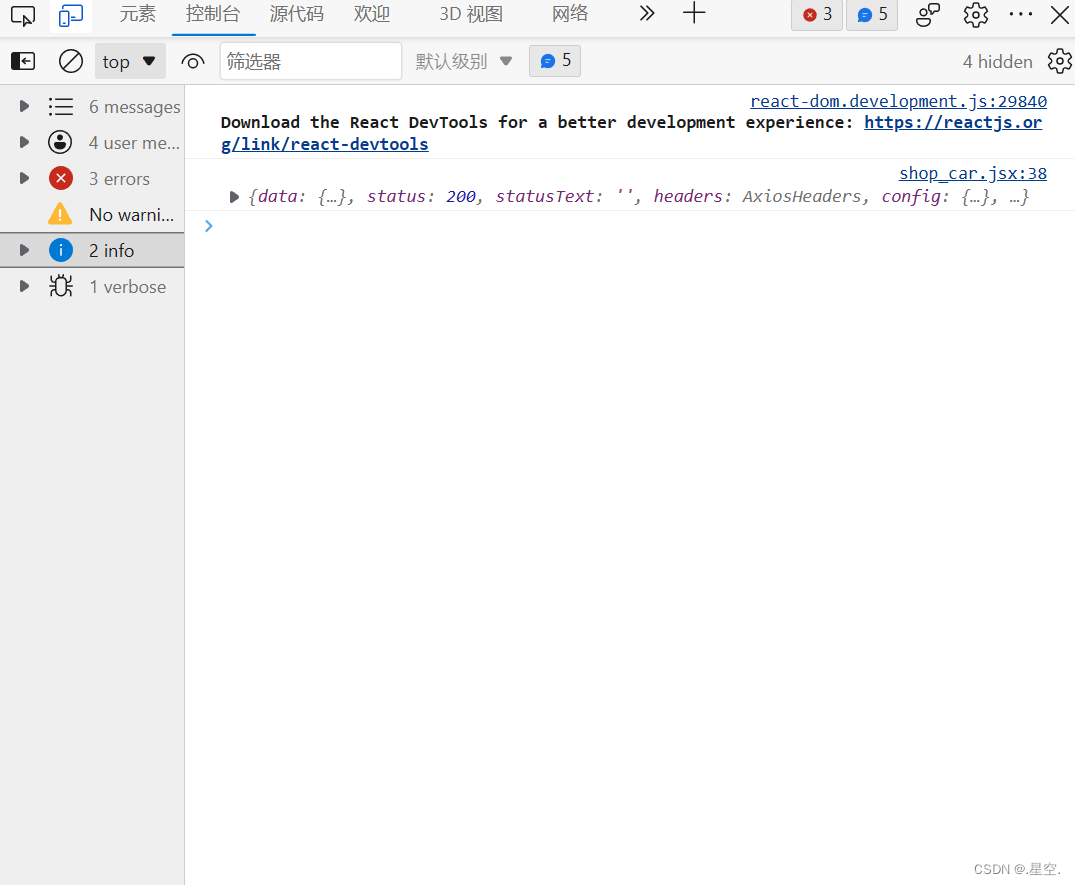
}, []);这样就可以解决问题了 。






















 2848
2848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








