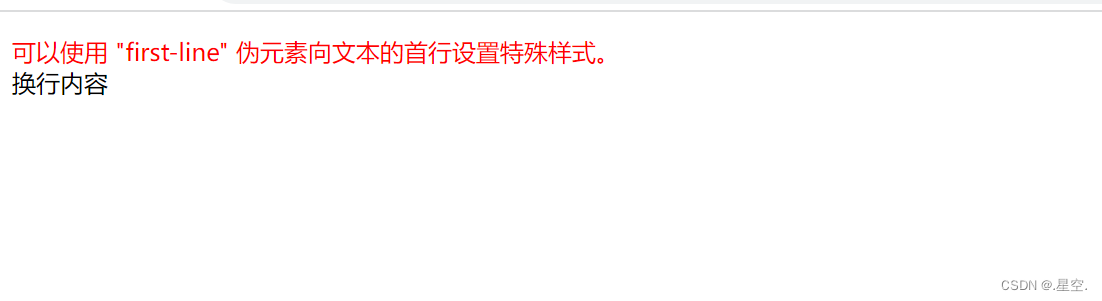
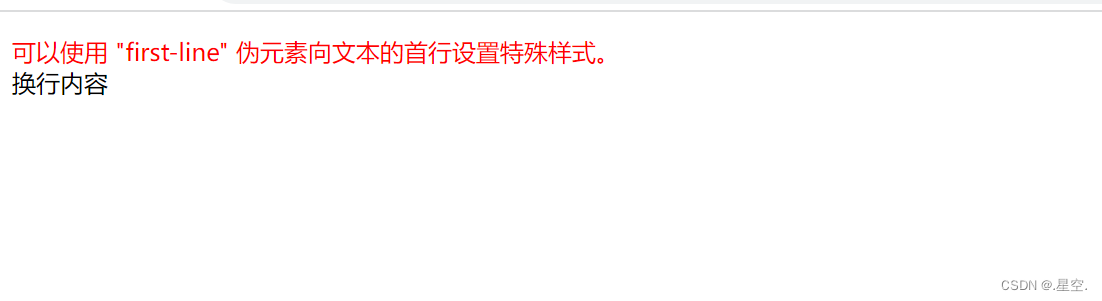
1.first-line 元素首行设置特殊样式。
效果演示:
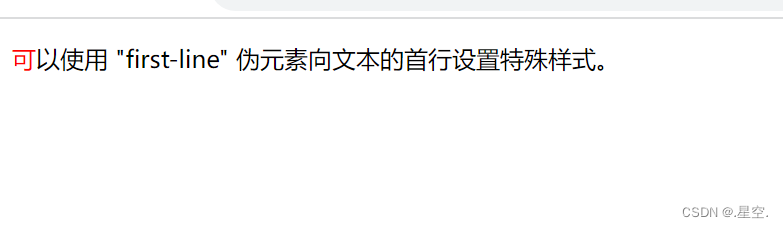
<div class="top">
<p>可以使用 "first-line" 伪元素向文本的首行设置特殊样式。<br> 换行内容 </p>
</div>
.top p::first-line {
color: red;
}

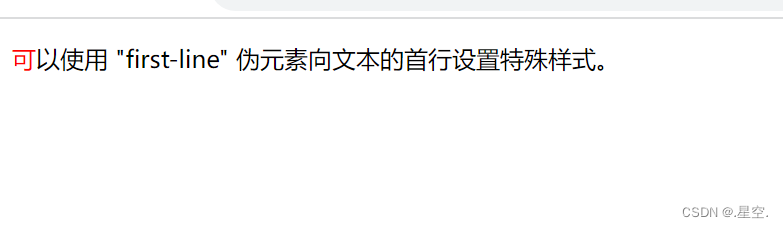
2.first-letter 向文本的首字母设置特殊样式
效果演示:
<div class="top">
<p>可以使用 "first-letter" 伪元素向文本的首字符设置特殊样式。 </p>
</div>
.top p::first-letter {
color: red;
}

3.before 可以在元素的内容前面插入新内容
效果演示:
<div class="top">
<p>可以使用 "before" 伪元素的内容前面插入新内容式。 </p>
</div>
.top p::before {
content: '测试内容 ';
}

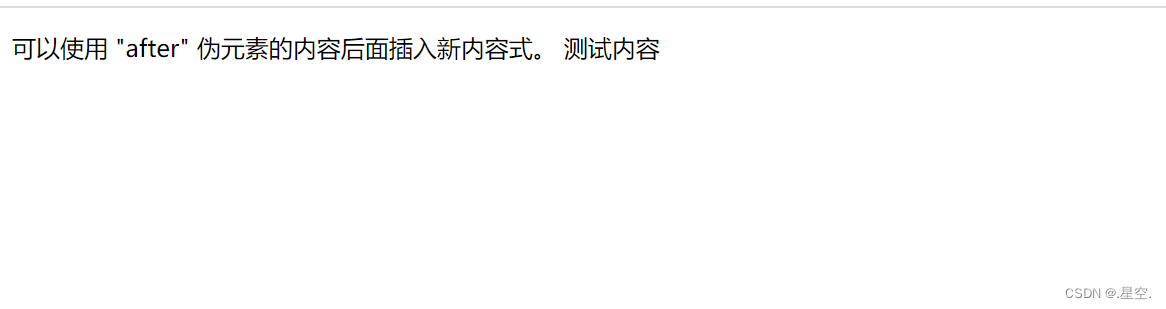
4.after 可以在元素的内容最后面插入新内容
效果演示:
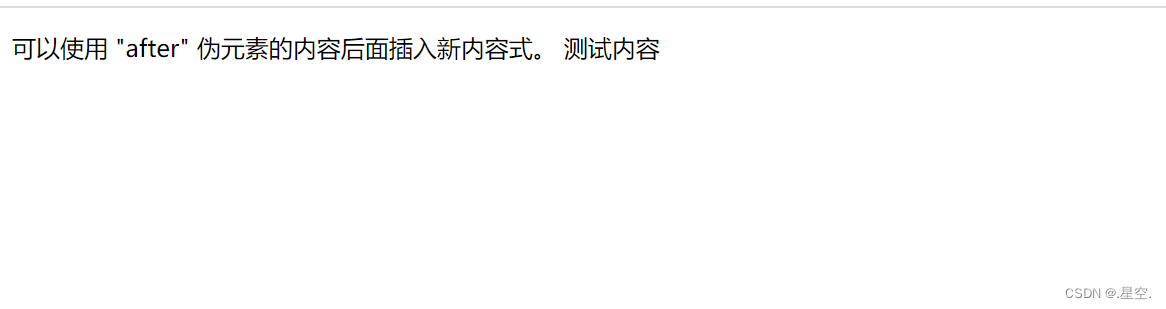
<div class="top">
<p>可以使用 "after" 伪元素的内容后面插入新内容式。 </p>
</div>
.top p::after {
content: '测试内容 ';
}


























 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








