一.Print.js介绍
Print.js 主要是为了帮助我们直接在我们的应用程序中打印 PDF 文件,无需离开界面,也无需使用嵌入。 对于用户无需打开或下载 PDF 文件而只需打印它们的特殊情况。
支持“pdf”、“html”、“image”和“json”四种打印文档类型。默认为“pdf”。
PrintJS参数配置表
| 参数 | 默认值 | 描述 |
|---|---|---|
| printable | null | 文档来源:pdf 或图片 url、html 元素 id 或 json 数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json 和 raw-html。 |
| header | null | 用于与 HTML、图像或 JSON 打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始 HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 最大文档宽度(以像素为单位)。根据需要更改此设置。在打印 HTML、图像或 JSON 时使用。 |
| css | null | 应用于正在打印的 html 的 css 文件 URL。值可以是具有单个 URL 的字符串或具有多个 URL 的数组。 |
| style | null | 自定义样式的字符串。应用于正在打印的 html。 |
| scanStyles | true | 设置为 false 时,库将不会处理应用于正在打印的 html 的样式。在使用 css 参数时很有用。 |
| targetStyle | null | 默认情况下,库仅在打印 HTML 元素时处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘padding-top’, ‘border-bottom’] |
| targetStyles | null | 与 targetStyle 相同,但是,这将处理任意范围的样式。例如:[‘border’, ‘padding’],将包括’border-bottom’、‘border-top’、‘border-left’、‘border-right’、‘padding-top’等。也可以通过 [’*'] 来处理所有样式。 |
| ignoreElements | [ ] | 传入打印父 html 元素时应忽略的 html id 数组。使其不打印。 |
| properties | null | 打印 JSON 时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印 JSON 数据时网格标题的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印 JSON 数据时网格行的可选样式。 |
| repeatTableHeader | TRUE | 打印 JSON 数据时使用。设置为 false 时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型 PDF 文件时显示用户反馈。 |
| modalMessage | Retrieving Document…’ | 当 showModal 设置为 true 时向用户显示的消息。 |
| onLoadingStart | null | 加载 PDF 时要执行的功能 |
| onLoadingEnd | null | 加载 PDF 后要执行的功能 |
| documentTitle | Document’ | 打印 html、图像或 json 时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。这允许您传递要打开的不同pdf文档,而不是在printable中传递的原始文档。如果您在备用pdf文件中注入javascript,这可能很有用。 |
| onPdfOpen | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。可以在此处传递回调函数,该函数将在发生这种情况时执行。在某些情况下,如果要处理打印流、更新用户界面等,它可能很有用。 |
| onPrintDialogClose | null | 在浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 在打印作为 base64 数据传递的 PDF 文档时使用。 |
| honorMarginPadding (已弃用) | true | 这用于保留或删除正在打印的元素中的填充和边距。有时这些样式设置在屏幕上很棒,但在打印时看起来很糟糕。您可以通过将其设置为 false 来将其删除。 |
| honorColor (已弃用) | false | 若要以彩色打印文本,请将此属性设置为 true。默认情况下,所有文本都将以黑色打印。 |
| font(已弃用) | TimesNewRoman’ | 打印 HTML 或 JSON 时使用的字体。 |
| font_size (已弃用) | 12pt’ | 打印 HTML 或 JSON 时使用的字体大小。 |
| imageStyle(已弃用) | width:100%;’ | 打印图像时使用。接受具有要应用于每个图像的自定义样式的字符串。 |
<Button custom-icon="iconfont icon-dayinji_o"
:disabled="loading"
class="mr-10"
size="small"
type="info"
@click="handlePrint(printData)">
打印
</Button>
// 打印数据
printData: {
printable: 'printFrom',
// header:'再生资源收货单',
ignore: ['no-print'],
type: 'html' // 打印的元素类型
},
// printJs插件
handlePrint(params) {
var printFrom = document.getElementById('printFrom')
printFrom.style.display = 'block'
setTimeout(() => {
printFrom.style.display = 'none'
}, 2000)
// print.js的onPrintDialogClose事件触发失效,在打印事件触发之前,添加派发一个focus聚焦事件,然后点击取消或打印,清除focus事件。
let focuser = setInterval(
() => window.dispatchEvent(new Event('focus')),
500
)
printJS({
printable: params.printable, // 'printFrom', // 标签元素id
type: params.type || 'html',
header: params.header, // '表单',
targetStyles: ['*'],
style: '@page {margin:0 10mm};', // 可选-打印时去掉眉页眉尾
ignoreElements: params.ignore || [], // ['no-print']
properties: params.properties || null,
//打印完成或关闭打印的事件
onPrintDialogClose: () => {
//取消打印回调
//清除focus事件
clearInterval(focuser)
printFrom.style.display = 'none'
}
})
},二、安装/引入
方法1.下载print.js
- 从官网下载Print.js,将下载的 print.js 放入项目utils文件夹
- 可以全局引入即(在main.js中引入),也可以在需要的文件里面引入
import Print from './utils/print'
方法2.使用npm安装print插件
- 使用npm安装print-js
npm install print-js --save - 可以全局引入即(在main.js中引入),也可以在需要的文件里面引入
import Print from 'print-js'
三、使用示例
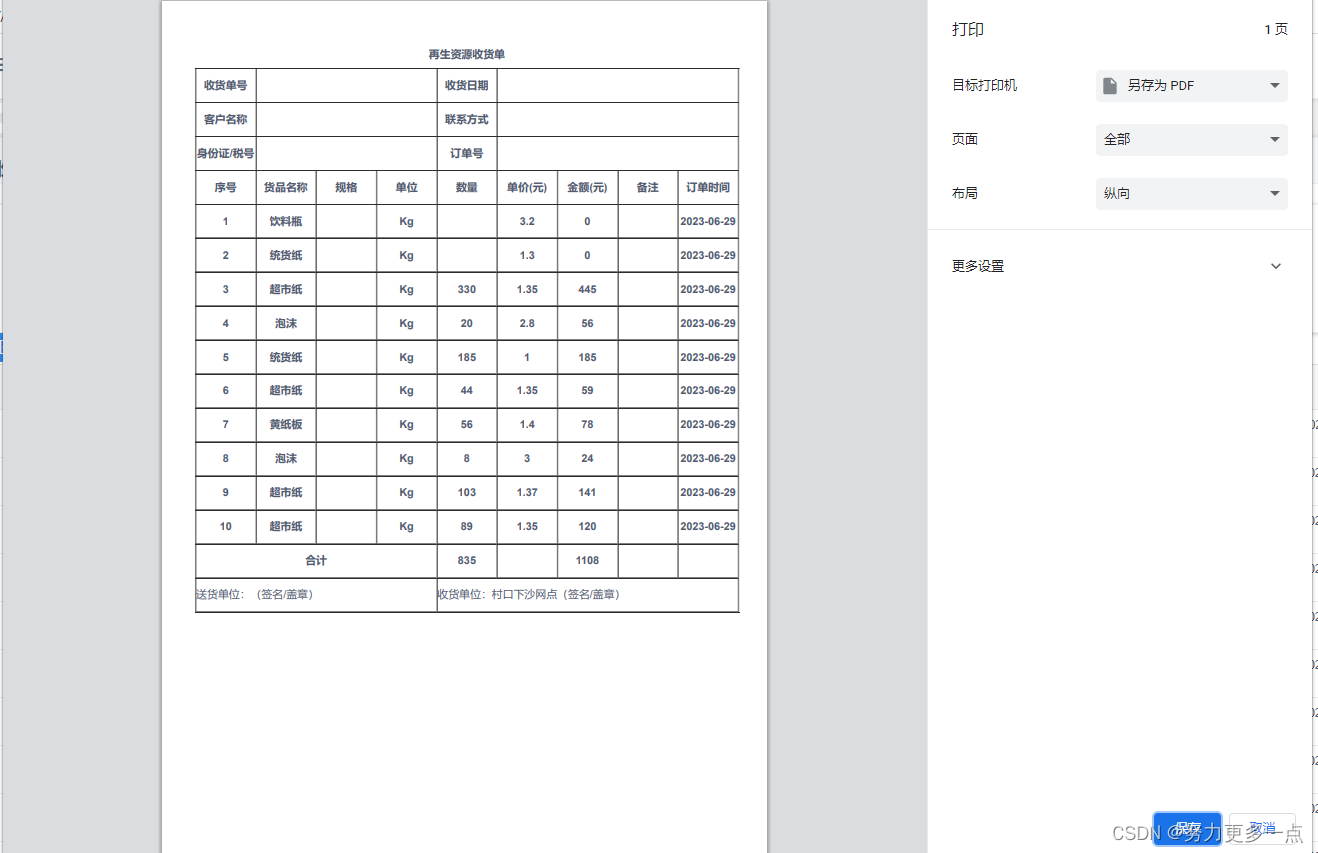
弹出打印预览界面,在表单页面中调用打印方法,弹出窗右边栏调整打印界面。

<!-- 打印表格 -->
<div id="printFrom"
style="display:none">
<br />
<br />
<br />
<h1 class="title">再生资源收货单</h1>
<table class="table"
border="1"
cellspacing="0"
id="tab">
<thead>
<tr>
<th colspan="1">收货单号</th>
<td colspan="3"></td>
<th colspan="1">收货日期</th>
<td colspan="4"></td>
</tr>
<tr>
<th colspan="1">客户名称</th>
<td colspan="3">{{queryData.userName}}</td>
<th colspan="1">联系方式</th>
<td colspan="4"></td>
</tr>
<tr>
<th colspan="1">身份证/税号</th>
<td colspan="3"></td>
<th colspan="1">订单号</th>
<td colspan="4"></td>
</tr>
</thead>
<thead>
<tr>
<th>序号</th>
<th>货品名称</th>
<th>规格</th>
<th>单位</th>
<th>数量</th>
<th>单价(元)</th>
<th>金额(元)</th>
<th>备注</th>
<th>订单时间</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in list.tableData"
style="page-break-inside: avoid;"
key="index">
<!-- th有文字居中的作用 -->
<th>{{ index + 1}}</th>
<th>{{item.goodsTypeName}}</th>
<th></th>
<th>Kg</th>
<th>{{item.netWeight}}</th>
<th>{{item.unitPrice}}</th>
<th>{{parseInt(item.netWeight*item.unitPrice)}}</th>
<th></th>
<th>{{item.createTime|formatDate('yyyy-MM-dd')}}</th>
</tr>
<tr>
<th colspan="4">合计</th>
<th>{{totalWeight}}</th>
<th></th>
<th>{{totalPrice}}</th>
<th></th>
<th></th>
</tr>
</tbody>
</table>
</div>



















 2780
2780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








