
一、安装插件
npm install vue-easy-print --save
二、引用
import vueEasyPrint from "vue-easy-print"
三、注册
export default {
components: {
vueEasyPrint
}
}
四、页面使用
<template>
<div>
<el-table
:data="tableData"
tooltip-effect="dark"
border
>
...... // 表格中内容此处省略
<el-table-column label="操作" align="center" width="120">
<template slot-scope="scope">
<el-button @click="printRow(scope.row)" type="text" size="small">打印</el-button>
</template>
</el-table-column>
</el-table>
<!-- 打印 -->
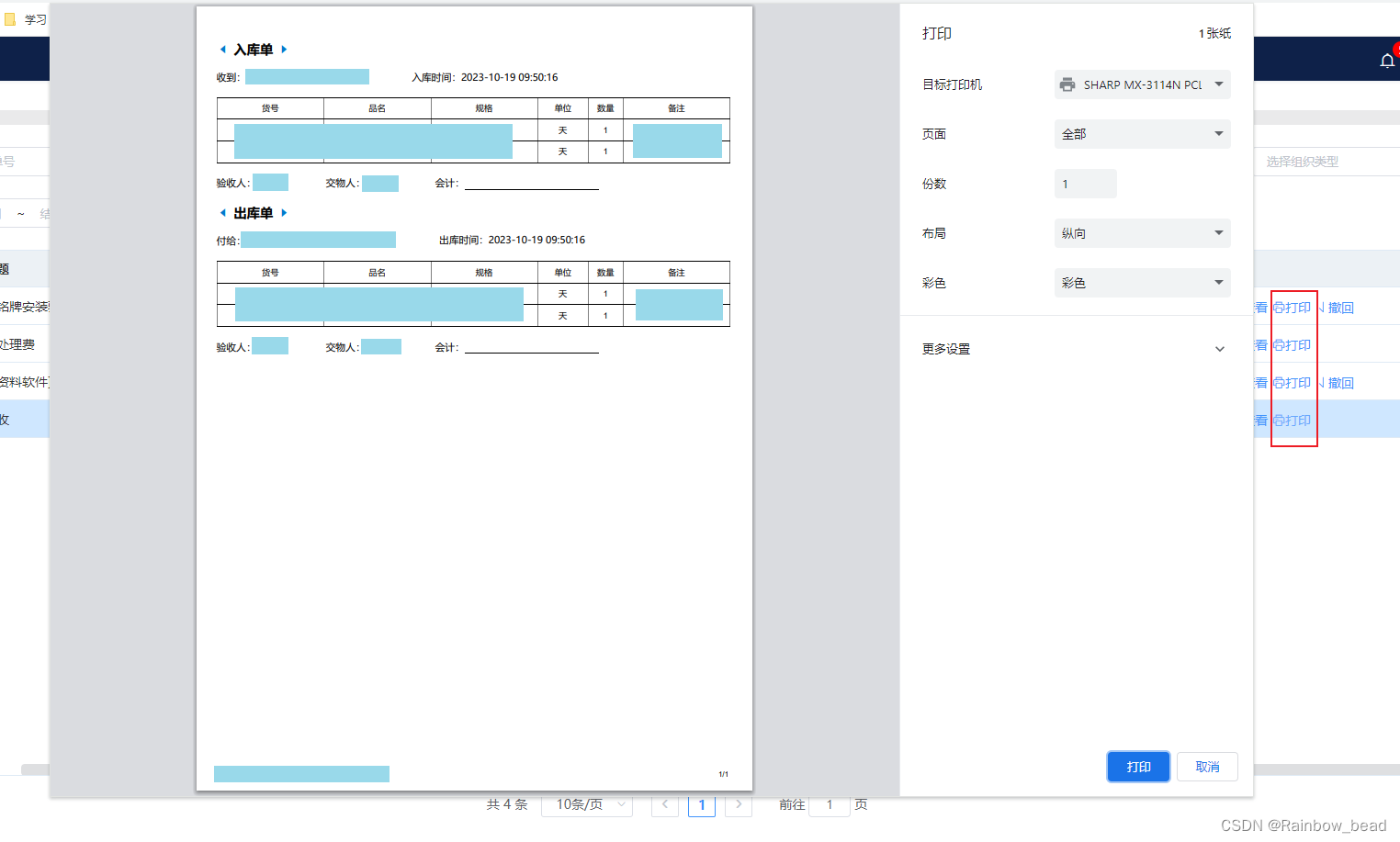
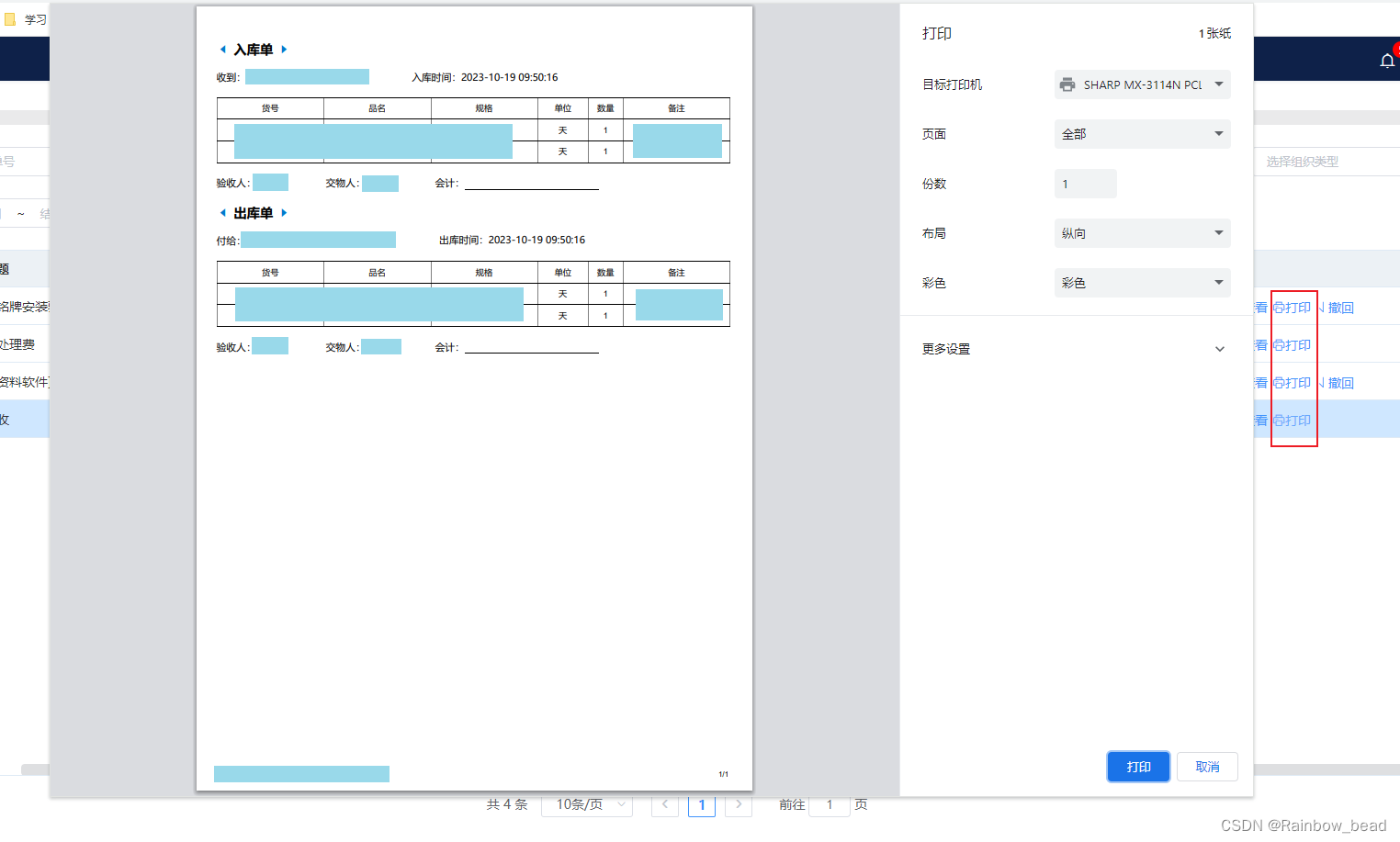
<vue-easy-print ref="listPrint">
<div v-for="(item, index) in printData" :key="index">
<h3>
<i class="el-icon-caret-left" style="color: #007acc"></i>
入库单
<i class="el-icon-caret-right" style="color: #007acc"></i>
</h3>
<div style="margin: 2vh 6vh 2vh 0; display: inline-block">
<span style="font-size: 14px">收到:{{ item.supplierName }}</span>
</div>
<span style="font-size: 14px">入库时间:{{ item.createTime }}</span>
<table ref="printsId" id="printsId" cellspacing="0" cellpadding="0" border="1">
<thead>
<tr class="trStyle">
<td class="tableStyle maxStyle">货号</td>
<td class="tableStyle maxStyle">品名</td>
<td class="tableStyle maxStyle">规格</td>
<td class="tableStyle minStyle">单位</td>
<td class="tableStyle numStyle">数量</td>
<td class="tableStyle maxStyle">备注</td>
</tr>
</thead>
<tbody>
<tr v-for="(itemData, index) in item.acceptDetails" :key="index" class="trStyle">
<td class="tableStyle maxStyle">{{ itemData.materialCode }}</td>
<td class="tableStyle maxStyle">{{ itemData.materialName }}</td>
<td class="tableStyle maxStyle">{{ itemData.modelNumber }}</td>
<td class="tableStyle minStyle">{{ itemData.unit }}</td>
<td class="tableStyle numStyle">{{ itemData.amount }}</td>
<td class="tableStyle maxStyle">{{ itemData.remark }}</td>
</tr>
</tbody>
</table>
<div style="margin-top: 2vh; font-size: 14px; display: inline-block">验收人:{{ item.userName }}</div>
<div style="margin: 2vh 5vh 0 5vh; display: inline-block">
<span style="font-size: 14px">交物人:{{ item.userName }}</span>
</div>
<div style="margin-top: 2vh; display: inline-block">
<span style="font-size: 14px">会计:</span>
<div style="margin-left: 4vh; width: 18vh; border-bottom: 1px solid black"></div>
</div>
<h3>
<i class="el-icon-caret-left" style="color: #007acc"></i>
出库单
<i class="el-icon-caret-right" style="color: #007acc"></i>
</h3>
<div style="margin: 2vh 6vh 2vh 0; display: inline-block">
<span style="font-size: 14px">付给:{{ item.companyName }}</span>
</div>
<span style="font-size: 14px">出库时间:{{ item.createTime }}</span>
<table ref="printId" id="printId" cellspacing="0" cellpadding="0" border="1">
<thead>
<tr class="trStyle">
<td class="tableStyle maxStyle">货号</td>
<td class="tableStyle maxStyle">品名</td>
<td class="tableStyle maxStyle">规格</td>
<td class="tableStyle minStyle">单位</td>
<td class="tableStyle numStyle">数量</td>
<td class="tableStyle maxStyle">备注</td>
</tr>
</thead>
<tbody>
<tr v-for="(itemData, index) in item.acceptDetails" :key="index" class="trStyle">
<td class="tableStyle maxStyle">{{ itemData.materialCode }}</td>
<td class="tableStyle maxStyle">{{ itemData.materialName }}</td>
<td class="tableStyle maxStyle">{{ itemData.modelNumber }}</td>
<td class="tableStyle minStyle">{{ itemData.unit }}</td>
<td class="tableStyle numStyle">{{ itemData.amount }}</td>
<td class="tableStyle maxStyle">{{ itemData.remark }}</td>
</tr>
</tbody>
</table>
<div style="margin-top: 2vh; font-size: 14px; display: inline-block">验收人:{{ item.userName }}</div>
<div style="margin: 2vh 5vh 0 5vh; display: inline-block">
<span style="font-size: 14px">交物人:{{ item.userName }}</span>
</div>
<div style="margin-top: 2vh; display: inline-block">
<span style="font-size: 14px">会计:</span>
<div style="margin-left: 4vh; width: 18vh; border-bottom: 1px solid black"></div>
</div>
</div>
</vue-easy-print>
</div>
</template>
<script>
import vueEasyPrint from "vue-easy-print";
export default {
components: {
vueEasyPrint
},
data() {
return {
printData: [],
};
},
methods: {
// 打印
async printRow(row){
if(row.status != 6){
return this.$message.warning('请验收完成后再打印!')
}
let res = await API.accept.ids({ id: row.id });
if (res.code == "0") {
this.printData = res.datas
}
this.$nextTick(() => {
this.$refs.listPrint.print();
})
},
},
};
</script>





















 5751
5751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








