一、对象
1.初识对象:
对象很像数组,区别是数组是定死的,如果需要添加或者减少还需要API或其他方式实现,对象需要添加很容易
2.创建函数的三种方式
a.字面量创建对象
b.通过new的形式创建对象
c.构造函数创建对象
其中最常用的是构造函数创建对象
二、构造函数创建对象
1.构造函数
function person(firstname,lastname,age,eyecolor) {
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)
2.创建对象
var myFather=new person("John","Doe",50,"blue");
var myMother=new person("Sally","Rally",48,"green");一旦您有了对象构造器,就可以创建新的对象实例
三、构造函数小练习
创建一个构造函数,包括:SID,姓名,年级,爱好(可传参数),创建2个学生对象。
js代码:
function Student(SID,realname,grade){
this.SID = SID
this.realname = realname
this.grade = grade
this.hobby = function(str){
console.log("学号:" + this.SID + ",姓名:" + this.realname+ ",年级:" + this.grade + ",爱好是:" + str)
}
}
var s1 = new Student(1,"张三","二年级")
var s2 = new Student(2,"李四","二年级")
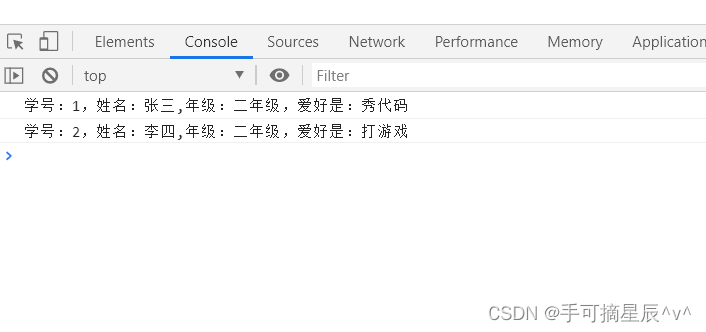
s1.hobby("秀代码")
s2.hobby("打游戏")
如图所示:第一步构造函数,构造函数用function构造,后面跟属性名括号里跟属性值,再来个花括号,在花括号里面构造函数,用this代替正在进行的函数本身,然后hobby再用一个函数,因为题目要求hobby可传参
第二步创建对象,按照题目要求创建两个学生对象,在括号里写三个参数,分别对应着上面函数里的三个参数,hobby用传参,所以要分开写,用的是变量.hobby后面跟小括号再写要传参的内容
这样一道题目就完成了。
如果有不正确的地方评论区留言探讨,我会一一改正的,谢谢。
























 1169
1169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








