在之前的文章里说到了弹性盒子的部分属性,接下来接着说弹性盒子的其余属性
目录
1.order 顺序指定:用css指定顺序,不用html排序
3.flex-shrink 子项目的收缩比率 和flex-grow正好相反
5.flex flex-grow、flex-shrink和flex-basis一起指定
6.align-self 子元素垂直对齐 这是给单个的子元素盒子设置样式
弹性盒子的属性及其属性值
1.order 顺序指定:用css指定顺序,不用html排序
设置内容区的样式:
.container{
height: 500px;
width: 500px;
border: 1px red solid;
display: flex;
}
.item{
height: 100px;
width: 100px;
background-color: red;
text-align: center;
margin: 5px;
line-height: 100px;
font-size: 20px;
}
.container>.item:first-child{
color: blue;
order: 3;
}
内容区:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
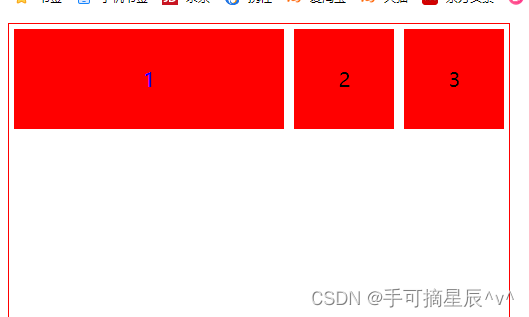
如图所示:html里给数字1盒子 排序在最前面第一位,但是css里给数字1盒子排序在最后面一位,最后数字1盒子排在了最后面一位,说明css也可以给子元素盒子进行排序
2.flex-grow 子项目延伸比率
设置内容区的样式:
.container{
height: 500px;
width: 500px;
border: 1px red solid;
display: flex;
}
.item{
height: 100px;
width: 100px;
background-color: red;
text-align: center;
margin: 5px;
line-height: 100px;
font-size: 20px;
}
.container>.item:first-child{
color: blue;
flex-grow: 1;
}
内容区:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
如图所示:有一个元素设置延伸宽度至挤满父元素的宽度,两个元素设置就是共同平分共同延伸至挤满父元素的宽度
3.flex-shrink 子项目的收缩比率 和flex-grow正好相反
例:.item1{flex-shrink:0;}
4.flex-basis 子项目的基本宽度
例:.item1{flex-basis:200px;}
5.flex flex-grow、flex-shrink和flex-basis一起指定
例:.item1{flex:0 1 30%;}
6.align-self 子元素垂直对齐 这是给单个的子元素盒子设置样式
a auto 默认值
意思是指定的子元素盒子还是停留在当前位置,没有变化
b flex-shart 靠上
意思是指定的子元素盒子靠上,因为子元素盒子原始位置就是靠上,所以也相当于是默认值
c flex-end 靠下
设置内容区的样式:
.container{
height: 500px;
width: 500px;
border: 1px red solid;
display: flex;
}
.item{
height: 100px;
width: 100px;
background-color: red;
text-align: center;
margin: 5px;
line-height: 100px;
font-size: 20px;
}
.container>.item:first-child{
color: blue;
align-self: flex-end;
}
内容区:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
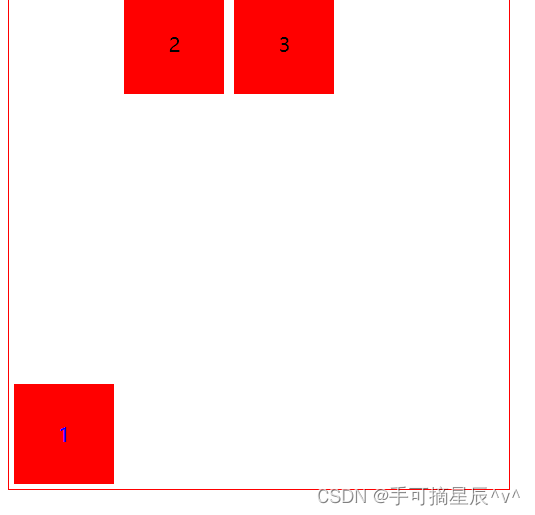
如图所示:设置选定的子元素 flex-end后,盒子靠在了父元素盒子的最下面
d center 居中
意思是设置选定的子元素center 后,盒子靠在了父元素盒子的最中间
e stretch 默认值
和auto一样,意思是指定的子元素盒子还是停留在当前位置,没有变化
f baseline 也是靠上的意思,和flex-start一样相当于是默认值
























 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








