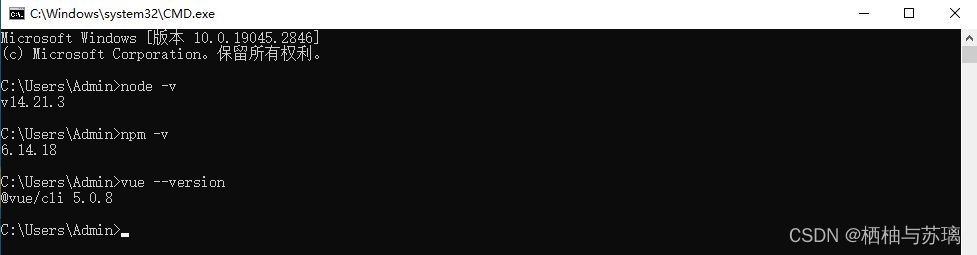
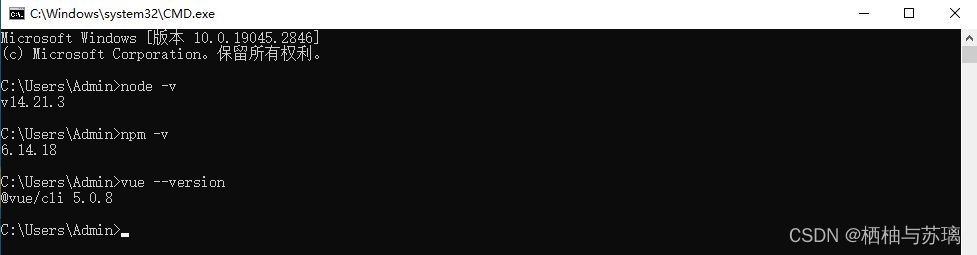
当前环境版本配置如下:

1.创建放置项目的文件夹
2.打开文件夹,调出命令窗口

如图所示,在我们创建的Web文件夹内进行我们的操作
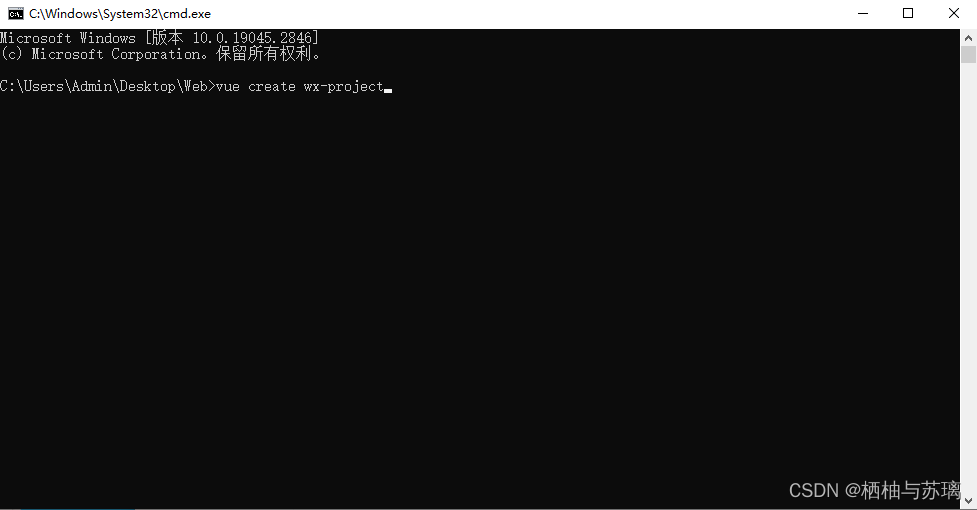
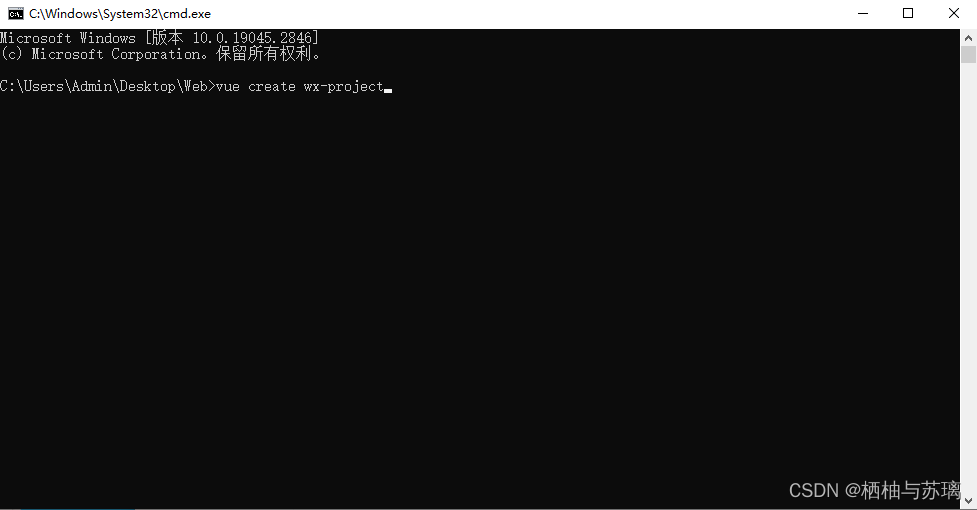
3.输入创建命令,“vue create 项目名称”

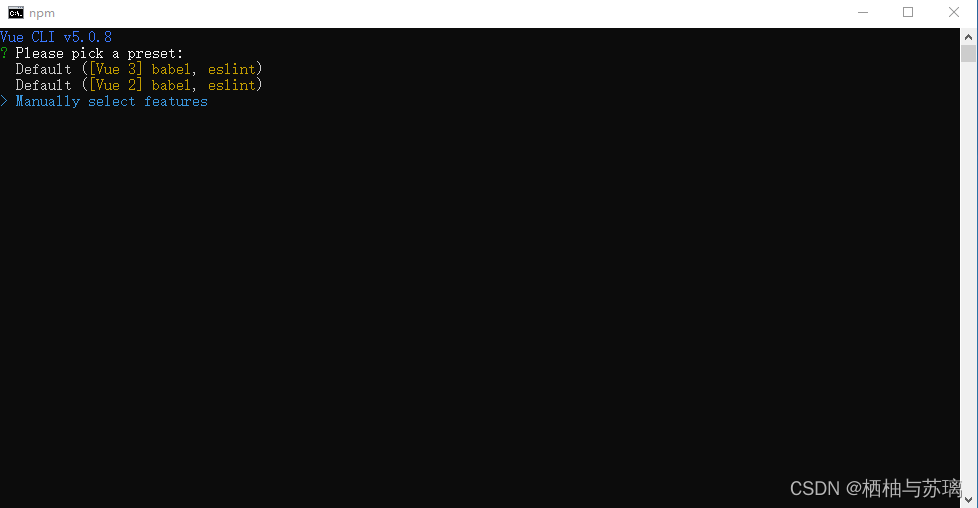
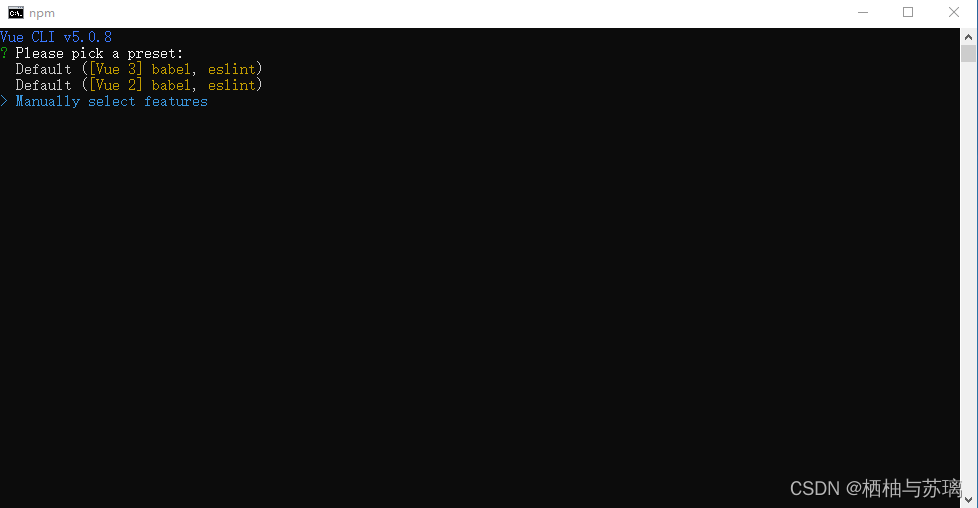
4.选择搭建方式,这里我们选择第三个,自定义搭建,方向键上下移动,空格选中,enter进入下一步

5.选择项目所需要的组件
当前环境版本配置如下:

1.创建放置项目的文件夹
2.打开文件夹,调出命令窗口

如图所示,在我们创建的Web文件夹内进行我们的操作
3.输入创建命令,“vue create 项目名称”

4.选择搭建方式,这里我们选择第三个,自定义搭建,方向键上下移动,空格选中,enter进入下一步

5.选择项目所需要的组件
 331
331
 3819
3819
 298
298
 2607
2607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


