组件尺寸变化事件
该事件指组件显示的尺寸发生变化时触发的事件。
说明:
从API Version 12开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
onSizeChange
onSizeChange(event: SizeChangeCallback): T
组件区域变化时触发该回调。仅会响应由布局变化所导致的组件尺寸发生变化时的回调。由绘制变化所导致的渲染属性变化不会响应回调,如translate、offset。
卡片能力: 从API version 12开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| event | SizeChangeCallback | 是 | 目标元素变化前后的尺寸。 |
返回值:
| 类型 | 说明 |
|---|---|
| T | 返回当前组件。 |
SizeChangeCallback
SizeChangeCallback = (oldValue: SizeOptions, newValue: SizeOptions) => void
组件区域变化时的回调类型。
卡片能力: 从API version 12开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 12开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| oldValue | SizeOptions | 是 | 目标元素变化之前的宽高。 |
| newValue | SizeOptions | 是 | 目标元素变化之后的宽高。 |
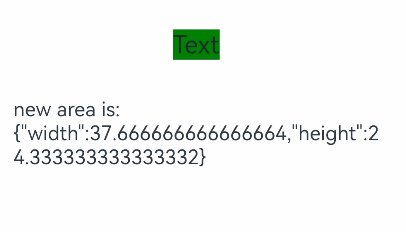
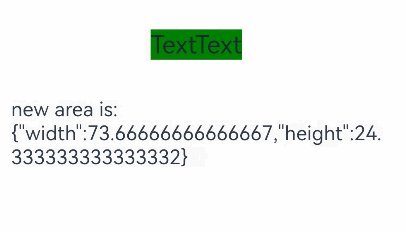
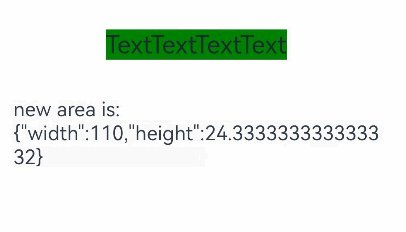
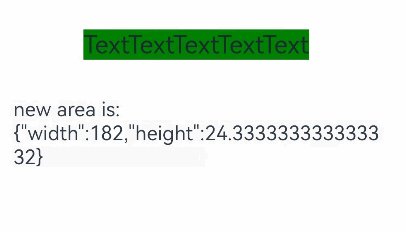
示例
// xxx.ets
@Entry
@Component
struct AreaExample {
@State value: string = 'Text'
@State sizeValue: string = ''
build() {
Column() {
Text(this.value)
.backgroundColor(Color.Green)
.margin(30)
.fontSize(20)
.onClick(() => {
this.value = this.value + 'Text'
})
.onSizeChange((oldValue: SizeOptions, newValue: SizeOptions) => {
console.info(`Ace: on size change, oldValue is ${JSON.stringify(oldValue)} value is ${JSON.stringify(newValue)}`)
this.sizeValue = JSON.stringify(newValue)
})
Text('new area is: \n' + this.sizeValue).margin({ right: 30, left: 30 })
}
.width('100%').height('100%').margin({ top: 30 })
}
}
ts
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。
为帮助想转行鸿蒙或正在学习鸿蒙的开发者们提升全面技能、有机会入职BATJ等大厂公司,特别制作了这个专辑——这一次鸿蒙全套资料整体放出。
内容包含了:ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战、BAT大厂面试真题等等—鸿蒙(HarmonyOS NEXT)技术知识点学习资料。
需要获取以上提到的这些全套鸿蒙学习资料的(全套资料+大厂面试真题),请麻烦关注+好评之后。



























 1699
1699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








