web开发,开发网页
企业中网页制作流程,网页布局技巧
电商站布局和调试技巧
HTML
1. 网页组成
图片 链接 视频 音频 文字
2. 网页背后本质
代码
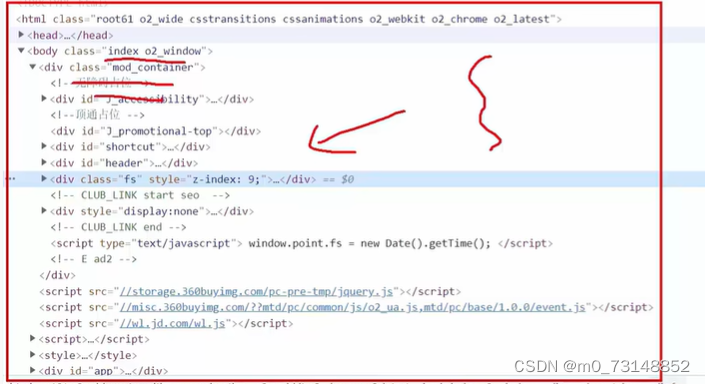
网页空白位置右键“检查”

3. 前端代码通过什么软件转换成用户眼中的页面?
浏览器 -- 解析和渲染
五大浏览器:
网页显示、运行的平台
IE edge firefox Chrome safari Opera(欧朋)
谷歌浏览器市场份额最高
浏览器出品公司不同,内在渲染引擎也不一样

加载代码的速度、性能、效果不同
Web标准的构成
结构- HTML 页面元素和内容
表现-CSS-页面样式,外观 位置等
行为-JavaScript 网页模型的定义于页面交互,动态效果
HTML
超文本标记语言 hyper text markup language
文本文档就可以写HTML
标签<> </> 开始到结束
html的骨架结构
基于骨架进行内容填充
html标签 head title body

开发工具:vscode webstorm sublime dreamweaver hbuilder
vscode - 免费,支持大量插件,提升开发效率





















 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








