
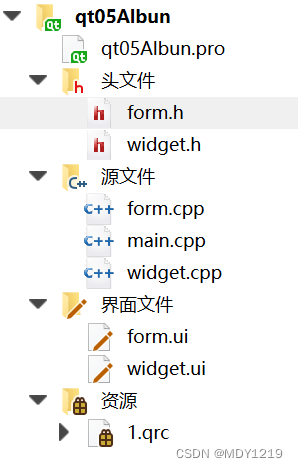
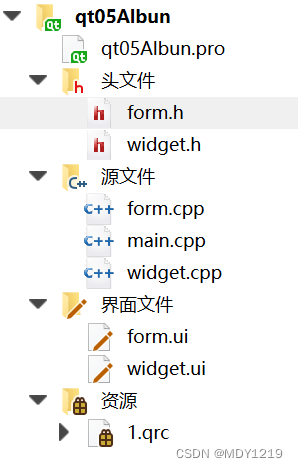
头文件
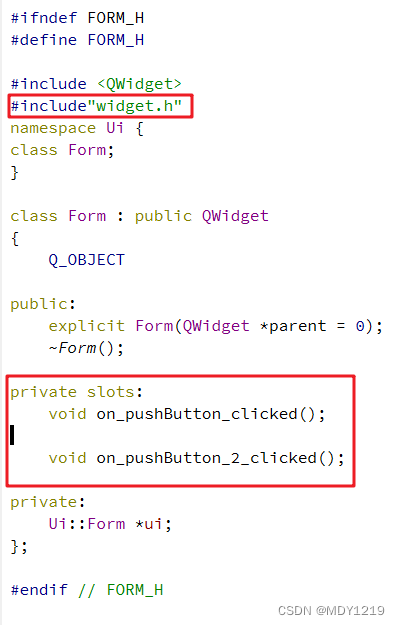
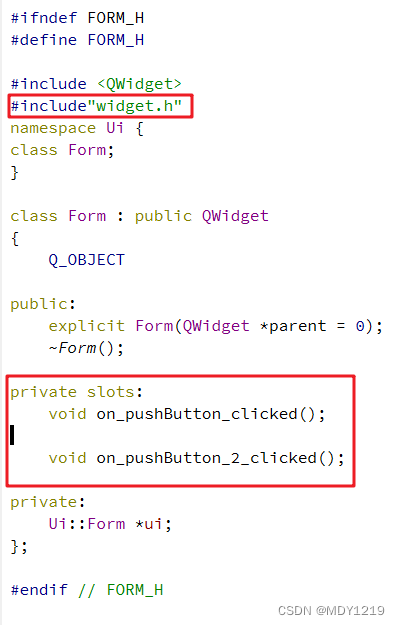
form.h
#ifndef FORM_H
#define FORM_H
#include <QWidget>
#include"widget.h"
namespace Ui {
class Form;
}
class Form : public QWidget
{
Q_OBJECT
public:
explicit Form(QWidget *parent = 0);
~Form();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
private:
Ui::Form *ui;
};
#endif // FORM_H
修改的

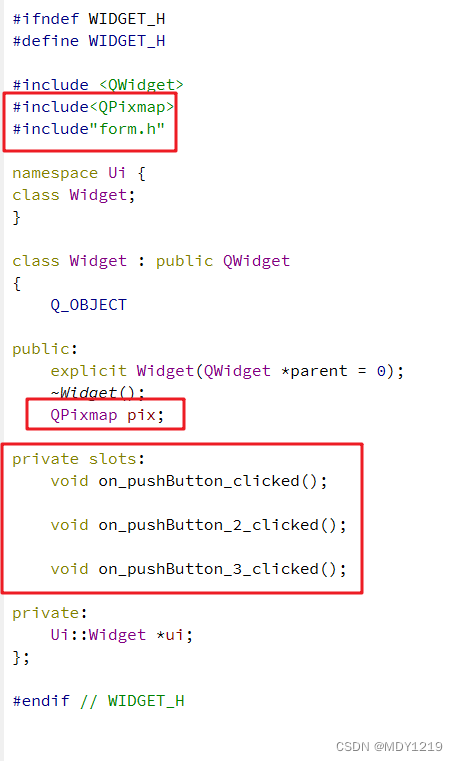
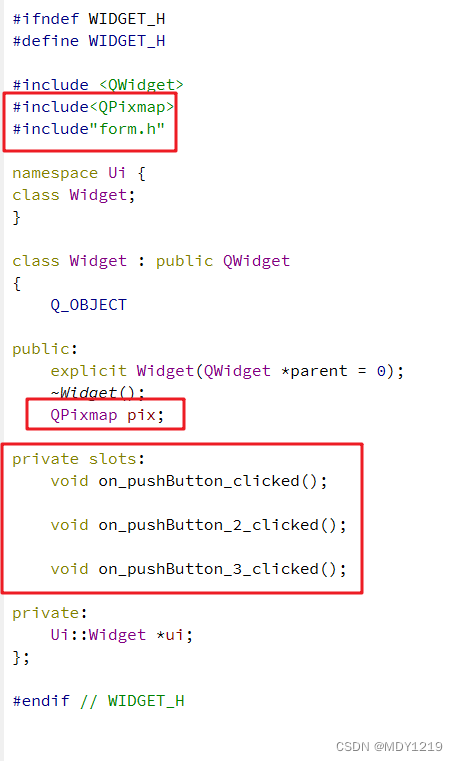
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QPixmap>
#include"form.h"
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
QPixmap pix;
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
修改的

源文件
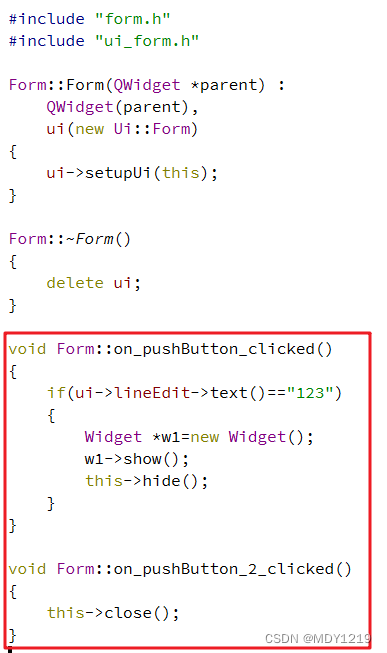
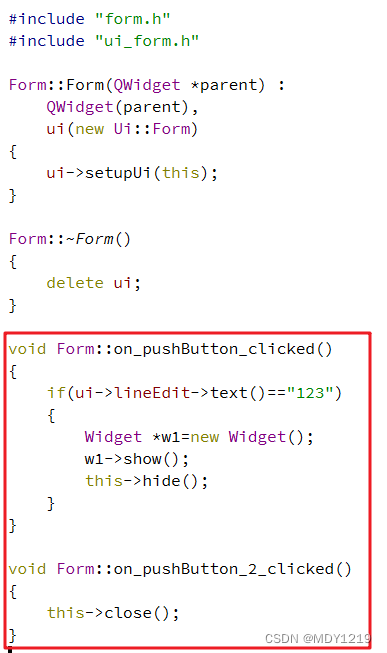
form.cpp
#include "form.h"
#include "ui_form.h"
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
}
Form::~Form()
{
delete ui;
}
void Form::on_pushButton_clicked()
{
if(ui->lineEdit->text()=="123")
{
Widget *w1=new Widget();
w1->show();
this->hide();
}
}
void Form::on_pushButton_2_clicked()
{
this->close();
}
修改的

main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
// w.show();
Form f;
f.show();
return a.exec();
}
修改的

widget.cpp
#include "widget.h"
#include "ui_widget.h"
int a=1;
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
pix.load(":/new/prefix1/1.jpeg");
ui->label->setPixmap(pix);
ui->label->setScaledContents(true);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
if(a==10){
a=1;
pix.load(":/new/prefix1/"+QString::number(a) +".jpeg");
ui->label->setPixmap(pix);
ui->label->setScaledContents(true);
return;
}
a=a+1;
pix.load(":/new/prefix1/"+QString::number(a) +".jpeg");
ui->label->setPixmap(pix);
ui->label->setScaledContents(true);
}
void Widget::on_pushButton_2_clicked()
{
if(a==1){
a=10;
pix.load(":/new/prefix1/"+QString::number(a) +".jpeg");
ui->label->setPixmap(pix);
ui->label->setScaledContents(true);
return;
}
a=a-1;
pix.load(":/new/prefix1/"+QString::number(a) +".jpeg");
ui->label->setPixmap(pix);
ui->label->setScaledContents(true);
}
void Widget::on_pushButton_3_clicked()
{
this->hide();
Form *f=new Form();
f->show();
}
修改的

界面文件
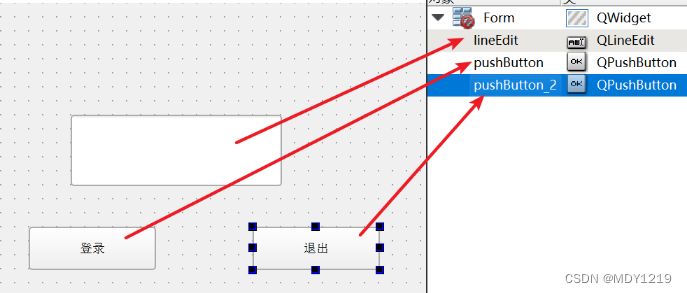
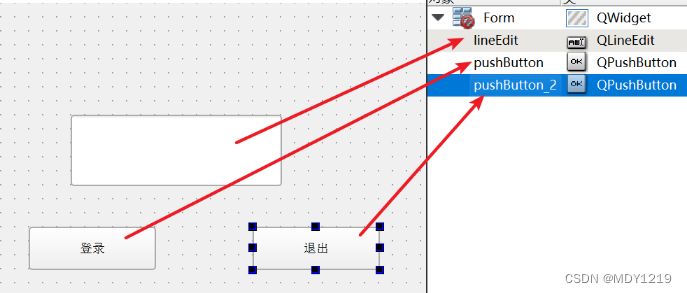
form.ui

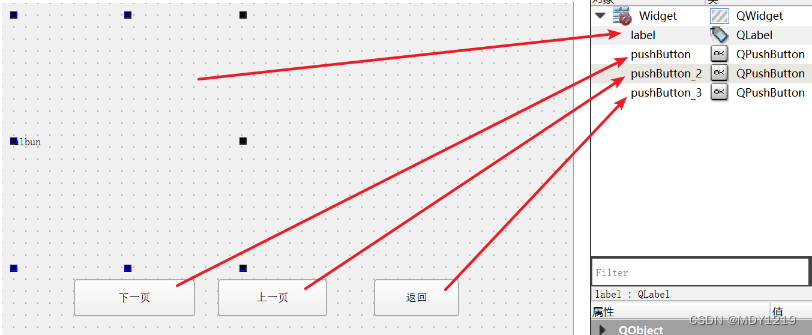
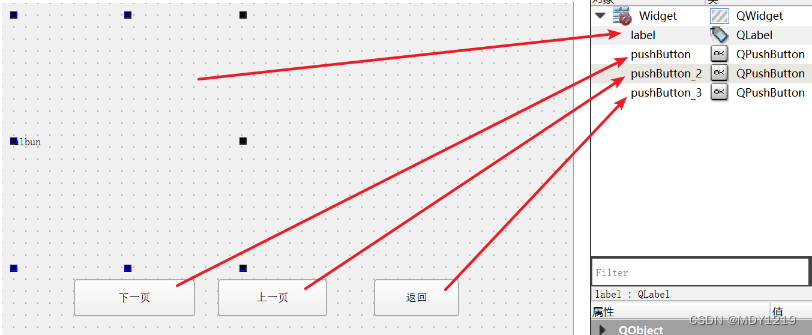
widget.ui

资源































 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










