能结构图与组织结构图详解:从理论到实践
引言
功能结构图与组织结构图是两种广泛应用于系统设计和企业管理的关键工具。前者聚焦于系统功能模块的层次分解,后者则描述组织内部的层级与职责划分。本文将深入解析两者的核心概念、设计方法及实际应用。
一、功能结构图详解
1. 定义与作用
-
功能结构图(Functional Structure Diagram):
以树状或层级形式展示系统或产品的功能模块及其从属关系,用于需求分析与系统设计。 -
核心价值:
-
明确功能边界,避免需求遗漏
-
指导开发优先级划分
-
促进团队对系统整体架构的理解
-
2. 核心要素
| 要素 | 说明 |
|---|---|
| 根节点 | 代表系统或产品的顶层目标(如“电商平台”) |
| 功能模块 | 根节点下的主要功能(如“用户管理”“订单管理”) |
| 子功能 | 模块的细化拆分(如“用户管理”下分“登录”“注册”“个人中心”) |
| 连接线 | 表示模块间的层级或依赖关系 |
3. 绘制步骤
-
需求分析:梳理所有功能需求(如用户故事、用例文档)。
-
模块分类:按业务逻辑聚合功能(如支付、物流、商品库)。
-
层级拆分:从顶层到细节逐级分解(避免超过4层)。
-
优化验证:检查功能完整性,合并重复模块。
4. 实例:
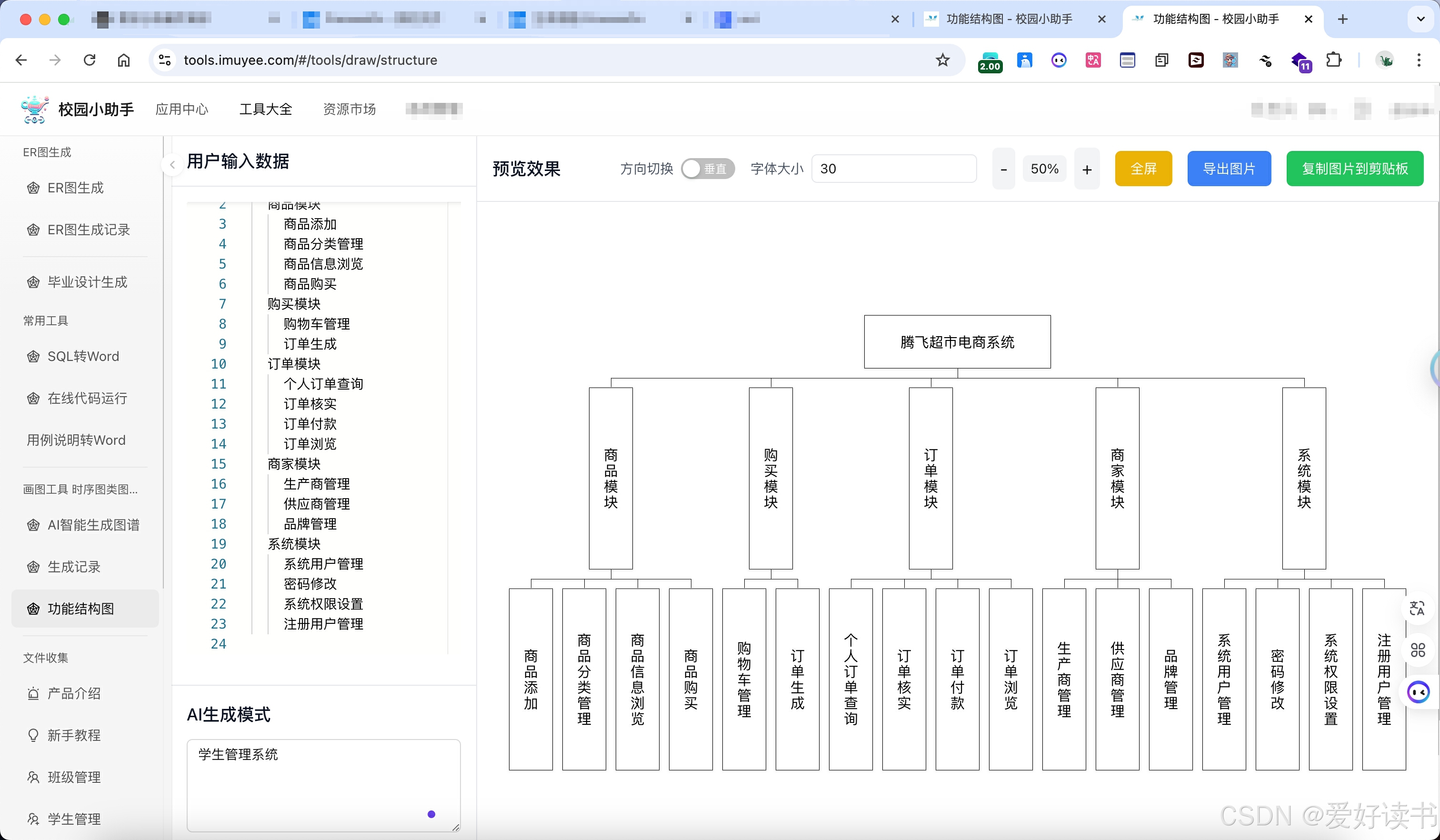
一键生成功能结构图,他来了!!!
功能结构图怎么画,组织结构图怎么画,生成功能结构图工具,组织结构图这样画!!!
家人们😫,做项目、写报告时,绘制功能结构图是不是让你抓耳挠腮?复杂的线条、繁琐的标注,耗费大量时间精力还不一定画得好。别担心,今天我要给大家分享一款神器 ——链接直达🔗 它能一键智能生成功能结构图,轻松解决你的烦恼

🎯简单操作,一键生成
进入校园小助手,按照使用介绍链接 ,简单几步输入关键信息,点击生成,一张清晰美观的功能结构图就诞生啦!完全不用担心绘图基础,小白也能轻松上手。

🌟效果惊艳,专业呈现
看看这导出效果图片链接 ,生成的功能结构图布局合理,线条流畅,各个功能模块一目了然。无论是用于学术汇报还是工作展示,都能瞬间提升你的专业度。

📌海量模板,满足需求
校园小助手内置丰富的模板库,涵盖各种行业和场景,不管你是做软件开发、产品设计,还是市场营销,都能找到合适的模板。直接套用,再根据自己的需求微调,高效又便捷。
二、组织结构图详解
1. 定义与作用
-
组织结构图(Organizational Chart):
以图形化方式展示企业或部门的层级架构、职位关系及汇报路径。 -
核心价值:
-
明确岗位职责与权限
-
优化资源配置与协作流程
-
辅助新员工快速理解公司架构
-
2. 核心要素
| 要素 | 说明 |
|---|---|
| 层级 | 纵向体现职位等级(如CEO→部门总监→经理) |
| 岗位/部门 | 节点代表具体职位或部门(如“技术部”“产品经理”) |
| 汇报关系 | 连接线表示上下级汇报路径(实线为直接汇报,虚线为矩阵式管理) |
| 职责标注 | 可选:在节点旁附加职责描述(如“负责产品迭代规划”) |
3. 绘制步骤
-
信息收集:确定部门、岗位名称及汇报关系。
-
层级设计:按权力等级排列(高层→中层→基层)。
-
图形布局:
-
传统垂直型:适用于层级分明的企业(如制造业)。
-
扁平化结构:减少层级,强调协作(如互联网公司)。
-
-
标注优化:添加岗位职责或人员姓名。
三、功能结构图 vs 组织结构图对比
| 维度 | 功能结构图 | 组织结构图 |
|---|---|---|
| 目标 | 描述系统功能模块划分 | 展示企业层级与岗位关系 |
| 使用者 | 产品经理、开发团队 | HR、管理层、新员工 |
| 变化频率 | 随产品迭代更新 | 随组织架构调整更新 |
| 图形特点 | 树状层级,强调功能分解 | 树状或矩阵,强调上下级关系 |
五、总结
-
功能结构图是系统设计的“功能地图”,需注重逻辑性与完整性。
-
组织结构图是企业管理中的“权力地图”,需反映实际权责关系。
-
两者均需通过持续迭代保持与实际业务的一致性。























 905
905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








