一、扫普通二维码进入小程序
1、扫码进入小程序管理页
2、点击开发管理-开发设置-扫普通链接二维码打开小程序-添加
- 完善配置内容
(1)协议类型选择https
(2)选择小写
(3)二维码规则,这个看文档有些人估计会比较迷糊,简单理解一下就是一个https的路径
(4)前缀占用规则选择不占用
(5)校验文件,下载文件给后台放在服务器
(6)小程序的功能页面,这个页面就是你扫码要打开的页面
(7)测试范围 体验版需要发布体验版
(8)测试链接(选填) 满足下面两个条件 开发版需要开发者自己生成预览码自己扫码才行
二. 前端获取参数
onLoad(option) {
console.log('onload', option)
if (option.q) {
//微信扫描扫描二维码进来的
let url = decodeURIComponent(option.q)
let obj = this.getUrlParam(url)
console.log('从微信扫码过来obj',obj)
console.log('从微信扫码过来url',url)
}
// 获取参数
getUrlParam(url) {
let params = url.split("?")[1].split("&");
let obj = {};
params.map(v => (obj[v.split("=")[0]] = v.split("=")[1]));
return obj
}三.开发本地调试
1、先在编译按钮左侧配置编译模式,打开选择框选择“添加编译模式”。
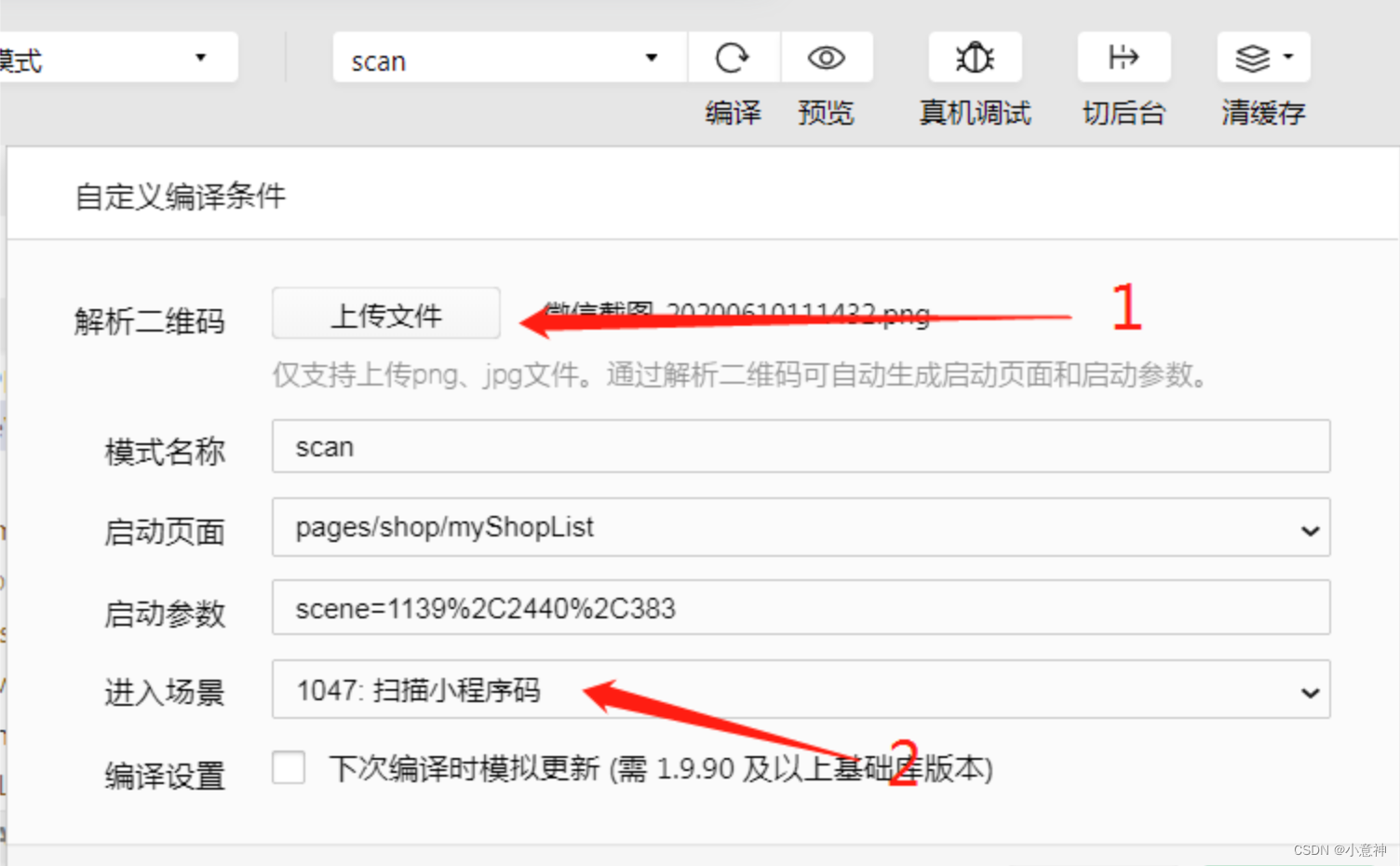
2 、在弹出的“自定义编译条件”面板中,直接选择要扫描的小程序二维码图片,会自动解析生成启动页面和启动参数,在“模式名称”中输入自己能识别的名称即可,这里我输入的是scan,然后在“进入场景”选择“1047:扫描小程序码”,点击确定即可。























 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








