获取代码
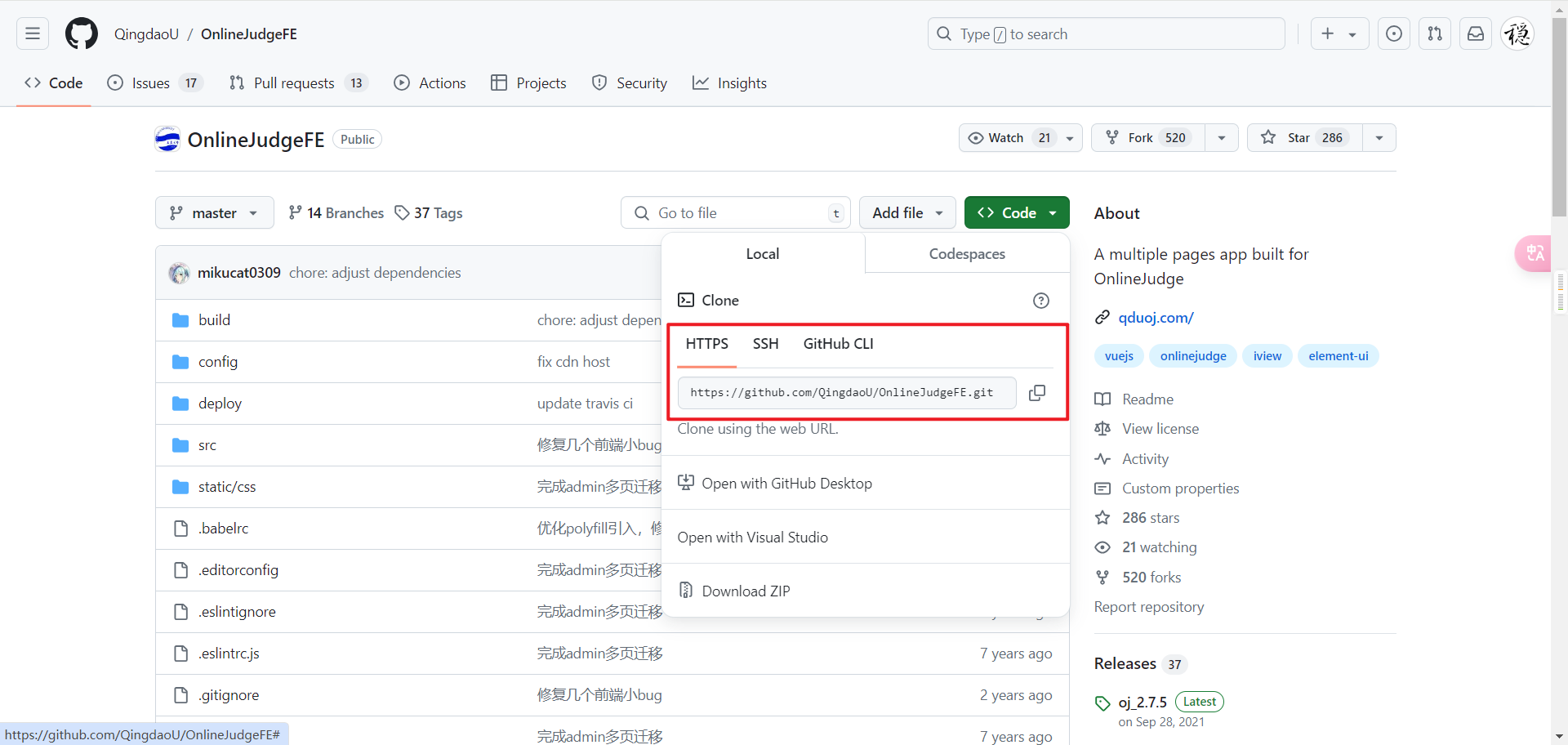
访问官方代码仓库:
GitHub - QingdaoU/OnlineJudgeFE: A multiple pages app built for OnlineJudge
复制仓库的下载地址:

https://github.com/QingdaoU/OnlineJudgeFE.git
下载到本地
打开 WSL Ubuntu,打开专门放这个 OJ 代码的文件夹,并进入这个文件夹:

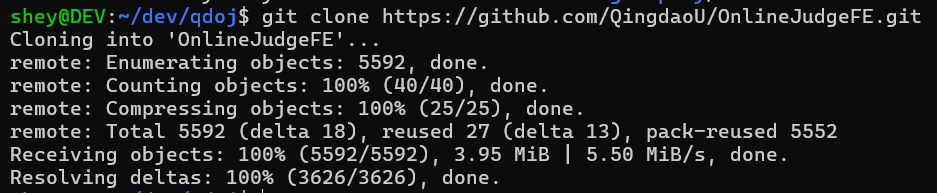
将 OnlineJudgeDeploy 代码仓库下载到本地(直接复制下面的命令):
git clone https://github.com/QingdaoU/OnlineJudgeFE.git && cd OnlineJudgeFE
慢慢等待下载到本地就可以了,不行的话多试几遍:


打开前端项目
安装 VS Code
在此之前,先要安装 VS Code,并添加到环境变量中,方便后面的操作。
Visual Studio Code - Code Editing. Redefined

具体安装过程不写了,记得勾选添加到环境就行。
使用 VS Code 打开项目
先切换到前端项目的文件夹:

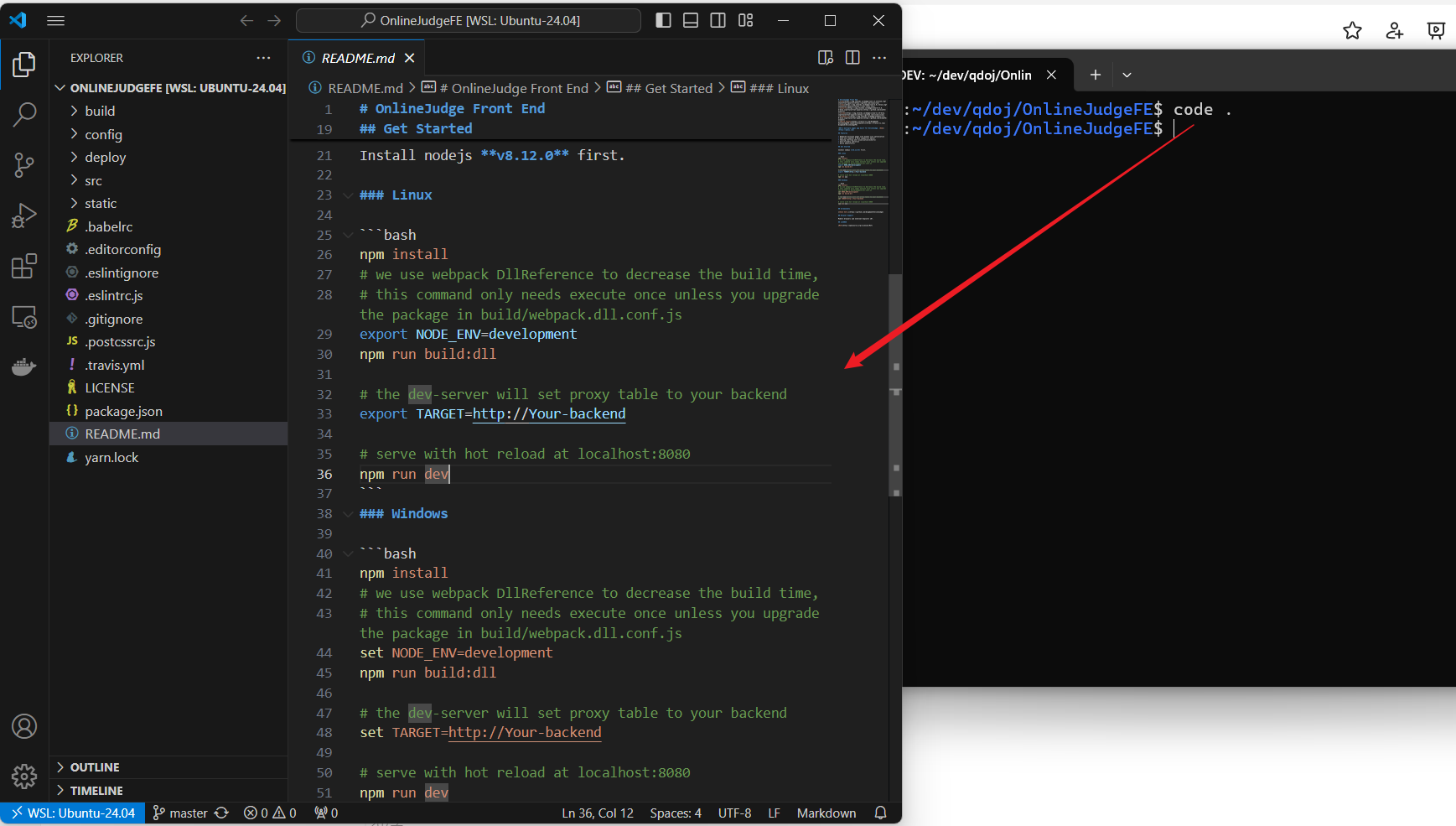
输入 VS Code 的命令:
code .
调用 VS Code 打开(期间要下载支持,全部允许就行了):

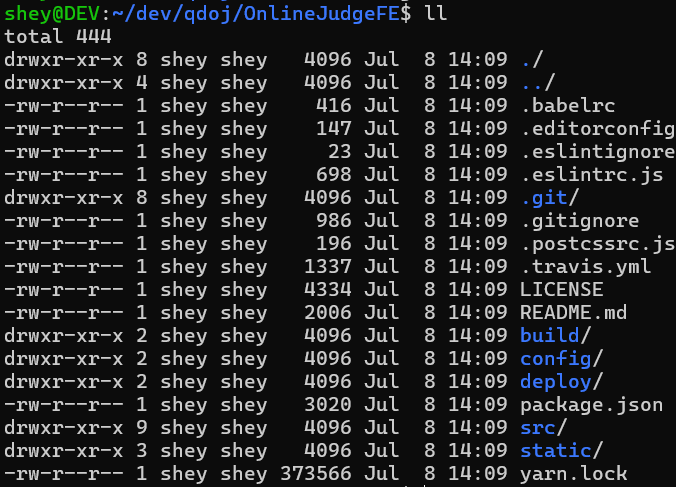
目录结构
.
├── LICENSE
├── README.md
├── build 项目构建相关webpack相关
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vendor-manifest.json
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ ├── webpack.dll.conf.js
│ └── webpack.prod.conf.js
├── config 项目配置目录,端口之类的
│ ├── dev.env.js 开发环境的配置文件
│ ├── index.js
│ └── prod.env.js 生产环境的配置文件
├── deploy 部署相关配置和脚本
│ ├── Dockerfile
│ ├── nginx.conf
│ ├── run.sh
│ └── sentry_release.sh
├── package-lock.json 锁定依赖版本,确保安装的依赖版本一致
├── package.json 项目配置文件
├── src 主要目录,页面等
│ ├── assets 静态资源文件,如图片、图标等
│ ├── i18n 国际化文件,包含不同语言的翻译
│ │ ├── admin 后台管理国际化文件
│ │ │ ├── en-US.js 英语(US)
│ │ │ ├── zh-CN.js 中文简体
│ │ │ └── zh-TW.js 中文繁体
│ │ ├── index.js
│ │ └── oj 前台国际化文件
│ │ ├── en-US.js
│ │ ├── zh-CN.js
│ │ └── zh-TW.js
│ ├── pages 页面组件,服务端渲染
│ │ ├── admin 后台管理页面
│ │ │ ├── App.vue
│ │ │ ├── api.js
│ │ │ ├── components 组件
│ │ │ │ ├── Accordion.vue 手风琴组件
│ │ │ │ ├── CodeMirror.vue
│ │ │ │ ├── KatexEditor.vue Katex编辑器组件
│ │ │ │ ├── Panel.vue
│ │ │ │ ├── ScreenFull.vue
│ │ │ │ ├── SideMenu.vue 侧边菜单组件
│ │ │ │ ├── Simditor.vue
│ │ │ │ ├── TopNav.vue 顶部导航组件
│ │ │ │ ├── btn
│ │ │ │ │ ├── Cancel.vue 取消按钮组件
│ │ │ │ │ ├── IconBtn.vue 图标按钮组件
│ │ │ │ │ └── Save.vue 保存按钮组件
│ │ │ │ ├── infoCard.vue 信息卡片组件
│ │ │ │ └── simditor-file-upload.js
│ │ │ ├── index.html
│ │ │ ├── index.js
│ │ │ ├── router.js
│ │ │ ├── style.less
│ │ │ └── views 视图界面
│ │ │ ├── Home.vue 管理首页
│ │ │ ├── contest 竞赛管理页面
│ │ │ │ ├── Contest.vue
│ │ │ │ └── ContestList.vue
│ │ │ ├── general 通用
│ │ │ │ ├── Announcement.vue 公共页面
│ │ │ │ ├── Conf.vue
│ │ │ │ ├── Dashboard.vue
│ │ │ │ ├── JudgeServer.vue 判题服务
│ │ │ │ ├── Login.vue 登录管理页面
│ │ │ │ ├── PruneTestCase.vue
│ │ │ │ └── User.vue 用户管理页面
│ │ │ ├── index.js
│ │ │ └── problem
│ │ │ ├── AddPublicProblem.vue 增加公共题目
│ │ │ ├── ImportAndExport.vue 导入和导出题目
│ │ │ ├── Problem.vue 题目
│ │ │ └── ProblemList.vue 题目列表
│ │ └── oj 前台页面
│ │ ├── App.vue
│ │ ├── api.js
│ │ ├── components 组件
│ │ │ ├── CodeMirror.vue
│ │ │ ├── Highlight.vue 高亮
│ │ │ ├── NavBar.vue 导航条
│ │ │ ├── Pagination.vue
│ │ │ ├── Panel.vue
│ │ │ ├── mixins
│ │ │ │ ├── emitter.js
│ │ │ │ ├── form.js
│ │ │ │ ├── index.js
│ │ │ │ └── problem.js
│ │ │ └── verticalMenu
│ │ │ ├── verticalMenu-item.vue
│ │ │ └── verticalMenu.vue
│ │ ├── index.html
│ │ ├── index.js
│ │ ├── router
│ │ │ ├── index.js
│ │ │ └── routes.js
│ │ └── views 页面
│ │ ├── contest 竞赛页面
│ │ │ ├── ContestDetail.vue 竞赛详情
│ │ │ ├── ContestList.vue 竞赛列表
│ │ │ ├── children 子页面
│ │ │ │ ├── ACMContestRank.vue
│ │ │ │ ├── ACMHelper.vue
│ │ │ │ ├── ContestProblemList.vue
│ │ │ │ ├── ContestRank.vue
│ │ │ │ ├── OIContestRank.vue
│ │ │ │ └── contestRankMixin.js
│ │ │ └── index.js
│ │ ├── general 通用
│ │ │ ├── 404.vue
│ │ │ ├── Announcements.vue
│ │ │ └── Home.vue
│ │ ├── help 帮助
│ │ │ ├── About.vue
│ │ │ └── FAQ.vue
│ │ ├── index.js
│ │ ├── problem 问题页面
│ │ │ ├── Problem.vue
│ │ │ ├── ProblemList.vue
│ │ │ └── chartData.js
│ │ ├── rank 排序页面
│ │ │ ├── ACMRank.vue
│ │ │ └── OIRank.vue
│ │ ├── setting 设置页面
│ │ │ ├── Settings.vue
│ │ │ ├── children
│ │ │ │ ├── AccountSetting.vue
│ │ │ │ ├── ProfileSetting.vue
│ │ │ │ └── SecuritySetting.vue
│ │ │ └── index.js
│ │ ├── submission 提交页面
│ │ │ ├── SubmissionDetails.vue
│ │ │ └── SubmissionList.vue
│ │ └── user 用户相关页面
│ │ ├── ApplyResetPassword.vue
│ │ ├── Login.vue 登录
│ │ ├── Logout.vue 登出
│ │ ├── Register.vue 注册
│ │ ├── ResetPassword.vue 重置密码
│ │ └── UserHome.vue 用户首页
│ ├── plugins 插件目录,包含项目使用的插件
│ │ ├── highlight.js 高亮插件
│ │ └── katex.js Katex数学插件
│ ├── store 状态管理目录,用于应用的状态管理
│ │ ├── index.js
│ │ ├── modules
│ │ │ ├── contest.js 竞赛状态管理
│ │ │ └── user.js 用户状态管理
│ │ └── types.js
│ ├── styles 样式文件,包含项目的LESS样式
│ │ ├── common.less
│ │ ├── index.less
│ │ ├── iview-custom.less
│ │ └── markdown.less
│ └── utils 工具函数目录,包含项目中用到的辅助函数
│ ├── constants.js
│ ├── filters.js
│ ├── sentry.js
│ ├── storage.js 本地化存储
│ ├── time.js
│ └── utils.js
├── static 静态文件,js,css文件
│ ├── css
│ │ └── loader.css
│ └── js
│ └── vendor.dll.b64803b.js
└── yarn.lock
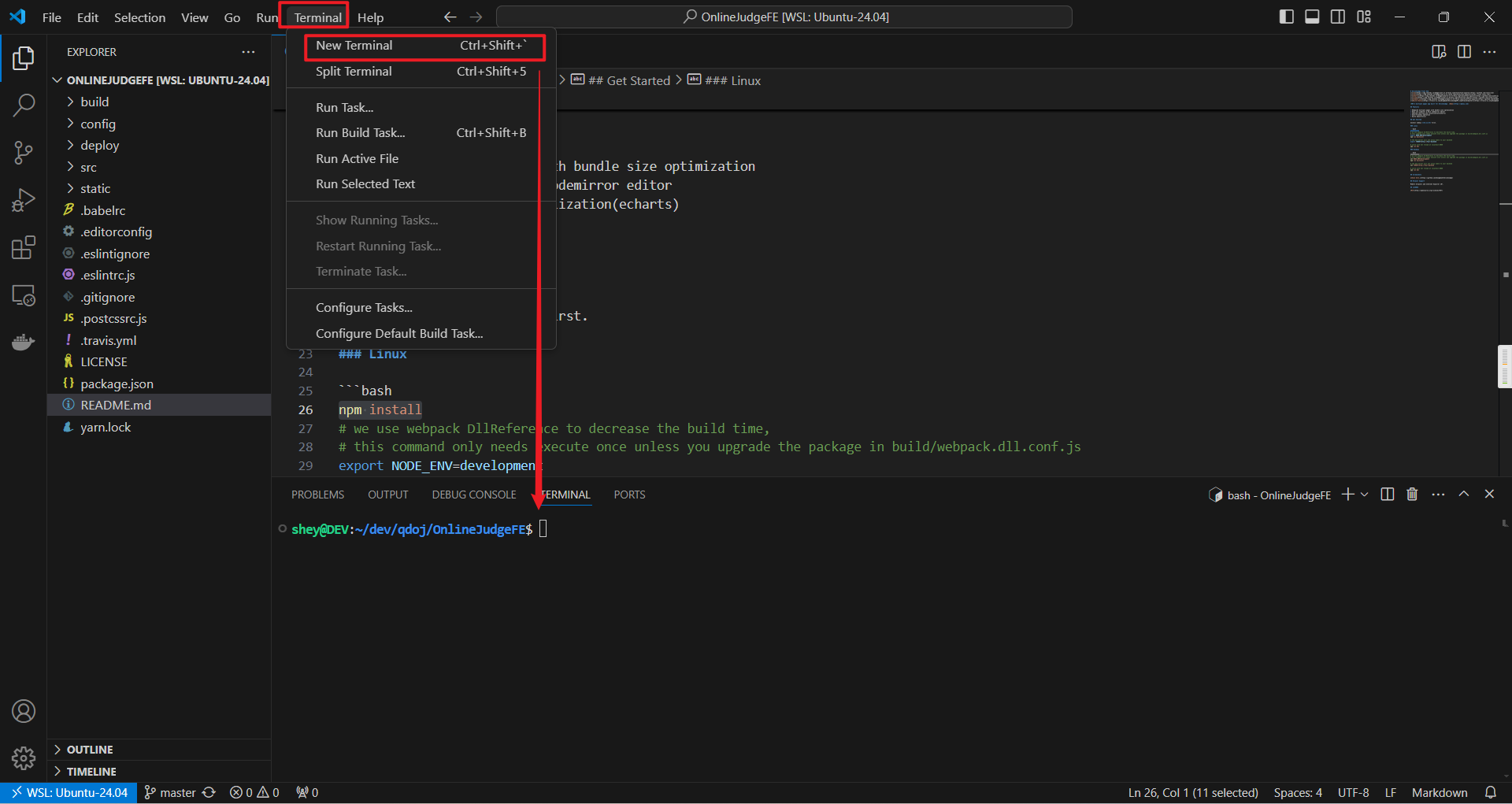
运行前端项目
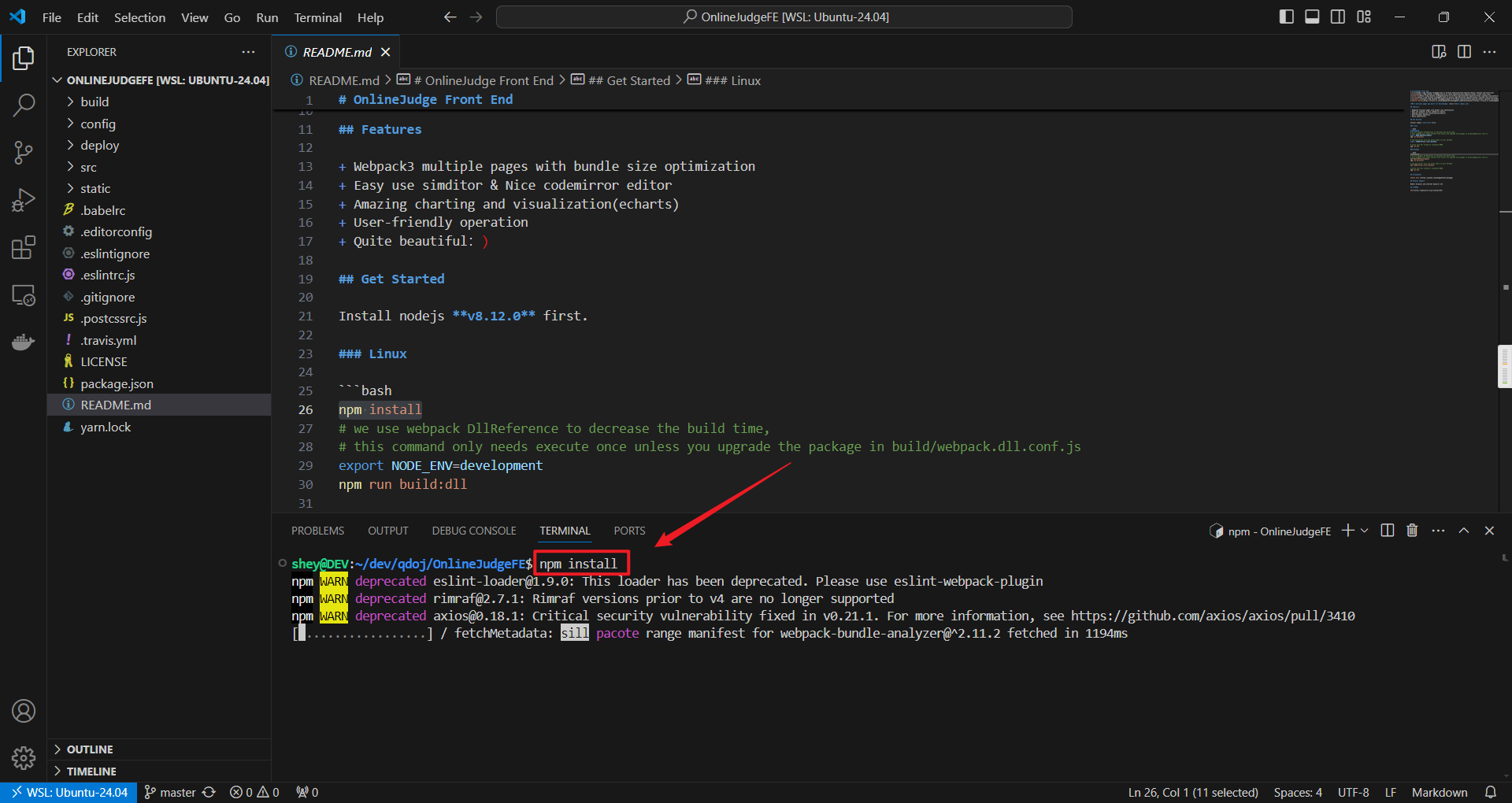
按 README.md的内容依次来就可以了:
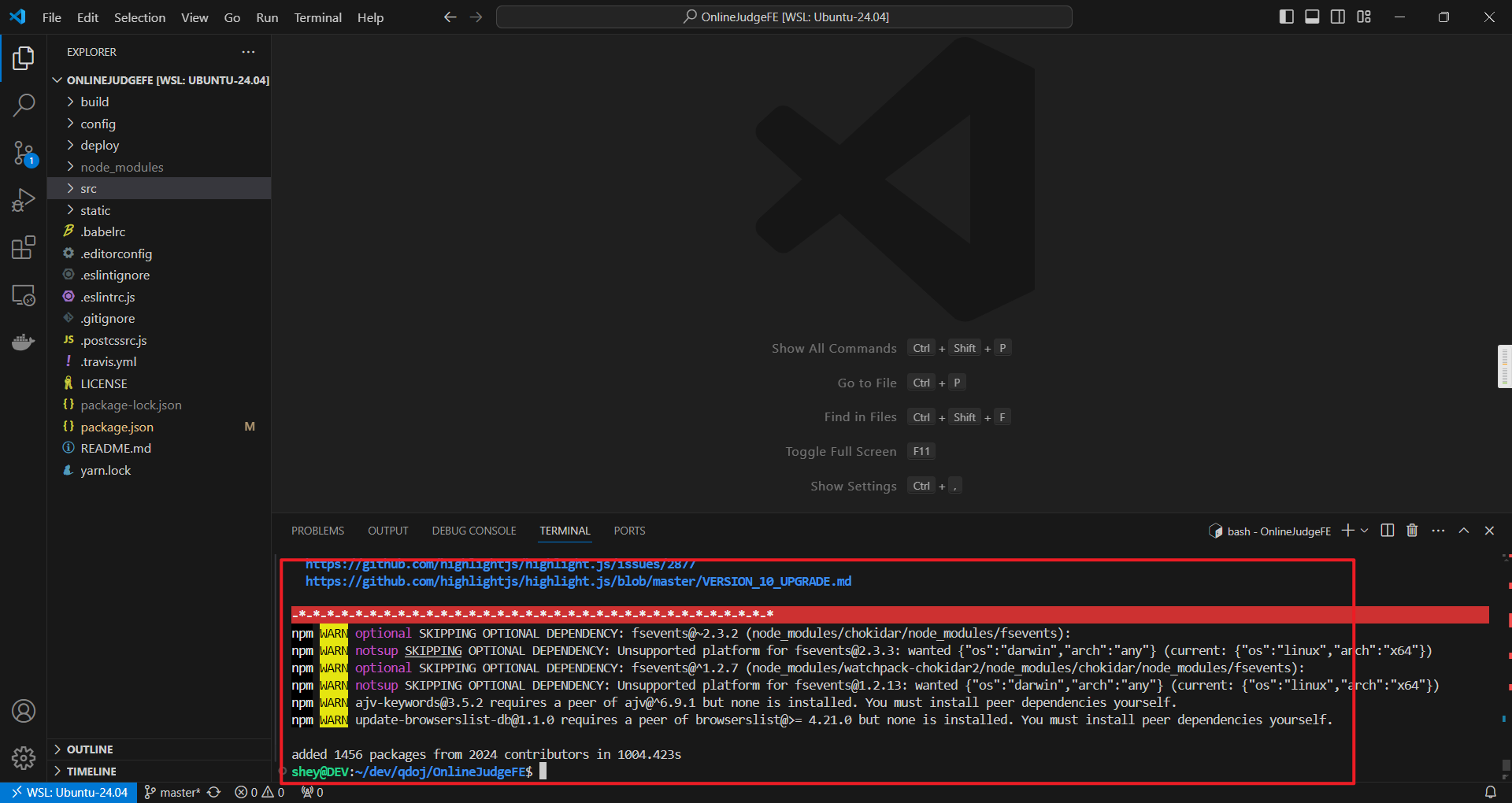
npm install


期间网络不行就多试几次。


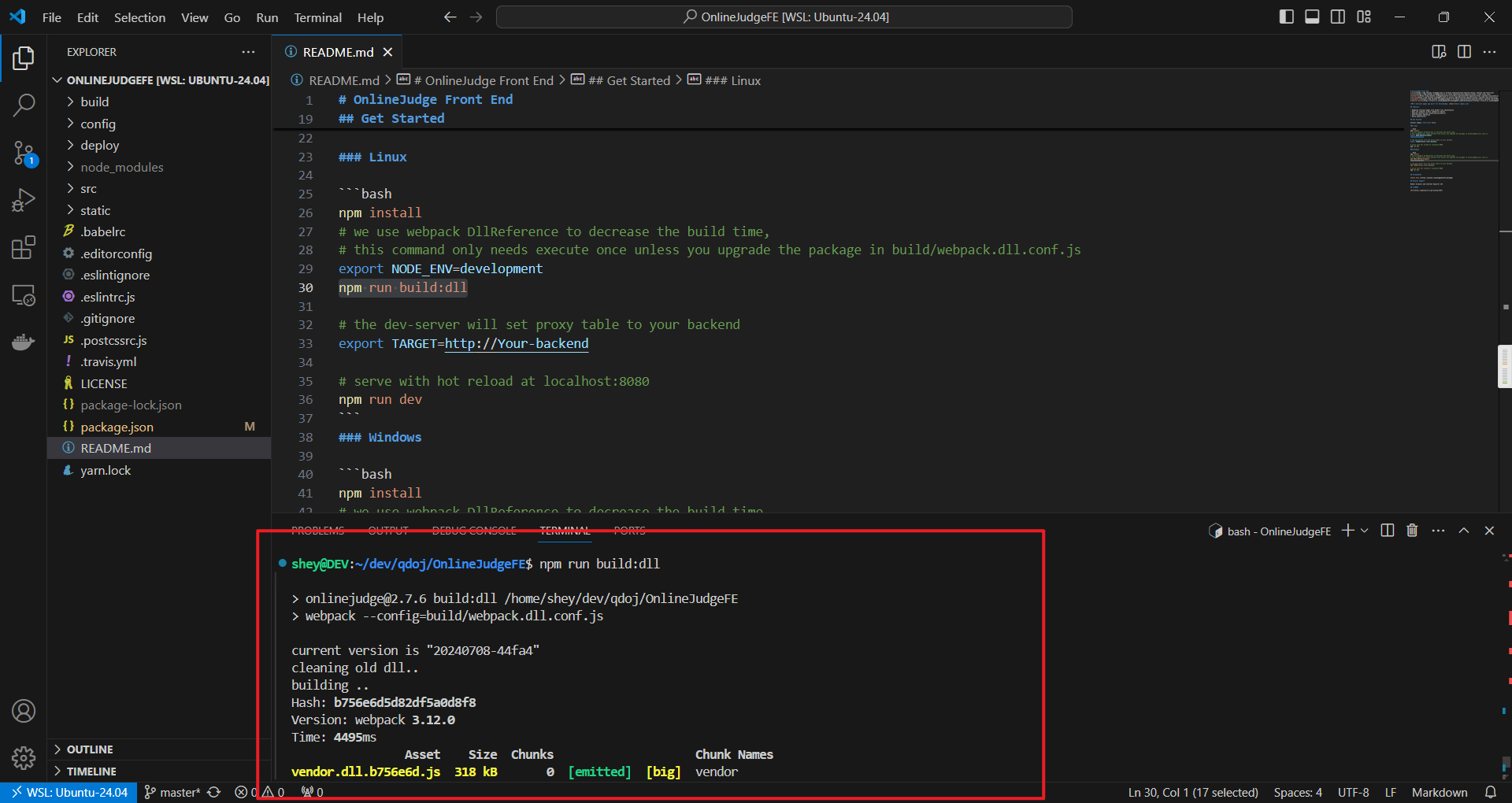
export NODE_ENV=development
npm run build:dll
下面这一步之前先看一下后面的文章,先运行一下后端的部分,下面的地址是从后端得到的
export TARGET=http://127.0.0.1:8000/
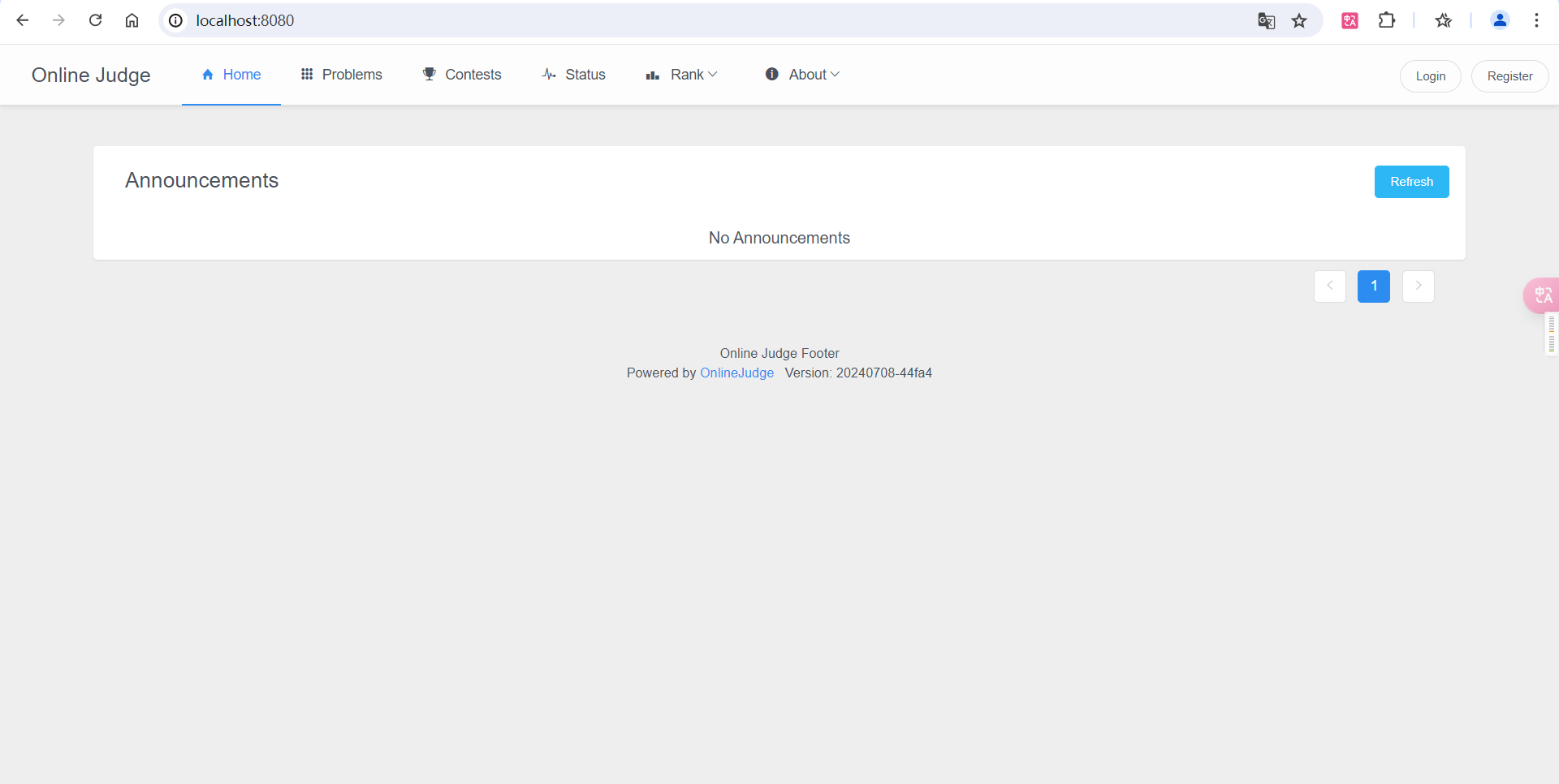
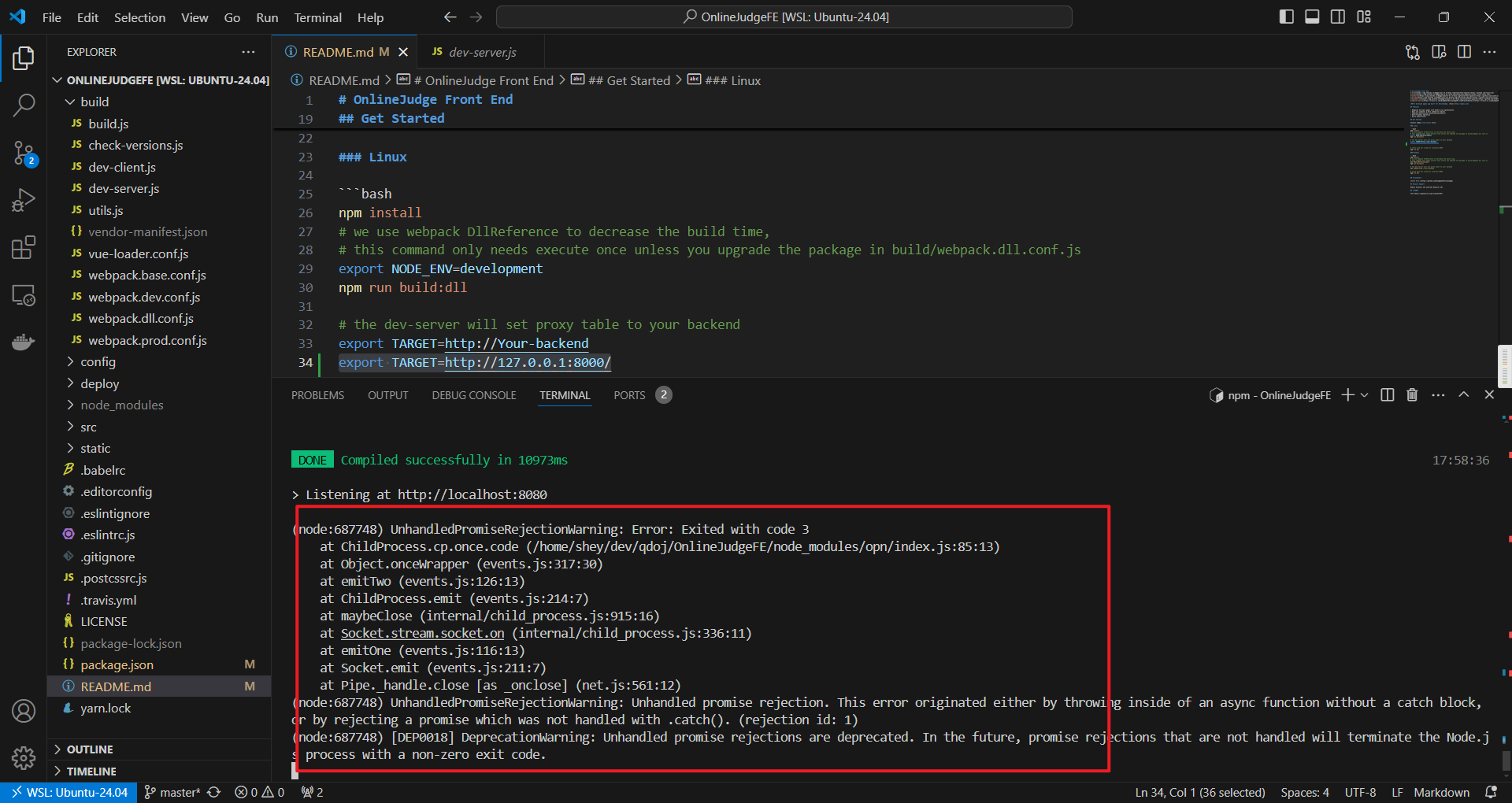
npm run dev

与后端连接成功回出现注册的按钮,否则没有:


虽然有个错误,影响暂未知:























 1080
1080

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








