之前的几个步骤我们使用的是 WSL,这样方便本地开发,但是 WSL 有些电脑不能完整的安装运行,可能使用的是 VMware 来运行 Ubuntu 环境,这篇文章就是介绍一下怎么进行 ssh 远程开发。
什么是 ssh 就不说了,自行百度。
注意,我使用的是 Ubuntu Server ,也就是没有界面的版本,你们使用的是有界面的版本的话,操作都是一样的,一样的,一样的,都是在命令行操作!!!!!!!
OK,现在开始:
在 VM 安装 ubuntu 环境
自行百度!不是本篇文章的重点!
安装 openssh-server
这是 ssh 的基础,如果之前在学习 linux 的时候安装了,直接忽略这一步。
首先打开我们的 VMware,并将 Ubuntu 环境启动起来,并登录上去:


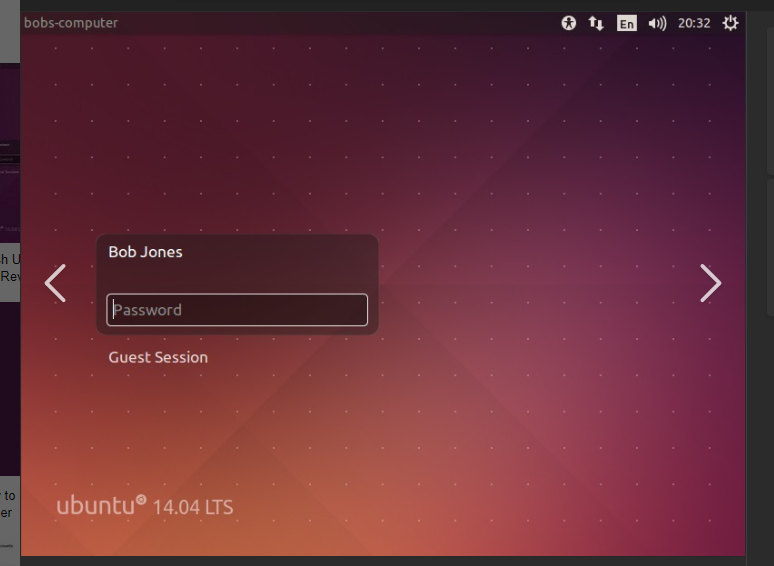
有安装 Ubuntu 界面版本的同学看这里
一样的,登录进去,这里我没有安装有界面的 ubuntu 版本,用网图示例一下:
进去之后右键打开命令行,之后的操作都在命令行中操作,所以是一样的,不要纠结我的和你们的不一样:
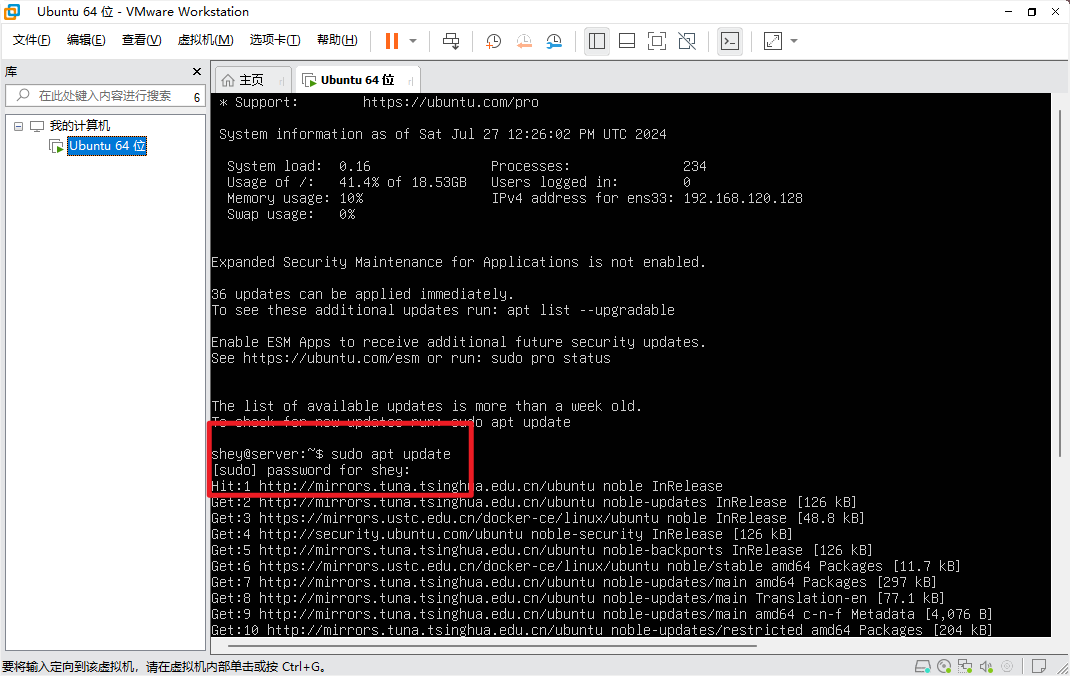
输入
sudo apt update
从服务器获取软件列表,并在本地保存为文件。

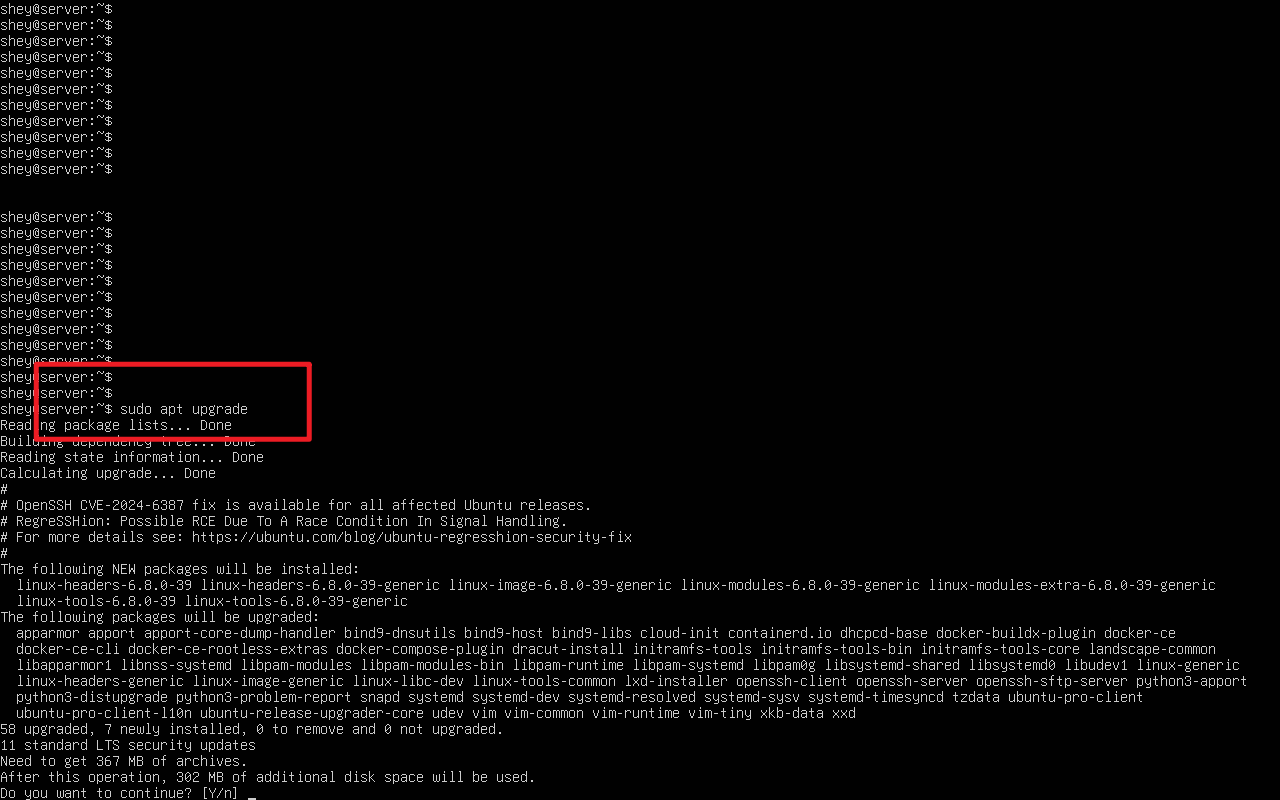
输入
sudo apt upgrade
本地安装软件与本地软件列表对比,如本地安装版本低,会提示更新。

如有确认信息,输入 y 继续即可。
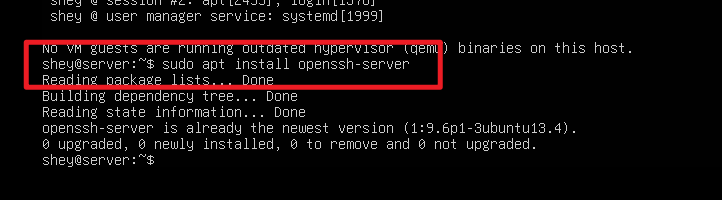
输入
sudo apt install openssh-server
安装 openssh-server,如有询问是否继续,输入 y 继续即可:

自此,连接 VM 里面的操作基本就好了。
使用 Pycham 远程开发
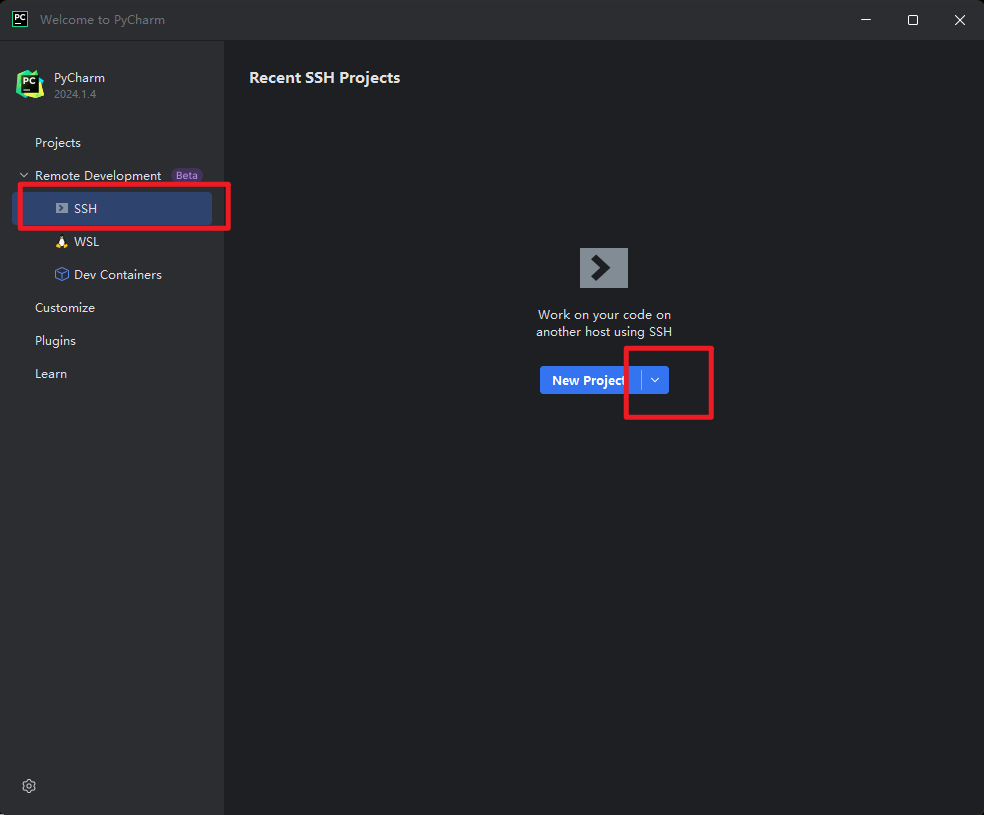
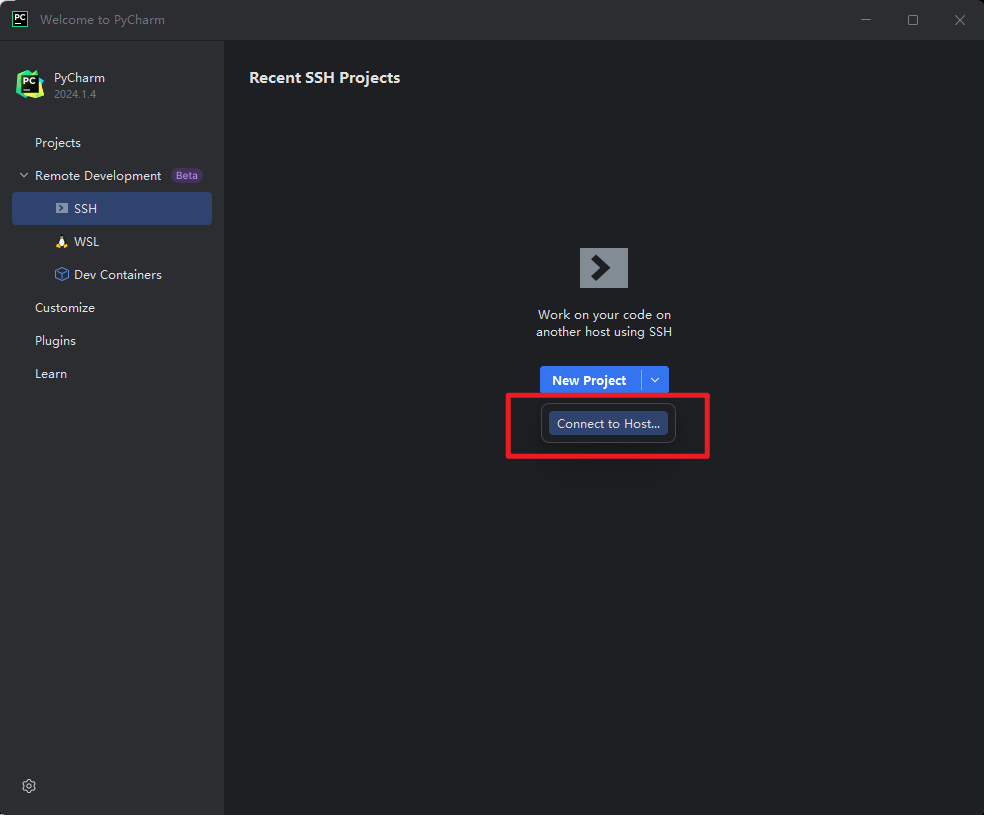
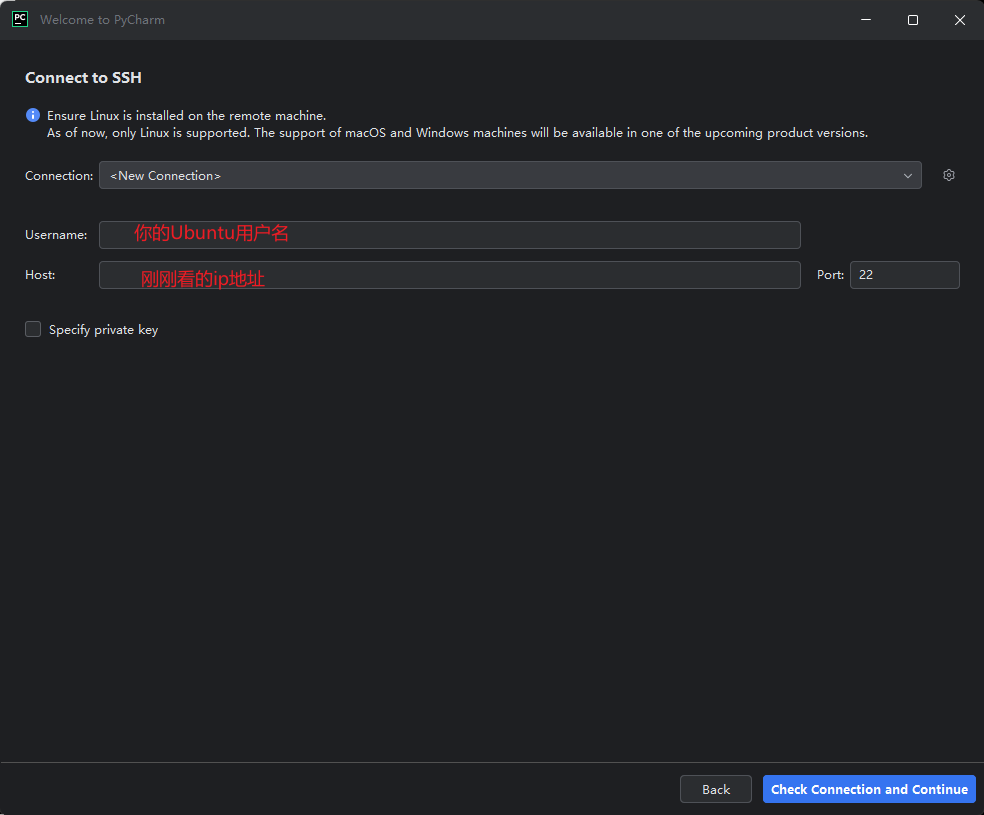
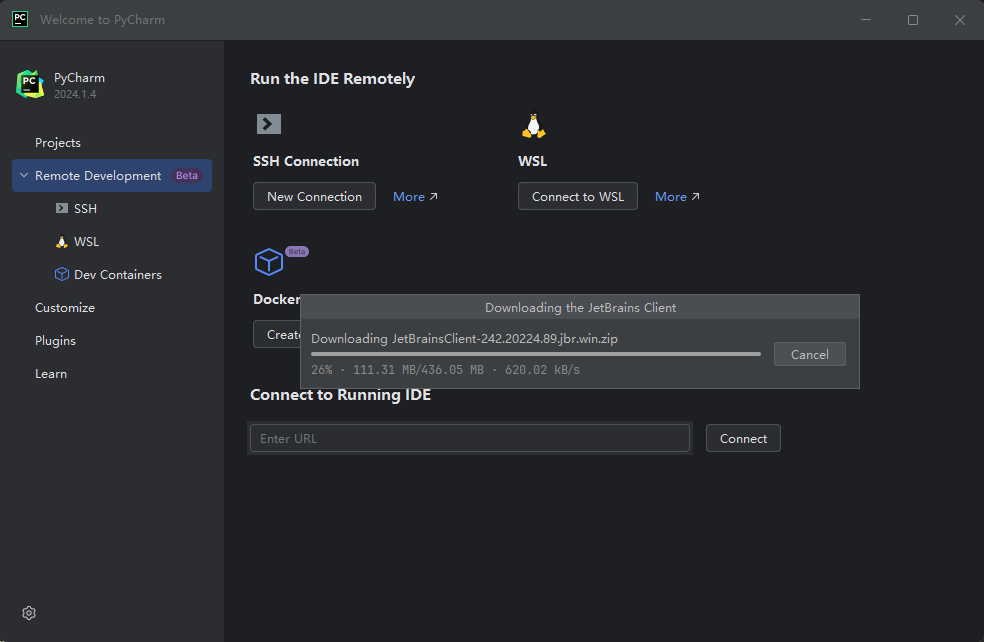
首先打开我们的 Pycharm ,切换到 SSH 远程开发这里:

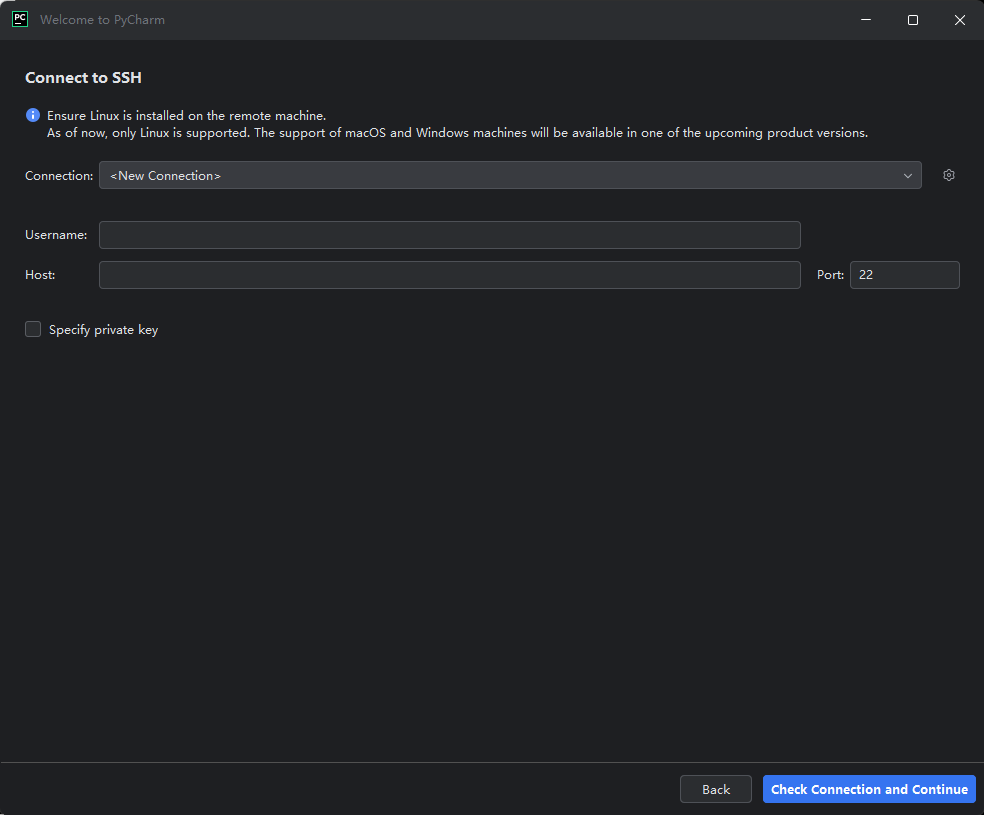
创建一个连接:


到这一步先暂停一下,返回 VM 里面,输入
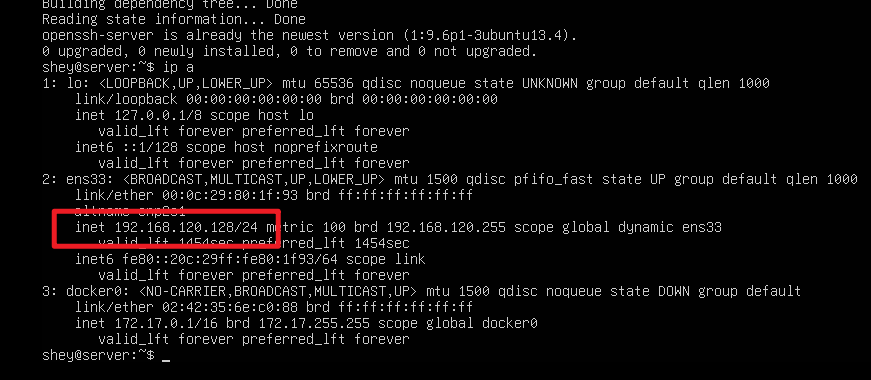
ip a
查看一下 VM 里面的 Ubuntu 的 ip 地址:
我的是
192.168.120.128

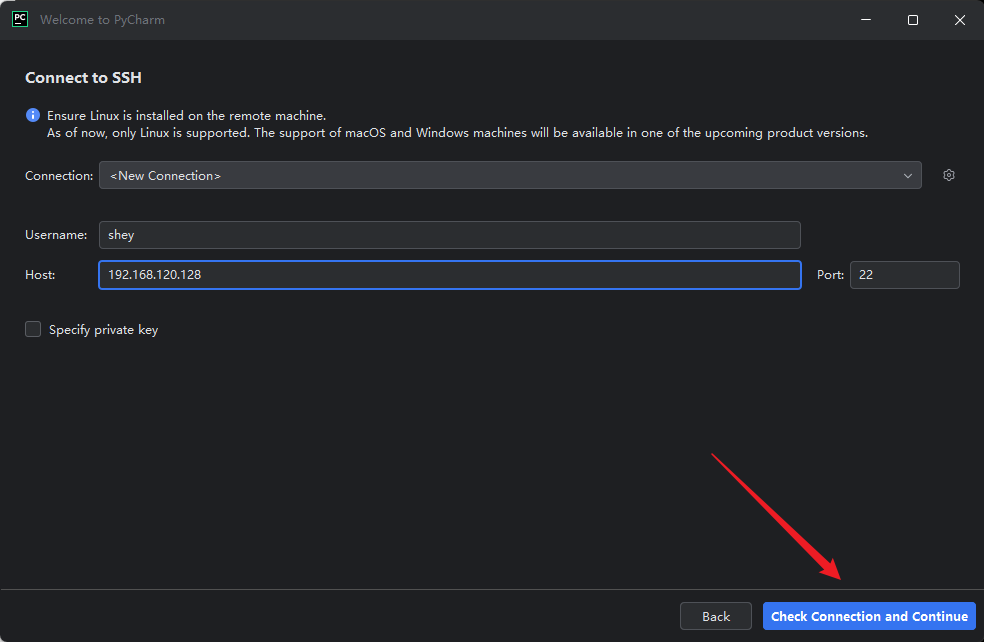
记住这个 ip 地址,然后返回我们的 Pycharm:




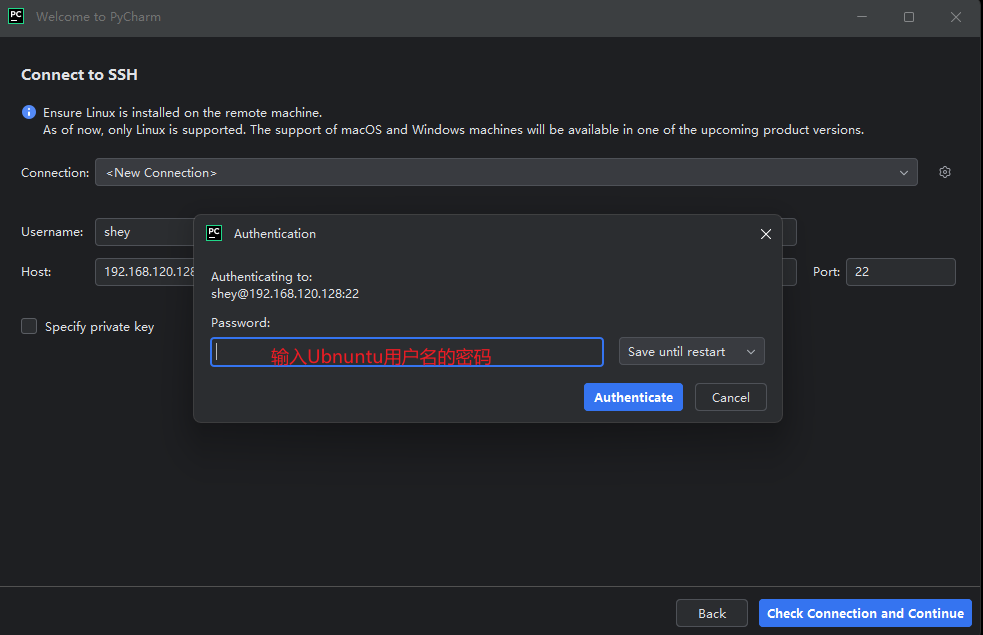
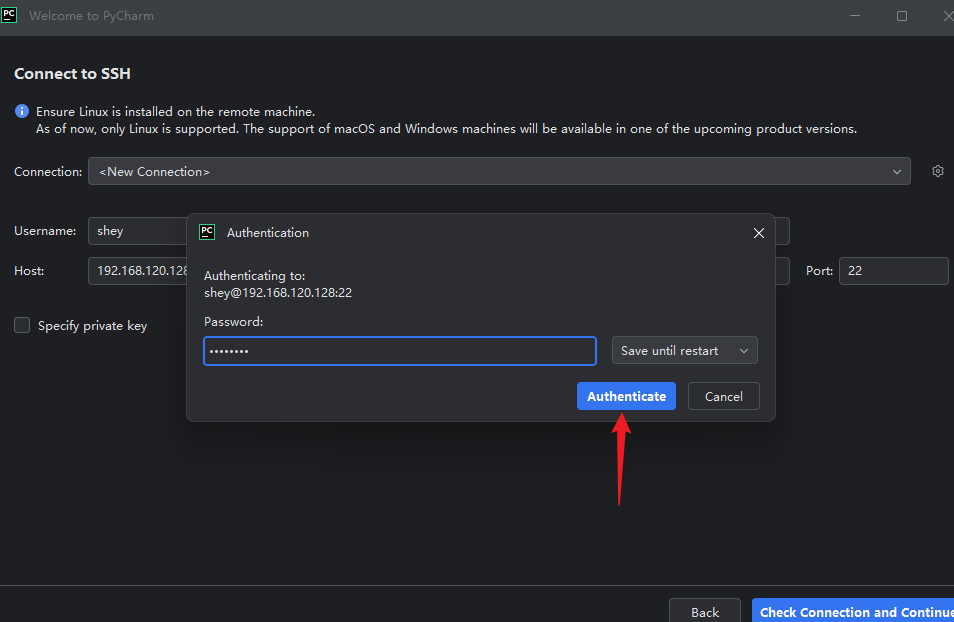
有询问是否接受,直接同意。
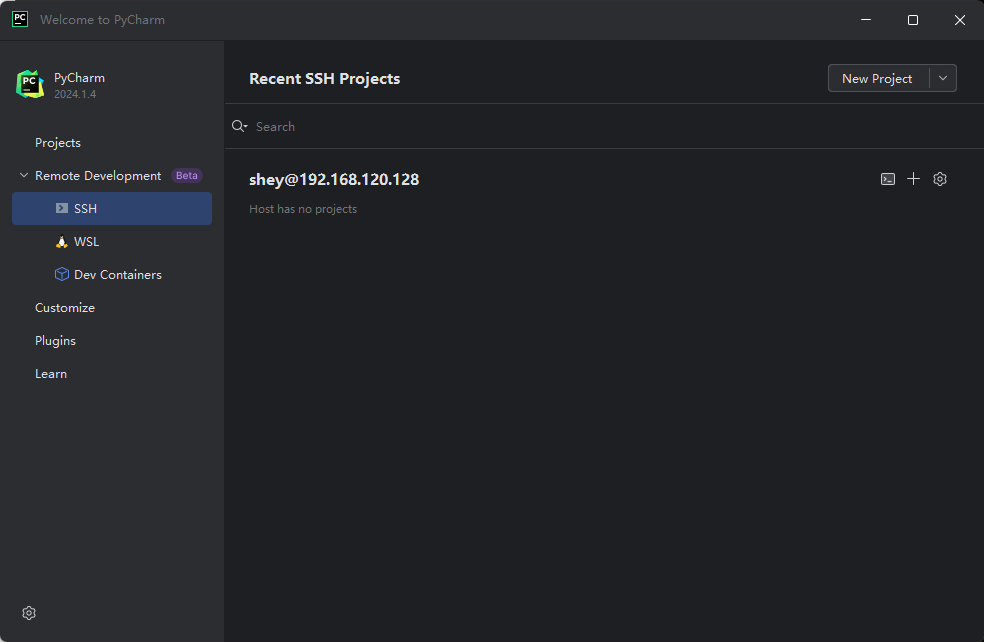
现在就添加好了一个:



之后不管什么,都是直接同意过去。
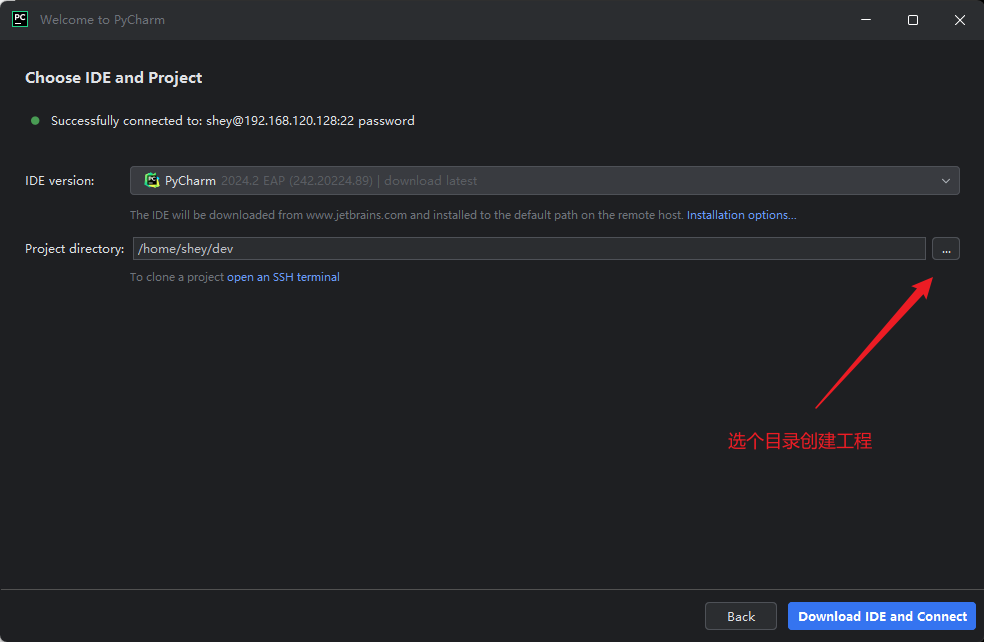
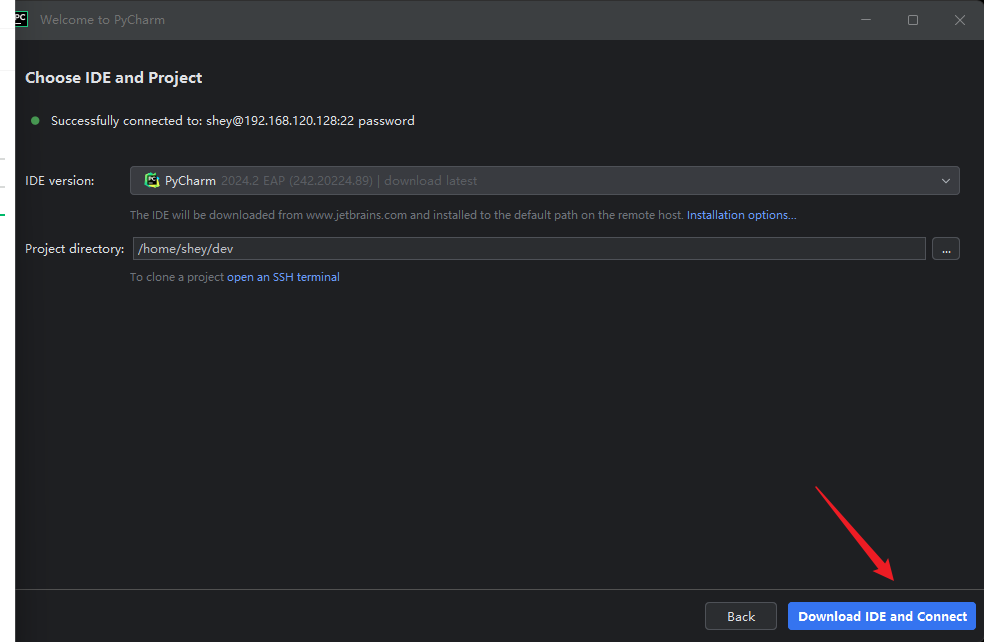
之后慢慢等:

后面暂时没写完…
VSCode 远程连接
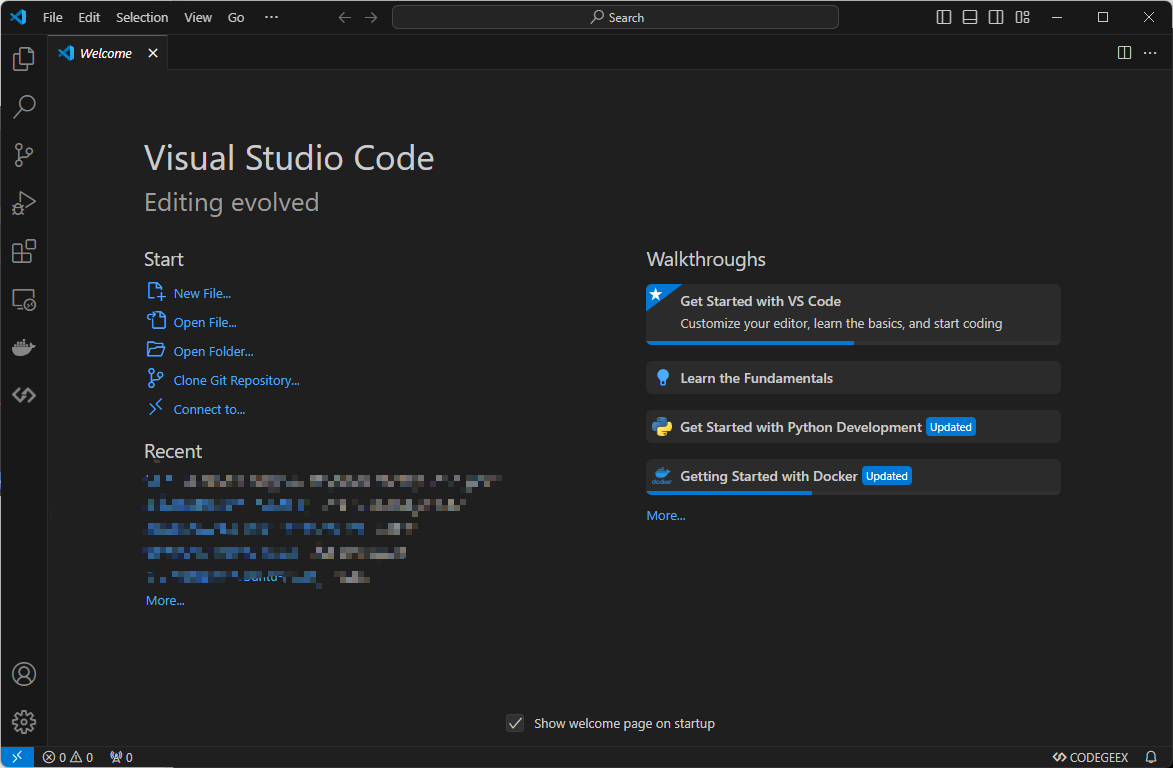
先安装 vscode,步骤不讲了…直接打开我们的 VSCode:

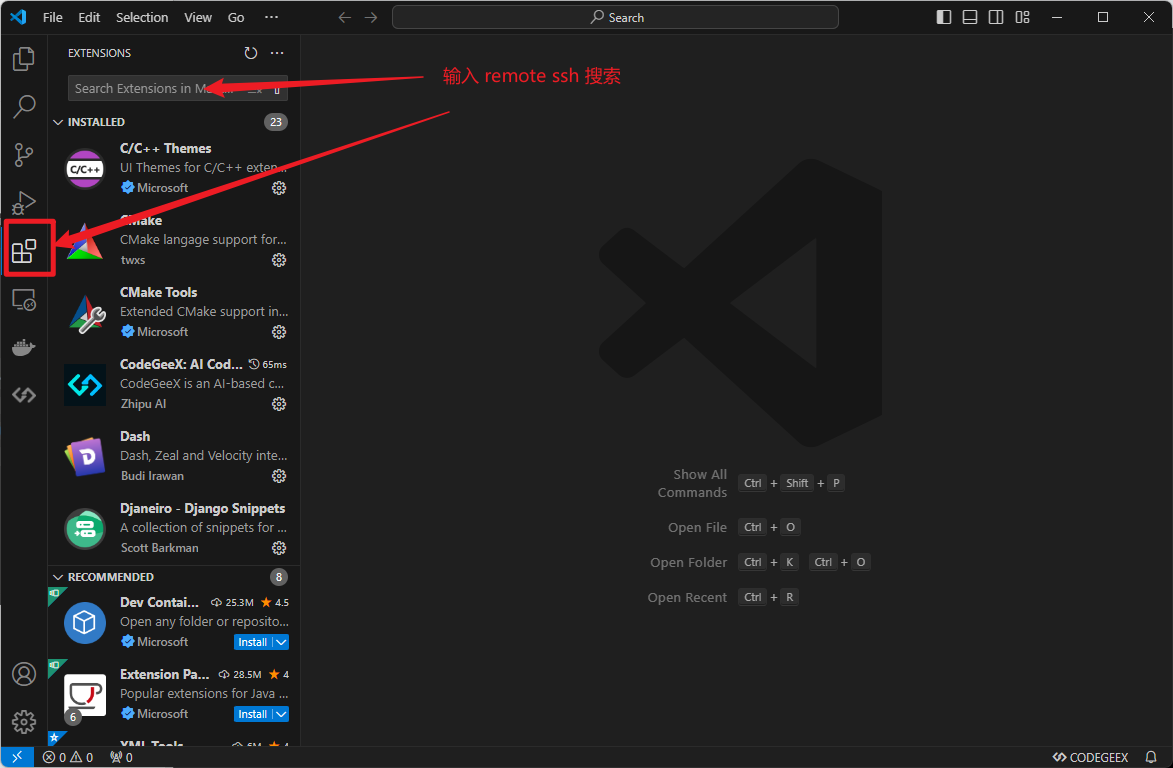
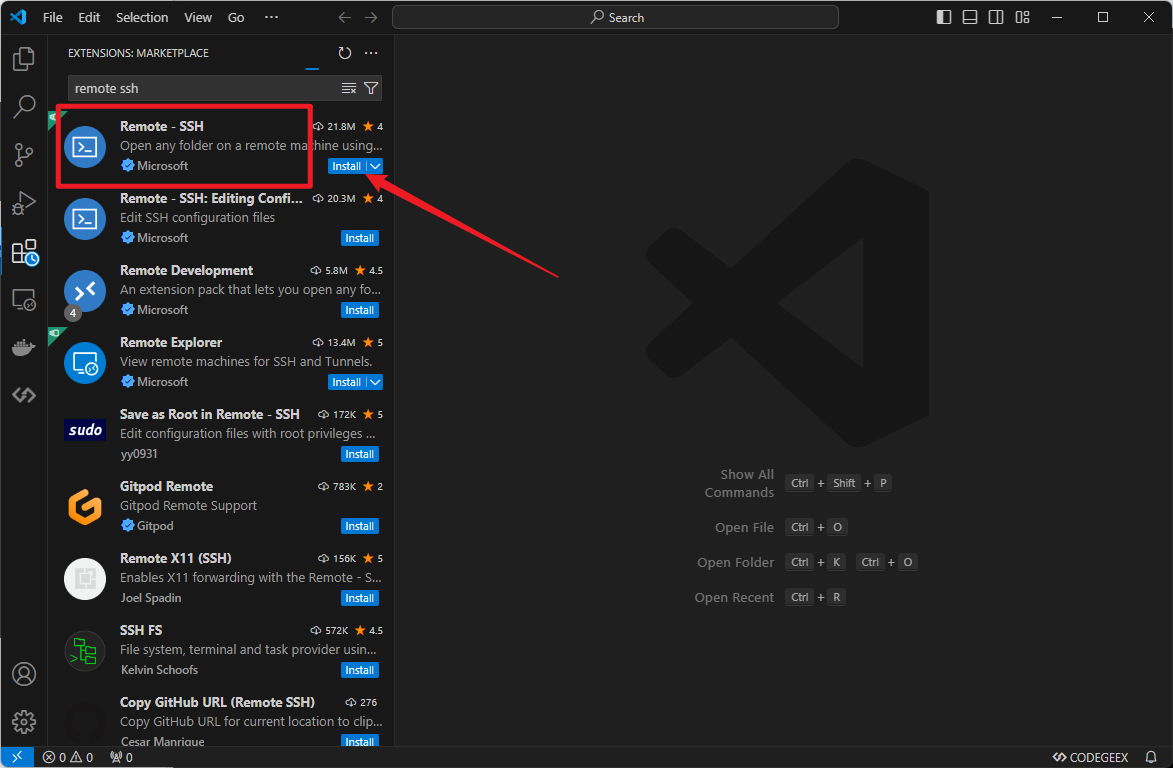
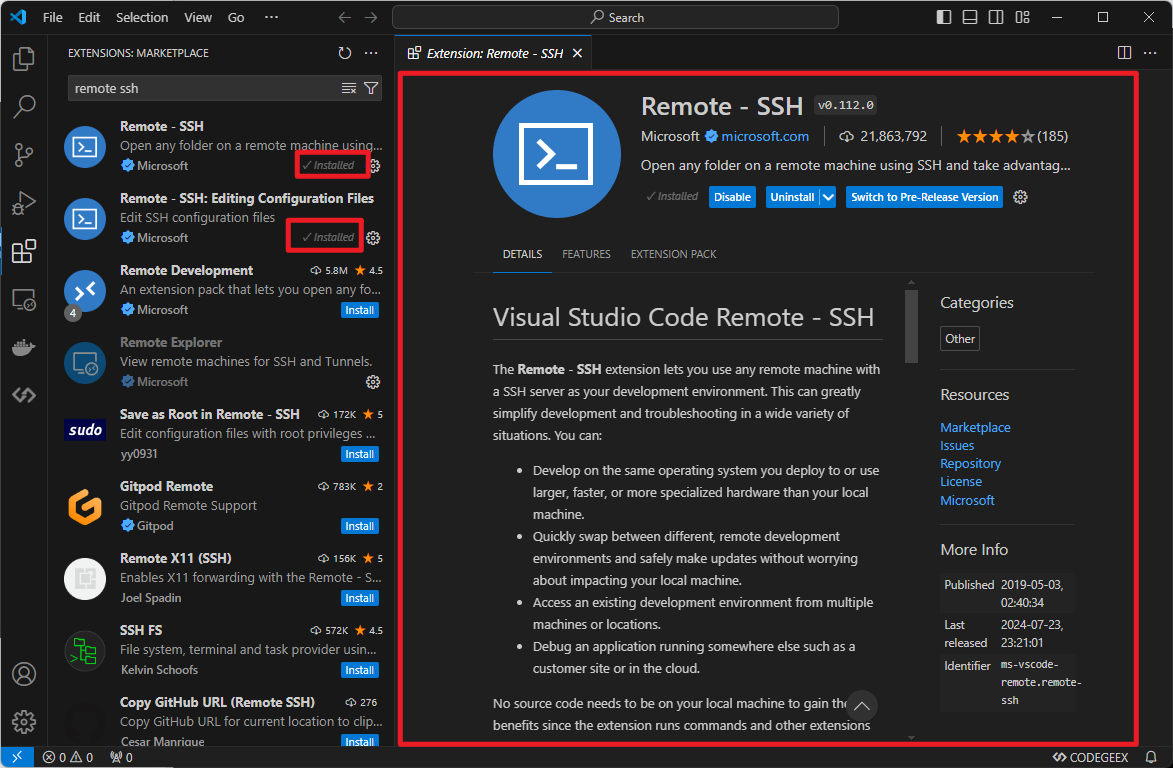
先安装一个插件:remote ssh


安装完成:

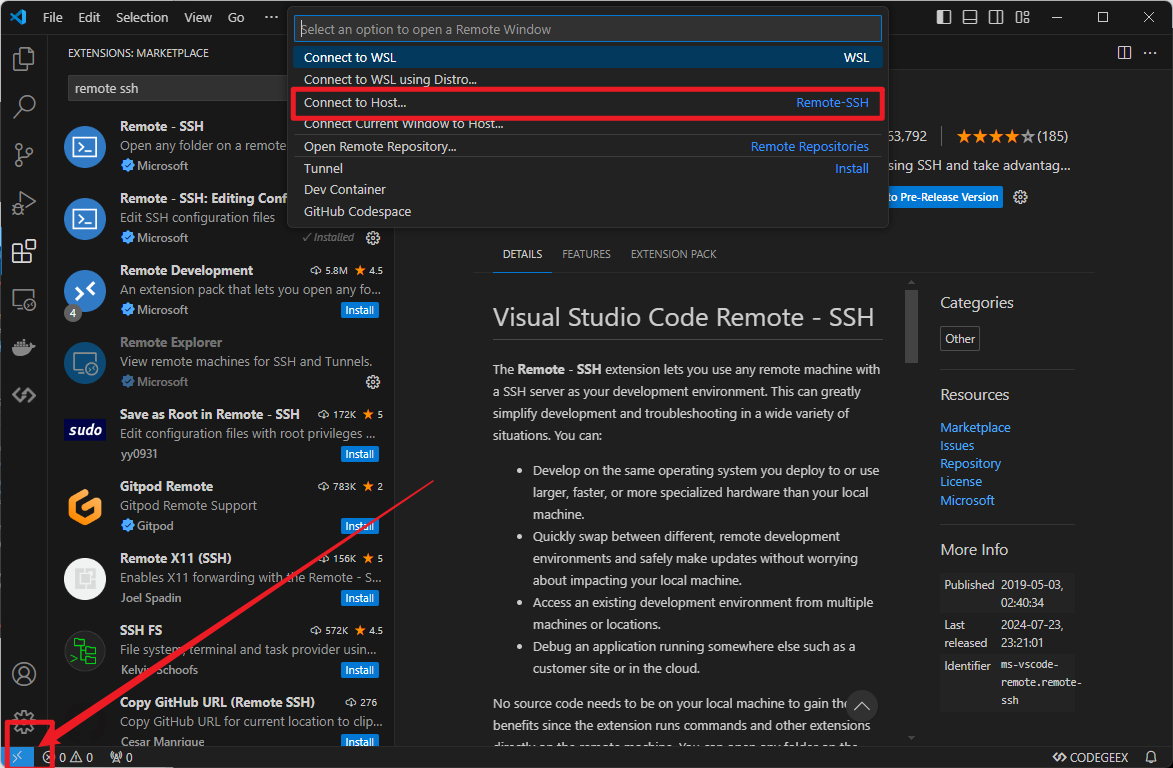
点击下面的按钮,点击远程连接:

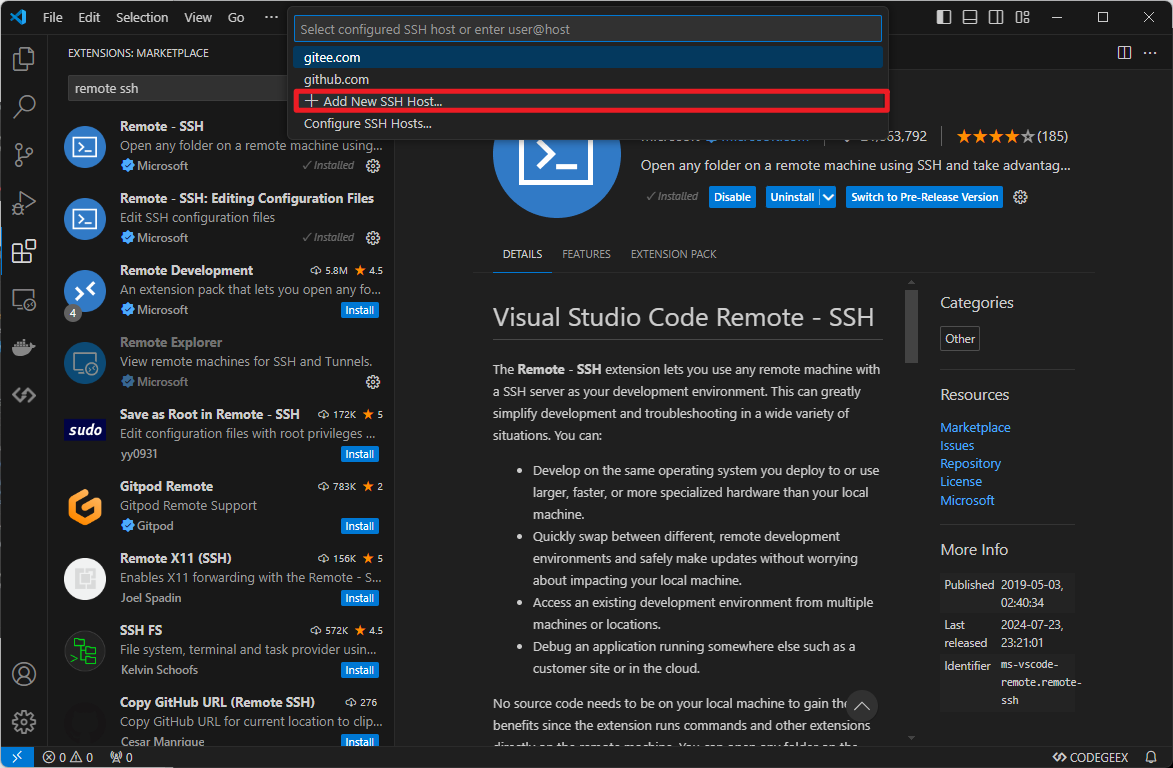
增加一个新的连接:

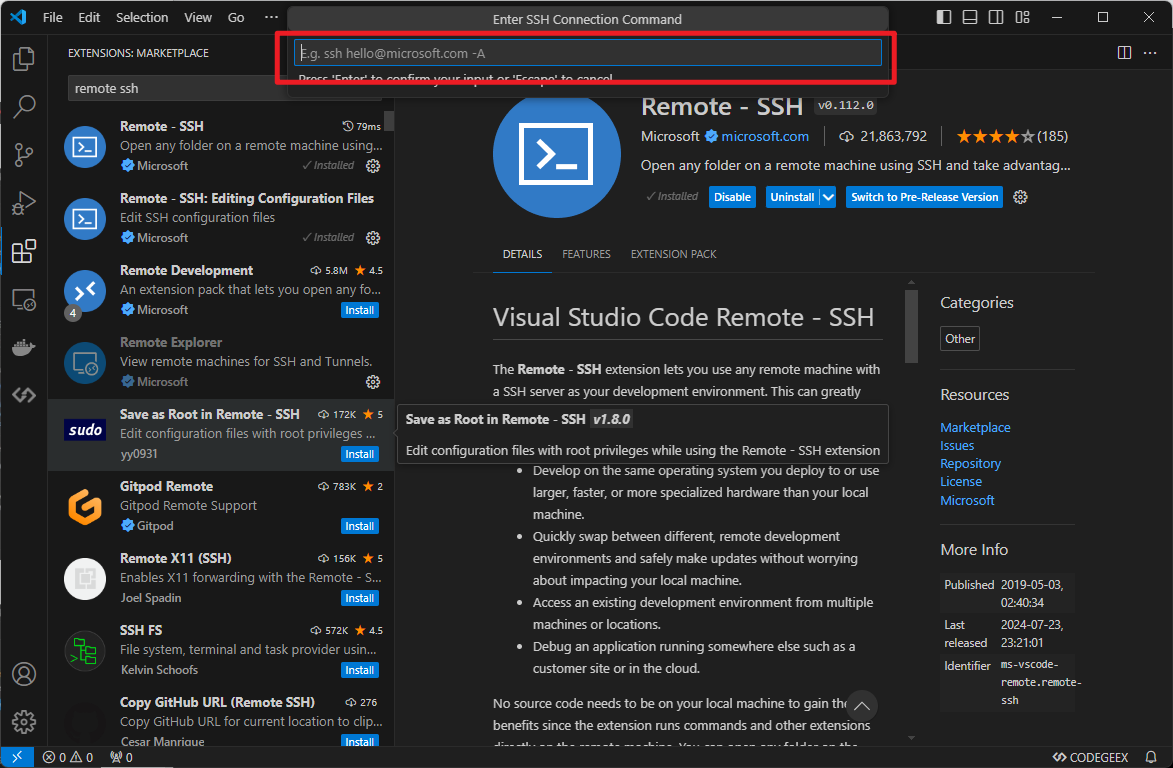
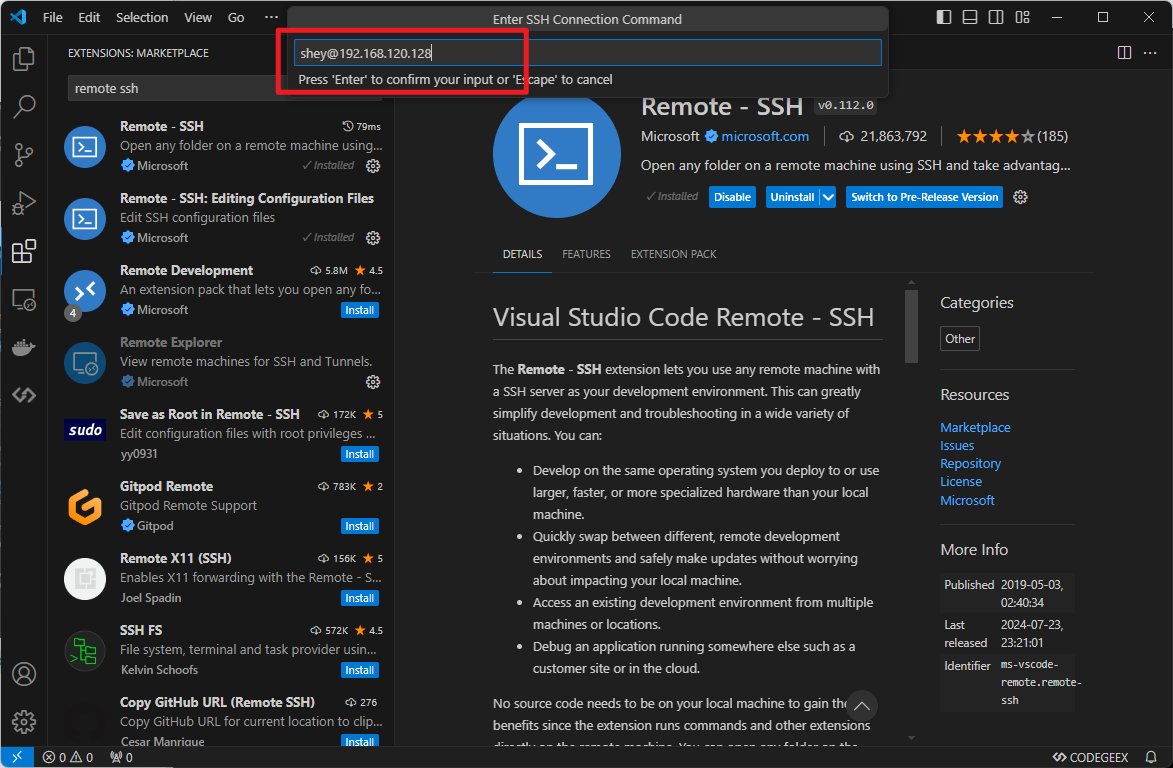
输入框有提示输入的格式:

输入 用户名@主机地址回车后就可以连接,例如我的 shey@192.168.120.128

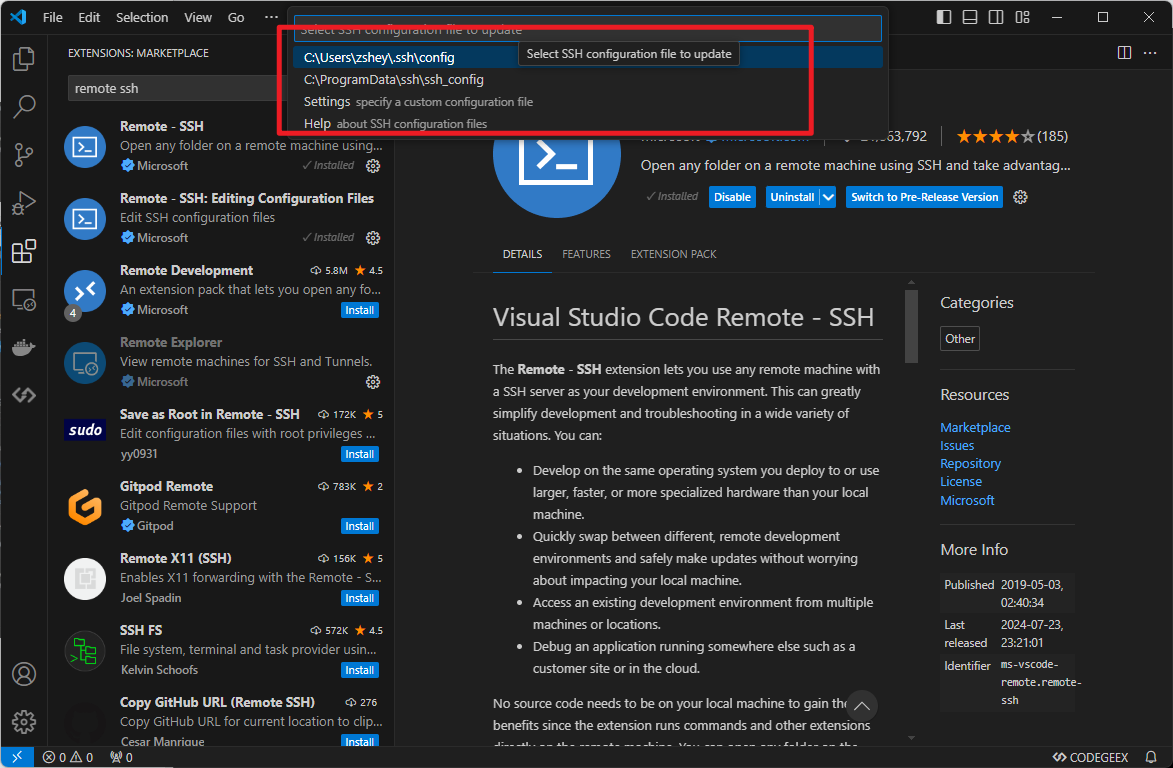
直接默认第一个配置:

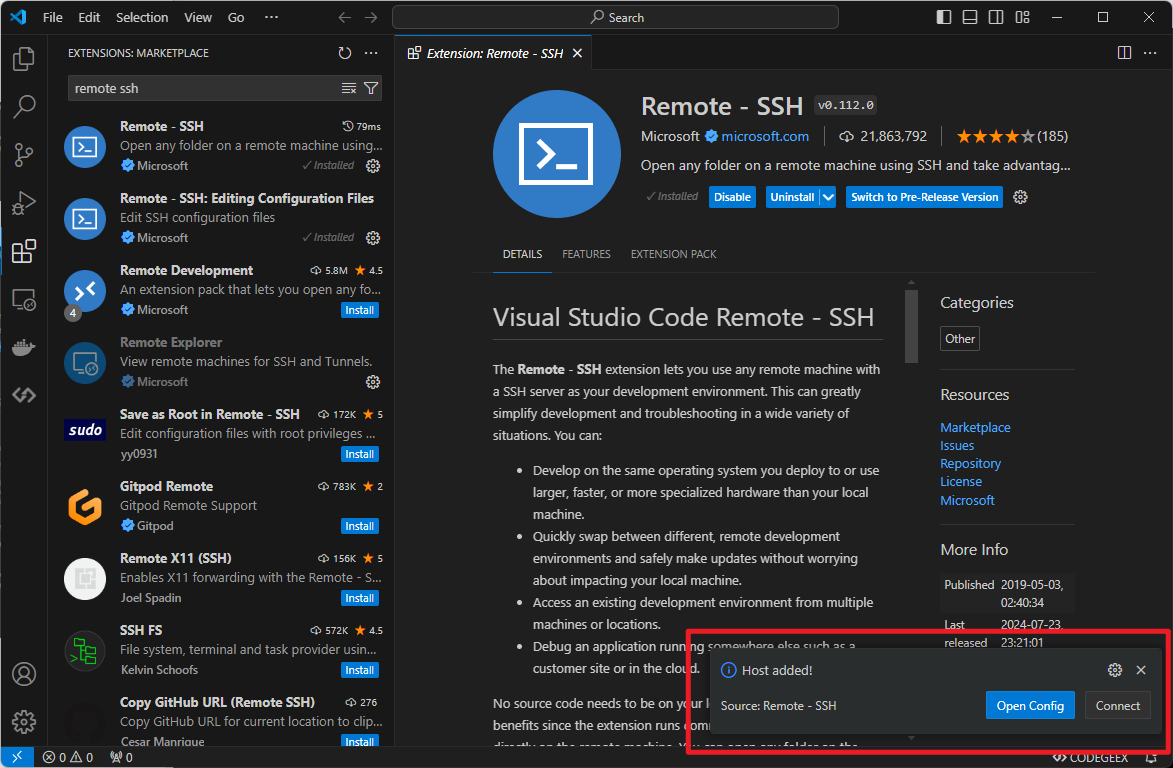
此时弹窗,我们可以点击连接:

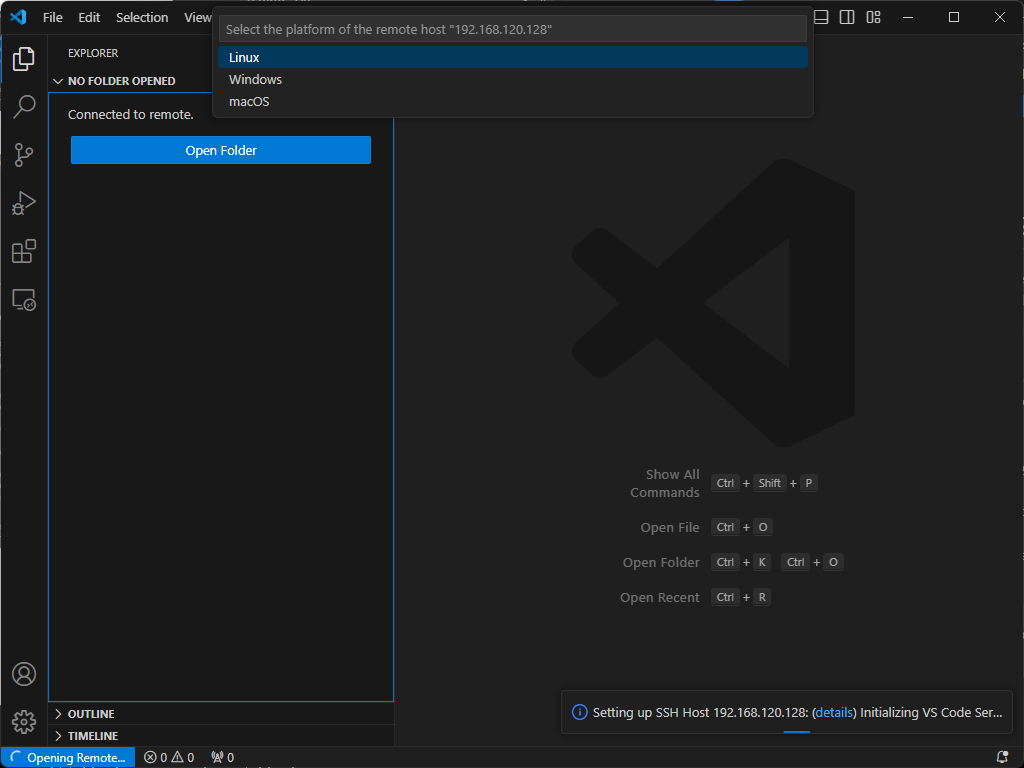
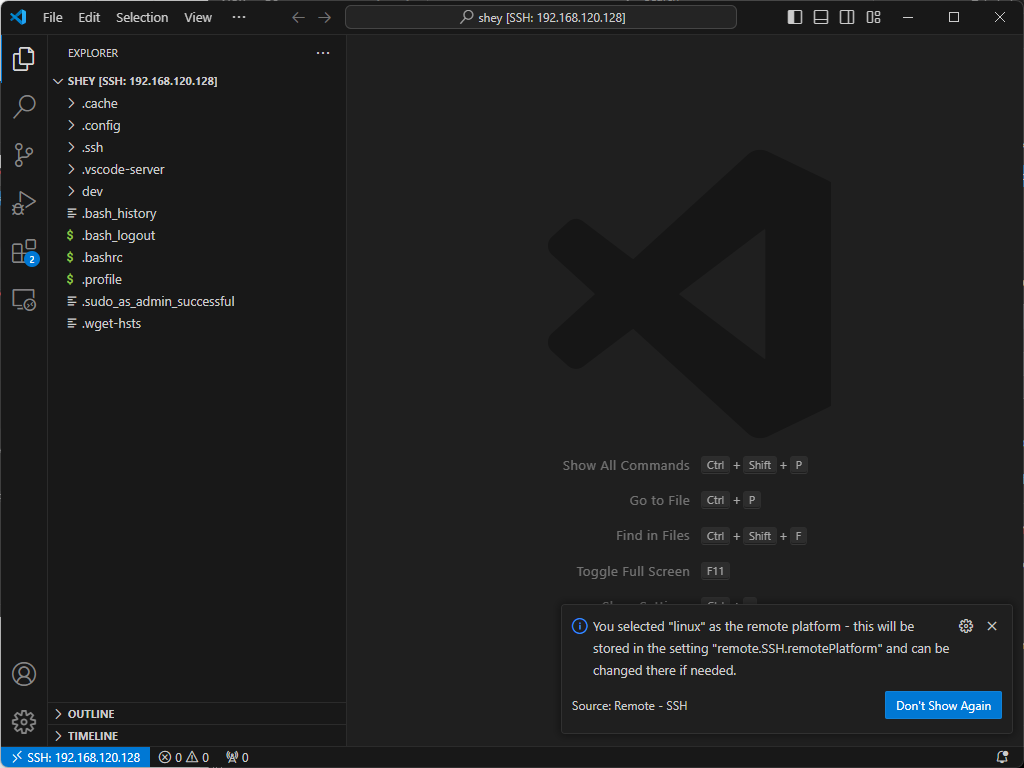
要选择平台,vm 里面装的是 ubuntu,是 linux 平台,所以选择 linux:

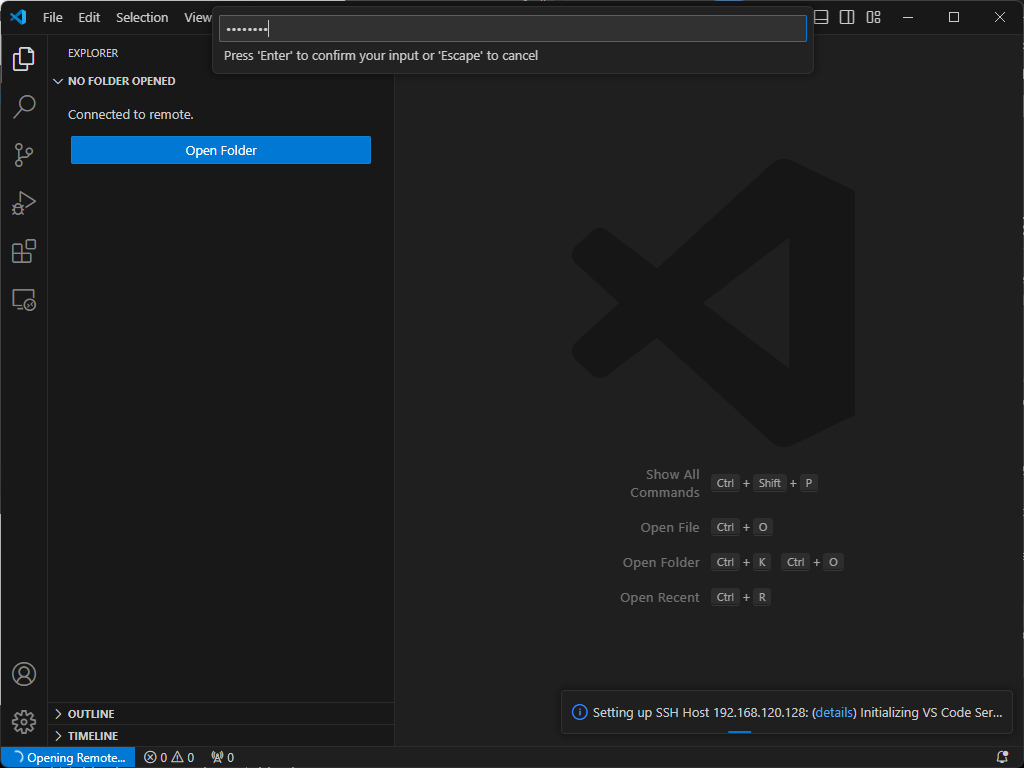
要输入密码,也就是你的用户名对应的密码,输入完回车就行了:

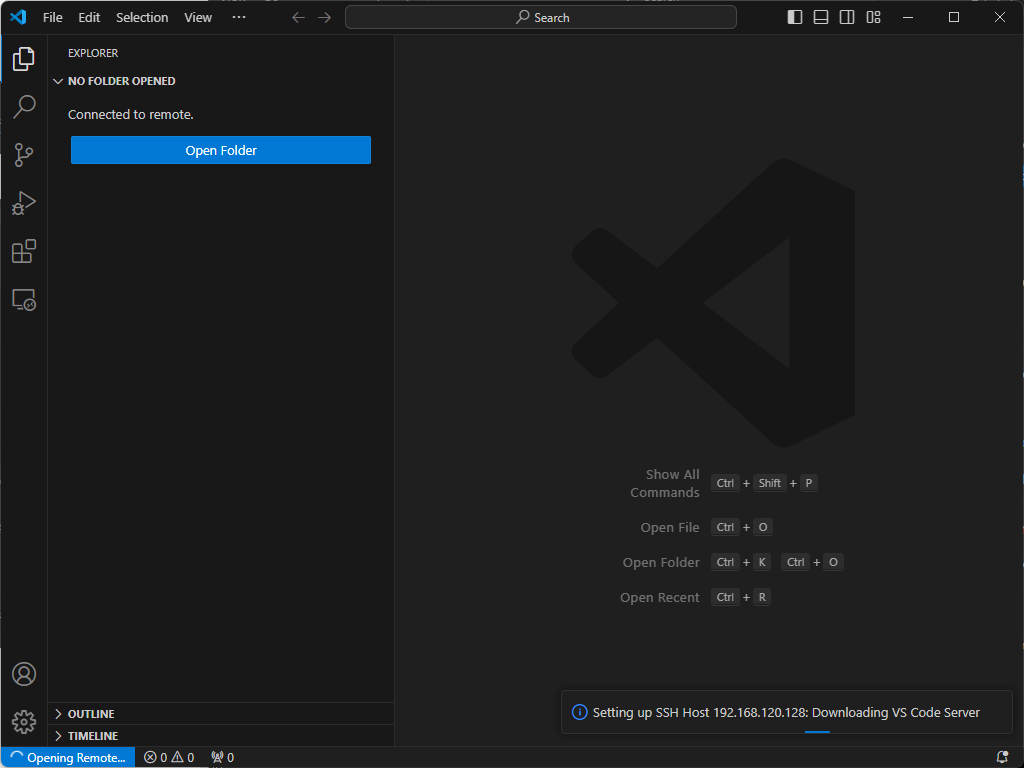
稍等片刻…

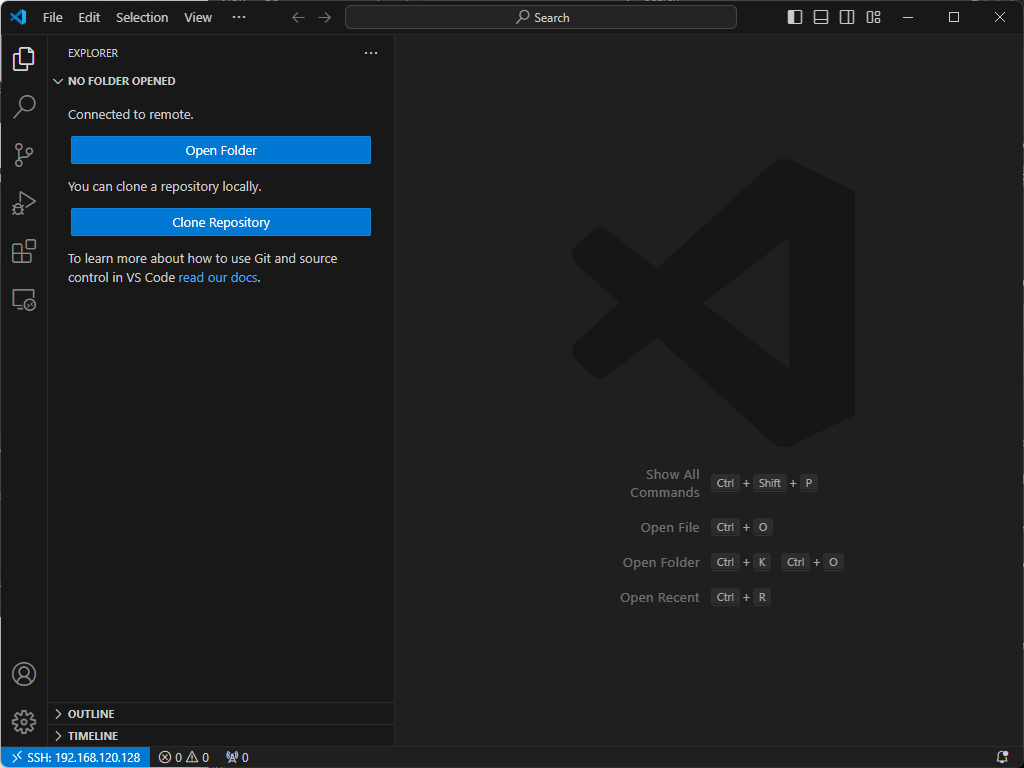
现在加载完了:

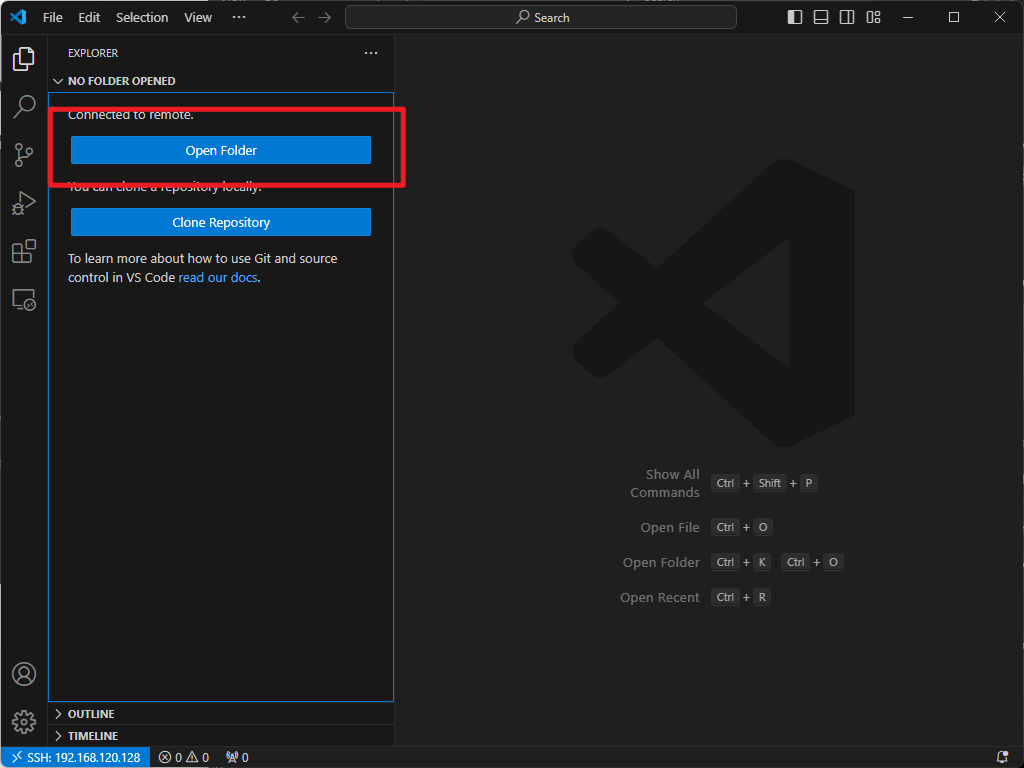
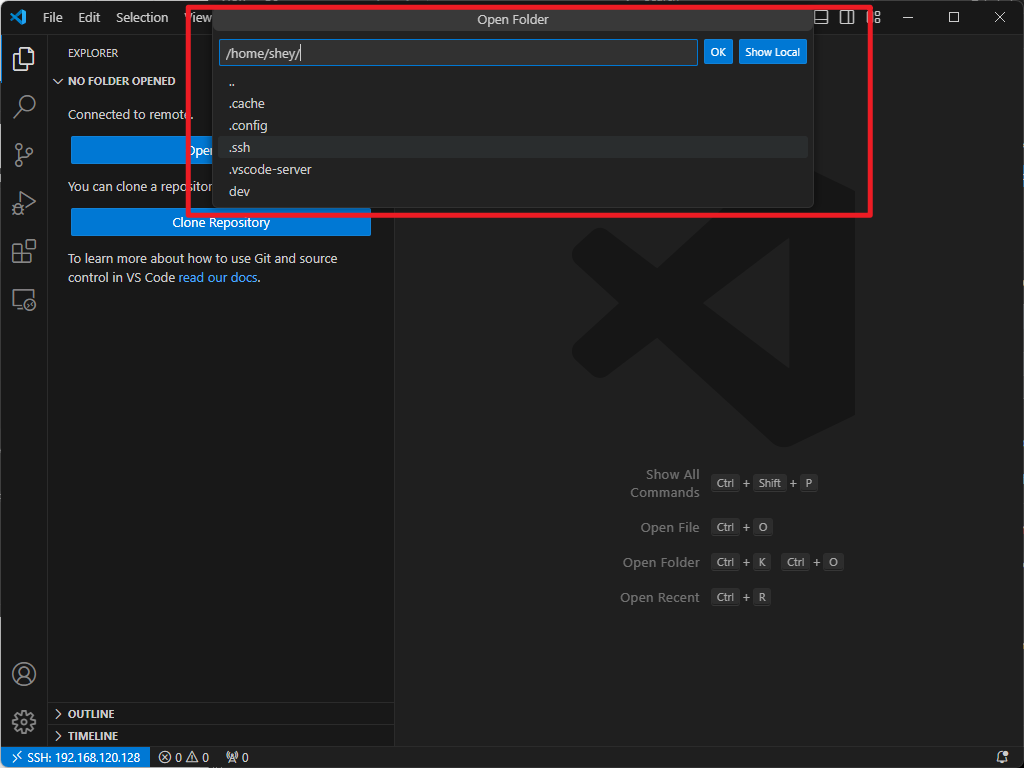
选择一个文件夹打开一下:


期间可能要输入密码和选择平台,和之前一样操作就行了,现在就是打开了 ubuntu 里面的文件夹了:

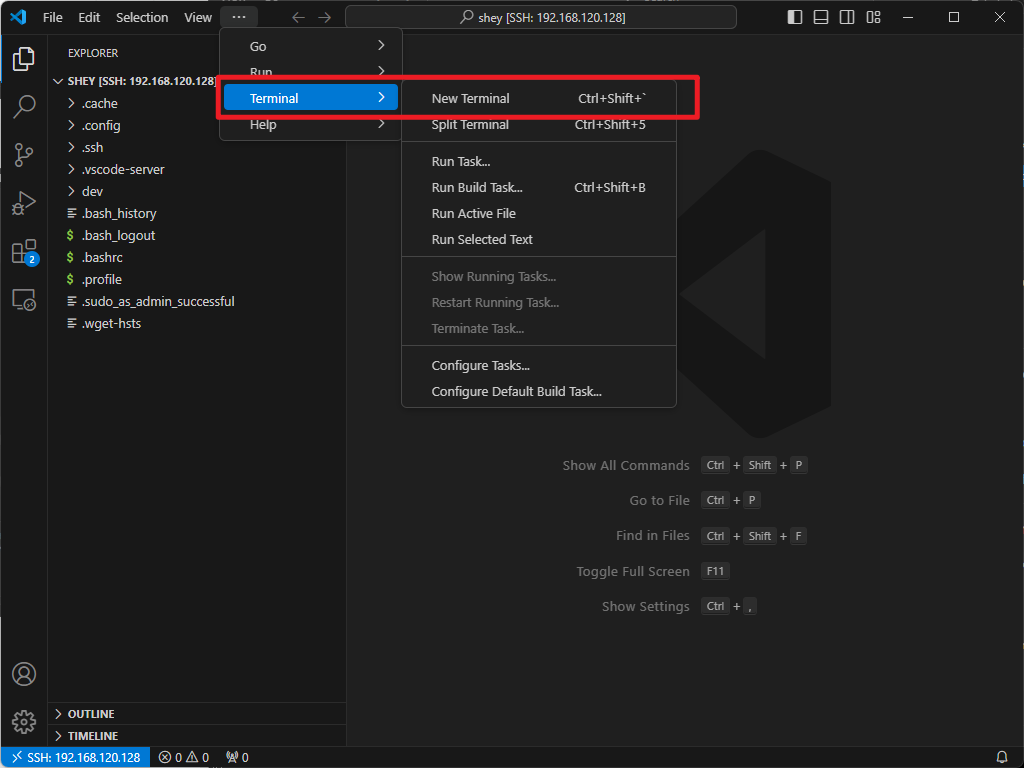
现在开启命令行也是默认指向了 ubuntu 的命令行的:

OK,现在就完了,后面的操作就和在 windows 上一样的操作了…
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








