HTTP
🌟🌟hello,各位读者大大们你们好呀🌟🌟
🚀🚀系列专栏:【Linux的学习】
📝📝本篇内容:应用层协议;send和recv单独使用不安全;URL;urlencode和urldecode;HTTP协议格式;HTTP中的常见请求方法POST&&GET;HTTP的状态码;HTTP常见Header
⬆⬆⬆⬆上一篇:网络编程套接字
💖💖作者简介:轩情吖,请多多指教(>> •̀֊•́ ) ̖́-
1.应用层协议
例如, 我们需要实现一个服务器版的加法器. 我们需要客户端把要计算的两个加数发过去, 然后由服务器进行计算, 最后再把结果返回给客户端
我们约定:
定义结构体来表示我们需要交互的信息;
发送数据时将这个结构体按照一个规则转换成字符串, 接收到数据的时候再按照相同的规则把字符串转化回结构体,这个过程叫做 “序列化” 和 “反序列化”,这样能够方便网络通信
只要保证, 一端发送时构造的数据, 在另一端能够正确的进行解析, 这种约定, 就是应用层协议
具体的的网络计算器实现请点击
2.send和recv单独使用不安全
这里的不安全是指send数据发了好多数据,而recv读取数据不完整就造成了解析失败而结果不正确,因此发送的次数和接受的次数,没有任何关系,面向字节流。
IO接口本质都是拷贝函数,TCP叫做传输控制协议,TCP协议是全双工的,客户端和服务器会有所谓的接收发送缓冲区,本质上就是从一个缓冲区,通过从上至下的传输过程,发送到对方的接收缓冲区。
3.URL
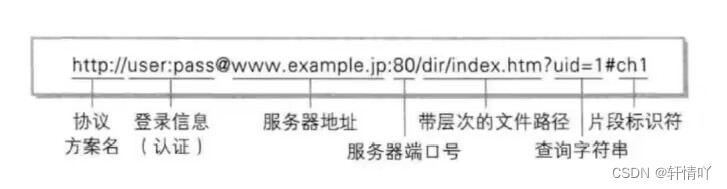
平时我们俗称的 “网址” 其实就是说的 URL(Uniform Resource Locator统一资源定位符)

URL的具体格式:
1、资源在哪台主机上——域名 (domain) 或者ip来体现一主机 (host),浏览器会进行域名解析服务,并没有显示给client
2、和主机上的哪个进程去获取资源——端口 (port)
3、具体定位到是该进程管理的哪个资源——资源路径/路径 (path)
要访问服务器,就要知道对应的port+ip
http服务器的默认的端口号为80
https服务器的默认的端口号为443

server端的port不能随意更改,必须是总所周知的,端口号和成熟的应用层协议是一一对应的
4.urlencode和urldecode

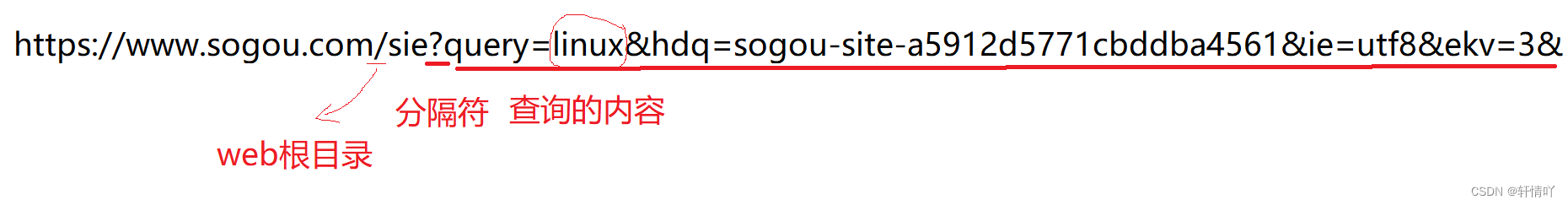
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.
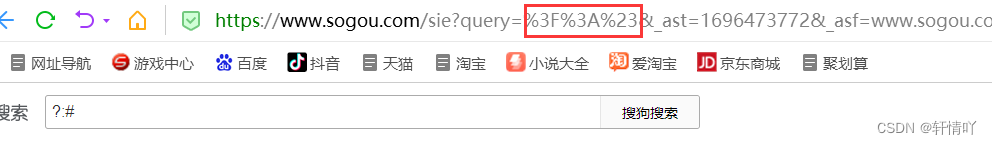
转义的规则如下:
将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式
urldecode就是urlencode的逆过程;
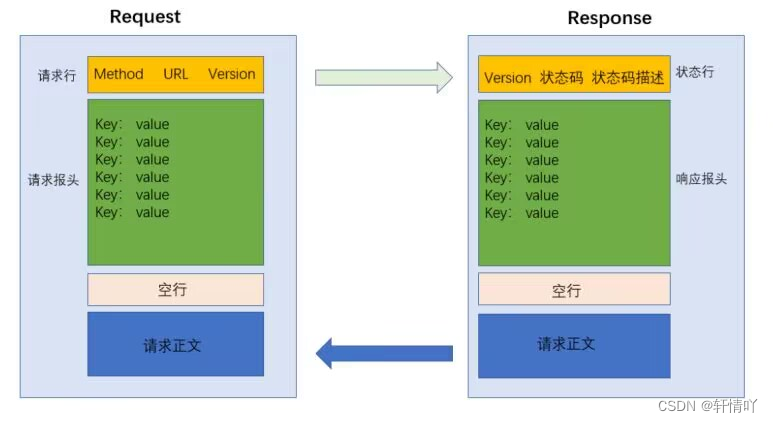
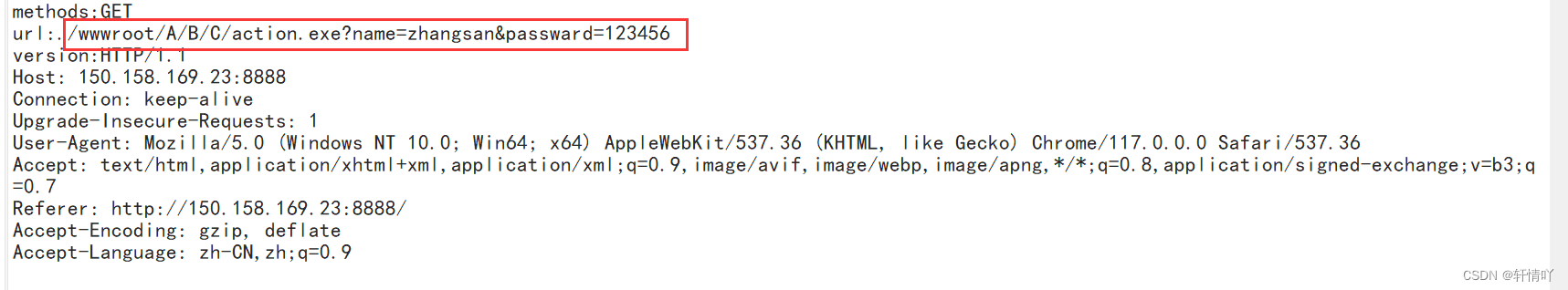
5.HTTP协议格式

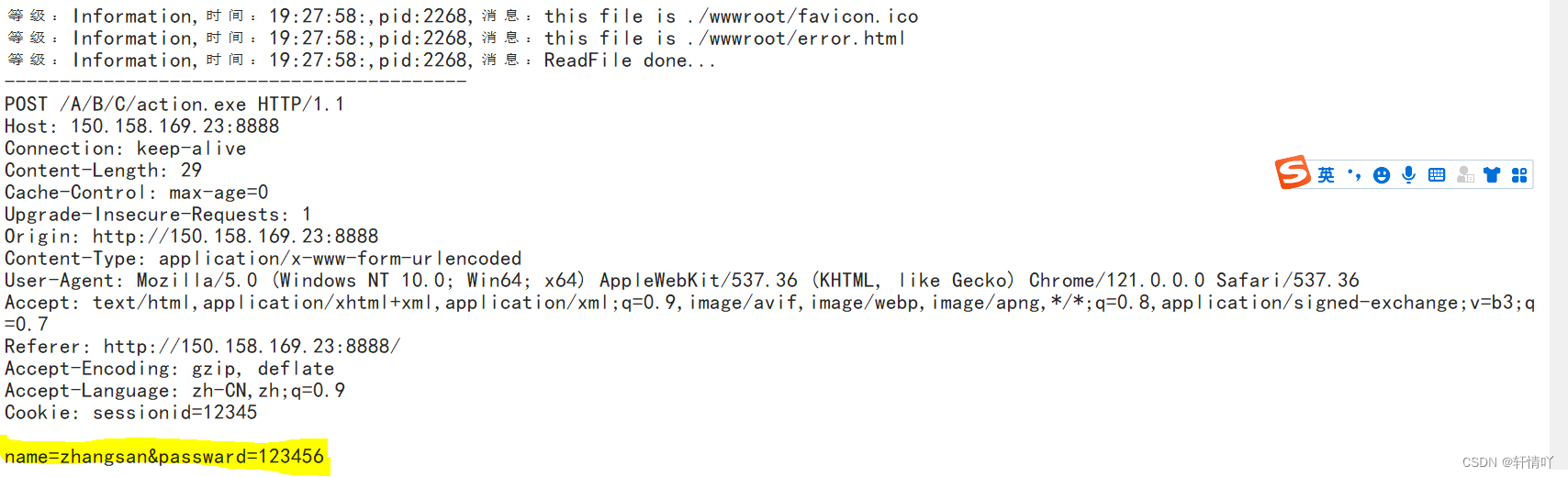
Request:
首行: [方法] + [url] + [版本]
Header: 请求报头, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个
Content-Length属性来标识Body的长度;
Response:
首行: [版本号] + [状态码] + [状态码解释]
Header: 响应报头, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个
Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在
body中.
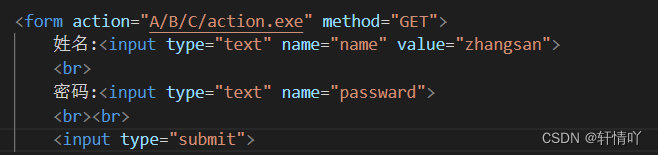
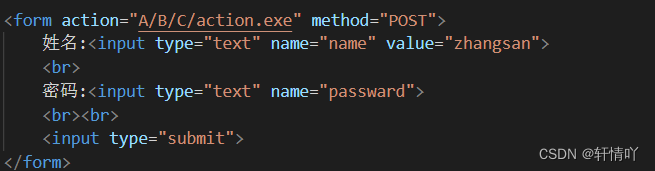
6.HTTP中的常见请求方法POST&&GET
浏览器客户端发起,它会构建一个http request,携带POST或GET,使用html表单





GET能获取一个静态网页
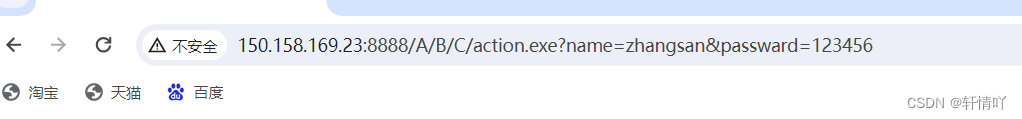
GET也能提交参数,通过URL的方式提交参数,POST,是提交数据的时候,是通过正文部分提交参数的
两者差别:
GET方法提交参数,不私密
POST提交参数比较私密一点
但是他们两者都不安全,所有的登录注册支付等行为,都要使用POST(不只是使用post)方法提取参数,想要保证安全得加密
url的话,http请求行字符串,一般都会有大小约束,而正文理论上可以非常大
7.HTTP的状态码

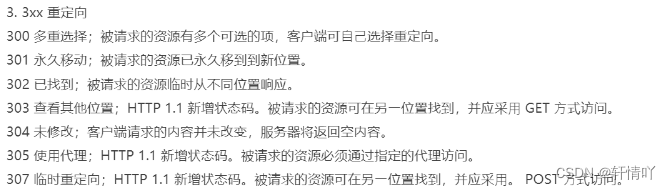
最常见的状态码, 比如 200(OK), 404(Not Found), 403(Forbidden), 302(Redirect, 重定向), 504(Bad Gateway)
这里重点讲一下什么是重定向

临时重定向:不能随意更改浏览器的任何地址信息
永久重定向:会更改浏览器的本地书签
因此服务器给其返回时会携带Location这个报头,告诉客户端接下来要去哪里访问
8.HTTP常见Header
Content-Type: 数据类型(text/html等)
Content-Length: Body的长度
Host: 客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上;
User-Agent: 声明用户的操作系统和浏览器版本信息;
referer: 当前页面是从哪个页面跳转过来的;
location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问;
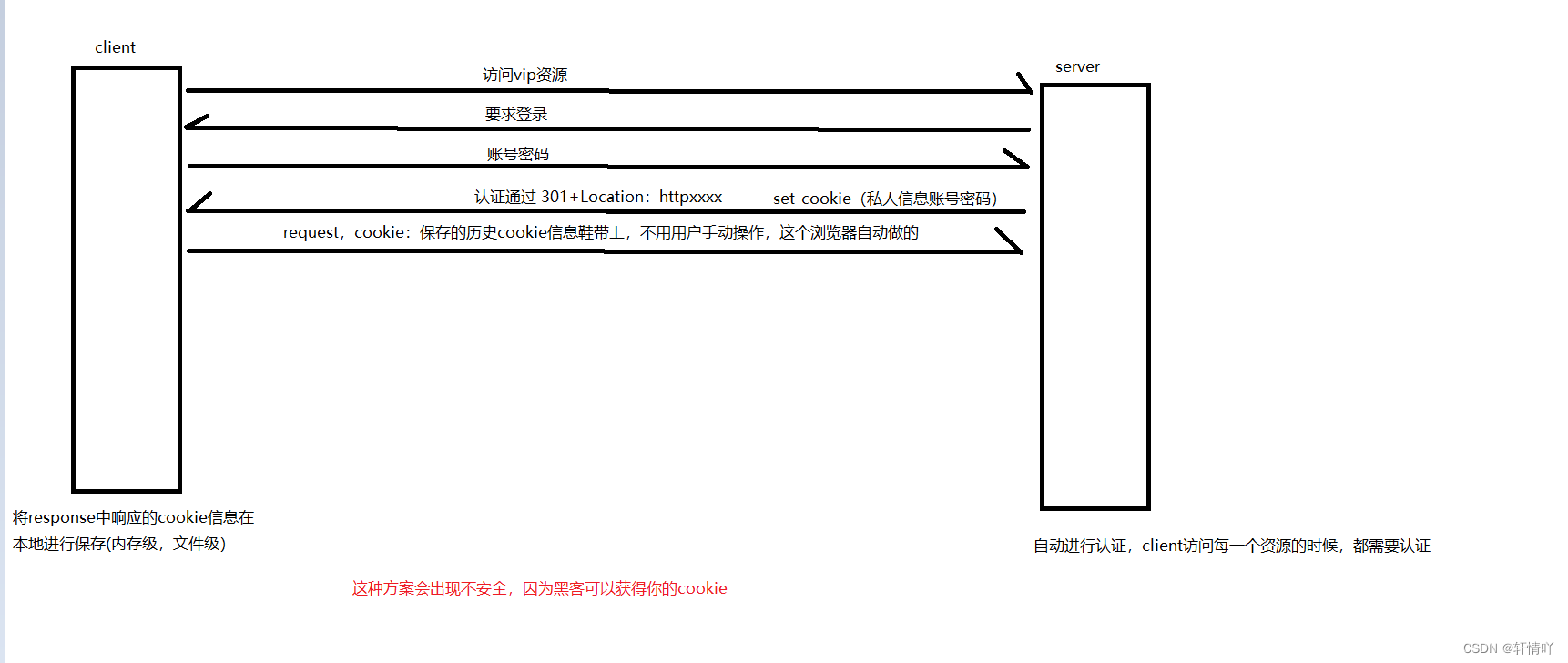
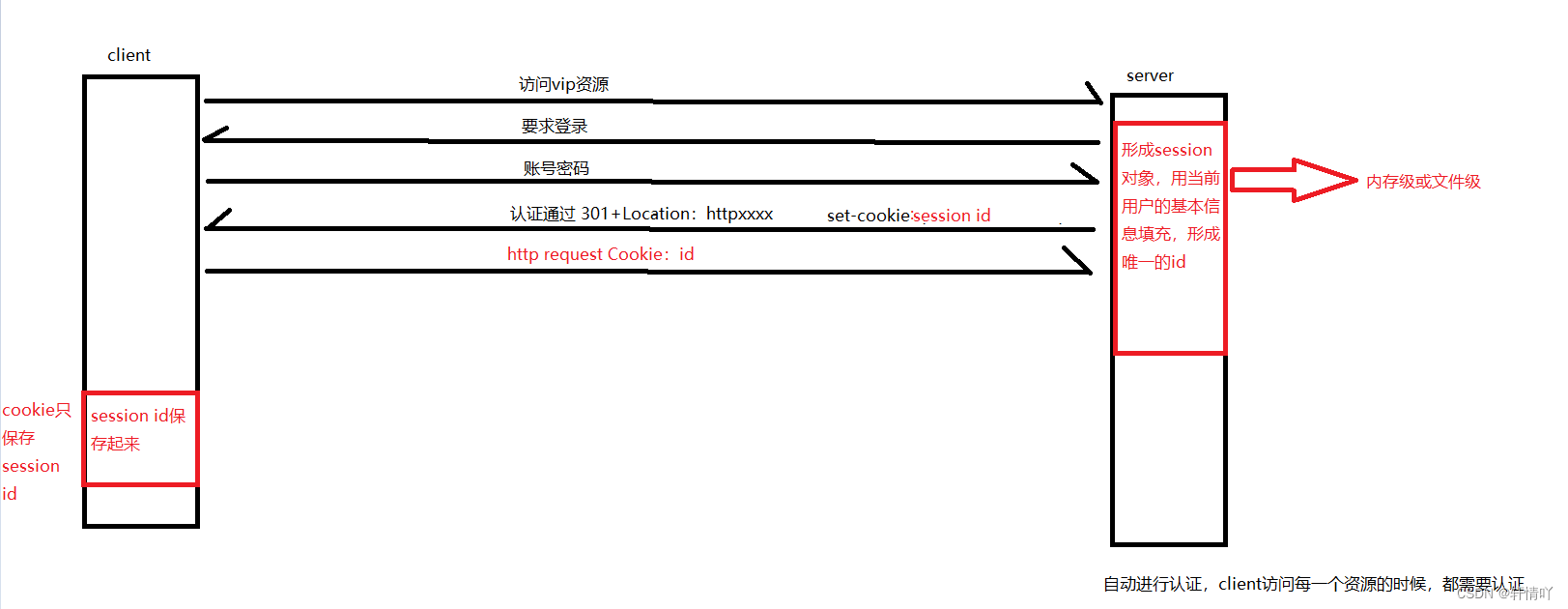
Cookie: 用于在客户端存储少量信息. 通常用于实现会话(session)的功能;
这里要重点说一下Cookie
首先这指的是http的会话保持功能,http本身是无状态的,http不直接做这个工作,但是用户需要会话保持,用户是否在线要持续记录下来,否则用户每次访问都要进行登录,会非常麻烦


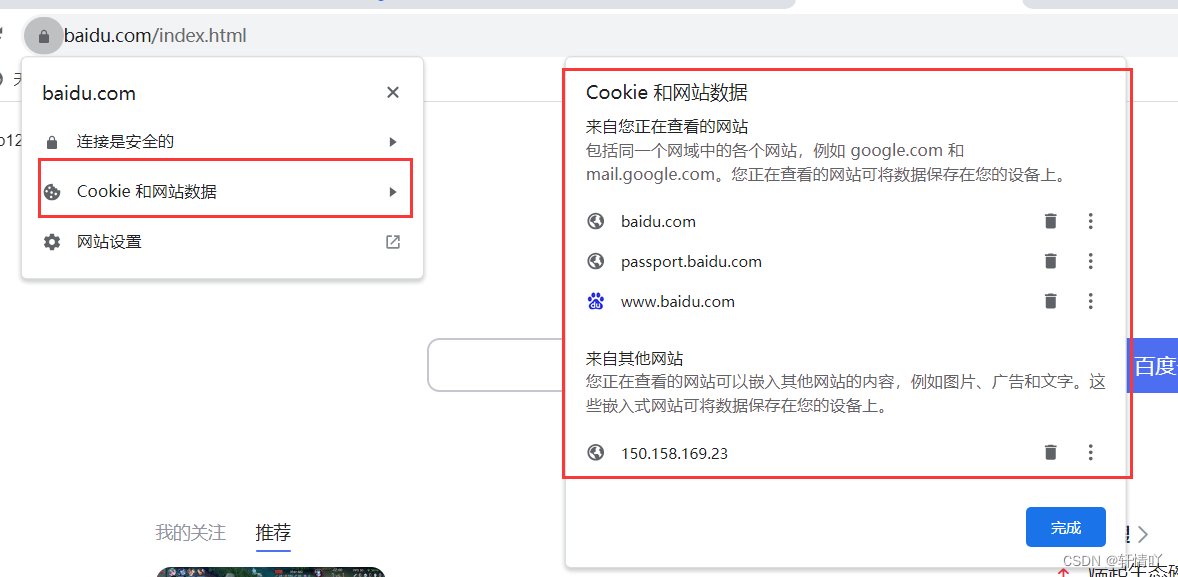
可以通过下图的方式查看cookie
查看模拟HTTP响应的代码请点击
🌸🌸HTTP的知识大概就讲到这里啦,博主后续会继续更新更多Linux的相关知识,干货满满,如果觉得博主写的还不错的话,希望各位小伙伴不要吝啬手中的三连哦!你们的支持是博主坚持创作的动力!💪💪
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










