技术栈
1、html
2、javaScript
3、json
案例需求
1、设计表格存储数据
2、点击按钮将数据展示到表格
3、模拟后端传递的json数据
4、将数据动态展示到表格里边,并显示多少条数据
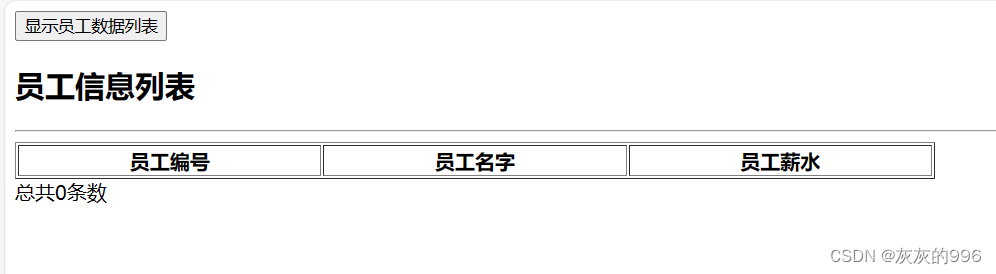
页面部分

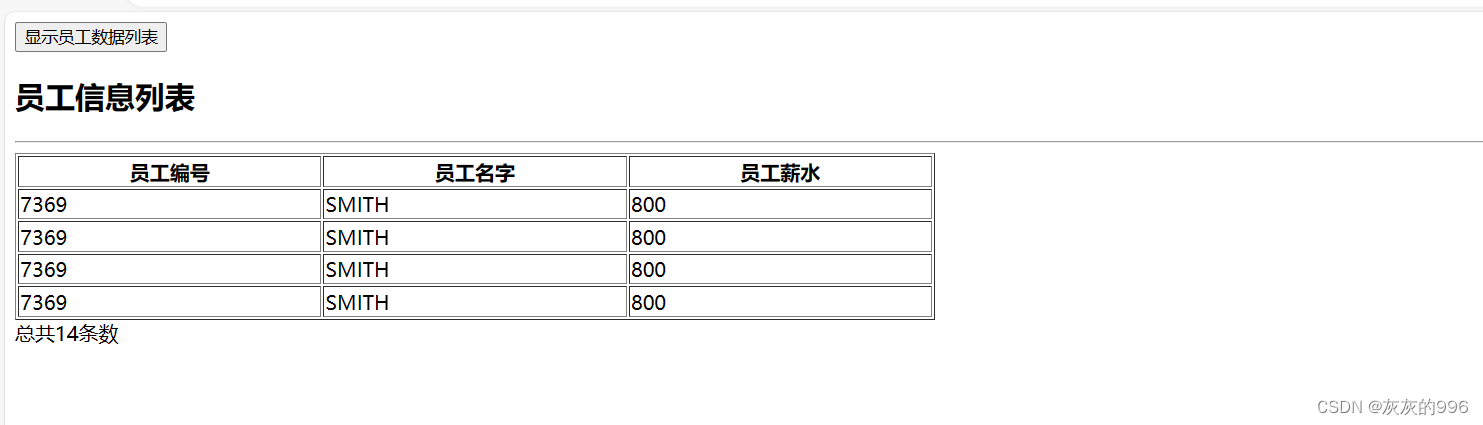
点击按钮后将数据填写到表单上边

代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
document.getElementById("displatById").onclick=function(){
var emps=data.emps
var html=''
for(var i=0;i<emps.length;i++){
var emp=emps[i]
html+= "<tr>"
html+="<td>"+emp.empno +"</td>"
html+="<td>"+emp.ename+"</td>"
html+="<td>"+emp.sal+"</td>"
html+="</tr>"
}
var empTbody=document.getElementById("empTbody")
empTbody.innerHTML=html
var count=document.getElementById("count")
count.innerHTML=data.total
}
}
//有这些json数据
var data={
"total":14,
"emps":[
{
"empno":7369,
"ename":"SMITH",
"sal":800.0
},
{
"empno":7369,
"ename":"SMITH",
"sal":800.0
},
{
"empno":7369,
"ename":"SMITH",
"sal":800.0
},
{
"empno":7369,
"ename":"SMITH",
"sal":800.0
}
]
}
//希望把数据展示到table当中
</script>
<input type="button" value="显示员工数据列表" id="displatById" />
<h2>员工信息列表</h2>
<hr>
<table border="1px" width="50%">
<tr>
<th>员工编号</th>
<th>员工名字</th>
<th>员工薪水</th>
<tbody id="empTbody">
</tbody>
</tr>
</table>
总共<span id="count">0</span>条数
</body>
</html>





















 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










