Qt内部采用的全Unicode编码,这从根本上保证了多国语界面实现的正确性和便捷性。Qt本身提供的linguist工具,就是来实现这个翻译过程的。实现多国语的步骤大体上说来有这么几步
Qt的国际化步骤如下:
1. 要求:所有界面(.ui文件)要显示的字符串,都用英文表示,如果是在.h或.cpp中需要界面显示的字符串,统一用tr("xxx")包起来。
2. 界面开发完成后,通过使用lupdate.exe对界面的ts文件进行更新(增加新界面的翻译映射),然后进行翻译。
如果使用的是VS插件,则要在工程上选择右键->Qt->lupdate All .ts Files in Project进行更新。
3. 翻译完成后,通过使用lrelease.exe对ts文件进行打包,生成语言包qm文件。
如果使用的是VS插件,则要在工程上选择右键->Qt->lrelease All .ts Files in Project进行更新。
4. 应用程序启动时,根据用户选择语言类型,加载不同的qm文件进行国际化显示。
5. 要切换语言时,需要重新对语言文件进行加载即可生效。
这里要注意:加载语言的QTranslator对象不能是临时变量或局部变量,即在国际化显示期间,其对象不能释放,否则,国际化就不起作用。
一、获取所需翻译的文本
在代码中需要翻译的文本的都需要用下面的方式使用 tr() 括起来。
UI 文件中需要翻译的文本,qtCreator 会自动处理



二、生成ts文件
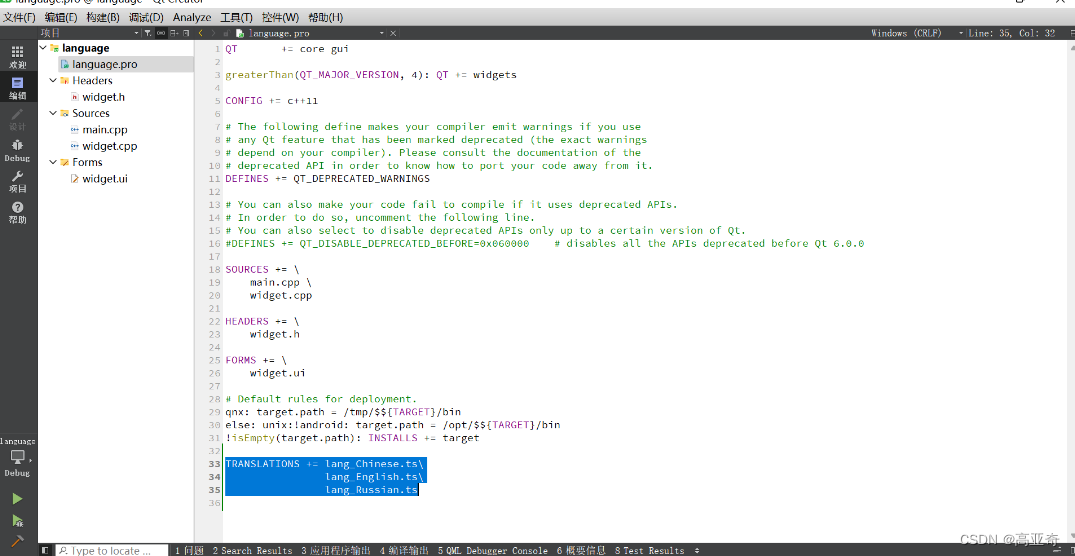
1.新建一个工程后,点击项目的pro文件,添加如下代码并保存


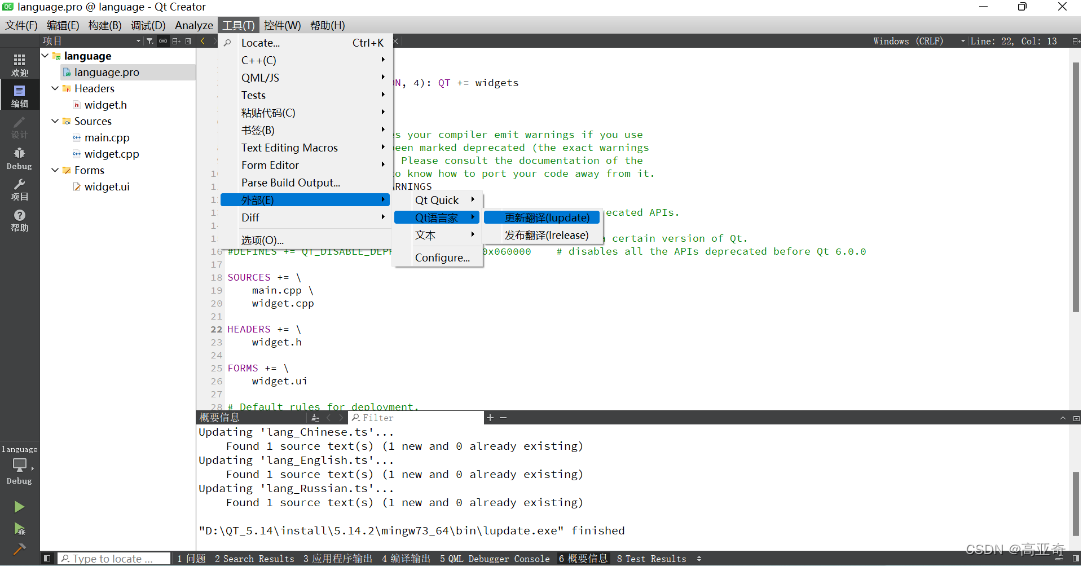
2、依次点击工具–>外部–>Qt语言家–>更新翻译(lupdate)

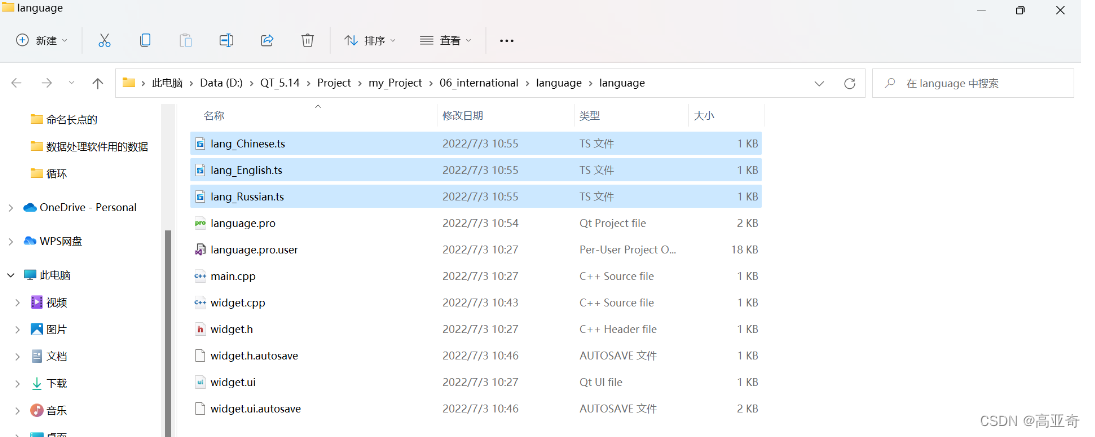
3、这时候可以看到项目的pro文件同级目录下有生成对应的ts文件

三、生成qm文件
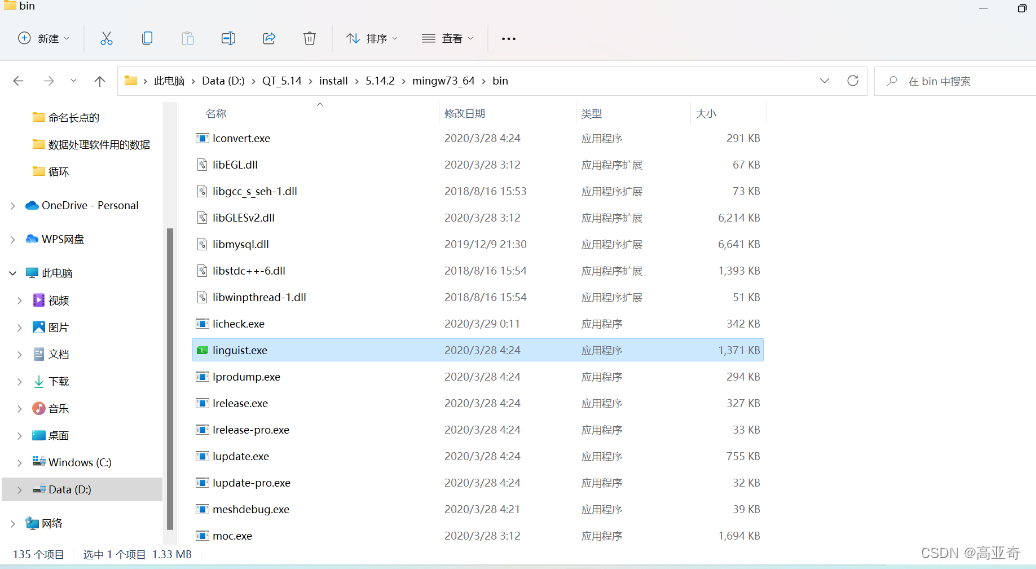
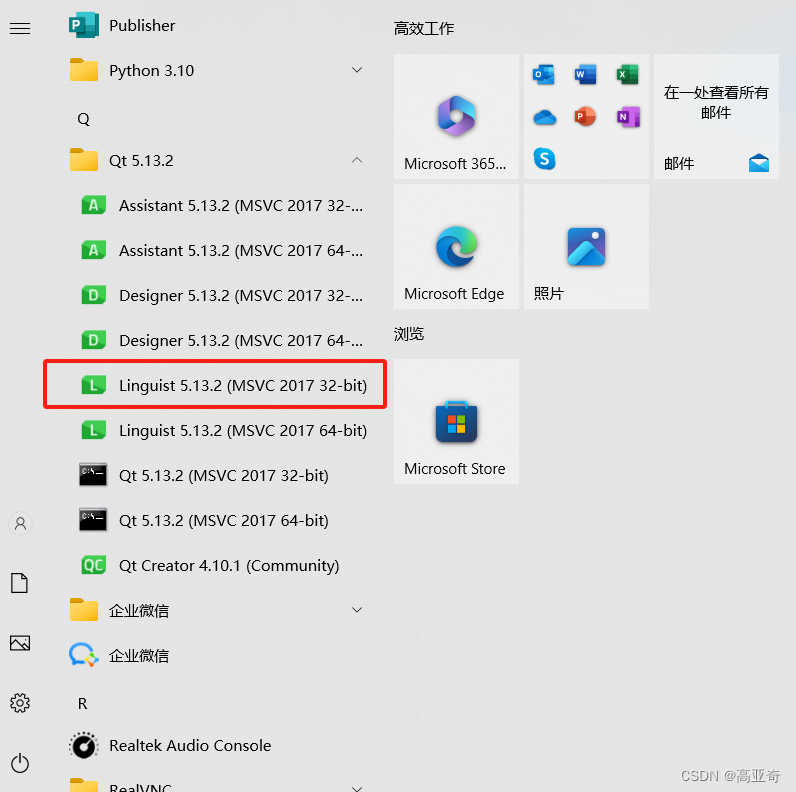
1.找到你当前项目相同编译环境的语言家(linguist.exe),双击打开

或者

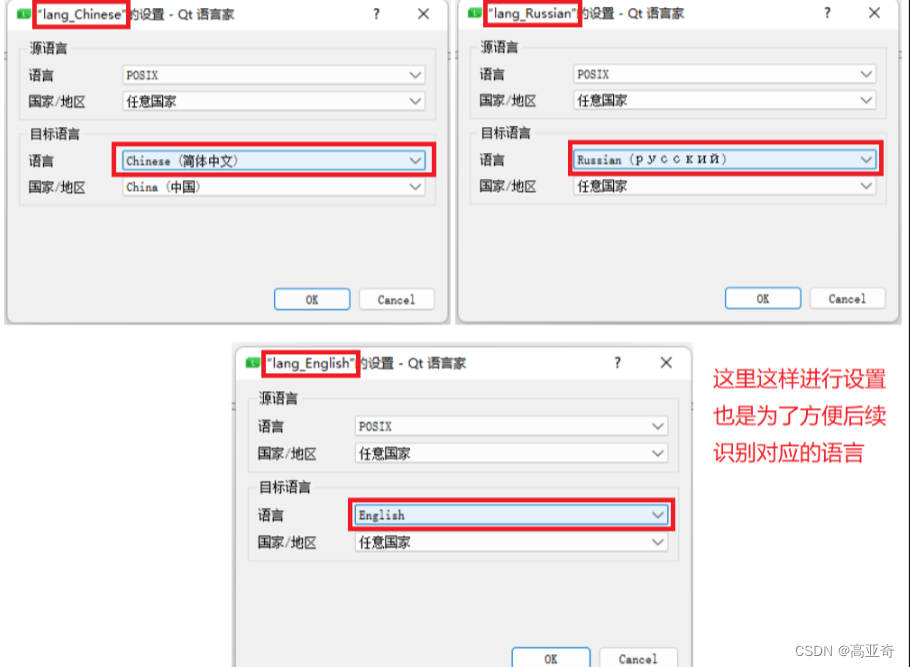
2.将之前生成的ts文件一起选中,拖拽到linguist运行界面上,会依次出现以下界面,对各界面进行相应的修改

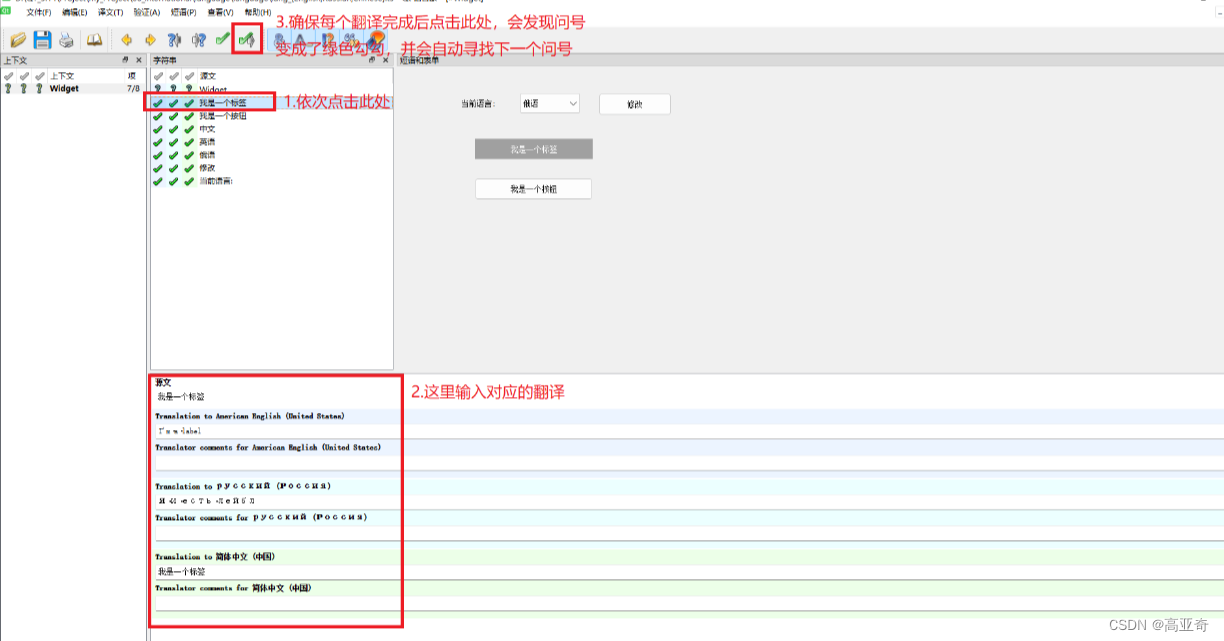
3.依次点击ok后出现如下界面,这里进行各国语言的翻译

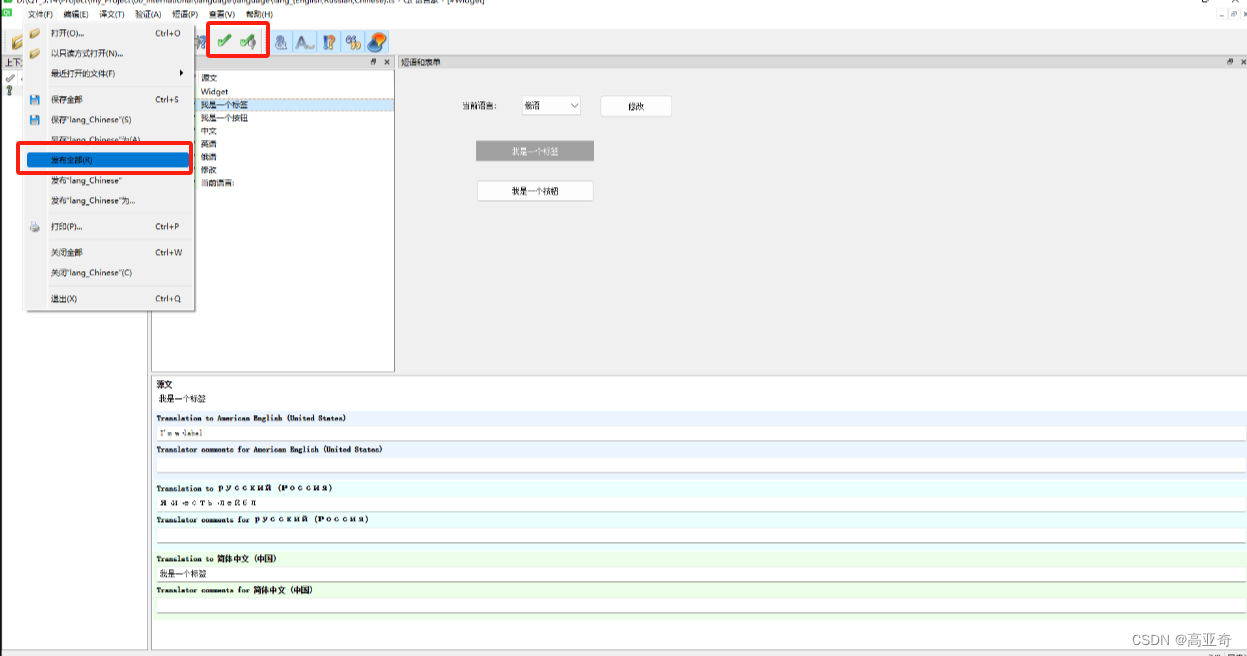
4.当所有的翻译源完成后,进行保存,再点击文件–>全部发布

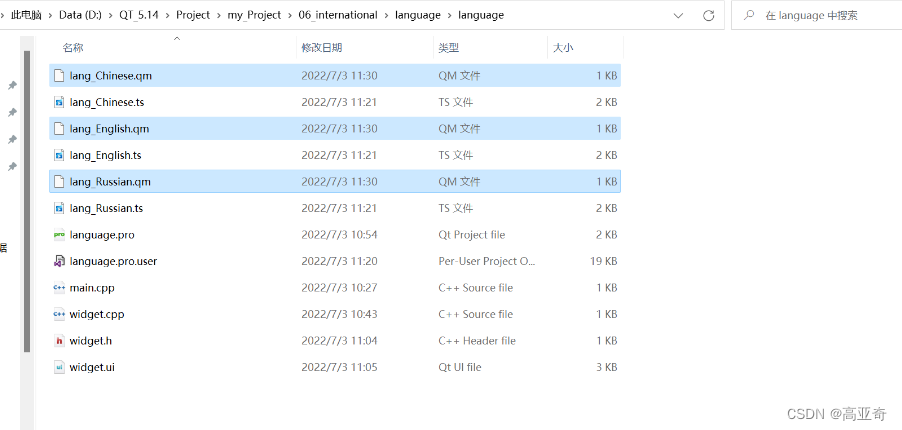
5.这时候可以看到项目的pro文件同级目录下有生成对应的qm文件

四、qm文件使用/代码展示
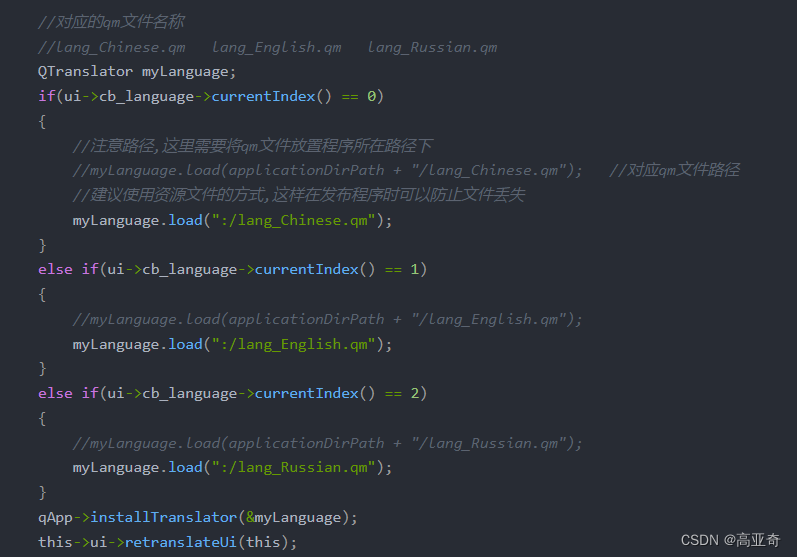
这里将实现选择不同语言时,通过点击按钮修改界面翻译源,完整代码如下

使用***.qm文件。关于这个,我想还是摘抄书上的原文来说明一下:
切换语言分为两种情况:
-
程序载入的时候,根据当前的区域设置,自动选择语言包(.qm),即可;
-
要求在程序运行过程中动态切换语言,需要
第一种情况,一般在main函数中程序启动的部分加入如下代码:
QString locale = QLocale::system().name()); // for example: zh_CN, en_US
QTranslator *translator = new QTranslator(app);
translator->load(QString("./language/" + locale)); // 会在当前目录下的language目录下寻找,可以不带".qm"后缀名
app->installTranslator( translator ); // 安装翻译器第二种情况,我们假设有一个QComboBox连接了changeLang的槽:
connect(langCombo, SIGNAL(currentIndexChanged(int)), this, SLOT(changeLang(int)) );
// 载入不同的语言包
void WizarDialog::changeLang( int langIndex )
{
QTranslator *translator = new QTranslator(qApp);
switch( langCombo->currentIndex() ){
case 0:
translator->load(QString("./language/pt_BR"));
break;
case 1:
translator->load(QString("./language/en_US"));
break;
case 2:
translator->load(QString("./language/zh_CN"));
default:
break;
}
qApp->installTranslator( translator );
this->initGUI();
}
// initGUI() 中会有大量的tr函数
void WizarDialog::initGUI()
{
this->setWindowTitle(tr("RTA04W"));
/* ...... */
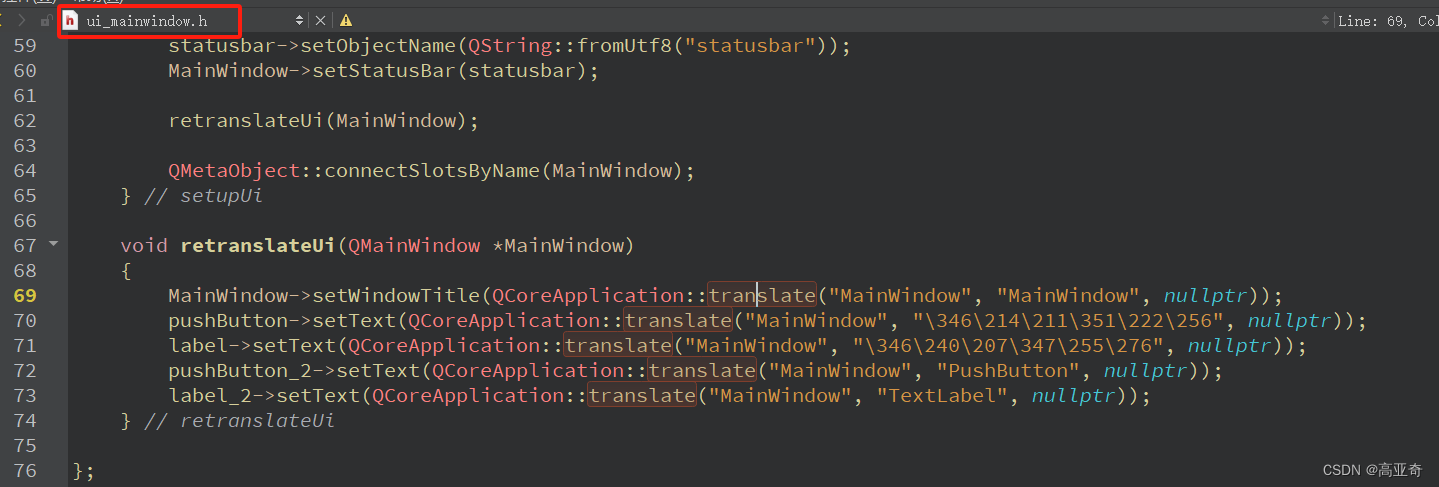
}需要说明的时, 一般我们使用设计器来设计界面UI,也就是程序源码中我们看到的 ***.ui文件,在载入翻译器后,我们应该调用 ui->retranslateUi() ,这个函数实际上就是把界面控件的text重新载入一遍,可以在 ui_***.cpp中看到该函数的实现。
注意1、在帮助文档中,关于QTranslator::load有这样一句话。
| The data is not copied. The caller must be able to guarantee that data will not be deleted or modifiled. |
这段话明确的说明了,QTranslator在load以后,并没有把qm文件中的数据拷贝一份,而是在需要的时候去查询字符串。如果qm在这期间被删除或修改,对程序都是有影响的。扩展开来,QTranslator必须保证要一直有效,如果在函数中定义的局部变量,函数结束后就自动释放掉了,那么翻译工作就不能正常进行。所以建议在private中定义个成员变量 QTranslator* app_translator;来确保整个翻译工作的正确性。
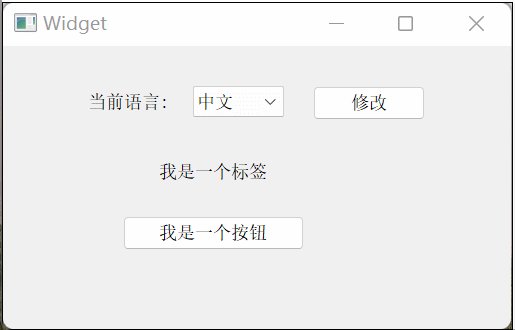
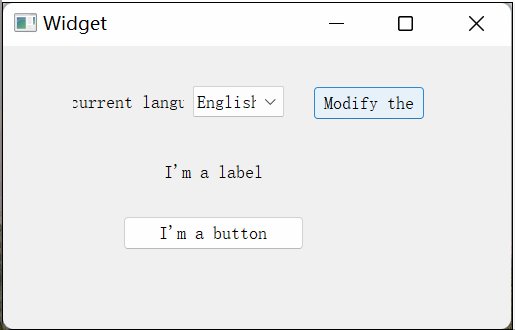
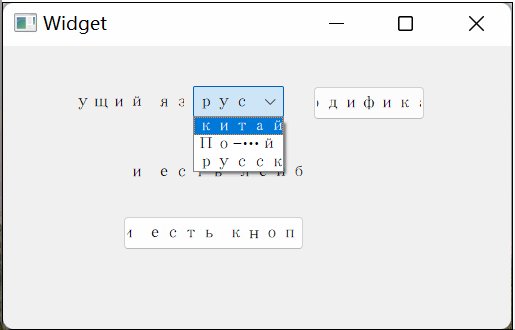
五、效果展示

























 4288
4288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










