目录
在前面的章节中,我们学习了小程序的框架、组件、API以及开发相关的基础知识,在本章我们将利用所学知识开发一个小型项目,从而对小程序开发有更深刻的认识。我们选用资讯类小程序作为第一个案例,在这个案例中,所有的数据均来自本地,不涉及服务器端以及第三方数据,以便将更多的精力集中到小程序开发本身。该项目共有4个页面,分别为首页(图7-1)、内容页(图7-2)、详情页(图7-3)和预约页(图7-4)。

首页(图7-1)

内容页(图7-2)

详情页(图7-3)

预约页(图7-4)
一.创建数据文件
本项目的所有数据均来自本地,为了便于管理,将数据存放于data. js文件中,并通过module. exports向外部暴露一个接口。定义好模块后,在其他js文件中通过require()引用这个模块即可。
图片:

data. js文件数据如下:
//轮播图的数据图片
function getBannerData(){
var arr=[
'/pages/image/meishi2.jpg',
'/pages/image/meishi3.jpg',
'/pages/image/meishi6.jpg',
]
return arr
}
//导航数据
function getIndexNavData(){
var arr=[
{
id:1,
icon:'/pages/image/mei.jpg',
title:'美食'
},
{
id:2,
icon:'/pages/image/anju.png',
title:'古镇'
},
{
id:3,
icon:'/pages/image/jing1.jpg',
title:'美景'
},
{
id:4,
icon:'/pages/image/jing4.jpg',
title:'景点'
},
{
id:5,
icon:'/pages/image/te.jpg',
title:'特产'
},
]
return arr
}
// list列表数据
function getIndexNavSectionData(){
var arr=[
[
{
subject:"重庆小面",
coverpath:"/pages/image/meishi2.jpg",
price:"价格:8-11元之间",
postId:11,
message:'重庆小面是重庆的特色面食,以麻辣味型著称,是重庆四大特色之一。其面条劲道,汤料香辣可口,配料丰富多样,深受当地人喜爱。重庆小面不仅是美食,更是重庆文化的象征,展现了重庆人民的热情和豪放。'
},
{
subject:"重庆火锅",
coverpath:"/pages/image/meishi1.jpg",
price:"价格:一般按点单计算,或者团购看",
postId:12,
message:'重庆火锅,源于明末清初,以麻辣鲜香著称,是中国四大火锅之一。其独特之处在于采用大量辣椒和花椒调味,形成浓烈麻辣口感。重庆火锅食材丰富多样,包括各种肉类、海鲜、豆腐和蔬菜等,深受食客喜爱。如今,重庆火锅已走出国门,成为代表中国美食文化的一张名片。'
},
{
subject:"重庆烤鱼",
coverpath:"/pages/image/meishi6.jpg",
price:"价格:30-60不等",
postId:13,
message:'重庆烤鱼是一道源于重庆万州的传统风味小吃,属于川菜或重庆菜。它融合了腌、烤、炖三种烹饪工艺,借鉴了传统川菜及川味火锅的用料特点,口感独特,营养丰富。选用新鲜鱼类为主料,搭配各种蔬菜与调料,烤制出的鱼肉鲜嫩多汁,香气四溢,深受食客喜爱。'
},
{
subject:"重庆烧烤",
coverpath:"/pages/image/meishi7.jpg",
price:"价格:一般按点单计算",
postId:14,
message:'重庆烧烤以麻辣著称,食材丰富多样,包括海鲜、肉类和蔬菜等。烤制过程中,辣椒和花椒等调料的使用使得烧烤食材麻辣鲜香,令人回味无穷。重庆烧烤以其独特的口味和炭火慢烤的方式,深受食客喜爱,是重庆夜市中不可或缺的一道美食'
}
],
[
{
subject:"安居古镇",
coverpath:"/pages/image/anju.png",
price:"门票:免费",
postId:21,
message:'介绍:很有古镇的分为,里主城区有点远,大概1小时车程。1️⃣安居古城地处长江上游地区,在重庆铜梁区城西北部17公里处,距重庆主城九区66公里,2️⃣曾于隋、唐、明朝时期建县,是一座集独特区位优势、悠久文化底蕴、丰富文物古迹、优美自然风光于一体的千年古城。'
},
{
subject:"金刚碑古镇",
coverpath:"/pages/image/jingang.jpg",
price:"门票:免费",
postId:22,
message:'介绍:电视剧里面的小村庄的感觉,可以通过地铁公交到达,人流比较高,适合拍照打卡。1️⃣古镇现在被规划成“金刚碑快乐村庄”2️⃣古镇周边还有重庆著名的北碚温泉,沿着山间栈道顺着峡谷走约20分钟就能找到'
},
{
subject:"龚雅古镇",
coverpath:"/pages/image/gong.jpg",
price:"门票:$15",
postId:23,
message:'介绍:阿蓬江与乌江交汇处的凤凰山麓,是渝东南崇山峻岭中保存最完好的一座千年古镇。1️⃣重庆市第一历史文化名镇、国家4A级旅游景区——龚滩古镇2️⃣龚滩古镇是著名的影视拍摄地,《武陵山剿匪记》、《奇人安世敏》、《远山的呼唤》、《赵世炎》等影视片把该镇作为外景拍摄地。'
},
{
subject:"西沱古镇",
coverpath:"/pages/image/xi.jpg",
price:"门票:免费",
postId:24,
message:' 介绍:“万里长江第一街”,长江之畔,古道起繁,西沱镇作为巴盐古道的起点1️⃣西沱古镇原名西界沱,古为“巴州之西界2️⃣重庆古镇,一脚踏三县建有千步石梯,被赞登天云梯!'
},
],
[
{
subject:"洪崖洞",
postId:31,
coverpath:"/pages/image/jing1.jpg",
message:'洪崖洞,原名洪崖门,位于重庆市渝中区嘉陵江滨江路,是古重庆城门之一。此处拥有2300多年的历史,现为兼具观光旅游、休闲度假功能的旅游区。主要景点包括吊脚楼、仿古商业街等,夜晚灯光璀璨。洪崖洞被评为国家AAAA级旅游景区,并列入“成渝十大文旅新地标”和“重庆市第二批历史地名保护名录”。'
},
{
subject:"人民大礼堂",
postId:32,
coverpath:"/pages/image/rm.png",
message:'重庆人民大礼堂位于重庆市渝中区,是1951年兴建并于1954年竣工的仿古民族建筑群。它巧妙融合了中国传统宫殿建筑风格与西方建筑大跨度结构,是重庆的文化符号和标志建筑。大礼堂占地总面积6.6万平方米,可容纳3400余人,曾荣获多项殊荣,展现了新中国建筑艺术的魅力。 '
},
{
subject:"磁器口",
postId:33,
coverpath:"/pages/image/jing2.jpg",
message:'重庆磁器口古镇位于沙坪坝区嘉陵江畔,始建于明朝,拥有600多年历史。这里曾是重庆府的商业中心及川渝地区的交通枢纽,商贸繁荣,被誉为“小南京”。古镇保存了大量明清建筑和传统民俗文化元素,特色小吃丰富,是重庆著名的旅游景点之一。 '
},
{
subject:"白公馆",
postId:34,
coverpath:"/pages/image/bai.png",
message:'重庆渣滓洞和白公馆是著名的革命遗迹。渣滓洞地形隐蔽,曾是国民党特务的秘密监狱,关押过众多革命烈士。白公馆原是军阀白驹的别墅,后也被改造成秘密监狱。两地共同记录了重庆在中国近现代史上的重要地位,是展示重庆人民英勇斗争和革命精神的重要场所 。'
}
],
[
{
subject:"宫崎骏",
postId:41,
coverpath:"/pages/image/te1.png",
message:'🌇详细地址:重庆市南岸区马鞍山56号。 🚈項交通攻略: 可以乘坐地铁6号线到上新街站下车。亮点特色:可以说这里面拍照打卡简直处处都能出片,有一个盖碗茶火锅店,那是一家废弃的仓库改建的,老板是一个四川妹子,里面装修的很有特色2楼还有80年代的很多老物件,老板人很好,即便你不消费,也可以随便进去拍照打卡他都非常热情,非常欢迎的。拾阶而上,路旁有很多大大小小非常可爱形态各异的龙猫,各种色彩绚丽的指示牌,小木屋和黄角树,特别是傍晚时分,这里的灯光亮起,真的是把童话世界的浪漫感拉满了,一步一景,随便怎么拍都能出大片,绝对不用像去洪崖洞那样人挤人。' },
{
subject:"千厮门大桥",
postId:42,
coverpath:"/pages/image/te2.png",
message:'千厮门大桥位于中国重庆市,是一座连接渝中半岛和江北嘴的桥梁,也是重庆主城区的重要交通枢纽。🌉自锚式悬索桥 千厮门大桥是一座公轨两用桥梁,全长878米,其中主桥长720米,东西引桥长158米。主桥为自锚式悬索桥,采用钢箱梁和混凝土桥面结构,设计独特,造型优美。🏛️历史文化内涵大桥的命名源于重庆古代的著名粮仓——千厮仓,有着丰富的历史文化内涵。🕰️全天24小时开放千厮门大桥全天24小时开放。🍜重庆特色美食在千厮门大桥附近,可以品尝到重庆特色的美食,如火锅、小面、串串香、麻辣烫等。🚇多种交通路线可以乘坐地铁1号线、6号线,公交车105路、111路、114路、119路、121路等多条线路到达江北区或渝中区,然后步行或骑行前往千厮门大桥。'
},
{
subject:"解放碑",
postId:43,
coverpath:"/pages/image/te3.png",
message:'解放碑是重庆市的标志性建筑。解放碑在建筑风格上采用了钢筋混凝土结构,外观宏伟,气势磅礴,给人一种庄严、肃穆的感觉。它是中国抗日战争全面胜利的象征,也是中国人民从此站立起来、走向新生活的标志。除了作为历史见证和城市地标,解放碑也是重庆商业发展的重要节点,是重庆乃至全国的商业中心之一。解放碑不仅仅是一座建筑,更是一种精神的象征,见证了中华民族的苦难与辉煌,也见证了重庆这座城市的繁荣与发展。'
},
{
subject:"重庆轻轨穿楼",
postId:44,
coverpath:"/pages/image/te4.png",
message:'重庆李子坝轻轨穿楼是位于中国重庆市的一个著名城市地标和旅游景点。李子坝站的轻轨线路是中国第一条跨座式单轨,也是西部地区第一条城市轨道交通线路。该景点的核心特色在于,重庆轨道交通2号线的一段线路穿越了居民楼的结构,实现了“轻轨穿楼”的独特设计。这一创新的建筑设计和工程实践,展现了山城重庆在复杂地形条件下解决交通问题的独特智慧。'
},
],
[
{
subject:"重庆火锅底料",
postId:51,
coverpath:"/pages/image/huo.jpg",
message:'重庆火锅底料,其特点是:麻辣为主,多味并存, 讲究调味,善于变化,注重用汤,崇尚自然,刀工精细,变化灵活,选料广泛,独具一格,饮餐合一,随心所欲。郫县豆瓣是用蚕豆、辣椒、盐酿制而成,是成都郫县的地方特产,其色泽红亮滋润,辣味浓厚。郫县豆瓣是红汤火锅中最重要的调味料,用在汤卤中能增加鲜味和香味,使汤汁具有温醇辣味和浓稠红亮。'
},
{
subject:"三合桃片",
postId:52,
coverpath:"/pages/image/tiao.jpg",
message:'三江牌合川桃片是一款充满历史韵味和独特风味的美食,源于清朝末年,由李三江经过无数次试验和改良制成。它选用新鲜成熟的桃子,经过严格的筛选和清洗,采用传统工艺和烘焙技术制作而成。营养丰富,低糖低脂,老少皆宜。品尝一口,仿佛能感受到桃子的鲜美与糯米粉的细腻融合,让人回味无穷。如今,三江牌合川桃片已经成为合川的一张名片,是历史的见证和文化的传承。'
},
{
subject:"陈麻花",
postId:53,
coverpath:"/pages/image/chen.jpg",
message:'陈昌银麻花俗称陈麻花,味道酥软,口味独特,如今几乎成为了重庆磁器口古镇的代名词,也成了重庆特色小吃的典范代表,成为了重庆的一张名片。先后获得了“中国名小吃”、“重庆特产”、“重庆名点”等称号。'
},
{
subject:"手工怪味胡豆",
postId:54,
coverpath:"/pages/image/guai.jpg",
message:'在重庆有一种食物以“怪”为特色, 但是重庆人却很喜欢吃,也常常出现在大家的聚餐小吃清单里,它的口感非常火爆'
}
]
]
return arr
}
//暴露接口
module.exports={
getBannerData:getBannerData,
getIndexNavData:getIndexNavData,
getIndexNavSectionData:getIndexNavSectionData
}二. 创建项目目录结构
在小程序项目中,images目录存放项目的所有图像,pages目录中的项目页分别为index(首页)、content(内容页)、details(详情页)和Reservation(预约页), utils目录中包括项目中所有数据的data. js文件以及小程序的项目配置文件。
三.app. json文件结构
app. json文件是对整个小程序的全局配置,主要包括pages、window及tabBar。
app. json代码如下:
{
"pages": [
"pages/index/index",
"pages/content/content",
"pages/details/details",
"pages/Reservation/Reservation",
],
"window": {
"backgroundTextStyle":"light",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "重庆景区",
"navigationBarBackgroundColor": "#ffffff"
},
"tabBar": {
"color": "#333",
"selectedColor": "#d24a58",
"borderStyle":"white",
"list": [
{
"pagePath": "pages/index/index",
"text": "简述",
"iconPath":"pages/image/yy (6).png",
"selectedIconPath": "pages/image/yy (6).png"
},
{
"pagePath": "pages/left/left",
"text": "喜欢",
"iconPath":"pages/image/yy (6).png",
"selectedIconPath": "pages/image/yy (6).png"
},
{
"pagePath": "pages/right/right",
"text": "我的",
"iconPath":"pages/image/yy (6).png",
"selectedIconPath": "pages/image/yy (6).png"
}
]
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
四.首页
首页由轮播项、导航项和列表项3部分组成,这3部分被包含在<scroll-view >组件中。首页的页面文件为index. js、index. wxml、index. wxss和index. json。
(1)轮播项
轮播项的结构如下:
index. js代码如下:
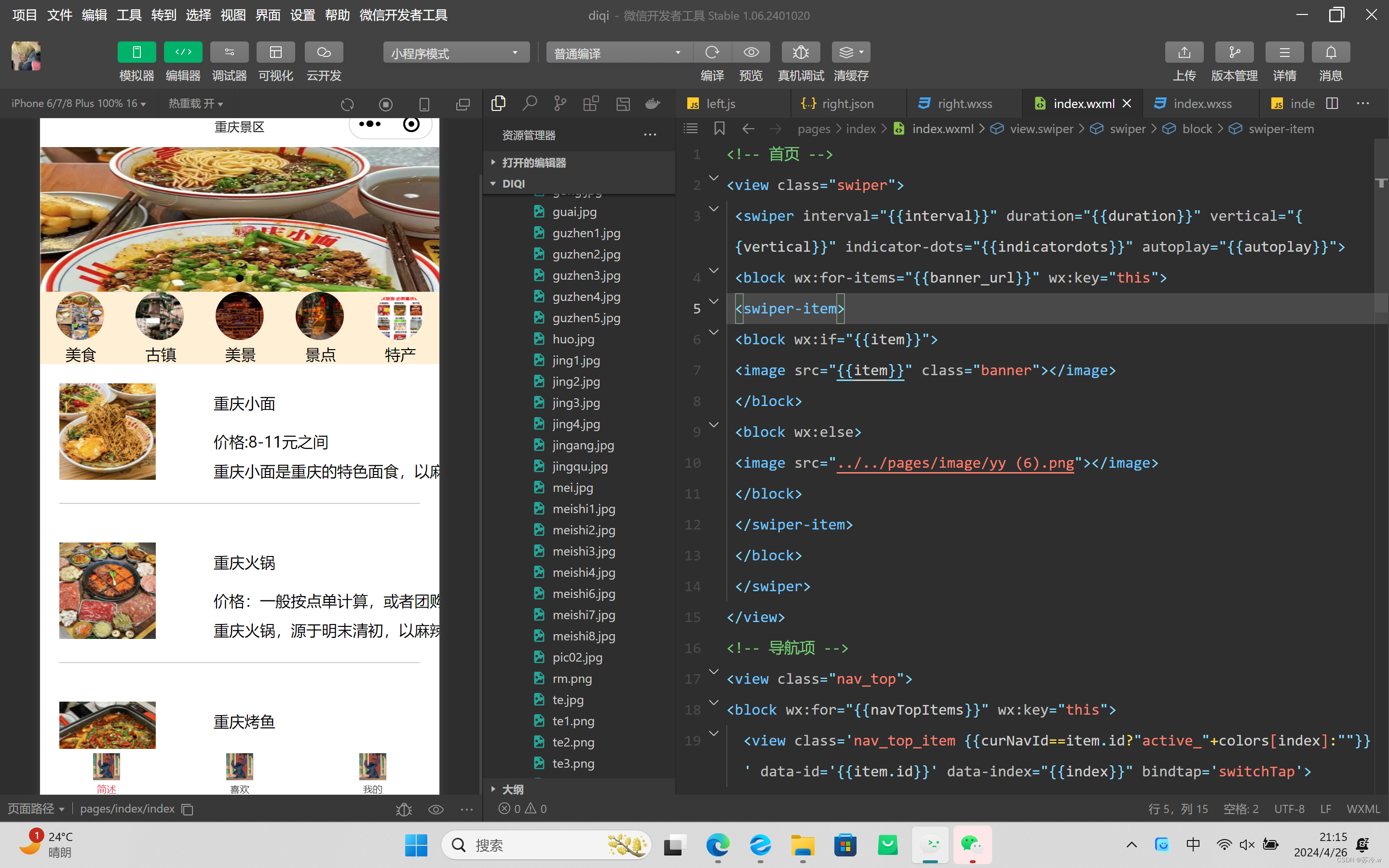
<!-- 首页 -->
<view class="swiper">
<swiper interval="{{interval}}" duration="{{duration}}" vertical="{{vertical}}" indicator-dots="{{indicatordots}}" autoplay="{{autoplay}}">
<block wx:for-items="{{banner_url}}" wx:key="this">
<swiper-item>
<block wx:if="{{item}}">
<image src="{{item}}" class="banner"></image>
</block>
<block wx:else>
<image src="../../pages/image/yy (6).png"></image>
</block>
</swiper-item>
</block>
</swiper>
</view>其中,interval、duration、vertical、autoplay、banner url在index.js中进行定义。
index.js代码如下:
Page({
data:{
banner_url:fileData.getBannerData(),
interval:3000,
duration:1000,
vertical:false,
indicatordots:true,
autoplay:true,
navTopItems:fileData.getIndexNavData(),
curNavId:1,
curIndex:0,
colors:["red","orange","yellow","green","purple"],
navSectionItems:fileData.getIndexNavSectionData()
}
(2) 导航项
导航项的结构如下:
<!-- 导航项 -->
<view class="nav_top">
<block wx:for="{{navTopItems}}" wx:key="this">
<view class='nav_top_item {{curNavId==item.id?"active_"+colors[index]:""}}' data-id='{{item.id}}' data-index="{{index}}" bindtap='switchTap'>
<view><image src="{{item.icon}}" class="to"></image></view>
<text style="margin-left: 10px;">{{item.title}}</text>
</view>
</block>
</view>
(3)列表项
列表项的结构如下:
<!-- 列表项 -->
<view class="nav_section">
<view wx:if="{{list[curIndex]}}">
<block wx:for="{{list[curIndex]}}" wx:key="this">
<view class="nav_section_item">
<!--image-->
<view class="section-images">
<block wx:if="{{item.coverpath}}">
<image src="{{item.coverpath}}"bindtap="navigateDetail"data-post-id="{{item.postId}}" class="tog">
</image>
</block>
<block wx:else>
<image src="../image/meishi1.jpg"></image>
</block>
</view>
<!-- 说明 -->
<view class="section_con">
<view class="section_con_Sub">
<text>{{item.subject}}</text>
</view>
<view class="section_con_price">
<text>{{item.price}}</text>
</view>
<view class="text_index">{{item.message}}</view>
</view>
</view>
<view style="border-bottom: 1px solid #ccc; margin:20px"></view>
</block>
</view>
<view wx:else>
<text>暂无数据</text>
</view>
</view>index.js代码如下:
var app=getApp();
var fileData=require('../../utils/data.js')
Page({
data:{
banner_url:fileData.getBannerData(),
interval:3000,
duration:1000,
vertical:false,
indicatordots:true,
autoplay:true,
navTopItems:fileData.getIndexNavData(),
curNavId:1,
curIndex:0,
colors:["red","orange","yellow","green","purple"],
navSectionItems:fileData.getIndexNavSectionData()
},
switchTap:function(res){
console.log(res.currentTarget.dataset.index)
let id=res.currentTarget.dataset.id;
let index=res.currentTarget.dataset.index
this.setData({
curNavId:id,
curIndex:index
})
},
laoMore:function(res){
console.log('到底了')
var curid=this.data.curIndex;
if(this.data.navSectionItems[curid]==0){
return
}else{
wx.showToast({
title: '加载中...',
icon:'loading',
duration:2000
})
var that=this;
that.data.navSectionItems[curid]=
that.data.navSectionItems[curid].concat(that.data.navSectionItems[curid]);
that.setData({
list:that.data.navSectionItems
})
}
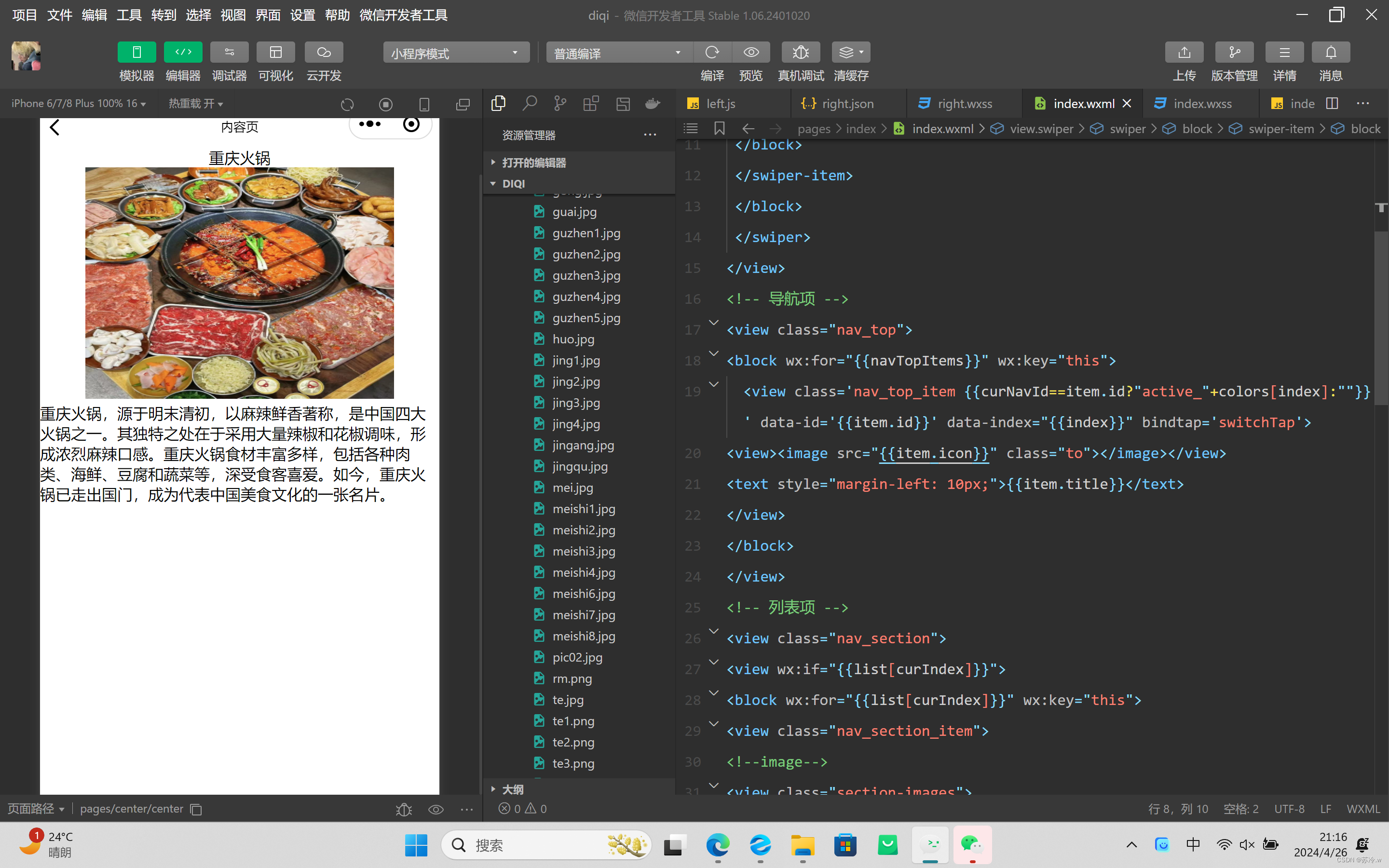
}五.内容页
内容页由标题、图像及文字说明3部分组成,页面文件为content.js、content.wxml、content.wxss和content.json。
content.js的代码如下:
var app=getApp();
var fileData=require('../../utils/data.js')
Page({
data:{
navSectionItems:fileData.getIndexNavSectionData(),
},
onLoad:function(options){
var postId=options.id;
var shi=Math.floor(postId/10)-1
var ge=postId%10-1
console.log(shi)
console.log(ge)
console.log(options)
console.log(this.data.navSectionItems[shi][ge])
this.setData({
list:this.data.navSectionItems[shi][ge]
})
},
})
content.wxml的代码如下:
<view class="cont">
<!-- 标题 -->
<view class="head">
<text>{{list.subject}}</text>
</view>
<!-- 图像 -->
<view class="images">
<image src="{{list.coverpath}}"></image>
</view>
<view class="content">
<text>{{list.message}}</text>
</view>
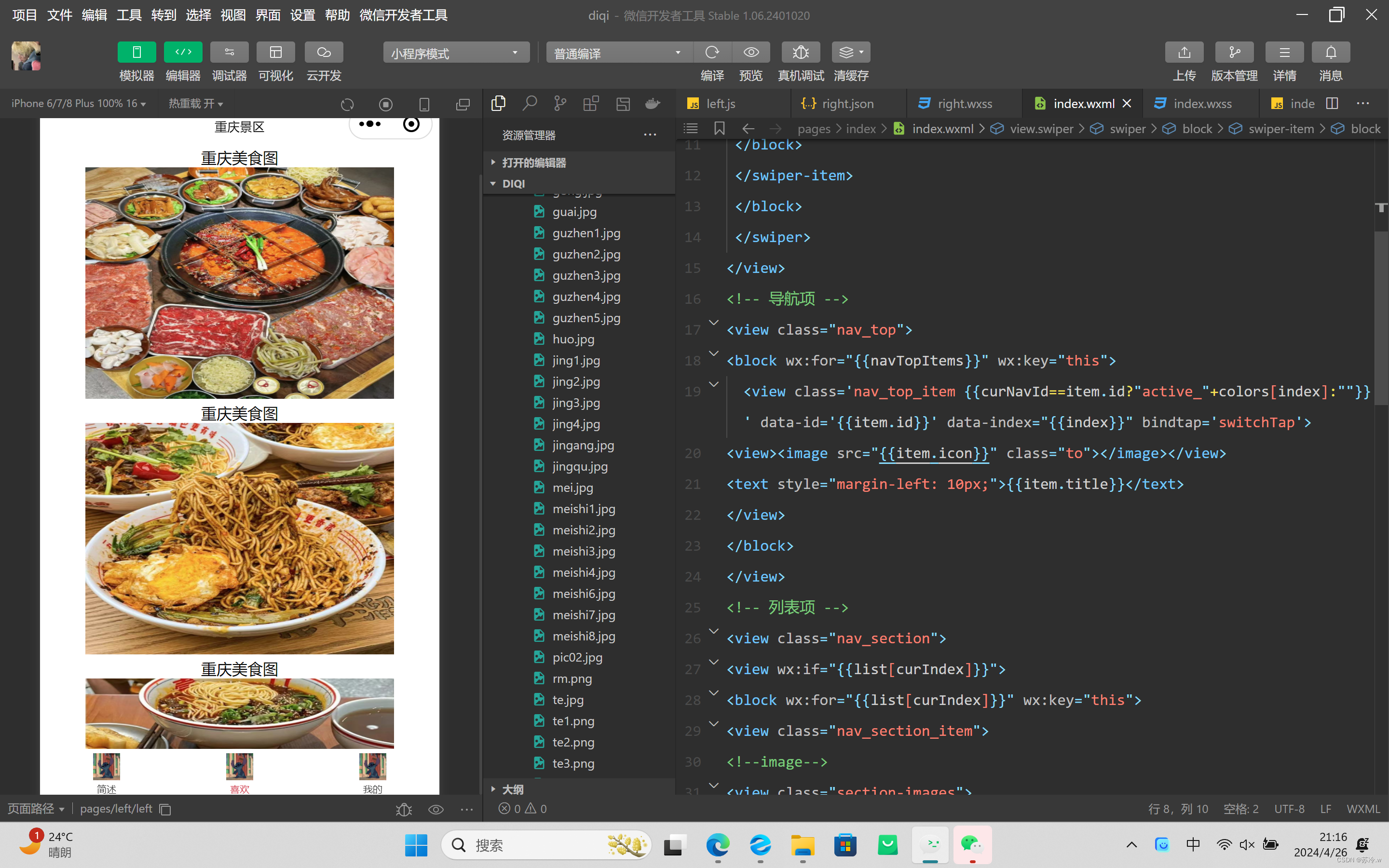
</view>六.详情页
详情页主要用来显示图像,其页面文件为detail. js、detail.wxml、detail. wxss和detail.json。
detail.js的代码如下:
Page({
data:{
pic:["/pages/image/meishi1.jpg","/pages/image/meishi2.jpg","/pages/image/meishi3.jpg","/pages/image/meishi4.jpg","/pages/image/meishi6.jpg","/pages/image/meishi7.jpg","/pages/image/meishi8.jpg"]
}
})
detail. wxml的代码如下:
<block wx:for="{{pic}}" wx:key="this">
<view style="text-align: center;">重庆美食图</view>
<view class="tc">
<image src="{{item}}"></image>
</view>
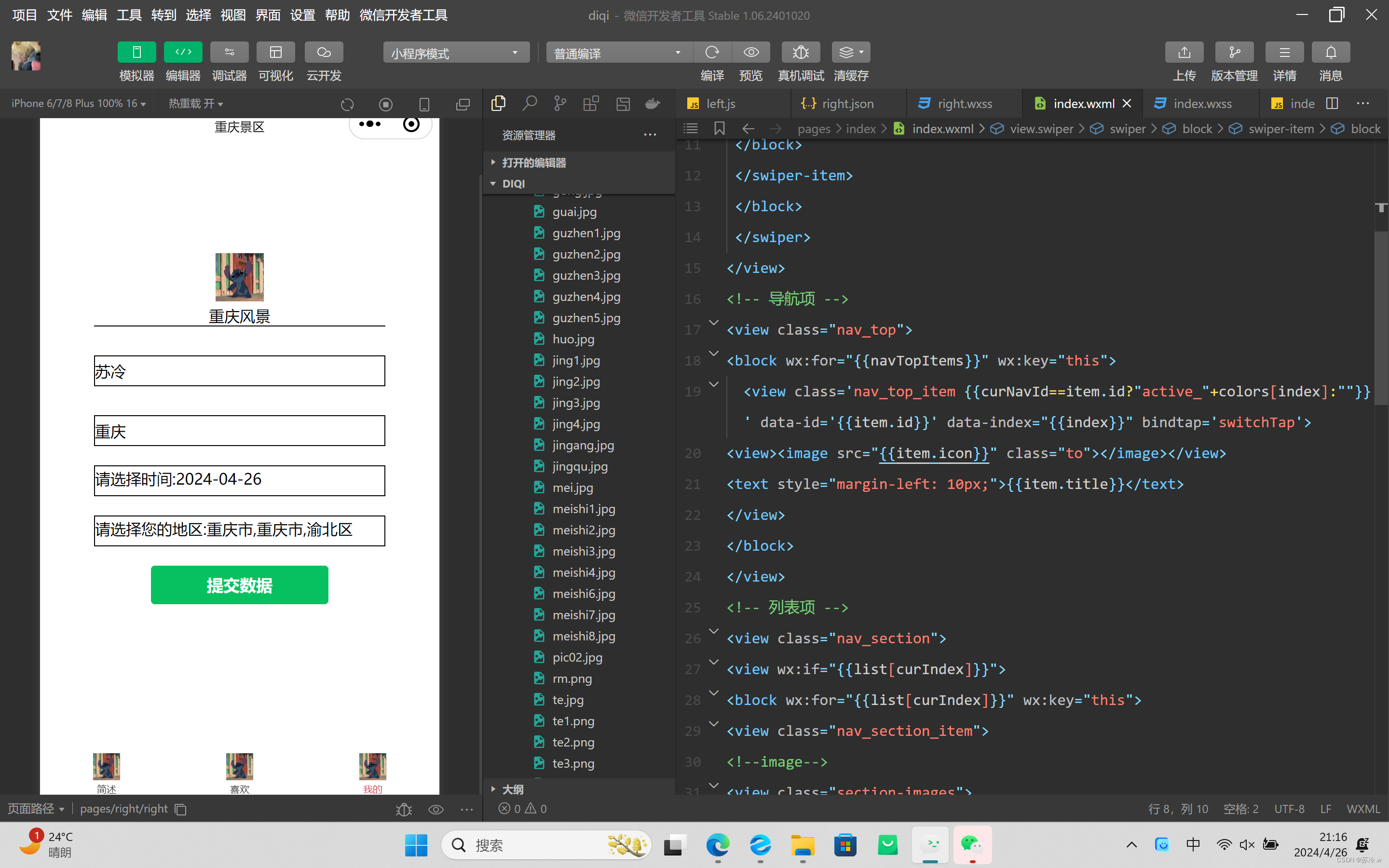
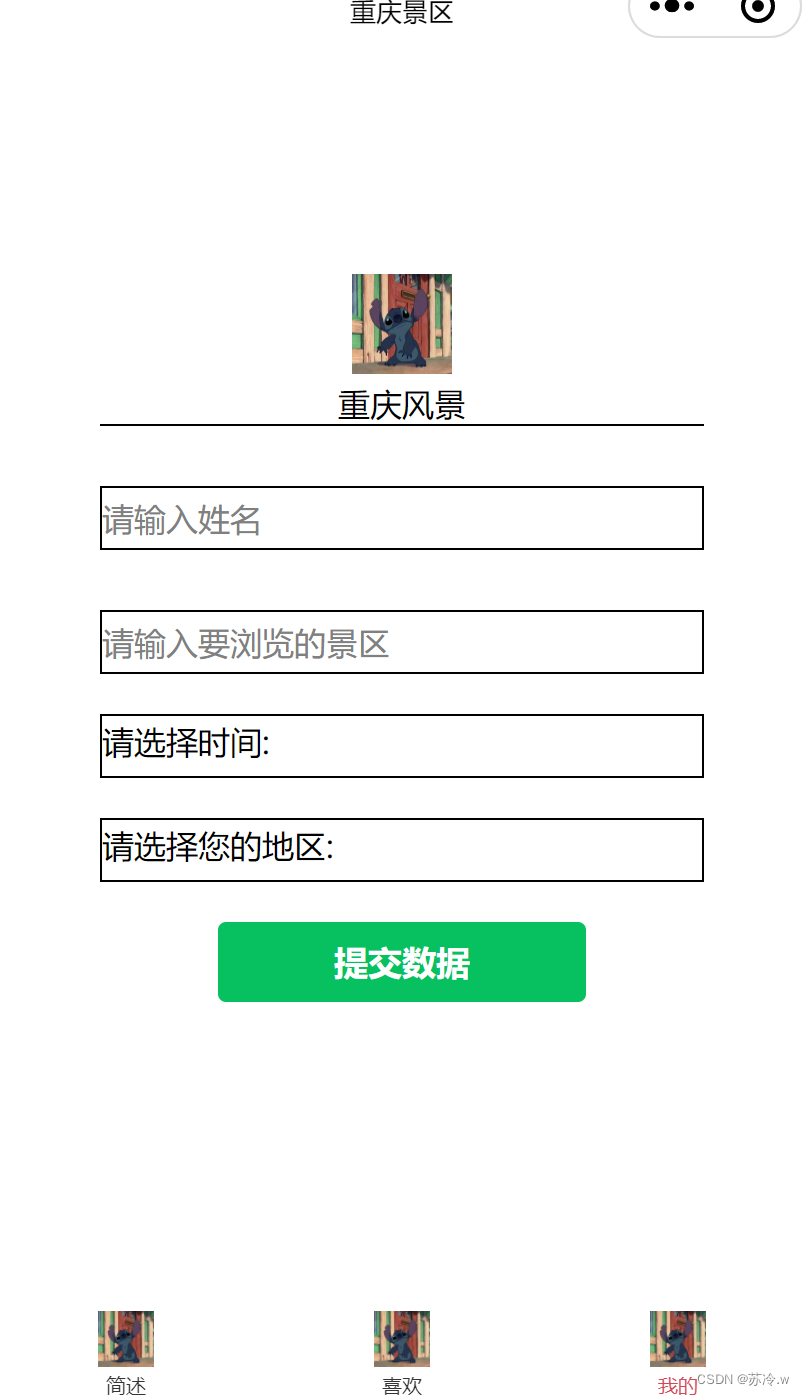
</block>七.预约页
预约页包括获取用户图像及昵称,收集用户的其他信息,其页面文件为Reservation.js、Reservation.json、Reservation.wxss和Reservation.wxml。
Reservation.js的代码如下:
var app=getApp()
Page({
data:{
userInfo:{},
data:"",
region:""
},
onLoad:function(options){
var that=this
app.getUserInfo(function(userInfo){
that.setData({
userInfo:userInfo
})
})
},
changedate:function(e){
this.setData({
date:e.detail.value
})
},
changeregion:function(e){
this.setData({
region:e.detail.value
})
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
}
})Reservation.wxml的代码如下:
<view class="container">
<view class="user_base_info">
<view class="user_avatar">
<block wx:if="{{userInfo.avatarUrl}}">
<image src="{{userInfo.avatarUrl}}"></image>
</block>
<block wx:else>
<image src="../../pages/image/yy (6).png" class="app"></image>
</block>
</view>
<view class="user_info">
<text>{{userInfo.nickName}}</text>
</view>
</view>
<view class="use_addr_message">
<view class="user_addr_item">
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="tp">重庆风景
<view class="ty"></view>
</view>
<input type="text" placeholder="请输入姓名" class="add_sub" name="xm" style="border:1px solid black"/>
<input type="text" placeholder="请输入要浏览的景区" class="add_sub" name="spot" style="border:1px solid black"/>
<picker mode="date" class="addr_sub" bindchange="changedate" value="{{date}}" start="2018-1-1" end="2030-12-31" name="datetime" style="border:1px solid black">
请选择时间:<text>{{date}}</text>
</picker>
<picker mode="region" class="addr_sub" bindchange="changeregion" value="{{date}}" name="address" style="border:1px solid black">
请选择您的地区:<text>{{region}}</text>
</picker>
<button type="primary" class="btn" formtype="submit">提交数据</button>
</form>
</view>
</view>
</view>全码解析:
简述首页data.js代码:
//轮播图的数据图片
function getBannerData(){
var arr=[
'/pages/image/meishi2.jpg',
'/pages/image/meishi3.jpg',
'/pages/image/meishi6.jpg',
]
return arr
}
//导航数据
function getIndexNavData(){
var arr=[
{
id:1,
icon:'/pages/image/mei.jpg',
title:'美食'
},
{
id:2,
icon:'/pages/image/anju.png',
title:'古镇'
},
{
id:3,
icon:'/pages/image/jing1.jpg',
title:'美景'
},
{
id:4,
icon:'/pages/image/jing4.jpg',
title:'景点'
},
{
id:5,
icon:'/pages/image/te.jpg',
title:'特产'
},
]
return arr
}
// list列表数据
function getIndexNavSectionData(){
var arr=[
[
{
subject:"重庆小面",
coverpath:"/pages/image/meishi2.jpg",
price:"价格:8-11元之间",
postId:11,
message:'重庆小面是重庆的特色面食,以麻辣味型著称,是重庆四大特色之一。其面条劲道,汤料香辣可口,配料丰富多样,深受当地人喜爱。重庆小面不仅是美食,更是重庆文化的象征,展现了重庆人民的热情和豪放。'
},
{
subject:"重庆火锅",
coverpath:"/pages/image/meishi1.jpg",
price:"价格:一般按点单计算,或者团购看",
postId:12,
message:'重庆火锅,源于明末清初,以麻辣鲜香著称,是中国四大火锅之一。其独特之处在于采用大量辣椒和花椒调味,形成浓烈麻辣口感。重庆火锅食材丰富多样,包括各种肉类、海鲜、豆腐和蔬菜等,深受食客喜爱。如今,重庆火锅已走出国门,成为代表中国美食文化的一张名片。'
},
{
subject:"重庆烤鱼",
coverpath:"/pages/image/meishi6.jpg",
price:"价格:30-60不等",
postId:13,
message:'重庆烤鱼是一道源于重庆万州的传统风味小吃,属于川菜或重庆菜。它融合了腌、烤、炖三种烹饪工艺,借鉴了传统川菜及川味火锅的用料特点,口感独特,营养丰富。选用新鲜鱼类为主料,搭配各种蔬菜与调料,烤制出的鱼肉鲜嫩多汁,香气四溢,深受食客喜爱。'
},
{
subject:"重庆烧烤",
coverpath:"/pages/image/meishi7.jpg",
price:"价格:一般按点单计算",
postId:14,
message:'重庆烧烤以麻辣著称,食材丰富多样,包括海鲜、肉类和蔬菜等。烤制过程中,辣椒和花椒等调料的使用使得烧烤食材麻辣鲜香,令人回味无穷。重庆烧烤以其独特的口味和炭火慢烤的方式,深受食客喜爱,是重庆夜市中不可或缺的一道美食'
}
],
[
{
subject:"安居古镇",
coverpath:"/pages/image/anju.png",
price:"门票:免费",
postId:21,
message:'介绍:很有古镇的分为,里主城区有点远,大概1小时车程。1️⃣安居古城地处长江上游地区,在重庆铜梁区城西北部17公里处,距重庆主城九区66公里,2️⃣曾于隋、唐、明朝时期建县,是一座集独特区位优势、悠久文化底蕴、丰富文物古迹、优美自然风光于一体的千年古城。'
},
{
subject:"金刚碑古镇",
coverpath:"/pages/image/jingang.jpg",
price:"门票:免费",
postId:22,
message:'介绍:电视剧里面的小村庄的感觉,可以通过地铁公交到达,人流比较高,适合拍照打卡。1️⃣古镇现在被规划成“金刚碑快乐村庄”2️⃣古镇周边还有重庆著名的北碚温泉,沿着山间栈道顺着峡谷走约20分钟就能找到'
},
{
subject:"龚雅古镇",
coverpath:"/pages/image/gong.jpg",
price:"门票:$15",
postId:23,
message:'介绍:阿蓬江与乌江交汇处的凤凰山麓,是渝东南崇山峻岭中保存最完好的一座千年古镇。1️⃣重庆市第一历史文化名镇、国家4A级旅游景区——龚滩古镇2️⃣龚滩古镇是著名的影视拍摄地,《武陵山剿匪记》、《奇人安世敏》、《远山的呼唤》、《赵世炎》等影视片把该镇作为外景拍摄地。'
},
{
subject:"西沱古镇",
coverpath:"/pages/image/xi.jpg",
price:"门票:免费",
postId:24,
message:' 介绍:“万里长江第一街”,长江之畔,古道起繁,西沱镇作为巴盐古道的起点1️⃣西沱古镇原名西界沱,古为“巴州之西界2️⃣重庆古镇,一脚踏三县建有千步石梯,被赞登天云梯!'
},
],
[
{
subject:"洪崖洞",
postId:31,
coverpath:"/pages/image/jing1.jpg",
message:'洪崖洞,原名洪崖门,位于重庆市渝中区嘉陵江滨江路,是古重庆城门之一。此处拥有2300多年的历史,现为兼具观光旅游、休闲度假功能的旅游区。主要景点包括吊脚楼、仿古商业街等,夜晚灯光璀璨。洪崖洞被评为国家AAAA级旅游景区,并列入“成渝十大文旅新地标”和“重庆市第二批历史地名保护名录”。'
},
{
subject:"人民大礼堂",
postId:32,
coverpath:"/pages/image/rm.png",
message:'重庆人民大礼堂位于重庆市渝中区,是1951年兴建并于1954年竣工的仿古民族建筑群。它巧妙融合了中国传统宫殿建筑风格与西方建筑大跨度结构,是重庆的文化符号和标志建筑。大礼堂占地总面积6.6万平方米,可容纳3400余人,曾荣获多项殊荣,展现了新中国建筑艺术的魅力。 '
},
{
subject:"磁器口",
postId:33,
coverpath:"/pages/image/jing2.jpg",
message:'重庆磁器口古镇位于沙坪坝区嘉陵江畔,始建于明朝,拥有600多年历史。这里曾是重庆府的商业中心及川渝地区的交通枢纽,商贸繁荣,被誉为“小南京”。古镇保存了大量明清建筑和传统民俗文化元素,特色小吃丰富,是重庆著名的旅游景点之一。 '
},
{
subject:"白公馆",
postId:34,
coverpath:"/pages/image/bai.png",
message:'重庆渣滓洞和白公馆是著名的革命遗迹。渣滓洞地形隐蔽,曾是国民党特务的秘密监狱,关押过众多革命烈士。白公馆原是军阀白驹的别墅,后也被改造成秘密监狱。两地共同记录了重庆在中国近现代史上的重要地位,是展示重庆人民英勇斗争和革命精神的重要场所 。'
}
],
[
{
subject:"宫崎骏",
postId:41,
coverpath:"/pages/image/te1.png",
message:'🌇详细地址:重庆市南岸区马鞍山56号。 🚈項交通攻略: 可以乘坐地铁6号线到上新街站下车。亮点特色:可以说这里面拍照打卡简直处处都能出片,有一个盖碗茶火锅店,那是一家废弃的仓库改建的,老板是一个四川妹子,里面装修的很有特色2楼还有80年代的很多老物件,老板人很好,即便你不消费,也可以随便进去拍照打卡他都非常热情,非常欢迎的。拾阶而上,路旁有很多大大小小非常可爱形态各异的龙猫,各种色彩绚丽的指示牌,小木屋和黄角树,特别是傍晚时分,这里的灯光亮起,真的是把童话世界的浪漫感拉满了,一步一景,随便怎么拍都能出大片,绝对不用像去洪崖洞那样人挤人。' },
{
subject:"千厮门大桥",
postId:42,
coverpath:"/pages/image/te2.png",
message:'千厮门大桥位于中国重庆市,是一座连接渝中半岛和江北嘴的桥梁,也是重庆主城区的重要交通枢纽。🌉自锚式悬索桥 千厮门大桥是一座公轨两用桥梁,全长878米,其中主桥长720米,东西引桥长158米。主桥为自锚式悬索桥,采用钢箱梁和混凝土桥面结构,设计独特,造型优美。🏛️历史文化内涵大桥的命名源于重庆古代的著名粮仓——千厮仓,有着丰富的历史文化内涵。🕰️全天24小时开放千厮门大桥全天24小时开放。🍜重庆特色美食在千厮门大桥附近,可以品尝到重庆特色的美食,如火锅、小面、串串香、麻辣烫等。🚇多种交通路线可以乘坐地铁1号线、6号线,公交车105路、111路、114路、119路、121路等多条线路到达江北区或渝中区,然后步行或骑行前往千厮门大桥。'
},
{
subject:"解放碑",
postId:43,
coverpath:"/pages/image/te3.png",
message:'解放碑是重庆市的标志性建筑。解放碑在建筑风格上采用了钢筋混凝土结构,外观宏伟,气势磅礴,给人一种庄严、肃穆的感觉。它是中国抗日战争全面胜利的象征,也是中国人民从此站立起来、走向新生活的标志。除了作为历史见证和城市地标,解放碑也是重庆商业发展的重要节点,是重庆乃至全国的商业中心之一。解放碑不仅仅是一座建筑,更是一种精神的象征,见证了中华民族的苦难与辉煌,也见证了重庆这座城市的繁荣与发展。'
},
{
subject:"重庆轻轨穿楼",
postId:44,
coverpath:"/pages/image/te4.png",
message:'重庆李子坝轻轨穿楼是位于中国重庆市的一个著名城市地标和旅游景点。李子坝站的轻轨线路是中国第一条跨座式单轨,也是西部地区第一条城市轨道交通线路。该景点的核心特色在于,重庆轨道交通2号线的一段线路穿越了居民楼的结构,实现了“轻轨穿楼”的独特设计。这一创新的建筑设计和工程实践,展现了山城重庆在复杂地形条件下解决交通问题的独特智慧。'
},
],
[
{
subject:"重庆火锅底料",
postId:51,
coverpath:"/pages/image/huo.jpg",
message:'重庆火锅底料,其特点是:麻辣为主,多味并存, 讲究调味,善于变化,注重用汤,崇尚自然,刀工精细,变化灵活,选料广泛,独具一格,饮餐合一,随心所欲。郫县豆瓣是用蚕豆、辣椒、盐酿制而成,是成都郫县的地方特产,其色泽红亮滋润,辣味浓厚。郫县豆瓣是红汤火锅中最重要的调味料,用在汤卤中能增加鲜味和香味,使汤汁具有温醇辣味和浓稠红亮。'
},
{
subject:"三合桃片",
postId:52,
coverpath:"/pages/image/tiao.jpg",
message:'三江牌合川桃片是一款充满历史韵味和独特风味的美食,源于清朝末年,由李三江经过无数次试验和改良制成。它选用新鲜成熟的桃子,经过严格的筛选和清洗,采用传统工艺和烘焙技术制作而成。营养丰富,低糖低脂,老少皆宜。品尝一口,仿佛能感受到桃子的鲜美与糯米粉的细腻融合,让人回味无穷。如今,三江牌合川桃片已经成为合川的一张名片,是历史的见证和文化的传承。'
},
{
subject:"陈麻花",
postId:53,
coverpath:"/pages/image/chen.jpg",
message:'陈昌银麻花俗称陈麻花,味道酥软,口味独特,如今几乎成为了重庆磁器口古镇的代名词,也成了重庆特色小吃的典范代表,成为了重庆的一张名片。先后获得了“中国名小吃”、“重庆特产”、“重庆名点”等称号。'
},
{
subject:"手工怪味胡豆",
postId:54,
coverpath:"/pages/image/guai.jpg",
message:'在重庆有一种食物以“怪”为特色, 但是重庆人却很喜欢吃,也常常出现在大家的聚餐小吃清单里,它的口感非常火爆'
}
]
]
return arr
}
//暴露接口
module.exports={
getBannerData:getBannerData,
getIndexNavData:getIndexNavData,
getIndexNavSectionData:getIndexNavSectionData
}index.wxml代码如下:
<!-- 首页 -->
<view class="swiper">
<swiper interval="{{interval}}" duration="{{duration}}" vertical="{{vertical}}" indicator-dots="{{indicatordots}}" autoplay="{{autoplay}}">
<block wx:for-items="{{banner_url}}" wx:key="this">
<swiper-item>
<block wx:if="{{item}}">
<image src="{{item}}" class="banner"></image>
</block>
<block wx:else>
<image src="../../pages/image/yy (6).png"></image>
</block>
</swiper-item>
</block>
</swiper>
</view>
<!-- 导航项 -->
<view class="nav_top">
<block wx:for="{{navTopItems}}" wx:key="this">
<view class='nav_top_item {{curNavId==item.id?"active_"+colors[index]:""}}' data-id='{{item.id}}' data-index="{{index}}" bindtap='switchTap'>
<view><image src="{{item.icon}}" class="to"></image></view>
<text style="margin-left: 10px;">{{item.title}}</text>
</view>
</block>
</view>
<!-- 列表项 -->
<view class="nav_section">
<view wx:if="{{list[curIndex]}}">
<block wx:for="{{list[curIndex]}}" wx:key="this">
<view class="nav_section_item">
<!--image-->
<view class="section-images">
<block wx:if="{{item.coverpath}}">
<image src="{{item.coverpath}}"bindtap="navigateDetail"data-post-id="{{item.postId}}" class="tog">
</image>
</block>
<block wx:else>
<image src="../image/meishi1.jpg"></image>
</block>
</view>
<!-- 说明 -->
<view class="section_con">
<view class="section_con_Sub">
<text>{{item.subject}}</text>
</view>
<view class="section_con_price">
<text>{{item.price}}</text>
</view>
<view class="text_index">{{item.message}}</view>
</view>
</view>
<view style="border-bottom: 1px solid #ccc; margin:20px"></view>
</block>
</view>
<view wx:else>
<text>暂无数据</text>
</view>
</view>index.wxss代码如下:
.banner{
width: 100%;
}
.nav_top{
display: flex;
justify-content: space-around;
background-color:papayawhip;
}
.to{
width: 50px;
height: 50px;
border-radius: 50%;
}
.tog{
width: 100px;
height: 100px;
margin: 20px 0 0 20px;
}
.nav_section_item{
display: flex;
flex-direction: row;
}
.section_con{
margin: 20px 0 0 60px;
}
.section_con_Sub{
line-height: 40px;
}
.section_con_price{
line-height: 40px;
}
.text_index{
width: 290px;
height: 20px;
overflow: hidden;
}index.js代码如下:
var app=getApp();
var fileData=require('../../utils/data.js')
Page({
data:{
banner_url:fileData.getBannerData(),
interval:3000,
duration:1000,
vertical:false,
indicatordots:true,
autoplay:true,
navTopItems:fileData.getIndexNavData(),
curNavId:1,
curIndex:0,
colors:["red","orange","yellow","green","purple"],
navSectionItems:fileData.getIndexNavSectionData()
},
switchTap:function(res){
console.log(res.currentTarget.dataset.index)
let id=res.currentTarget.dataset.id;
let index=res.currentTarget.dataset.index
this.setData({
curNavId:id,
curIndex:index
})
},
laoMore:function(res){
console.log('到底了')
var curid=this.data.curIndex;
if(this.data.navSectionItems[curid]==0){
return
}else{
wx.showToast({
title: '加载中...',
icon:'loading',
duration:2000
})
var that=this;
that.data.navSectionItems[curid]=
that.data.navSectionItems[curid].concat(that.data.navSectionItems[curid]);
that.setData({
list:that.data.navSectionItems
})
}
},
navigateDetail:function(res){
console.log(res.target.dataset.postId)
var postId=res.target.dataset.postId
wx.navigateTo({
url: '../center/center?id='+postId,
success:function(){
wx.setNavigationBarTitle({
title: '内容页',
})
wx.showNavigationBarLoading();
setTimeout(function(){
wx.hideNavigationBarLoading();
},2000)
}
})
},
onLoad:function(){
console.log(this.data.banner_url)
console.log(this.data.navSectionItems)
wx.showToast({
title: '正在加载...',
icon:'loading',
duration:10000,
mask:true
})
setTimeout(function(){
wx.hideToast();
},2000)
this.setData({
list:this.data.navSectionItems
})
}
})index.json代码如下:
{
"usingComponents": {
}
}我的内容页代码:
content.wxml代码如下:
<block wx:for="{{pic}}" wx:key="this">
<view style="text-align: center;">重庆美食图</view>
<view class="tc">
<image src="{{item}}"></image>
</view>
</block>content.wxss代码如下:
.tc{
text-align: center;
}content.json代码如下:
{
"usingComponents": {
}
}content.js代码如下:
Page({
data:{
pic:["/pages/image/meishi1.jpg","/pages/image/meishi2.jpg","/pages/image/meishi3.jpg","/pages/image/meishi4.jpg","/pages/image/meishi6.jpg","/pages/image/meishi7.jpg","/pages/image/meishi8.jpg"]
}
})我的预约页代码:
Reservation.wxml代码:
<view class="container">
<view class="user_base_info">
<view class="user_avatar">
<block wx:if="{{userInfo.avatarUrl}}">
<image src="{{userInfo.avatarUrl}}"></image>
</block>
<block wx:else>
<image src="../../pages/image/yy (6).png" class="app"></image>
</block>
</view>
<view class="user_info">
<text>{{userInfo.nickName}}</text>
</view>
</view>
<view class="use_addr_message">
<view class="user_addr_item">
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="tp">重庆风景
<view class="ty"></view>
</view>
<input type="text" placeholder="请输入姓名" class="add_sub" name="xm" style="border:1px solid black"/>
<input type="text" placeholder="请输入要浏览的景区" class="add_sub" name="spot" style="border:1px solid black"/>
<picker mode="date" class="addr_sub" bindchange="changedate" value="{{date}}" start="2018-1-1" end="2030-12-31" name="datetime" style="border:1px solid black">
请选择时间:<text>{{date}}</text>
</picker>
<picker mode="region" class="addr_sub" bindchange="changeregion" value="{{date}}" name="address" style="border:1px solid black">
请选择您的地区:<text>{{region}}</text>
</picker>
<button type="primary" class="btn" formtype="submit">提交数据</button>
</form>
</view>
</view>
</view>Reservation.js代码:
var app=getApp()
Page({
data:{
userInfo:{},
data:"",
region:""
},
onLoad:function(options){
var that=this
app.getUserInfo(function(userInfo){
that.setData({
userInfo:userInfo
})
})
},
changedate:function(e){
this.setData({
date:e.detail.value
})
},
changeregion:function(e){
this.setData({
region:e.detail.value
})
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
}
})Reservation.json代码:
{
"usingComponents": {
}
}Reservation.wxss代码:
.app{
width: 50px;
height: 50px;
}
.add_sub{
margin-top: 30px;
line-height: 15px;
width: 300px;
height: 30px;
}
.addr_sub{
margin-top: 20px;
padding: 5px 0;
line-height: 15px;
width: 300px;
height: 20px;
}
.tp{
text-align: center;
border-bottom: 1px solid black;
}
.btn{
margin-top: 20px;
}
整体效果:
点击左下方首页简述界面:


点击“简述”,有美食、古镇、美景、景色、特产等,呈现内容页效果:


点击“喜欢”,进入详情页效果图:


点击“我的” ,进入预约界面:


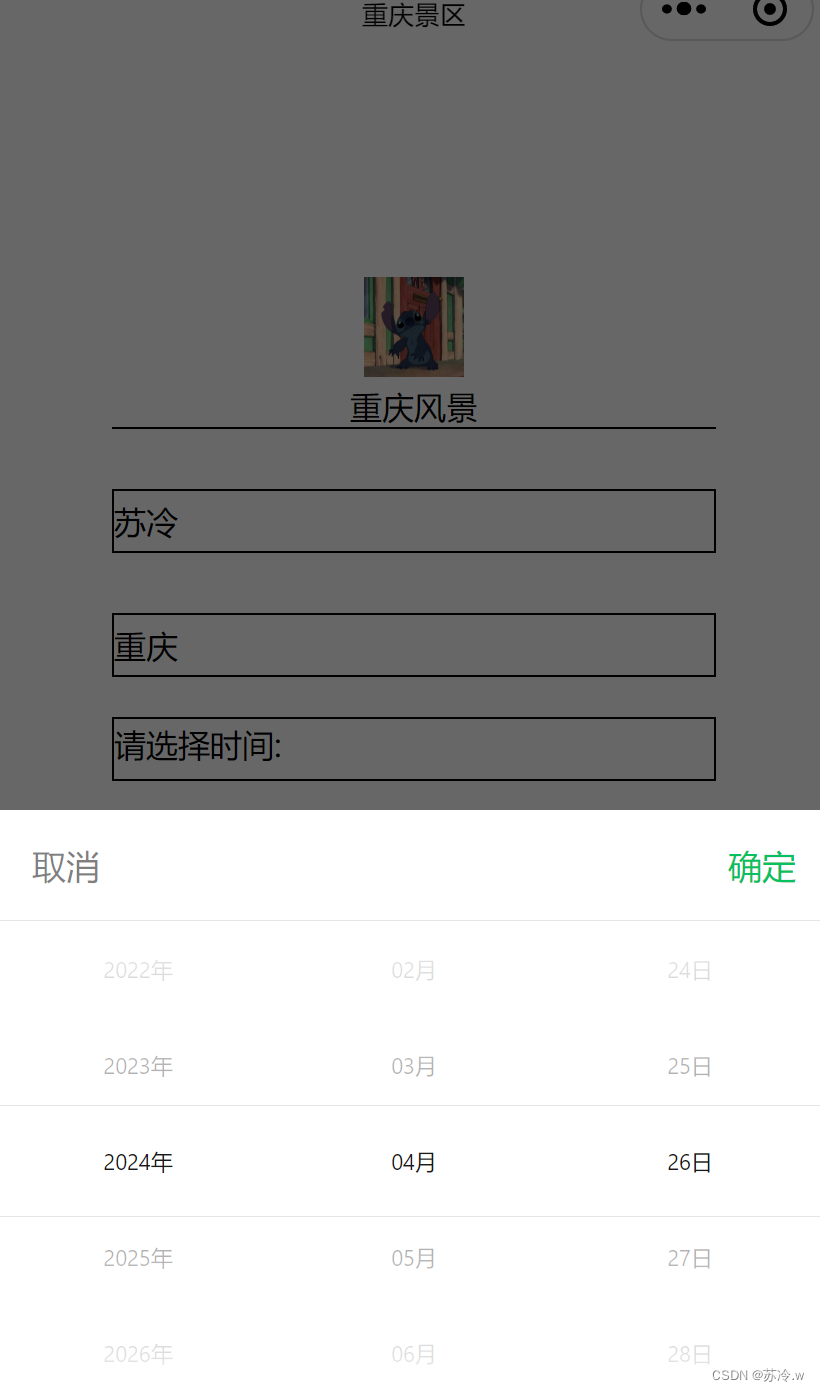
在预约页输入信息,选择时间效果如下:

在预约页输入信息,选择地点效果如下:

预约页填写信息最终效果:


今天就分享到此,感谢预览~





















 1631
1631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








