数组
<script>
//数组声明
let array = ['aa','ss','dd','ff']
//数组取值
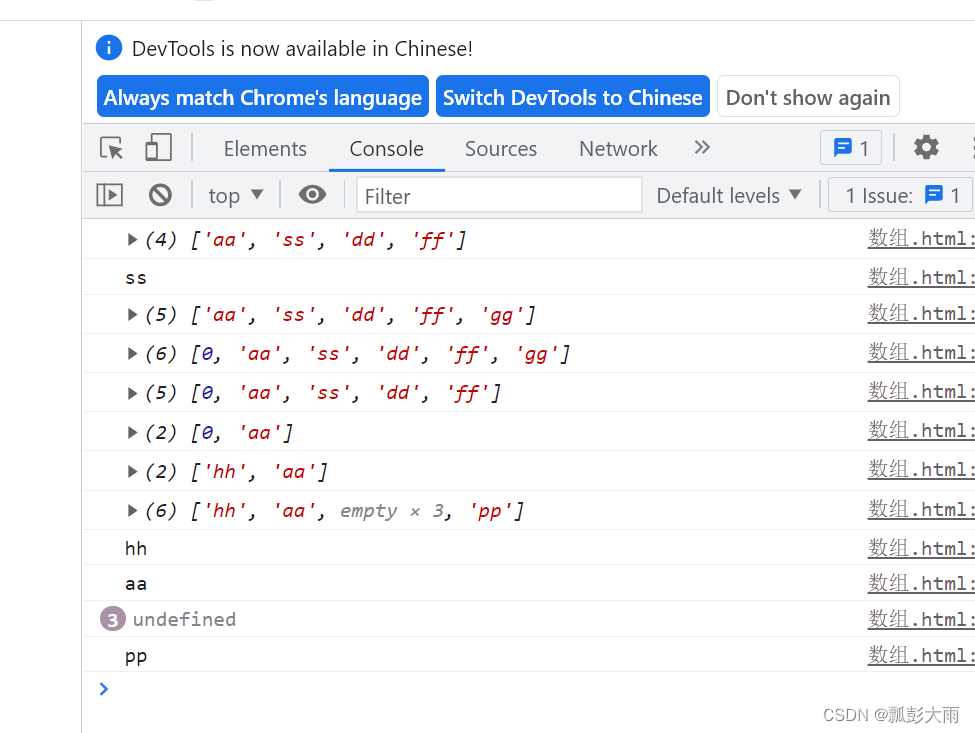
console.log(array);
console.log(array[1]);
//数组新增
array.push('gg')
console.log(array);
//数组名.unshift('元素')添加到开头
array.unshift(0)
console.log(array);
//数组删除
array.pop()
console.log(array);
//删除指定元素splice,deletCount
array.splice(2)
console.log(array);//(aa,ss)
//数组赋值
array[0]='hh'
console.log(array);//(0,ss)
array[5]='pp'
console.log(array);
//数组遍历
for (i=0; i<array.length; i++){
console.log(array[i]);
}
</script>

数组中使用拓展运算符
<script>
//连接两个数组
let arr1 =[1,2,3]
let arr2=[4,5,6]
//es5 concat:连接数组
let arr3=arr1.concat(arr2)
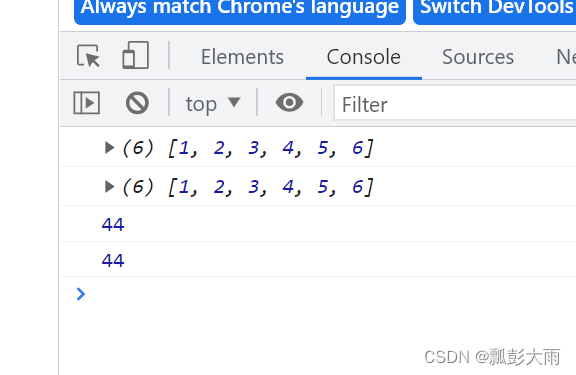
console.log(arr3);
//es5
let arr4 = [...arr1,...arr2]
console.log(arr4);
//求数组最大值
let arr = [11,-22,33,44]
//es5写法(利用apply传参,自动遍历arr,逐个传参)
let max1 = Math.max.apply(Math,arr)
console.log(max1);
//es6写法
let max = Math.max(...arr)
console.log(max);
</script>

拓展运算符
<script>
let person = {
name:"小黄",
age:40,
sex:'男'
}
let student ={
score:11,
girlFrend:'两米六'
}
let monitor = {
...person,
...student,
hobby:'犯病'
}
console.log(monitor);
</script>

箭头函数
<script>
let fn1 = () =>{
console.log('11');
}
fn1()
let add1 = (a,b) =>{
return a+b
}
console.log(add1(12,13));
</script>






















 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








