1.vue中父子组件通信最常用的方式是props和$emit,通常来说,父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
但是当父组件的传值是数组或者对象时,子组件中不仅能够直接修改,还不会报错,在子组件中改变这个对象或数组本身将会影响到父组件的状态。
父组件代码:
<div style="width: 600px;height: 400px;border: 1px solid red;">
<span style="font-size: 30px;">父组件区域:</span>
<div>传给子组件的值【toChildrenData】:{{toChildrenData}}</div>
<div>
<children :toChildrenData="toChildrenData"></children>
</div>
</div>
data () {
// 这里存放数据
return {
toChildrenData: {
name: '李四',
age: 22
}
}
}子组件代码:
<template>
<div class="" style="width: 400px;height: 300px;margin: 30px auto;border: 1px solid #0000ff">
<span style="font-size: 30px;">子组件区域:</span>
<div>父组件传过来的值【toChildrenData】:{{toChildrenData}}</div>
<input type="text" v-model="toChildrenData.name">
</div>
</template>
props: {
toChildrenData: {
type: Object,
default () {
return {}
}
}
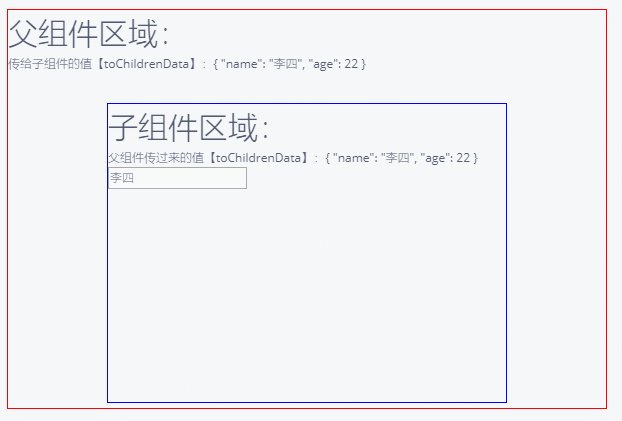
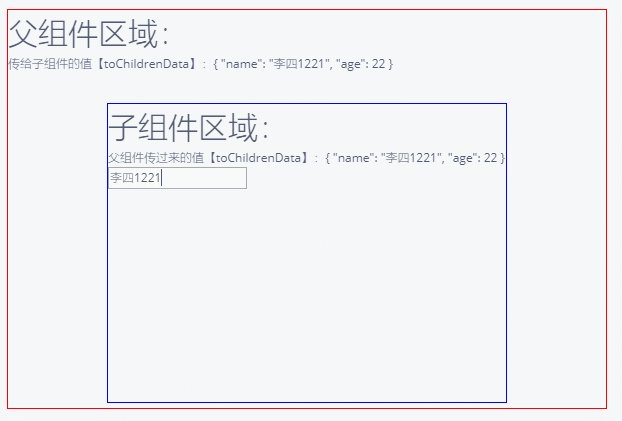
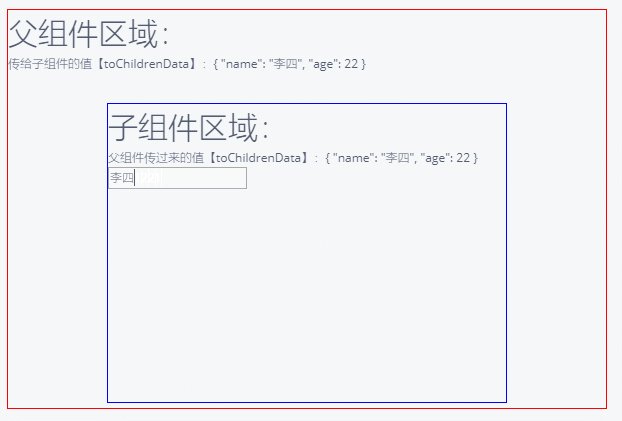
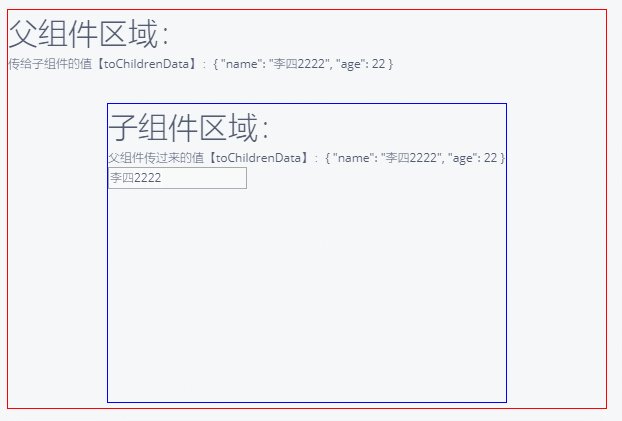
},事例效果:

可以看到,修改props传过来的值,是可以修改的,父组件里面也会跟着修改。
2.接下来分析下出现这种情况的原因:
(1)JavaScript 数据类型
- 值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
- 引用数据类型:对象(Object)、数组(Array)、函数(Function)。
(2)内存空间:
要理解 JavaScript 在运行过程中数据是如何存储的,就得先搞清楚其存储空间的种类
在 JavaScript 的执行过程中, 主要有三种类型内存空间,分别是代码空间、栈空间和堆空间,其中的代码空间主要是存储可执行代码的,栈空间就是调用栈,是用来存储执行上下文的,堆空间是用来储存引用数据类型的。
这些概念不懂也没关系,就是这么个东西:js执行的时候,会把基本类型的数据保存在栈空间中,引用类型的数据保存在堆空间中
var name = '李四'
var age = 22
var chlidrenData = {
name: '李四',
age: 22
}
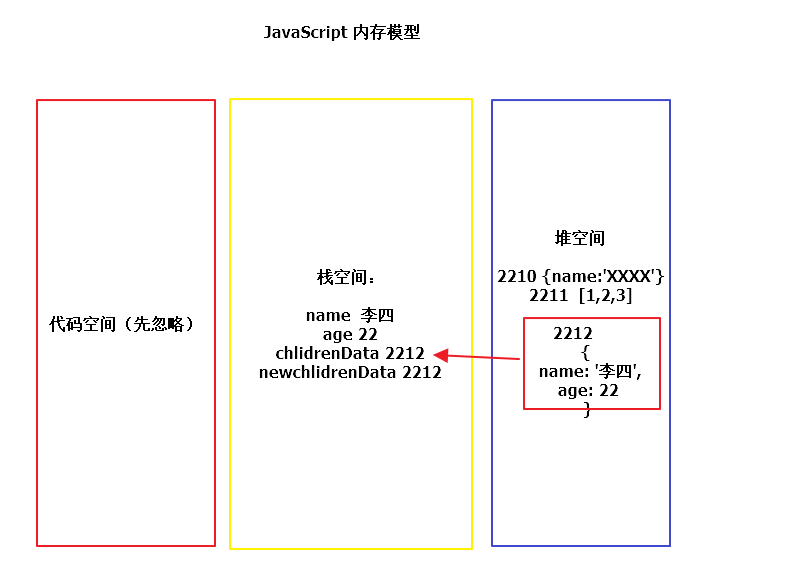
var newchlidrenData = chlidrenData看一个简单的示意图:

从上图可以看到,对象类型是存放在堆空间的,在栈空间中只是保留了对象的引用地址,当 JavaScript 需要访问该数据的时候,是通过栈中的引用地址来访问的,所以,父组件传递给子组件的,实际上只是一个引用地址,当子组件修改这个对象时,是真的修改了在堆空间中保存的数值,当然父组件中的值也会发生变化,但是引用地址没有进行修改,所以并没有报错。
3.上面简要分析了一下vue组件通信中,父组件传一个对象给子组件,子组件可以直接修改这个数据,并且可以影响父组件的问题,里面涉及到堆空间、栈空间等JavaScript数据类型以及浏览器底层原理的东西,感兴趣的话可以阅读一下相关知识点。





















 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








