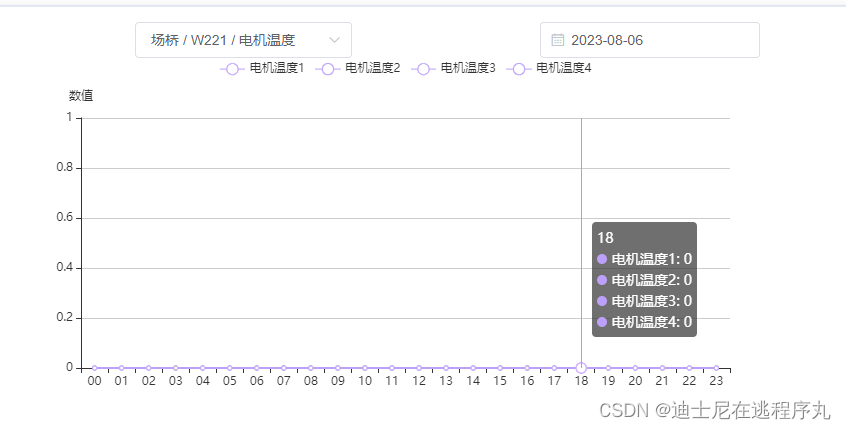
最近写echarts折线图时,因为series不是固定,而是根据后端返回的数据动态渲染,所以在series和lengend那里都做了数据处理,我做的需求是通过级联选择器来更换不同数据时的折线图,明明每次返回的series和lengend都能匹配上,但是切换几次之后 发现tooltip这里出来了bug,当切换的lengend明明只有一条折线数据时,tooltip的提示框里还保留了上一次的残留数据,经过查找之后,发现是echart的需要先销毁 然后再重新创建实例 。不然容易出现数据残留问题


上面的图片就是残留的数据示例,修改的代码如下
echarts.init(document.getElementById('HourChart')).dispose() // 销毁实例 这步是消除残留数据的关键
var motorEchart = echarts.init(document.getElementById('HourChart'))
motorEchart.setOption({
tooltip: {
showContent: true,
trigger: 'axis',
},
xAxis: {
data: this.motorXData
},
legend: {
data: this.motorlegendData,
},
yAxis: {
name: '数值',
},
series: this.seriesArr
})





















 1891
1891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








