前言:
首先需要在官网去下载工具包,然后需要引用到项目中才可以使用,前端模板可以大大节省我们开发的时间,而且对于前端的页面很多的样式也比我们自己编写的美观。
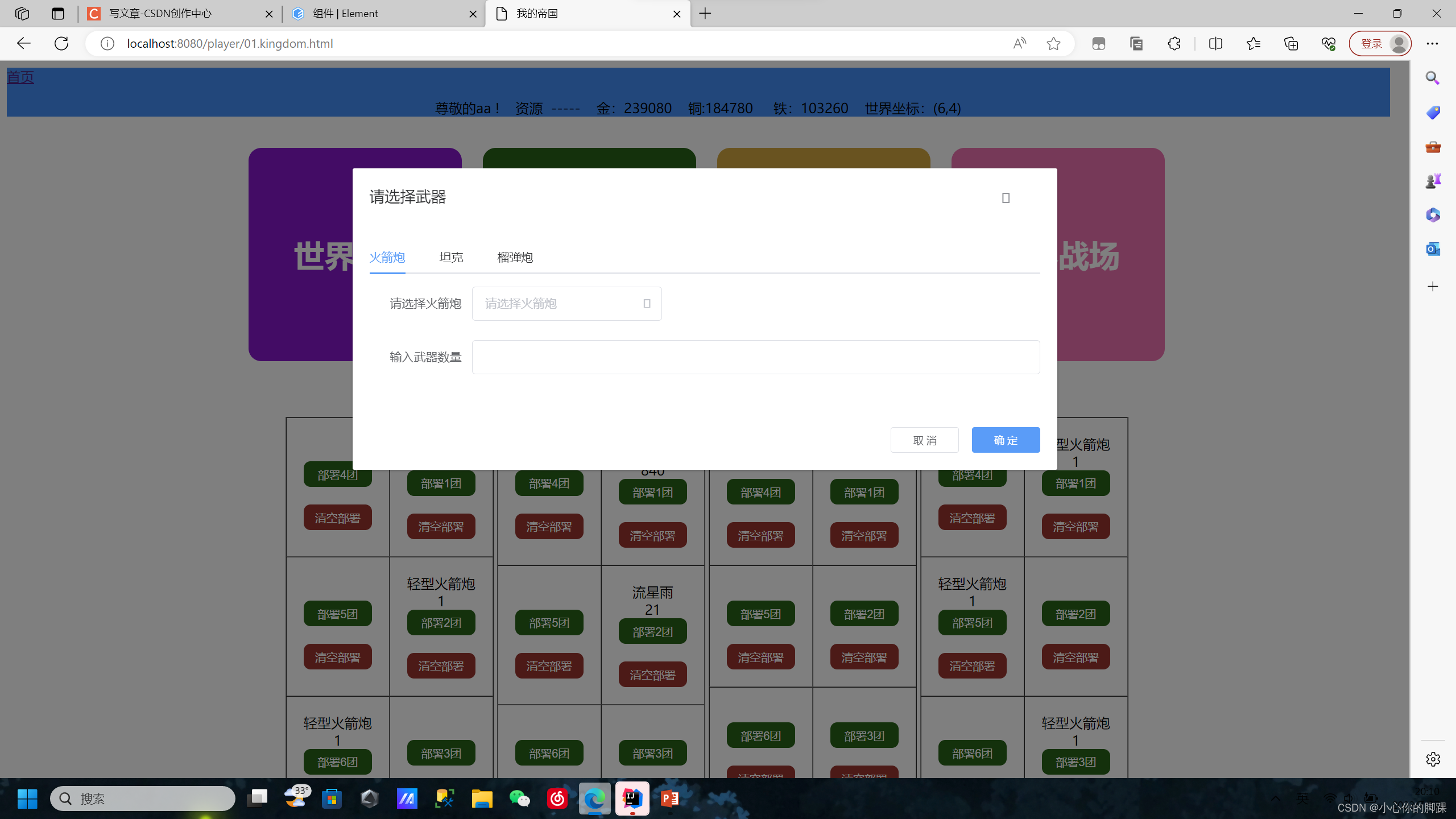
页面效果:

比如这个弹框的编写,如果自己编码,代码需要很多,而且还需要我们自己排版,排版的效果可能还不够好,这时就可以引用模板来编写。
代码:
<div>
<el-dialog title="请选择武器" :visible.sync="dialogVisible">
<el-tabs>
<el-tab-pane label="火箭炮">
<el-form :model="chooseArmy" label-width="120px">
<el-form-item label="请选择火箭炮">
<el-select v-model="chooseArmy.info" placeholder="请选择火箭炮">
<el-option v-for="r,i in rocketList0" :key="i" :label="armyList.find(e=>e.id==r.aid).name" :value="r.aid+'-'+r.num">
{{armyList.find(e=>e.id==r.aid).name}}--拥有:{{r.num}}
</el-option>
</el-select>
</el-form-item>
<el-form-item label="输入武器数量">
<el-input @blur="checkNum1" v-model="chooseArmy.num"></el-input>
</el-form-item>
</el-form>
</el-tab-pane>
<el-tab-pane label="坦克">
<el-form :model="chooseArmy" label-width="120px">
<el-form-item label="请选择坦克">
<el-select v-model="chooseArmy.info" placeholder="请选择坦克">
<el-option v-for="r,i in tankList0" :key="i" :label="armyList.find(e=>e.id==r.aid).name" :value="r.aid+'-'+r.num">
{{armyList.find(e=>e.id==r.aid).name}}--拥有:{{r.num}}
</el-option>
</el-select>
</el-form-item>
<el-form-item label="输入武器数量">
<el-input @blur="checkNum1" v-model="chooseArmy.num"></el-input>
</el-form-item>
</el-form>
</el-tab-pane>
<el-tab-pane label="榴弹炮">
<el-form :model="chooseArmy" label-width="120px">
<el-form-item label="请选择榴弹炮">
<el-select v-model="chooseArmy.info" placeholder="请选择榴弹炮">
<el-option v-for="r,i in cannonList0" :key="i" :label="armyList.find(e=>e.id==r.aid).name" :value="r.aid+'-'+r.num">
{{armyList.find(e=>e.id==r.aid).name}}--拥有:{{r.num}}
</el-option>
</el-select>
</el-form-item>
<el-form-item label="输入武器数量">
<el-input @blur="checkNum1" v-model="chooseArmy.num"></el-input>
</el-form-item>
</el-form>
</el-tab-pane>
</el-tabs>
<div slot="footer" class="dialog-footer">
<span v-if="tipsVisible">数量错误</span>
<el-button size="small" @click="dialogVisible = false">取 消</el-button>
<el-button size="small" type="primary" @click="handleOK">确 定</el-button>
</div>
</el-dialog>
</div>




















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








