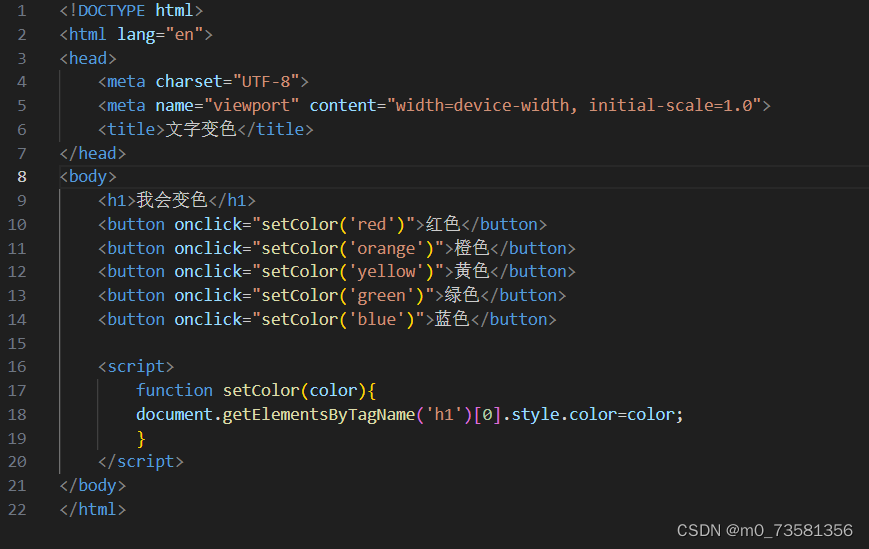
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字变色</title>
</head>
<body>
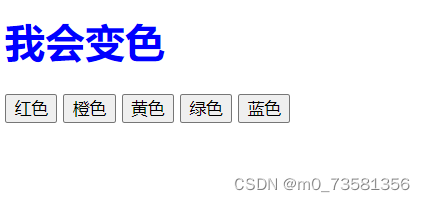
<h1>我会变色</h1>//设置h1标签
<button οnclick="setColor('red')">红色</button>//button为按钮
<button οnclick="setColor('orange')">橙色</button>
<button οnclick="setColor('yellow')">黄色</button>
<button οnclick="setColor('green')">绿色</button>
<button οnclick="setColor('blue')">蓝色</button>
<script>
function setColor(color){
document.getElementsByTagName('h1')[0].style.color=color;//document.getElementsByTagName('h1')通过标签名来查找元素
}
</script>
</body>
</html>























 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








