JavaScript,通过点击按钮更改网页背景与字体的颜色,网页中有N个改变颜色的按钮,点击不同的按钮,网页的字体与背景就会改变成不同的颜色。很简单的JavaScript小程序。
一、基本目标
一打开网页首先提示问候信息“你好”
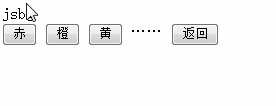
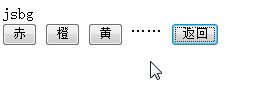
网页中有N个改变颜色的按钮,其中返回是返回网页的默认颜色,背景是白的,字体是黑的
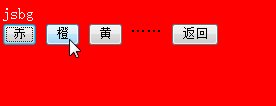
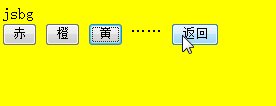
点击不同的按钮,网页的字体与背景就会改变成不同的颜色。
本来想做出彩虹起色的,但原理完全一样就不多写按钮了。
二、基本思想
关键是对body标签与字体js提供id,使其在js中得到控制。本例提供了对js函数的应用。
三、制作过程
就一个简单的小页面,详情看注释:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js换背景颜色</title>
<!--这段同样可以分离到一个js文件里面去,但这段代码实在是太短了,就没有必要了-->
<script type="text/javascript">
//onload相当于本网页的构造函数,onunload相当于本网页的析取函数
function load() {
alert("你好!");
}
function unload() {
alert("再见!");
}
function Changecolor(bcolor, fcolor) {
//相当于对于字体<span style="color:传过来的fcolor">这样,改变字体的颜色
document.getElementById("body").style.background = bcolor;
document.getElementById("ziti").style.color = fcolor;
}
</script>
</head>
<!--关键给整个网页与行内字体提供一个id,JS中的getElementById()方法能够轻松控制CSS中的东西-->
<body onload="load()" onunload="unload()" id="body">
<span id="ziti">js</span>
<br />
<!--注意在双引号中传递参数时,原来的双引号要变成单引号,onclick的值是一旦点击本按钮就被激发的东西-->
<input onclick="Changecolor('#ff0000','#ffffff')" type="button"
value="赤" />
<input onclick="Changecolor('#ff9900','#ffffff')" type="button"
value="橙" />
<input onclick="Changecolor('#ffff00','#000000')" type="button"
value="黄" />
……
<input onclick="Changecolor('#ffffff','#000000')" type="button"
value="返回" />
</body>
</html>
onunload()函数几乎仅在IE关闭本页面时中有效,而且本对话框不会在最前端,谷歌浏览器则没有任何效果。因此,此函数意义不大。





 本文介绍了一个简单的JavaScript小程序,通过点击按钮可以改变网页的背景颜色和字体颜色,提供了基本思想、制作过程及示例代码。
本文介绍了一个简单的JavaScript小程序,通过点击按钮可以改变网页的背景颜色和字体颜色,提供了基本思想、制作过程及示例代码。




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








