文本
文本样式
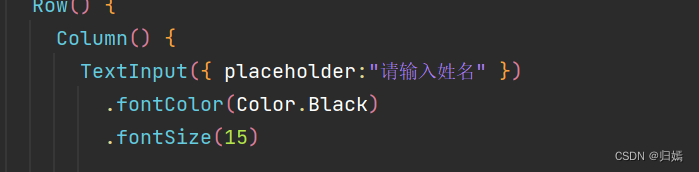
.fontColor 文本颜色
.fontSize 文本尺寸
.fontStyle 文本样式
.fontWeight 文本粗细
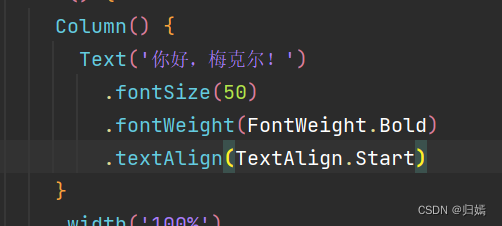
文本对齐
格式

Start:文本首部对
Center:居中对齐
end:尾部对齐
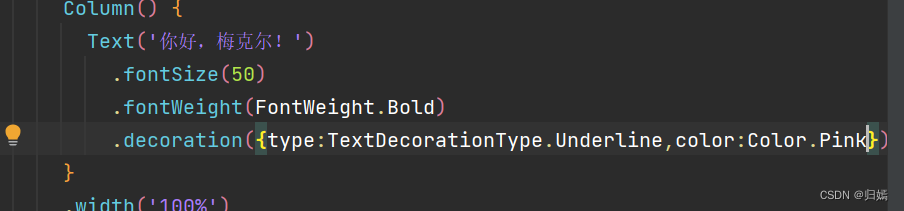
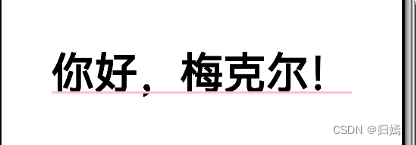
文本装饰线
.decoratio

none 既无装饰线
overline 文字上装饰线

underline 文字下装饰

linethrough 从中间穿过

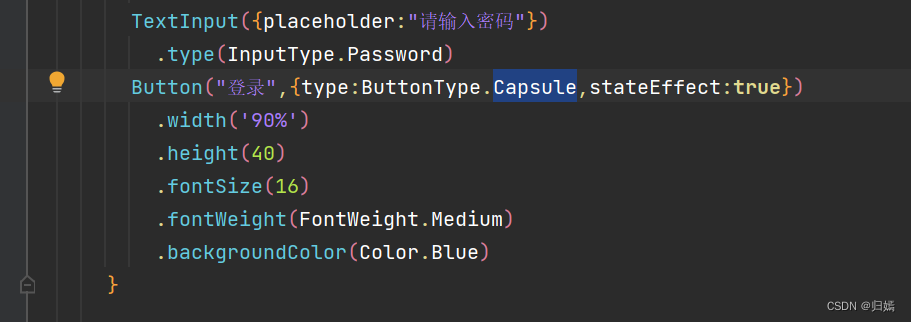
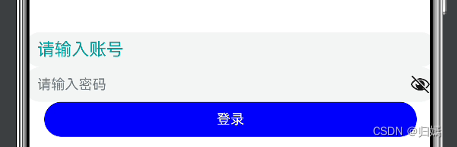
输入文本
textinput单行输入文本,且支持文本样式,即文本框


进阶:设置账号密码
Normal 基本输入模式
password 密码
email 邮件
number 密码


button 按钮


Capsule 是胶囊按钮 circle是圆形按钮 Normal 普通方形按钮
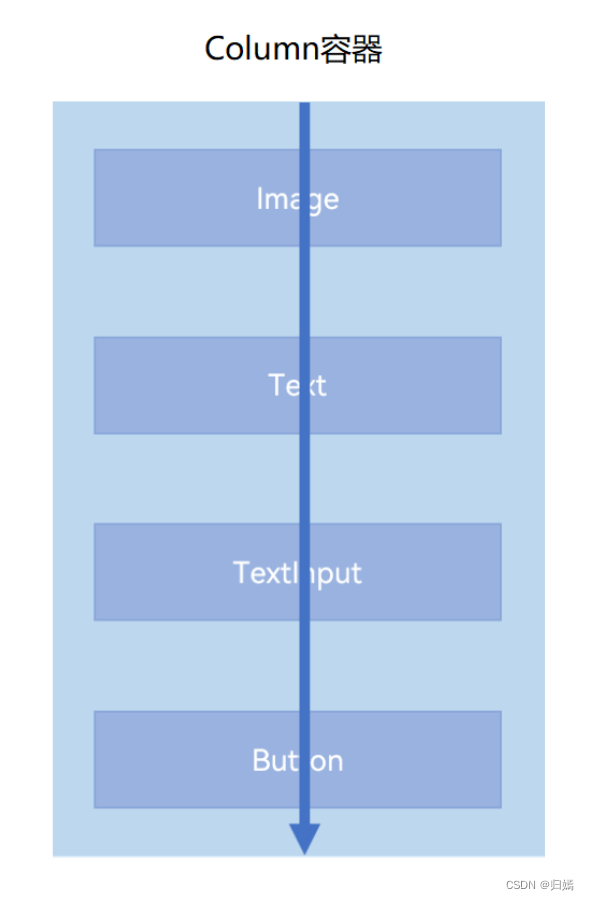
布局
ArkTS提供了Column和Row容器来实现线性布局
Column:子组件是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向

Row: 从左到右的水平方向布局的,其主轴的方向是水平方向。
主轴方向的对齐(justifyContent):Start:元素在主轴方向首端对齐,第一个元素与行首对齐
Center:元素在主轴方向中心对齐 End:元素在主轴方向尾部对齐
SpaceBetween:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。
SpaceAround:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。SpaceEvenly:元素在主轴方向等间距布局,无论是相邻元素还是边界元素到容器的间距都一样。
交叉轴方向的对齐(alignItems)
Start:设置子组件在水平方向上按照起始端对齐。
Center(默认值):设置子组件在水平方向上居中对齐。
End:设置子组件在水平方向上按照末端对齐。
Row容器的主轴是水平方向
Top:设置子组件在垂直方向上居顶部对齐。
Center(默认值):设置子组件在竖直方向上居中对齐。
Bottom:设置子组件在竖直方向上居底部对齐。





















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








