目录
前言
前面我们学习了html和CSS的相关知识点,实际上这这两方面的内容大多数是用于做静态页面的知识点以及元素的静态布局,那这里我们今天就开始学习JavaScript,JavaScript是一门编程语言,其地位跟C、C++、Python一样的,JavaScript既可以用于做前端也可以用于后端,下面就一起来学习JavaScript吧!
1. JavaScript介绍
JavaScript简称JS,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行,其实还是一种脚本语言。主要用来实现网页的动态效果,用户交互及前后端的数据传输等。
JS组成
核心语法-ECMAScript:规范了JS的基本语法
文档对象模型-DOM:Document Object Model ,提供了一系列操作的文档的方法
浏览器对象模型-BOM:Browser Object Model,提供了一系列操作浏览器的方法
2.JavaScript的书写位置
(1)内部写法
内部JavaScript:直接写在html文件里,用script标签包住。
注意 :<script></script>标签可以书写在文档的任意位置,书写多次,一旦加载到script标签就会立即执行内部的JS代码
看个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert('hello world')//弹出一个hello world的弹窗
</script>
</body>
</html>效果:
内部写法要注意的是,如果出现JavaScript代码要去操作html代码或者去影响到页面元素的时候,JavaScript的代码块最好是放到html标签之后或者是body标签的最后面。因为当遇到JavaScript的代码时会先进行执行,而其他代码会停止执行(阻塞),所以一般最后把JavaScript代码放到最后面去执行。
下面看两个代码的对比:
<body>
<div id="haha">
人生得意须尽欢,莫使金樽空对月。
</div>
<script>
console.log('haha')//在控制台打印haha
console.log(document.getElementById('haha')) //获取id 为haha这一段代码内容并打印出来
</script>
</body>
第一个代码是,JavaScript代码块放到最后去执行,可以看出这里获取到了id haha这一行代码。
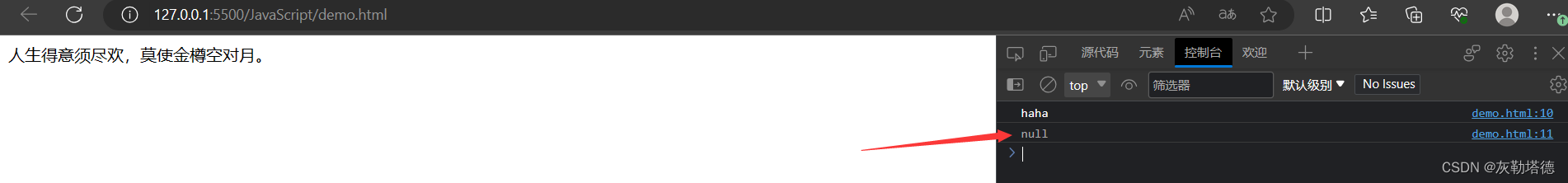
<body>
<script>
console.log('haha')//在控制台打印haha
console.log(document.getElementById('haha')) //获取id 为haha这一段代码内容并打印出来
</script>
<div id="haha">
人生得意须尽欢,莫使金樽空对月。
</div>
</body>
这里的JavaScript代码放到前面去执行,结果获取不到,显示null
(2)外部写法
JavaScript代码写法跟CSS是一样的,也有外部样式,也就是去创建一个js文件,然后去进行引用到html代码里面。
外部JavaScript:JavaScript代码写在以.js结尾的文件里通过script标签,引入到html页面中。
如果 script 标签使用 src 属性引入了某 .js 文件,那么 标签的代码会被忽略
写法如下所示:
注意:如果按照以上的写法,那就是会先去执行JavaScript的代码,而html的代码后面才会去执行,这里就会出现上面所说的问题,也就是会导致如果JavaScript要去操作或者影响html页面的时候会无效,那解决方法就是在script标签里面加上async,也就是改成如下所示:
<script async src="./index.js"></script>
这样就会去建立一个新的线程,实现JavaScript和html的代码同时执行,但是跟前所说的后面执行是不一样的。
好了以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸:
























 35
35











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










