一、封装request.js请求文件
目的:优化代码结构以及后期项目版本迭代和维护更加方便,提升代码的执行速度。
假设在原生page中使用基本写法创建ajax请求,则会出现以下问题:
1、page界面业务操作代码混乱,代码多层嵌套
2、多次书写重复代码造成代码冗余,造成小程序主包太大,导致原生小程序不能上线(最先版本主包要求大小为1.5M)
解决方式:对内置api进行二次封装
新建封装结构:
1、page界面业务代码
2、网络请求层network目录
3、在网络目录下封装项目的api接口文件
4、在utils工具类(公用业务)二次封装网络请求(wx.request)
二次封装网络文件 request.js
//request 二次封装文件
//定义基本路径
let baseUrl = "http://xawn.f3322.net:10004/"
//定义header
let header = {
"Content-Type": "application/json"
};
//封装缓存读取方法
function getStorage(key) {
return wx.getStorageSync(key);
}
/*
封装的请求request
*/
function Request(url, data, method) {
if (!method) {
method = "get";
}
//读取用户的令牌值 token
let token = getStorage('_token');
if (token) {
header['token'] = token;
}
return new Promise((resolve, reject) => {
//执行ajax请求
wx.request({
method: method,
url: `${baseUrl}${url}`,
data: data,
header: header,
success(res) {
//promise成功响应数据
resolve(res.data);
},
fail(err) {
reject(err);
}
})
})
}
module.exports = { Request }二、wxml语法
1、wx:if 条件判断
2、wxml使用模板
<!-- 创建模板 -->
<!-- 图片模板 -->
<template name="img">
<image src="{{items}}"></image>
</template>
<!-- video模板 -->
<template name="vide">
<video src="{{items}}"></video>
</template>使用时:
<template is="img">
</template>
<template is="vide">
</template>模板中使用数据需要用data属性传递,将模板所需的data传入 使用条件编译 结果数据返回的type类型
<block wx:for="{{item.media}}" wx:for-item="items" wx:key="indexs" wx:for-index="indexs">
<template wx:if="{{item.type==1}}" is="img" data="{{items}}">
</template>
<template wx:else is="vide" data="{{items}}">
</template>
</block>3、wxml中template封装
WXML提供了两种文件引用方式import和include,在需要使用template的Page界面中,使用import组件引入外部定义的template模板
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>

在使用的page界面引入:

使用封装的模板

template模板仅限网页模板结构渲染。
将模板的css公用抽离时在使用模板的page中引入:使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用‘ ; ’表示语句结束。
@import "common.wxss";三、原生小程序中的自定义组件
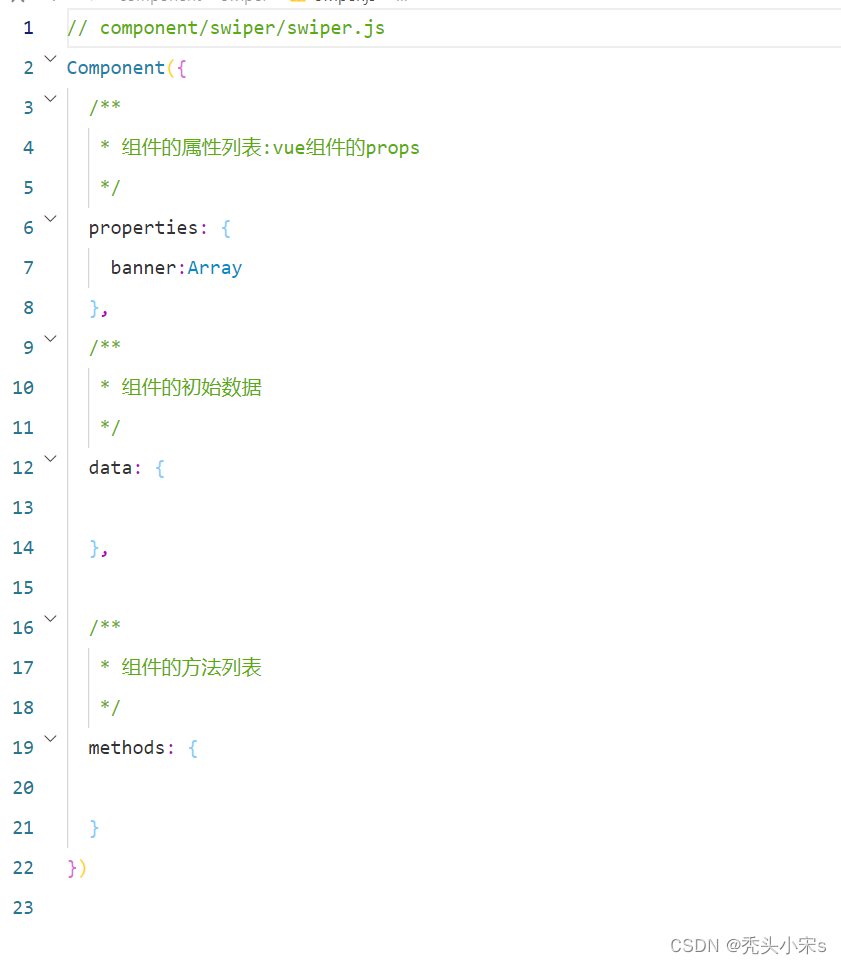
自定义组件由json wxml wxss js 4个文件组成

直接在项目中新建component组件可以直接生成component组件:生成的组件内置Component构造器

四、自定义组件在Page页面中使用
Page界面中的json配置文件是局部注册
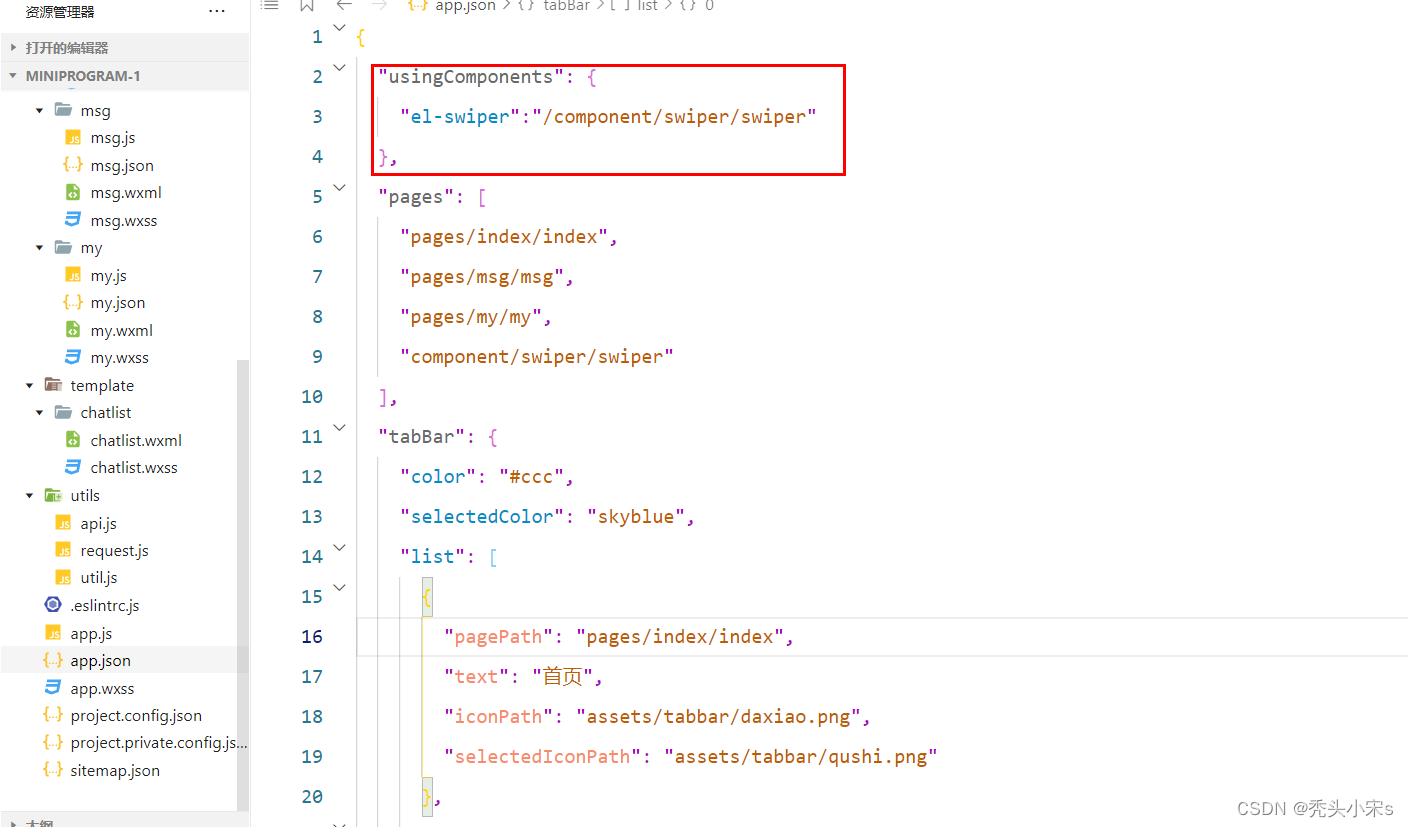
全局注册:在app.json配置文件中可以全局注册自定义组件,任何Page界面都可以使用

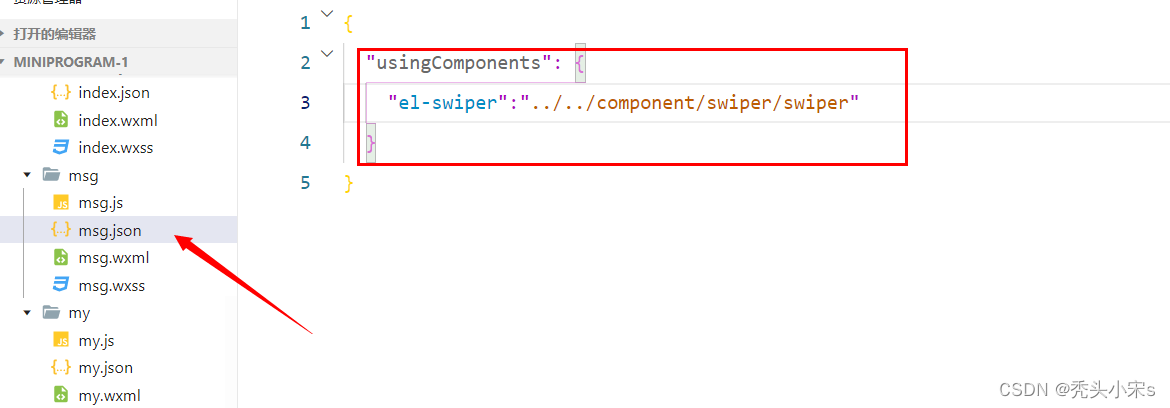
在项目中msg文件下的界面下配置局部注册

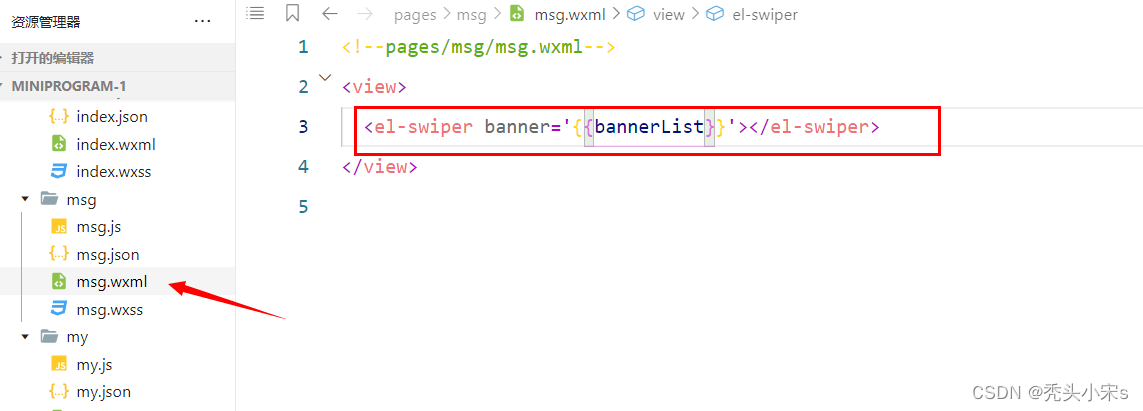
在msg.wxml界面中使用自定义组件

五、自定义组件中父组件给子组件传递值
1、自定义组件中先约束props传值
/**
* 组件的属性列表:vue组件的props
*/
properties: {
banner:Array, //直接定义数据类型
bannerList:{
type:Array, //类型
value:[], //定义默认值
}
},父组件给子组件传值,子组件中默认的this为当前组件实例,并且组件的props默认关联到data数据源
// 生命周期
lifetimes:{
ready(){
// 自定义组件的this指向为当前组件,把props值默认生成到data数据中
console.log('测试',this);
}
}, 自定义组件的props可以在组件的wxml中直接使用变量
六、原生小程序如何操作事件
1、事件是视图层到逻辑层的通讯方式
2、事件可以将用户的行为反馈到逻辑层进行处理
3、事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数
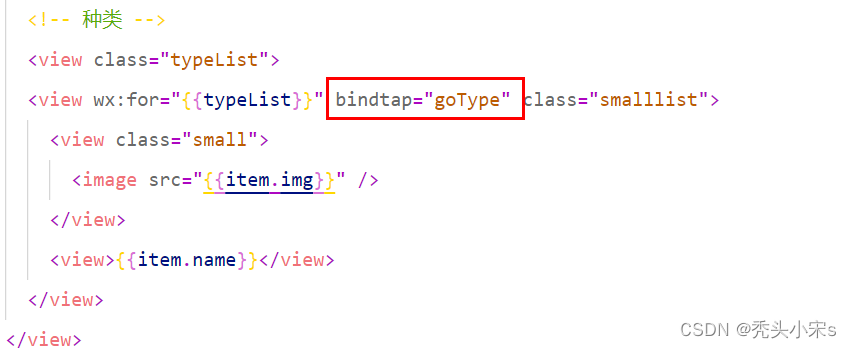
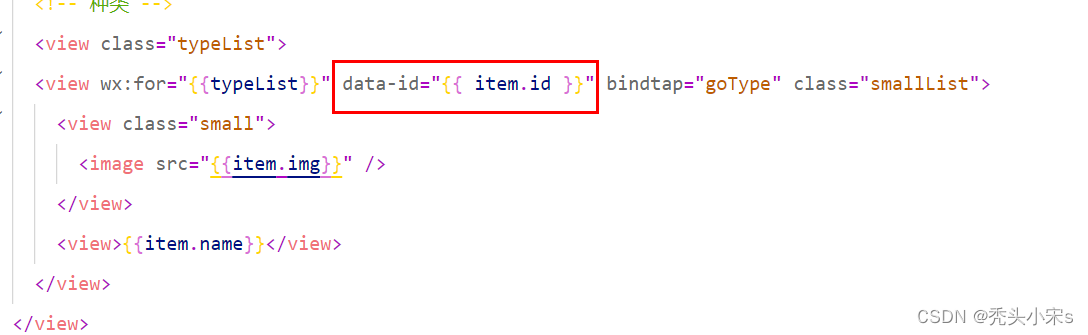
在index.wxml文件中添加种类并绑定事件以及事件处理函数

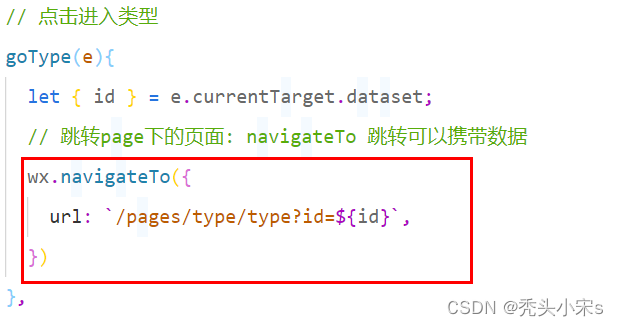
// 点击进入类型
goType(e){
let { id } = e.currentTarget.dataset;
// 跳转page下的页面
wx.navigateTo({
url: `/pages/type/type?id=${id}`,
})
},事件点击传值

跳转页面:类似编程导航

七、自定义组件中如何添加自定义事件
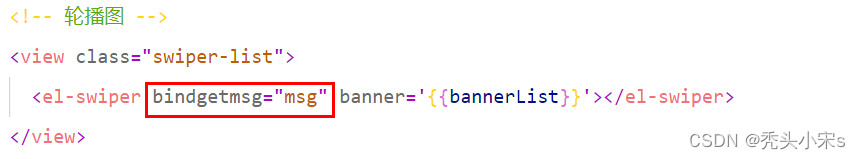
在组件上声明自定义事件

在子组件中对应的业务位置代码触发,子组件触发自定义事件并传值

父组件接收

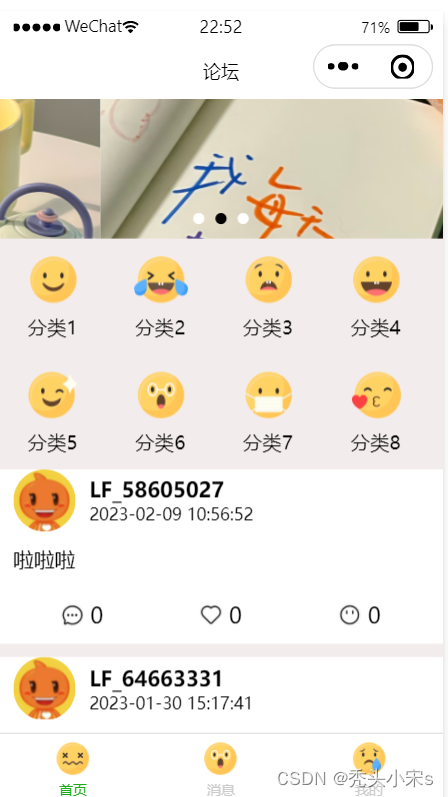
今天的代码结果如图所示:

























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








