一、欢迎页面UI实现

1.添加欢迎页面的背景色

@Entry
@Component
struct WelcomePage {
@State message: string = 'Hello World'
build() {
Column() {
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))//设置欢迎界面的背景色
}
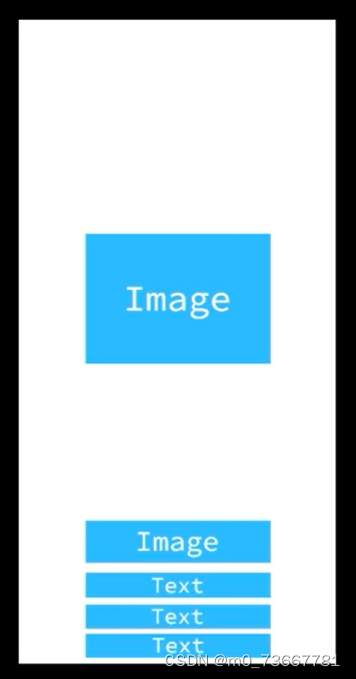
}2.根据页面布局添加图片及文本内容
单纯添加完内容后,文字与文字之间的距离太近,可以在Column容器中添加space,增大间距。其次,第二张图片和下面的文本应该在底部,第一张图片处于一种居中的位置,设置布局权重.layoutWeight(1)。
@Entry
@Component
struct WelcomePage {
@State message: string = 'Hello World'
build() {
Column({space:10}) {
//中央Slogan
Row(){
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)//占据剩余全部空间
//logo
Image($r('app.media.home_logo')).width(150)
//文字描述
//第一行,中间一部分有边框
Row(){
Text('黑马健康支持').fontSize(12).opacity(0.8).fontColor(Color.White)//字体大小、透明度、字体颜色设为白色
Text('IPv6')
.fontSize(10).opacity(0.8).fontColor(Color.White)
.border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})//设置边框,如边框线条用实线、宽度、颜色、边框的弧度
.padding({left:5,right:5})
Text('网络').fontSize(12).opacity(0.8).fontColor(Color.White)
}
Text(`'减更多'指黑马健康APP希望通过软件工具的形式,帮助更多用户实现身材管理`)
.fontSize(10).opacity(0.6).fontColor(Color.White)
Text('浙ICP备000号')
.fontSize(10).opacity(0.4).fontColor(Color.White)
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))//设置欢迎界面的背景色
}
}3.优化细节
字体样式多次被应用,可以把样式进行抽取
@Extend(Text) function opacityWhiteText(opacity:number,fontSize:number=10){
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)//字体大小、透明度、字体颜色设为白色
}二、欢迎页面业务
业务逻辑:判断用户有没有同意隐私协议,同意与否的状态需要持久化保存起来。因为要有用户首选项来保存,所以在进入页面时加载用户首选项,次数来判断用户是否同意协议。若已经同意过,则直接跳转到首页;若没有同意过,则弹出用户隐私协议弹窗,再次询问用户是否同意,若同意,则保存首选项并进入首页,反之,推出APP。
用到的技术:
1.用户首选项
2.自定义弹窗
自定义弹窗
1.使用@CustomDialog装饰器声明弹窗组件

必须有成员变量controller,用来控制弹窗的状态,不用初始化,当我们需要使用时再初始化。当有不同的弹窗时每个弹窗要有自己不同的控制器。
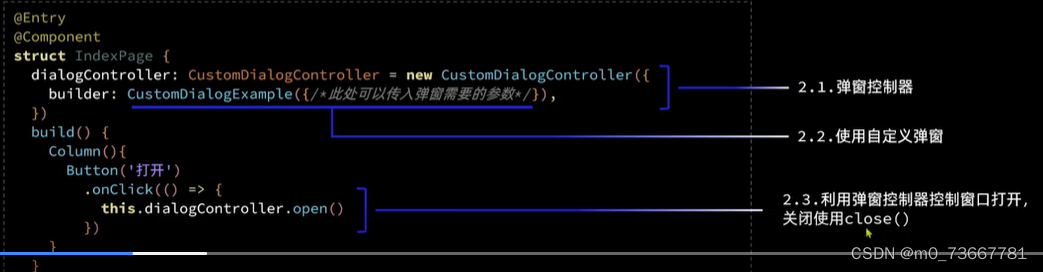
2.在页面中声明弹窗控制器,利用其控制弹窗

注意:在编写弹窗组件时,组件没有被应用时怎么预览?添加@Preview。
完整代码:
弹窗界面
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {
controller:CustomDialogController
//声明函数变量,在点击事件中调用函数
confrim:()=>void
cancel:()=>void
build() {
Column({space:CommonConstants.SPACE_10}){
//标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
//内容
Text($r('app.string.user_privacy_content'))
//按钮
Button($r('app.string.agree_label'))
.width(150).backgroundColor($r('app.color.primary_color'))
.onClick(()=>{
this.confrim()
this.controller.close()
})
Button($r('app.string.refuse_label'))
.width(150).backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(()=>{
this.cancel()
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}欢迎界面
import UserPrivacyDialog from '../view/Welcome/UserPrivacyDialog'
import common from '@ohos.app.ability.common'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import router from '@ohos.router'
@Extend(Text) function opacityWhiteText(opacity:number,fontSize:number=10){
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)//字体大小、透明度、字体颜色设为白色
}
const pref_key = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {
context = getContext(this) as common.UIAbilityContext
controller:CustomDialogController = new CustomDialogController({
//使用组件
builder:UserPrivacyDialog({
confrim:()=>this.onConfirm(),
cancel:()=>this.exitApp()
})
})
//使弹窗在页面一加载的时候就弹出
async aboutToAppear(){
//加载首选项
let isAgree = await PreferenceUtil.getPreferenceValue(pref_key,false)//读取
//判断是否同意
if(isAgree){
//同意,跳转首页
this.jumpToIndex()
}
else {
//不同意,弹窗
this.controller.open()
}
}
//跳转首页
jumpToIndex(){
//定时任务,1000毫秒后跳转至首页
setTimeout(()=>{
router.replaceUrl({
url:'pages/Index'
})
},1000)
}
onConfirm(){
//保持首选项
PreferenceUtil.putPreferenceValue(pref_key,true)
//跳转首页
this.jumpToIndex()
}
exitApp(){
//退出应用,需要上下文context
this.context.terminateSelf()
}
build() {
Column({space:10}) {
//中央Slogan
Row(){
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)//占据剩余全部空间
//logo
Image($r('app.media.home_logo')).width(150)
//文字描述
//第一行,中间一部分有边框
Row(){
Text('黑马健康支持').opacityWhiteText(0.8,12)
Text('IPv6')
.opacityWhiteText(0.8)
.border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})//设置边框,如边框线条用实线、宽度、颜色、边框的弧度
.padding({left:5,right:5})
Text('网络').fontSize(12).opacity(0.8).fontColor(Color.White)
}
Text(`'减更多'指黑马健康APP希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
Text('浙ICP备000号')
.opacityWhiteText(0.4)
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))//设置欢迎界面的背景色
}
}





















 1584
1584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








