day04【stage02】
1 章节目录
1.1 目标
- 表格
- 表单
- 轮廓
1.2 重点
- 表格
- 表单
1.3 难点
无
2 表格
使用 CSS 可以极大地改善 HTML 表格的外观:
| 公司 | 城市 | 地址 |
|---|---|---|
| 阿里巴巴 | 杭州市 | 余杭区文一西路969号 |
| 腾讯 | 深圳市 | 南山区海天二路33号腾讯滨海大厦 |
| 网易 | 广州市 | 天河区思蕴路1、3、5号 |
| 新浪 | 北京市 | 海淀区西北旺东路10号院西区8号楼 |
2.1 边框
如需在 CSS 中设置表格边框,请使用 border 属性。
下例为 <table>、<th> 和 <td> 元素规定了黑色边框:

上例中的表格拥有双边框。这是因为 <table>、<th> 和 <td> 元素都有单独的边框。
border-collapse 属性设置是否将表格边框折叠为单一边框:

如果只希望表格周围有边框,则仅需为 <table> 指定 border 属性:

2.2 宽度和高度
表格的宽度和高度由 width 和 height 属性定义。
下例将表的宽度设置为 100%,将 <th> 元素的高度设置为 50px:
table {
width: 100%;
}
th {
height: 50px;
}
效果:
| 商品 | 单价 | 数量 | 总价 |
|---|---|---|---|
| 三只松鼠麻辣味小米锅巴 60g | 9.9 | 2 | 19.8 |
| 达利园好吃点香脆核桃饼 208g | 10.9 | 1 | 10.9 |
| 可口可乐汽水碳酸饮料 300ml | 3.5 | 1 | 3.5 |
要创建仅占页面一半的表,请使用 width: 50%;:
table.href {
width: 50%;
}
th.high {
height: 70px;
}
效果:
| 商品 | 单价 | 数量 | 总价 |
|---|---|---|---|
| 三只松鼠麻辣味小米锅巴 60g | 9.9 | 2 | 19.8 |
| 达利园好吃点香脆核桃饼 208g | 10.9 | 1 | 10.9 |
| 可口可乐汽水碳酸饮料 300ml | 3.5 | 1 | 3.5 |
2.3 水平对齐
text-align 属性设置 <th> 或 <td> 中内容的水平对齐方式(左、右或居中)。
默认情况下,<th> 元素的内容居中对齐,而 <td> 元素的内容左对齐。
要使 <td> 元素的内容也居中对齐,请使用 text-align: center;:
td {
text-align: center;
}
效果:
| 商品 | 单价 | 数量 | 总价 |
|---|---|---|---|
| 三只松鼠麻辣味小米锅巴 60g | 9.9 | 2 | 19.8 |
| 达利园好吃点香脆核桃饼 208g | 10.9 | 1 | 10.9 |
| 可口可乐汽水碳酸饮料 300ml | 3.5 | 1 | 3.5 |
2.4 垂直对齐
vertical-align 属性设置 <th> 或 <td> 中内容的垂直对齐方式(上、下或居中)。
默认情况下,表中内容的垂直对齐是居中(<th> 和 <td> 元素都是)。
下例将 <td> 元素的垂直文本对齐方式设置为下对齐:
td {
height: 50px;
vertical-align: bottom;
}
效果:
| 商品 | 单价 | 数量 | 总价 |
|---|---|---|---|
| 三只松鼠麻辣味小米锅巴 60g | 9.9 | 2 | 19.8 |
| 达利园好吃点香脆核桃饼 208g | 10.9 | 1 | 10.9 |
| 可口可乐汽水碳酸饮料 300ml | 3.5 | 1 | 3.5 |
2.5 表格内边框
如需控制边框和表格内容之间的间距,请在 <th> 和 <td> 元素上使用 padding 属性:
th, td {
padding: 15px;
text-align: left;
}
效果:
| 商品 | 单价 | 数量 | 总价 |
|---|---|---|---|
| 三只松鼠麻辣味小米锅巴 60g | 9.9 | 2 | 19.8 |
| 达利园好吃点香脆核桃饼 208g | 10.9 | 1 | 10.9 |
| 可口可乐汽水碳酸饮料 300ml | 3.5 | 1 | 3.5 |
2.6 水平分割线
向 <th> 和 <td> 添加 border-bottom 属性,以实现水平分隔线:
th, td {
border-bottom: 1px solid #ddd;
}
效果:
| 商品 | 单价 | 数量 | 总价 |
|---|---|---|---|
| 三只松鼠麻辣味小米锅巴 60g | 9.9 | 2 | 19.8 |
| 达利园好吃点香脆核桃饼 208g | 10.9 | 1 | 10.9 |
| 可口可乐汽水碳酸饮料 300ml | 3.5 | 1 | 3.5 |
2.7 可悬停表格
在 <tr> 元素上使用 :hover 选择器,以突出显示鼠标悬停时的表格行:
tr:hover {
background-color: #f5f5f5;
}
2.8 条纹表格
为了实现斑马纹表格效果,请使用 nth-child() 选择器,并为所有偶数(或奇数)表行添加 background-color:
tr:nth-child(even) {
background-color: #f2f2f2;
}
2.9 表格颜色
下例指定了 <th> 元素的背景颜色和文本颜色:
th {
background-color: black;
color: white;
}
效果:
| 商品 | 单价 | 数量 | 总价 |
|---|---|---|---|
| 三只松鼠麻辣味小米锅巴 60g | 9.9 | 2 | 19.8 |
| 达利园好吃点香脆核桃饼 208g | 10.9 | 1 | 10.9 |
| 可口可乐汽水碳酸饮料 300ml | 3.5 | 1 | 3.5 |
2.10 响应式表格
如果屏幕太小而无法显示全部内容,则响应式表格会显示水平滚动条:
|
姓名
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
张三
| √ | √ | ○ | √ | √ | √ | √ | √ | √ | ○ | √ | √ | √ | √ | √ | ○ | √ | √ | √ | √ | √ | √ | ||||||||
|
李四
| ○ | ○ | √ | √ | √ | √ | √ | ○ | √ | ○ | √ | ○ | √ | √ | √ | ○ | √ | ○ | √ | √ | √ | √ |
在 <table> 元素周围添加带有 overflow-x: auto; 的容器元素(例如 <div>),以实现响应式效果:
<div style="overflow-x: auto;">
<table>
... table content ...
</table>
</div>
3 表单
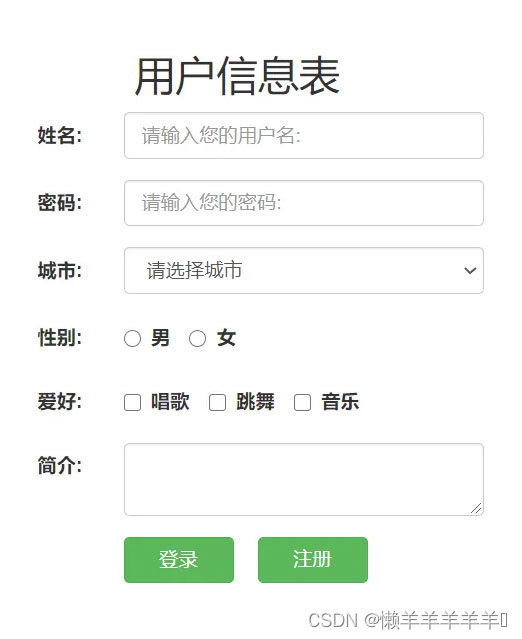
通过使用 CSS,可以极大地改善 HTML 表单的外观:

3.1 设置输入框的样式
使用 width 属性来确定输入框的宽度:
input {
width: 100%;
border: 1px solid #cccccc;
}
效果:
姓名:
上例适用于所有 <input> 元素。如果只想设置特定输入类型的样式,则可以使用属性选择器:
input[type=text]- 将仅选择文本字段input[type=password]- 将仅选择密码字段input[type=number]- 将仅选择数字字段
3.2 填充输入框
使用 padding 属性在文本字段内添加空间:
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
效果:
姓名:
地址:
请注意,我们已将 box-sizing 属性设置为 border-box。这样可以确保元素的总宽度和高度中包括内边距(填充)和最终的边框。
若有很多输入,那么您可能还需要添加外边距,以便在它们之外添加更多空间。
3.3 带边框的输入框
请使用 border 属性更改边框的粗细和颜色,并使用 border-radius 属性添加圆角:
input[type="text"].around {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 2px solid red;
border-radius: 4px;
}
效果:
姓名:
如果仅需要下边框,请使用 border-bottom 属性:
input[type="text"].bottom {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: none;
border-bottom: 2px solid red;
}
效果:
姓名:
3.4 彩色的输入框
请使用 background-color 属性为输入添加背景色,并使用 color 属性更改文本颜色:
实例:
input[type="text"] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
background-color: MediumSeaGreen;
color: white;
border: none;
outline: none;
}
效果:
姓名:
3.5 获得焦点的输入框
默认情况下,某些浏览器在获得焦点(单击)时会在输入框周围添加蓝色轮廓。你可以通过向输入框添加 outline: none; 来消除此行为。
input[type="text"] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
outline: none;
}
使用 :focus 选择器可以在输入字段获得焦点时为其设置样式:
input[type="text"]:focus {
background-color: lightblue;
border: 3px solid #555;
}
3.6 带有图标/图像的输入框
如果希望在输入框中包含图标,请使用 background-image 属性,并将其与 background-position 属性一起设置。还要注意,我们添加了一个较大的左内边距(padding-left)来留出图标的空间:
input[type="text"] {
width: 100%;
height: 46px;
box-sizing: border-box;
border: 2px solid #cccccc;
border-radius: 4px;
background-color: white;
background-image: url('img/searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding-left: 40px;
}
效果:
3.7 设置文本域的样式
使用 resize 属性可防止对 textareas 调整大小(禁用右下角的“抓取器”):
textarea {
width: 100%;
height: 150px;
padding: 12px 20px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
background-color: #f8f8f8;
resize: none;
}
3.8 设置选择菜单的样式
实例:
select {
width: 100%;
padding: 16px 40px 16px 20px;
box-sizing: border-box;
border: none;
border-radius: 4px;
/* 自定义箭头样式 */
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
background: #f2f2f2 url('img/arrow.png') right 12px center no-repeat;
}
效果:
3.9 设置输入按钮的样式
实例:
input[type="button"],
input[type="submit"],
input[type="reset"] {
background-color: green;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
}
效果:
4 轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。
轮廓与边框不同!轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
4.1 轮廓样式
outline-style 属性指定轮廓的样式,并可设置如下值:
dotted- 定义点状的轮廓。dashed- 定义虚线的轮廓。solid- 定义实线的轮廓。double- 定义双线的轮廓。groove- 定义 3D 凹槽轮廓。ridge- 定义 3D 凸槽轮廓。inset- 定义 3D 凹边轮廓。outset- 定义 3D 凸边轮廓。none- 定义无轮廓。hidden- 定义隐藏的轮廓。
下例展示了不同的 outline-style 值:
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
效果:
点状轮廓
虚线轮廓
实线轮廓
双线轮廓
凹槽轮廓
凸槽轮廓
凹边轮廓
凸边轮廓
4.2 轮廓宽度
outline-width 属性指定轮廓的宽度,并可设置如下值之一:
- thin(通常为 1px)
- medium(通常为 3px)
- thick (通常为 5px)
- 特定尺寸(以 px、pt、cm、em 计)
下例展示了一些不同宽度的轮廓:
p.ex1 {
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
效果:
细的轮廓
中等的轮廓
粗的轮廓
4像素的粗轮廓
4.3 轮廓颜色
outline-color 属性用于设置轮廓的颜色。
可以通过以下方式设置颜色:
- name - 指定颜色名,比如 “red”
- HEX - 指定十六进制值,比如 “#ff0000”
- RGB - 指定 RGB 值,比如 “rgb(255,0,0)”
- HSL - 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- invert - 执行颜色反转(确保轮廓可见,无论是什么颜色背景)
下例展示了一些不同颜色的不同轮廓样式:
p.ex1 {
outline-width: 3px;
outline-style: solid;
outline-color: red;
}
p.ex2 {
outline-width: 3px;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
outline-width: 3px;
outline-style: outset;
outline-color: grey;
}
效果:
红色的实线轮廓
蓝色的点状轮廓
灰色的凸边轮廓
下例使用 outline-color: invert,执行了颜色反转。这样可以确保无论颜色背景如何,轮廓都是可见的:
p.ex4 {
outline-width: 3px;
outline-style: solid;
outline-color: invert;
}
效果:
反转颜色的实线轮廓
4.4 简写属性
outline 属性是用于设置以下各个轮廓属性的简写属性:
outline-widthoutline-style(必需)outline-color
从上面的列表中,outline 属性可指定一个、两个或三个值。值的顺序无关紧要。
下例展示了用简写的 outline 属性指定的一些轮廓:
p.ex1 { outline: dashed; }
p.ex2 { outline: dotted red; }
p.ex3 { outline: 5px solid yellow; }
p.ex4 { outline: thick ridge pink; }
效果:
虚线轮廓
红色的虚线轮廓
5 像素的黄色实线轮廓
粗的粉色凸槽轮廓
4.5 轮廓偏移
outline-offset 属性在元素的轮廓与边框之间添加空间。元素及其轮廓之间的空间是透明的。
下例指定边框边缘外 25px 的轮廓:
p {
margin: 50px;
border: 1px solid black;
background: yellow;
outline: 2px solid red;
outline-offset: 25px;
}
效果:
此段落的边框外有 25px 的轮廓。
5 章节总结
- 表格
- 表单
- 轮廓





















 1585
1585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








