一.Vue项目创建和启动
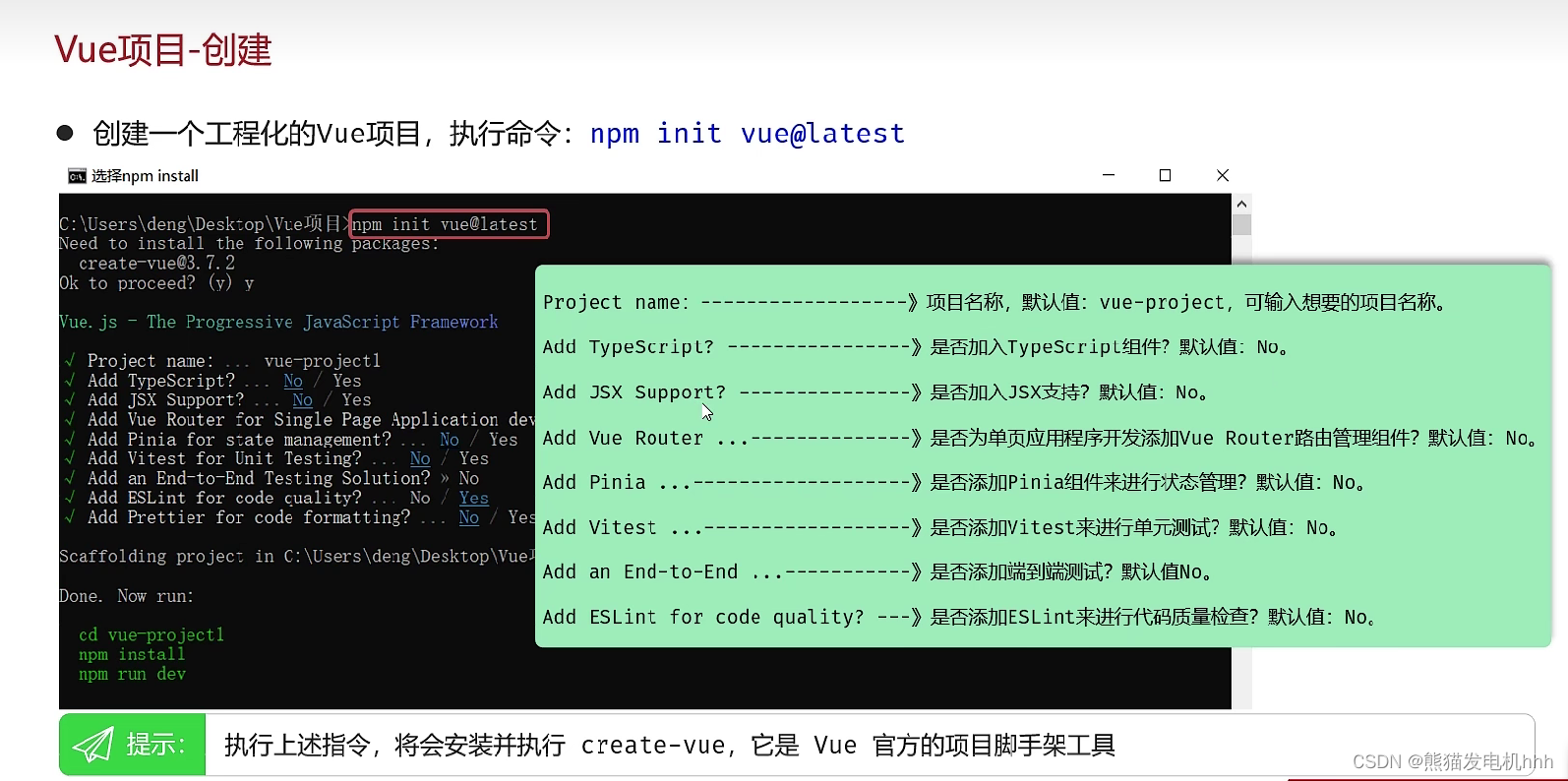
1.创建一个工程化的Vue项目

执行命令:npm init vue@latest
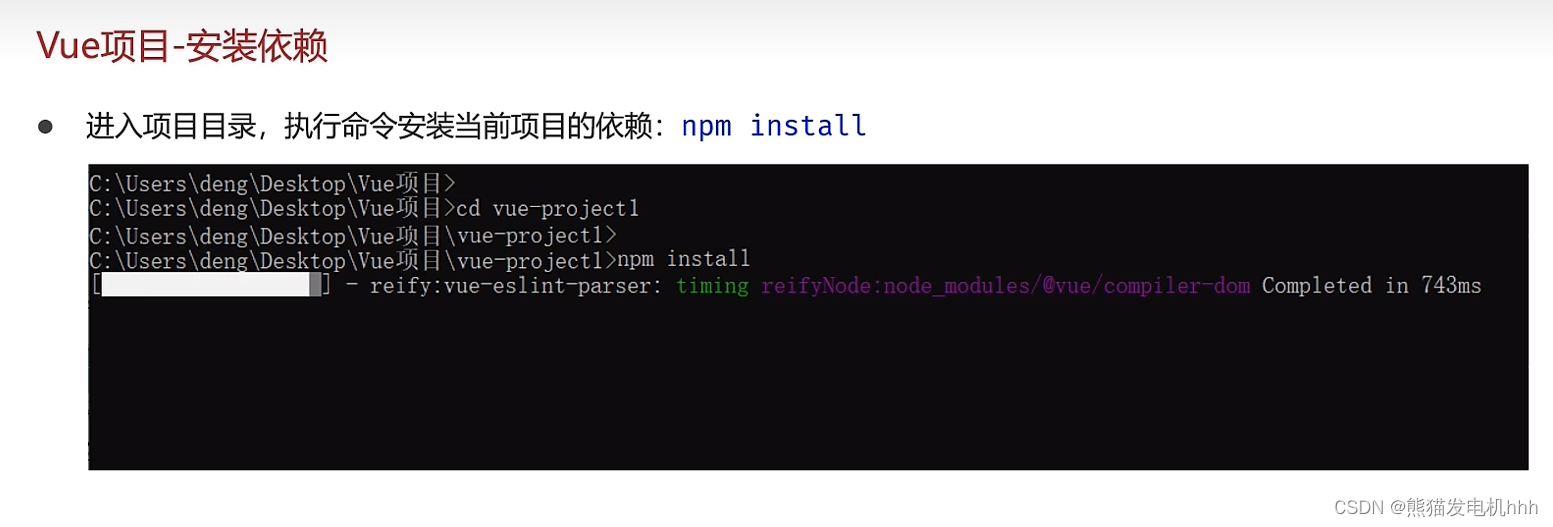
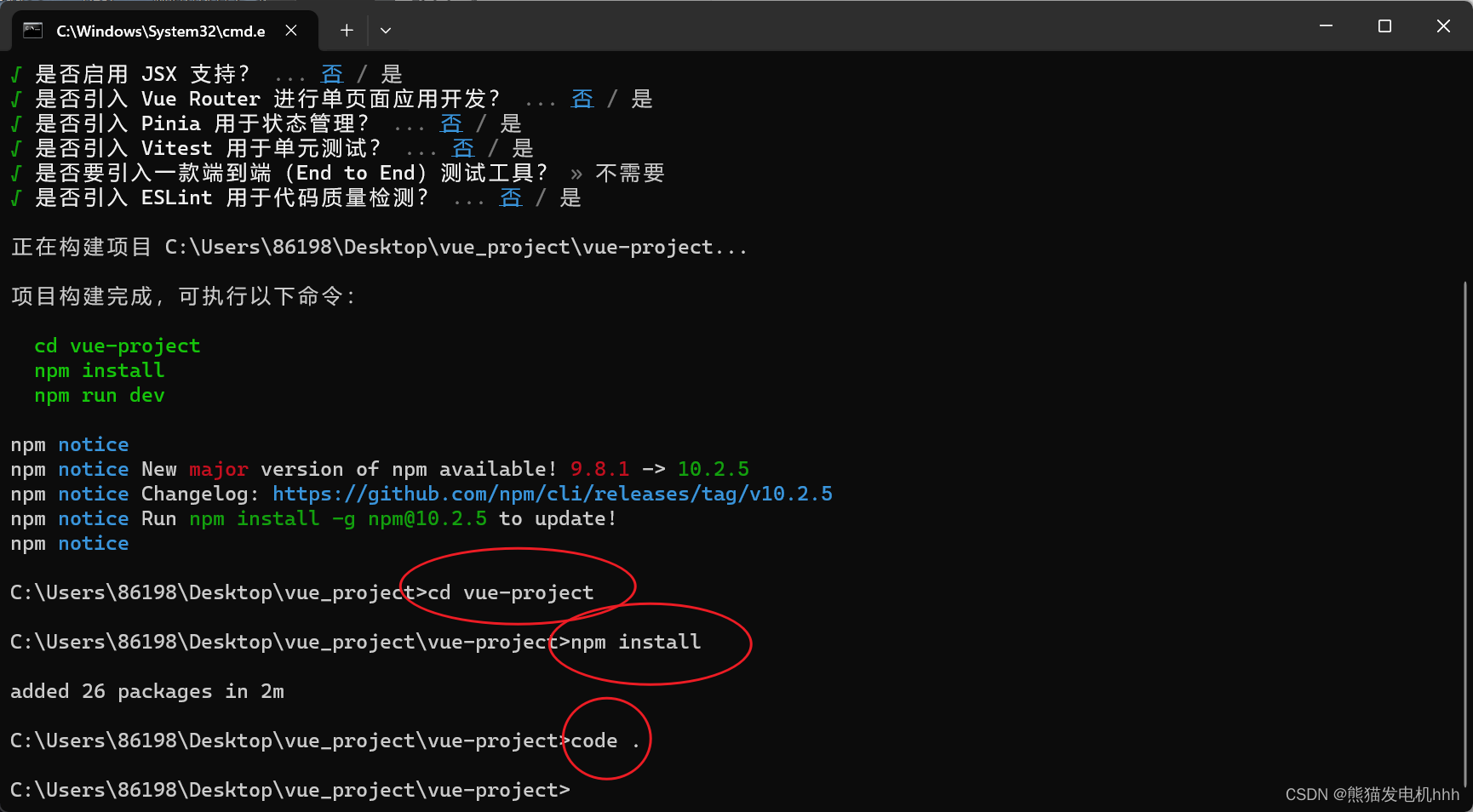
2.Vue项目安装依赖

执行命令:npm install

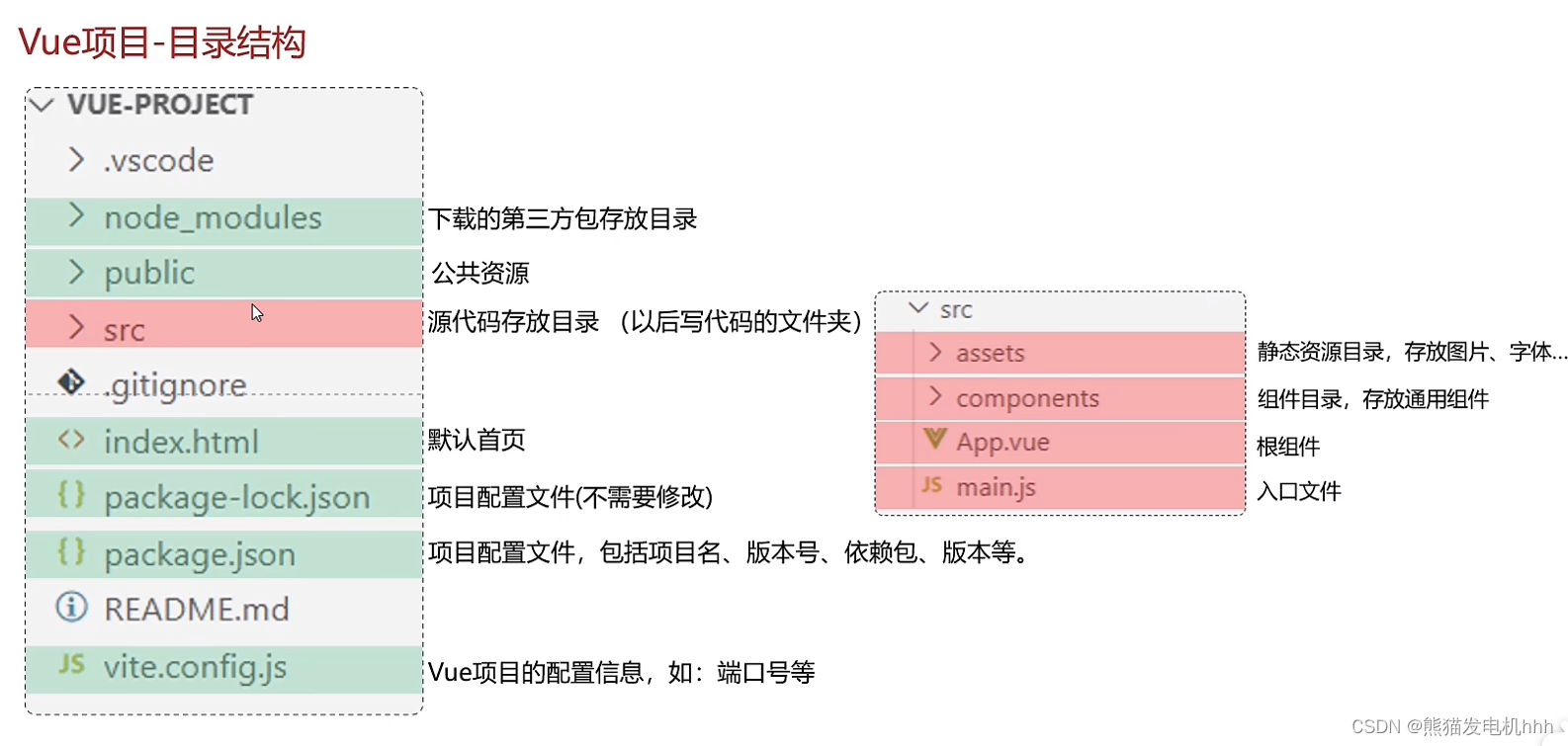
3.vue项目—目录结构

4.启动项目

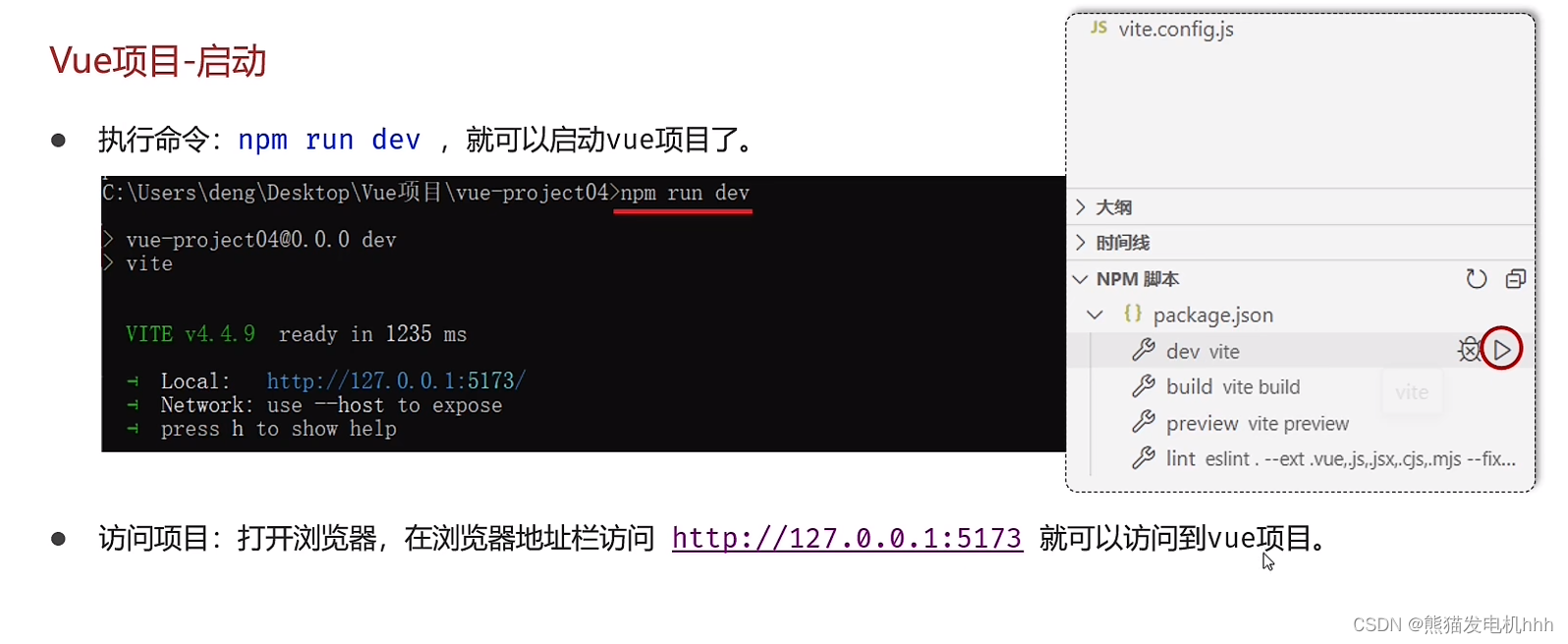
1.执行命令:npm run dev

2.通过VS code NPM脚本启动
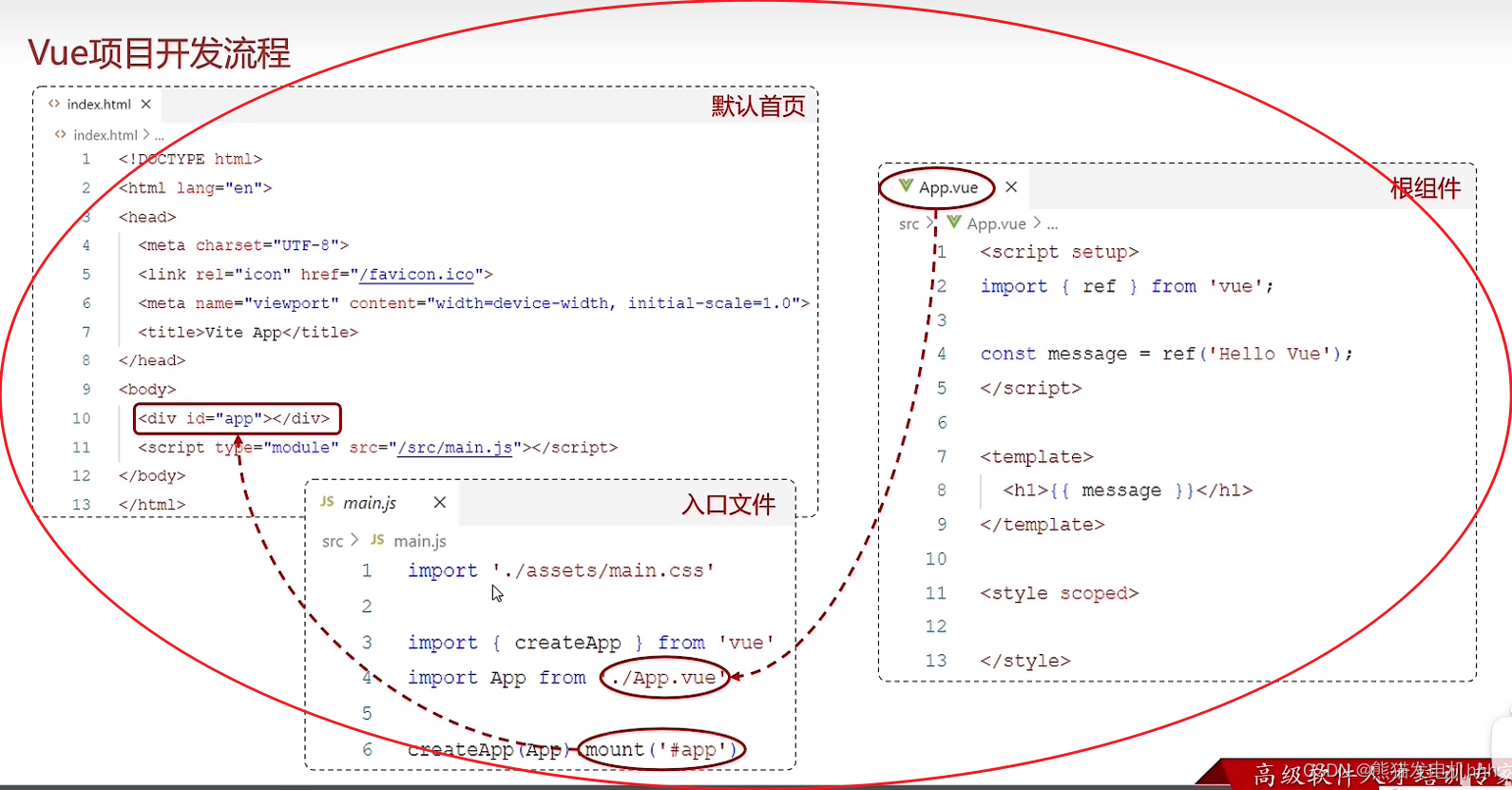
二、Vue项目开发流程

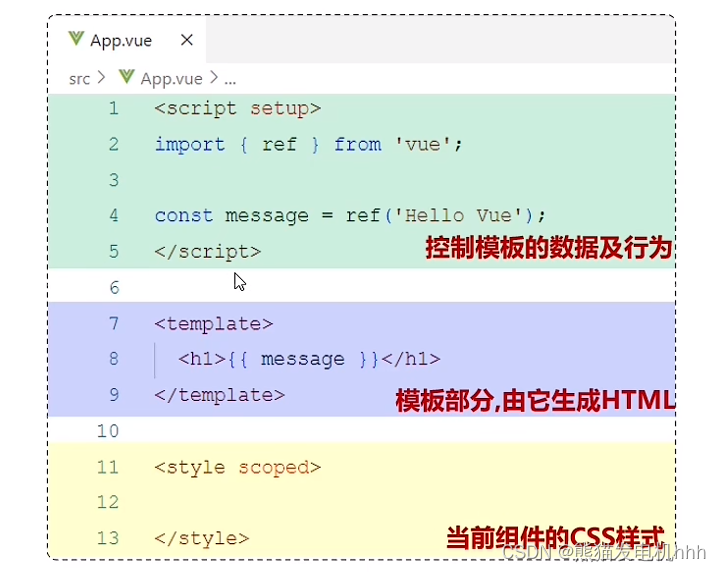
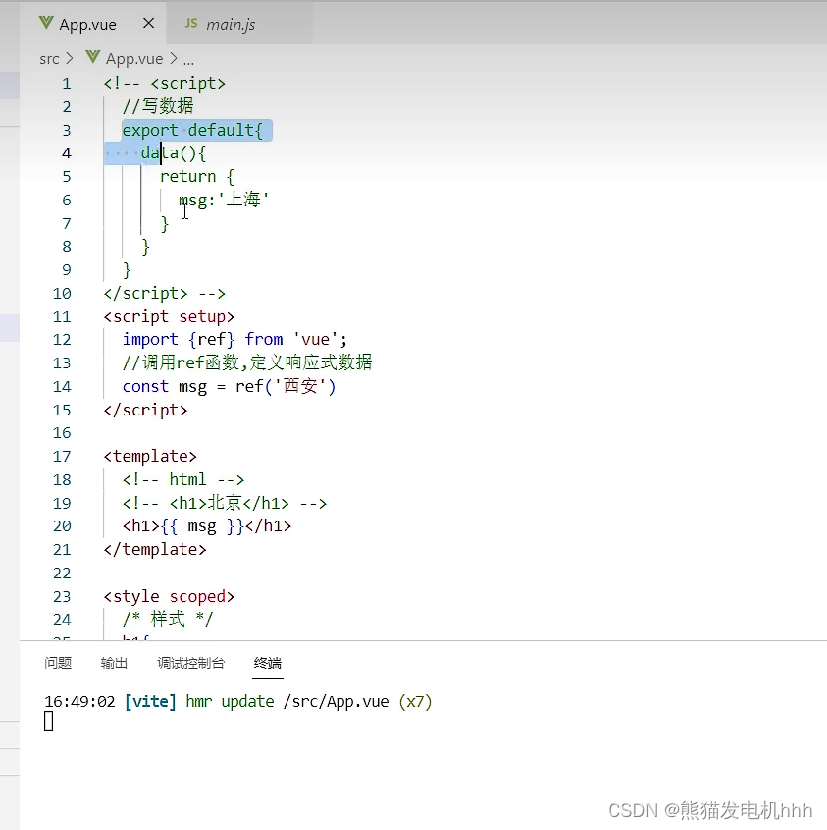
App.vue:


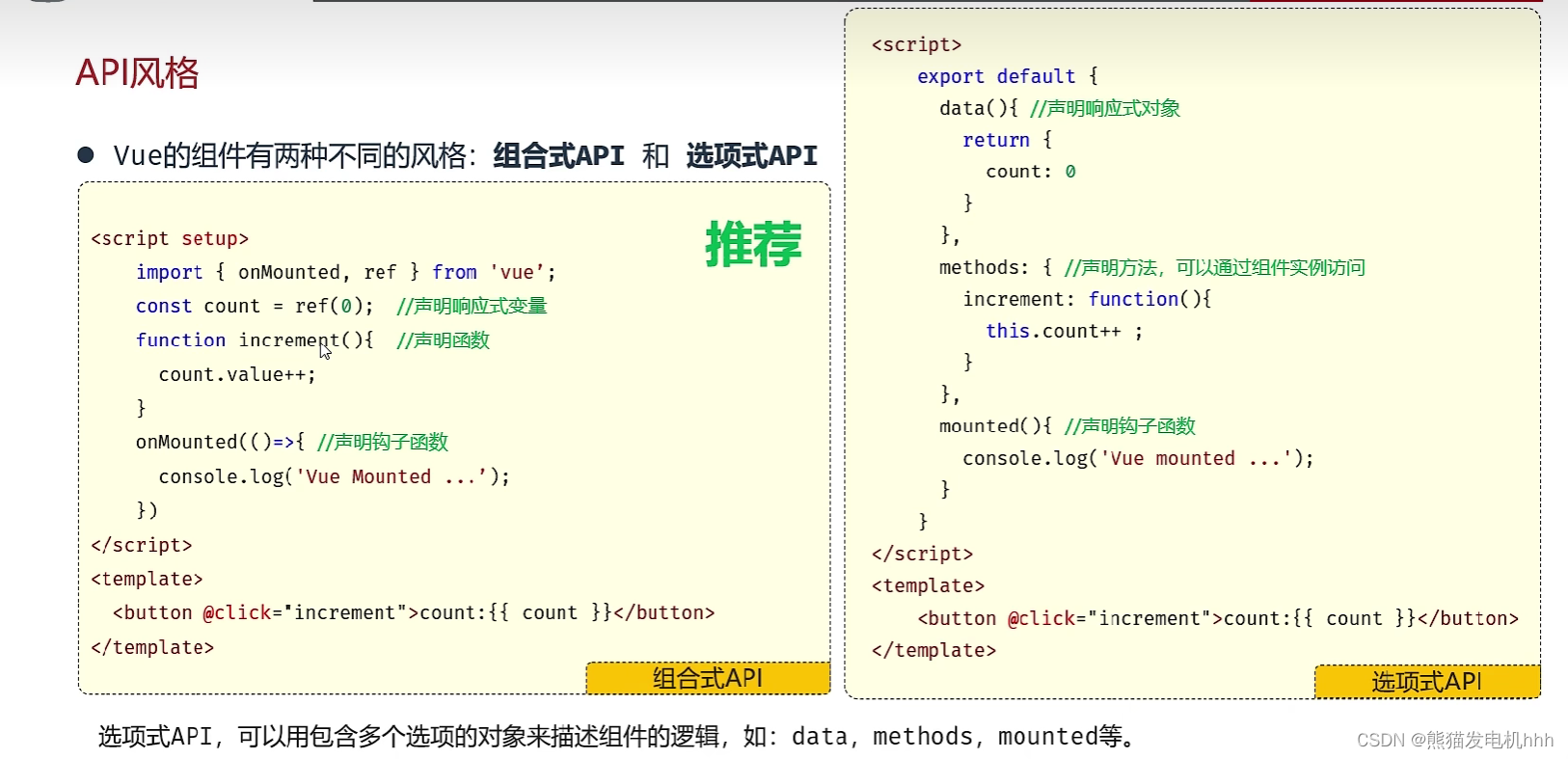
三.Api风格
组合式api
选项式api

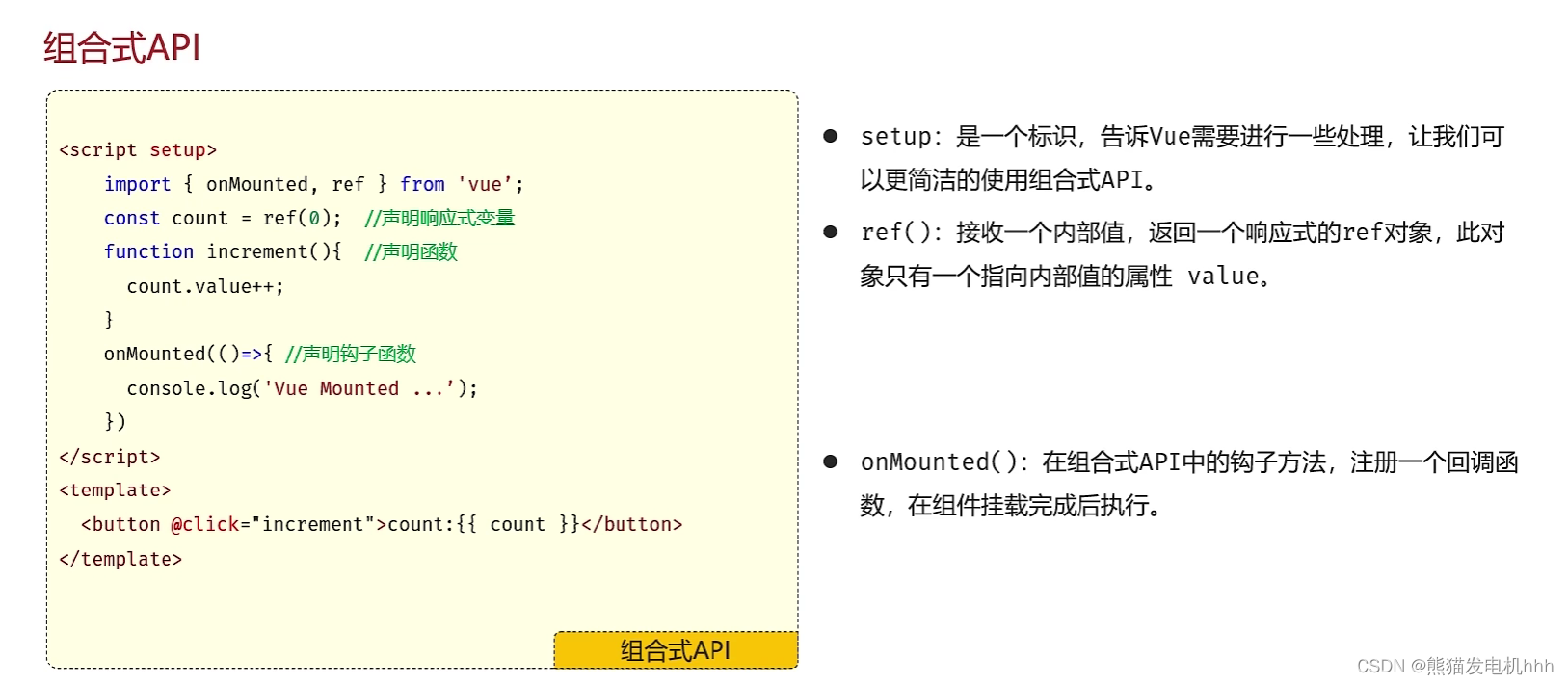
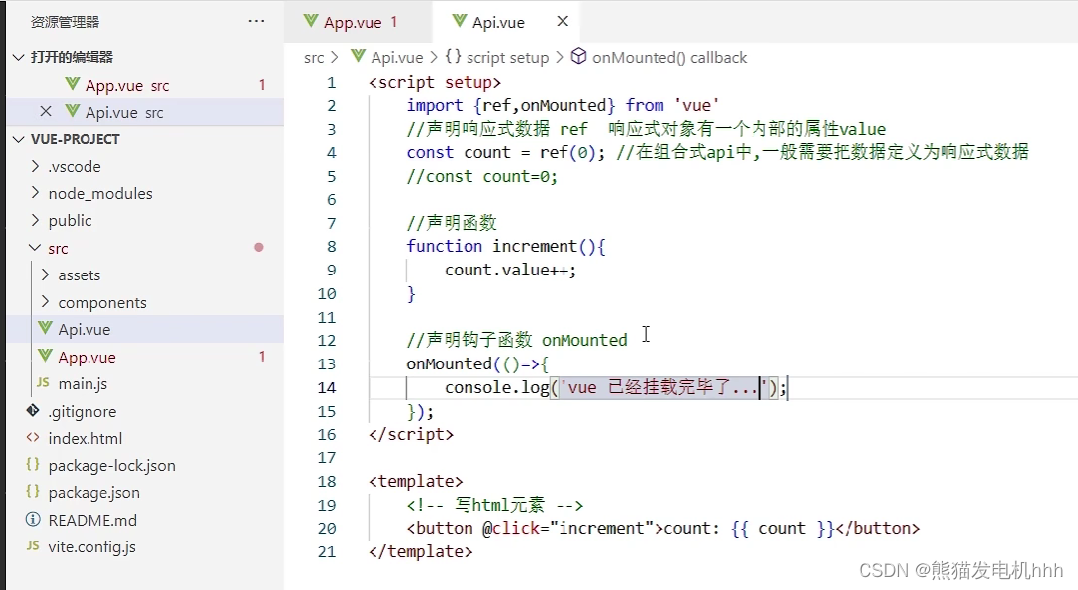
组合式Api


前端工程化案例代码:
<script setup>
//导入axios npm install axios
import axios from 'axios';
import {ref} from 'vue'
//定义响应式数据 ref
const articleList = ref([]);
//发送异步请求,获取所有文章数据
axios.get('http://localhost:8080/article/getAll')
.then(result=>{
//把服务器相应的数据保存起来
articleList.value = result.data;
}).catch(err=>{
console.log(err)
})
//定义响应式数据 searchConditions
const searchConditions = ref({
category:'',
state:''
})
//声明search函数
const search = function(){
//发送请求,完成搜索
axios.get('http://localhost:8080/article/search',{params:{...searchConditions.value}})
.then(result=>{
articleList.value=result.data
})
.catch(err=>{
console.log(err)
})
}
</script>
<template>
<div>
文章分类:<input type="text" v-model="searchConditions.category"/>
发布状态:<input type="text" v-model="searchConditions.state"/>
<button @click="search">搜索</button>
<button v-on:click="clear">重置</button>
<br/>
<br/>
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in articleList" :key="index">
<td>{{item.title}}</td>
<td>{{item.category}}</td>
<td>{{item.time}}</td>
<td>{{item.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
</template>
<style >
</style>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








