简单表格示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="2">
<tr> <!-- 一行 -->
<td>Row with Index #0</td><!-- 一列 -->
</tr>
<tr>
<td>Row with Index #1</td>
</tr>
<tr>
<td>Row with Index #2</td>
</tr>
<tr>
<td>Row with Index #3</td>
</tr>
</table>
</body>
</html>
:eq(index) Selector
在匹配的集合中选择索引值为index的元素。
温馨提示:
index下标计算是从0开始的
我们选中 index=0 的一行,背景设置为 :pink

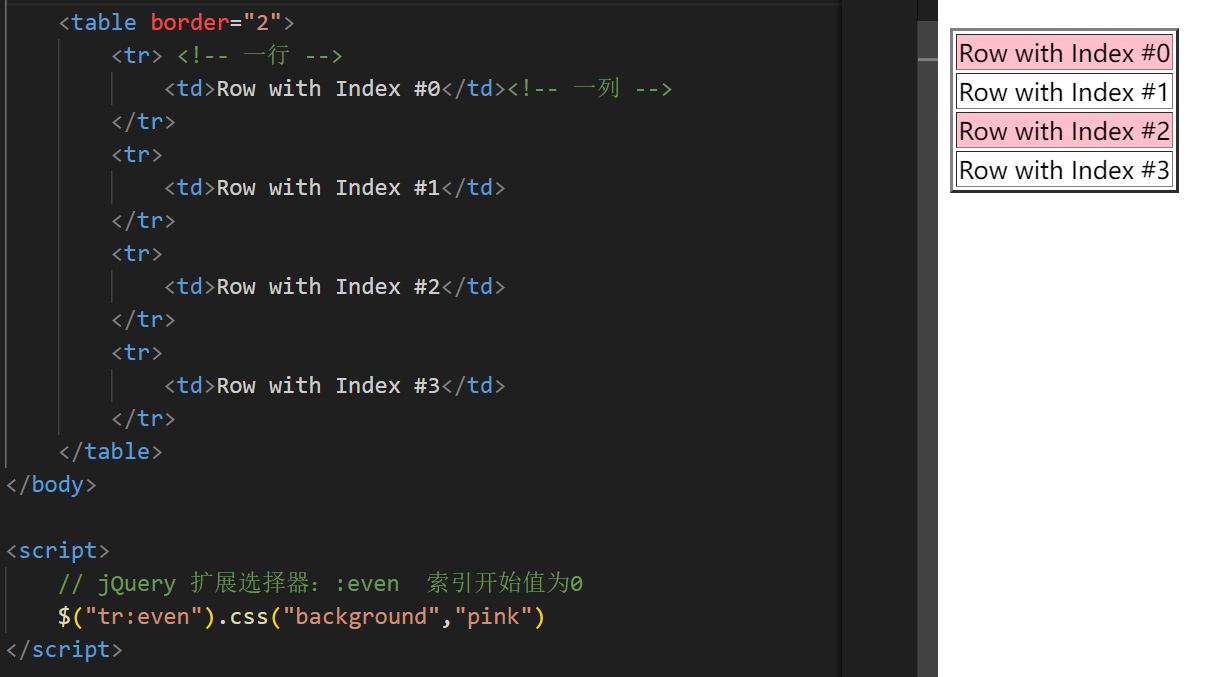
:even Selector
选择所引值为偶数的元素
特别注意
这是基于0的索引,所以
:even选择器是选择第一个元素,第三个元素,依此类推在匹配。

:odd Selector
选择索引值为奇数元素
特别注意
这是基于0的索引,所以
:odd选择器是选择第二个元素,第四个元素,依此类推在匹配。

简单表格示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="2">
<tr>
<td>Row with Index #0</td>
<td>Row with Index #1</td>
<td>Row with Index #2</td>
</tr>
<tr>
<td>Row with Index #3</td>
<td>Row with Index #4</td>
<td>Row with Index #5</td>
</tr>
<tr>
<td>Row with Index #6</td>
<td>Row with Index #7</td>
<td>Row with Index #8</td>
</tr>
</table>
</body>
</html>:first Selector
选择第一个匹配的元素

:last Selector
选择最后一个匹配的元素

:gt(index) Selector
选择匹配集合中所有大于给定index(索引值)的元素

:lt(index) Selector
选择匹配集合中所有索引值小于给定index参数的元素






















 4087
4087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










