其实ref接收的数据可以是:基本类型、对象类型。
若ref接收的是对象类型,内部其实也是调用了reactive函数。
一、写法
老规矩,先引入
![]()
再包裹

二、使用
与基本类型类似
-
JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。 -
对于
let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
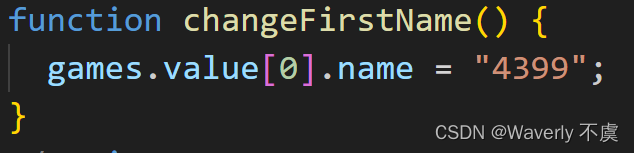
ps:ref的数组.value位置,games.value已经拿到数组取第[0]项修改它的name即可

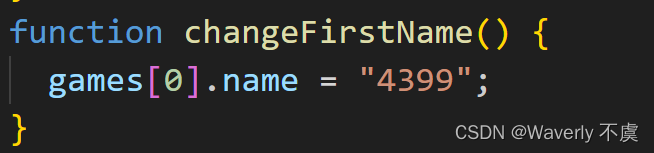
对比reactive的书写

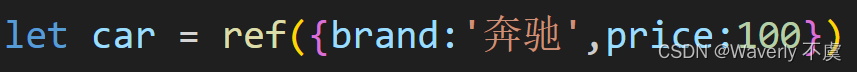
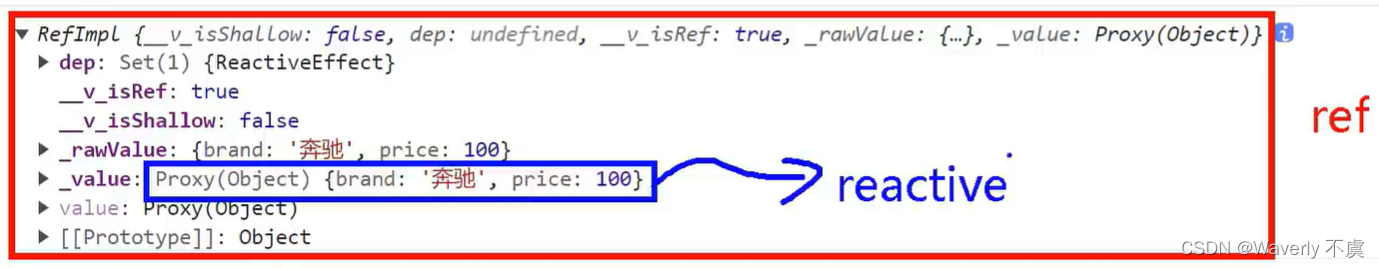
再唠点,其实,若ref接收的是对象类型,内部其实也是调用了reactive函数。
为什么怎么说呢?
请看:ref包裹的car对象,在控制台打印后可以看出,是一个ref包裹着reactive,所以表面上是用ref把一个对象变成了响应式对象,但是value里面具体的值是用reactive。























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








