一、问题引入
从上一篇文章中我们可以知道,reactive包裹的对象如果要做整体修改,必须使用Object.assign方法,否则会失去响应性。
其实,在对reactive定义的响应式对象进行解构时,如果直接解构,那么结构出来的东西将丢失响应性。这是reactive的局限性。
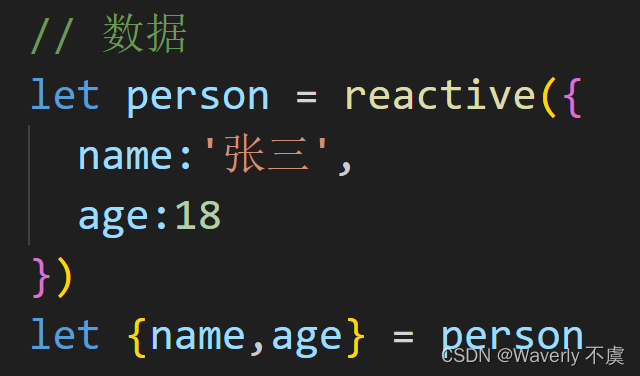
举例说明:当我们对person对象直接解构,

就相当于对person里面的name和age做了赋值操作,也就是找到了person.name读出了它的数据,把数据给了一个新name

再使用方法,

此时修改的name和age其实已经不是person.name和person.age了,
我们知道,person里面的name和age都是响应式的,但是直接解构赋值后,修改新name、新age的时候person里的name就不会变化了。
这就是reactive()对解构操作不友好的局限性,我们可以使用toRefs 或toRef来解决这个问题。
二、toRefs、toRef概述
-
作用:将一个响应式对象中的每一个属性,转换为
ref对象。 -
备注:
toRefs与toRef功能一致,但toRefs可以批量转换。
三、使用
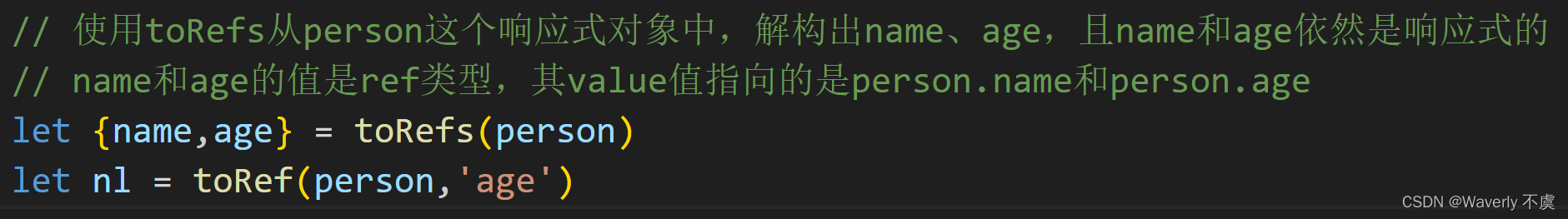
toRefs(对象名)
toRef(对象名,'属性名')

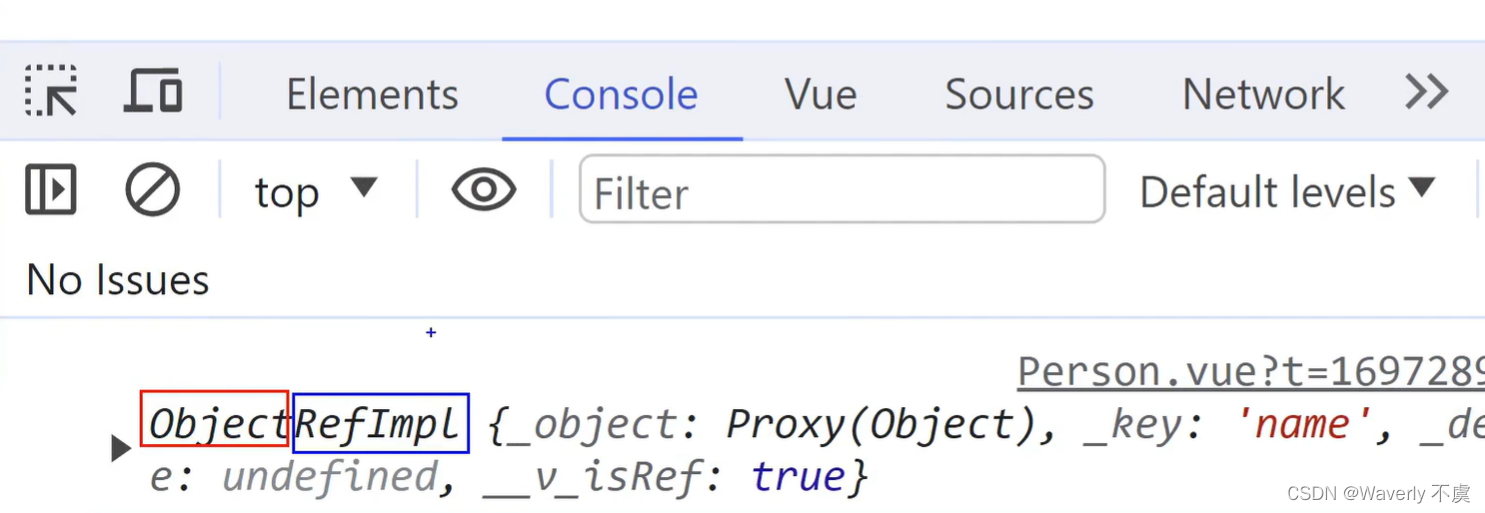
打印一下,可以看到经过toRefs或toRef转换的属性变成了ref定义的响应式对象






















 8900
8900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








