在前面,我们学习了组合式 API 中使用 ref() 函数来声明响应式状态 ,现在我们又要学习一个ref,只不过这次的ref是一个特殊的属性,它允许我们在一个特定的 DOM 元素或子组件实例被挂载后,获得对它的直接引用。
一、概念
给结点打标识
作用:用于注册模板引用。
用在普通
DOM标签上,获取的是DOM节点。用在组件标签上,获取的是组件实例对象。
二、使用
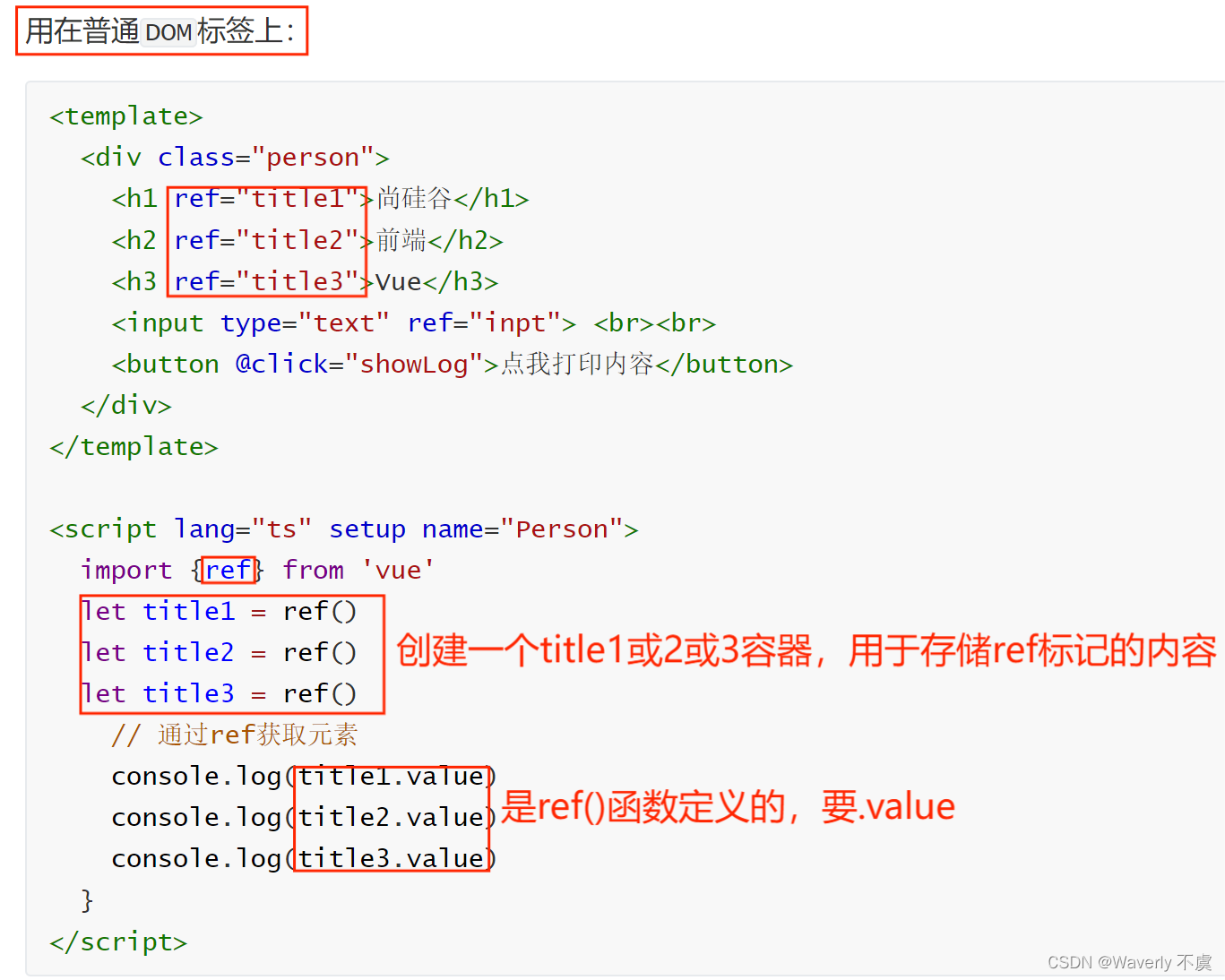
1、用在普通DOM标签上
 而且,被ref属性挂载后,父组件和子组件的ref属性值就算相同也不会有冲突
而且,被ref属性挂载后,父组件和子组件的ref属性值就算相同也不会有冲突
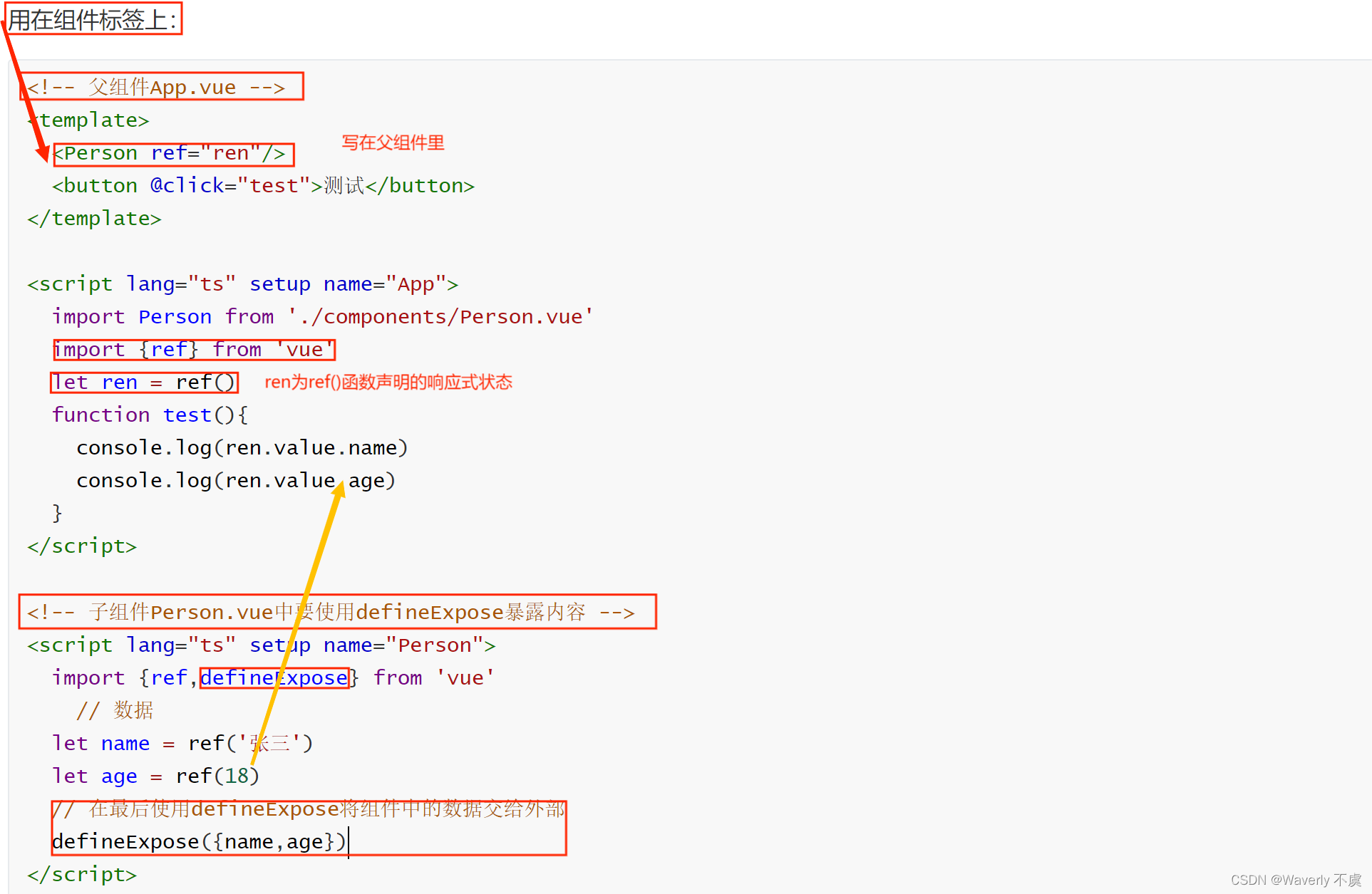
2、用在组件标签上
组件标签:在《写一个简单的效果》一文中,我们第一次接触到了组件标签,它被写在父组件的<template></template>中,它的样子是<组件名/>
 先在子组件里面写好并且通过defineExpose暴露出去,再在父组件里面使用,实现父亲用儿子的东西。
先在子组件里面写好并且通过defineExpose暴露出去,再在父组件里面使用,实现父亲用儿子的东西。






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








