轮播容器
carousel
幻灯片
slide
触发轮播图组件激活
data-bs-ride="carousel"
轮播自动切换时间间隔(以毫秒为单位)
data-bs-interval=" "
轮播图指标容器
carousel-indicators
轮播图滑动索引(索引从0开始)
data-bs-slide-to=" "
轮播图图片容器
carousel-inner
轮播图图片项
carousel-item
轮播图图片标题
carousel-caption
轮播图左按钮控件
carousel-control-prev
轮播图左控件图标
carousel-control-prev-icon
轮播图右按钮控件
carousel-control-next
轮播图左控件图标
carousel-control-next-icon
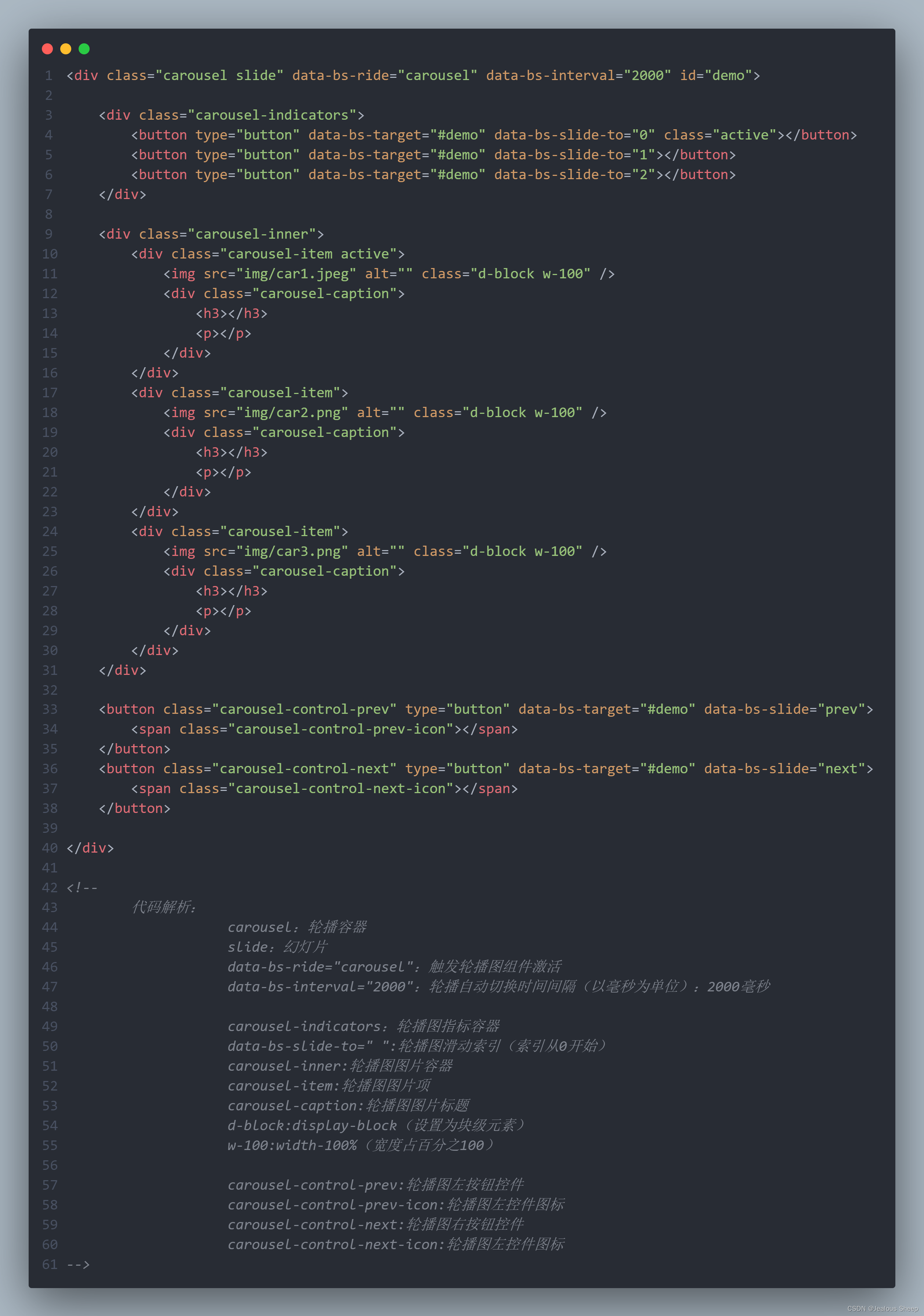
代码图
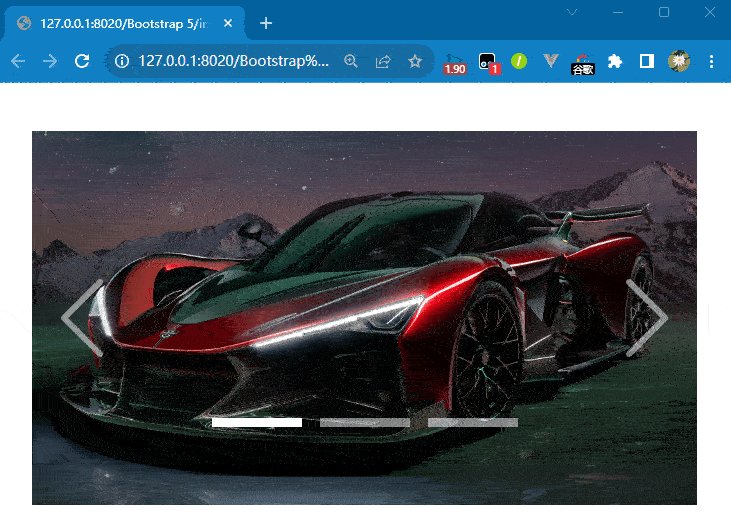
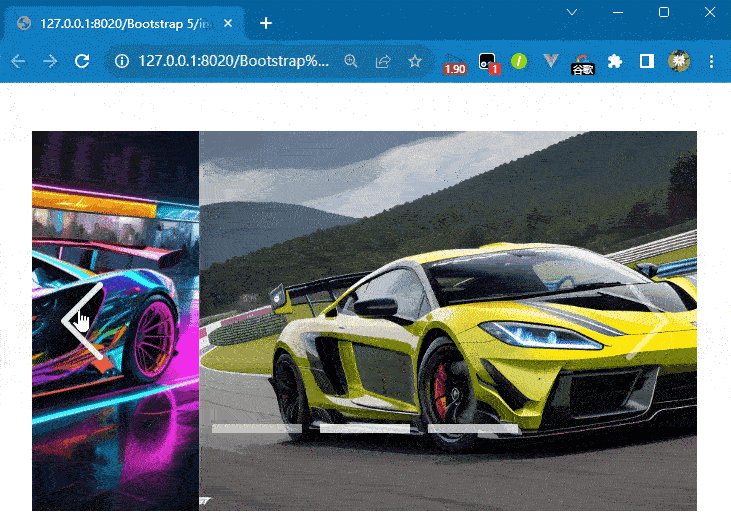
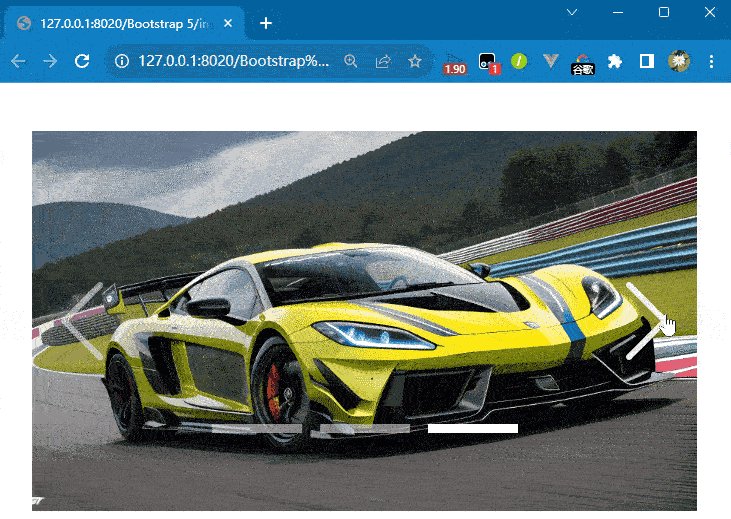
效果图
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








