什么生命周期更新?
在Vue.js中,生命周期的“更新”阶段指的是组件的数据变化导致视图重新渲染的过程。这个更新过程是Vue响应式系统的核心部分,确保当数据模型发生变化时,视图能够自动更新以反映这些变化,生命周期更新更新流程是根据新数据,生成新的虚拟DOM,随后与旧的虚拟DOM进行比较最终完成页面更新,即完成了Model→View的更新。
更新页面之前:beforeUpdate():虚拟DOM转真实DOM插入页面
注意!此时:数据是新的,但页面是旧的,即:页面尚未和数据保持同步。
更新页面之后:updated():虚拟DOM转真实DOM插入页面
注意!此时:数据是新的,页面也是新的,即:页面和数据保持同步。

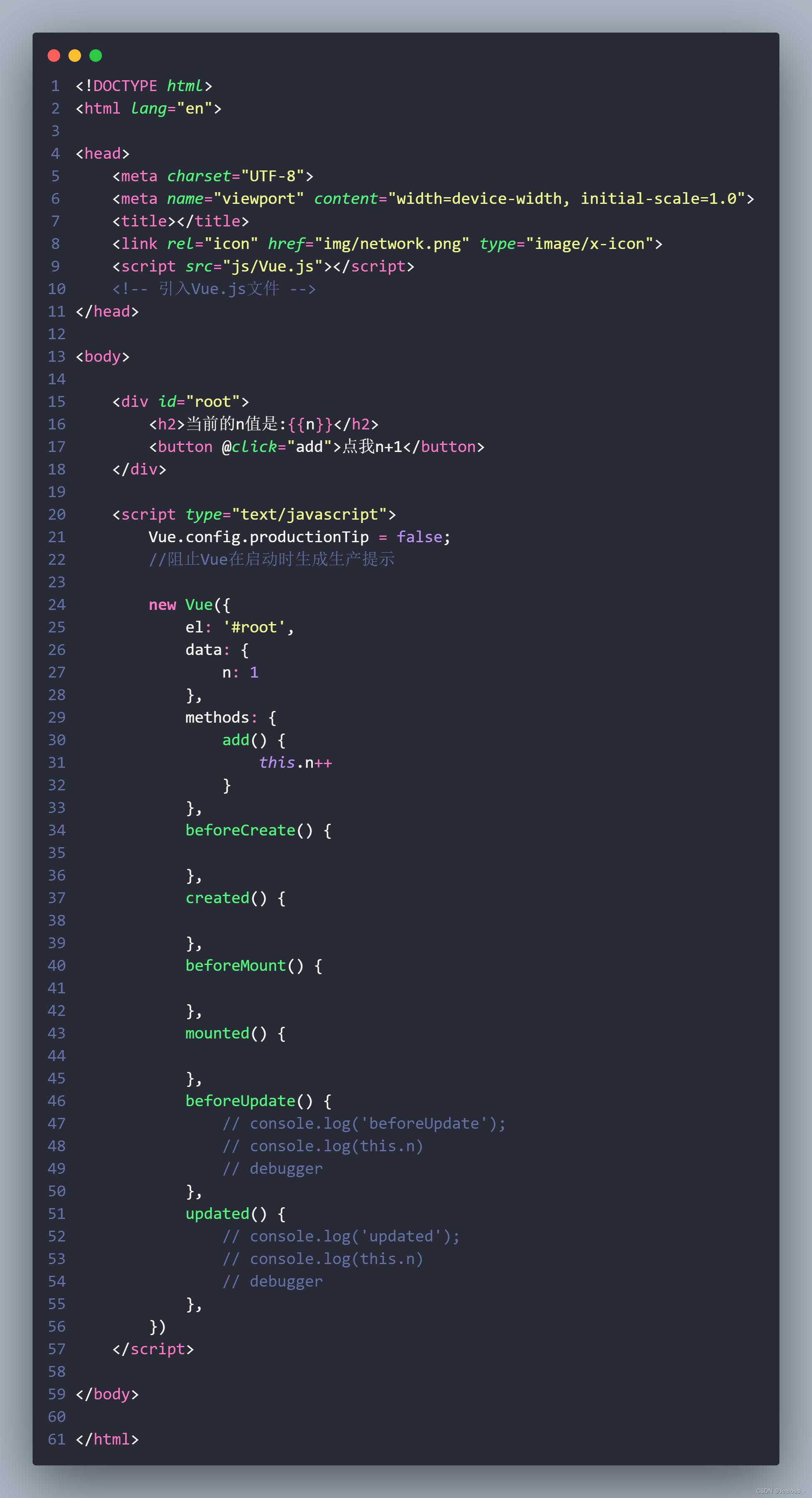
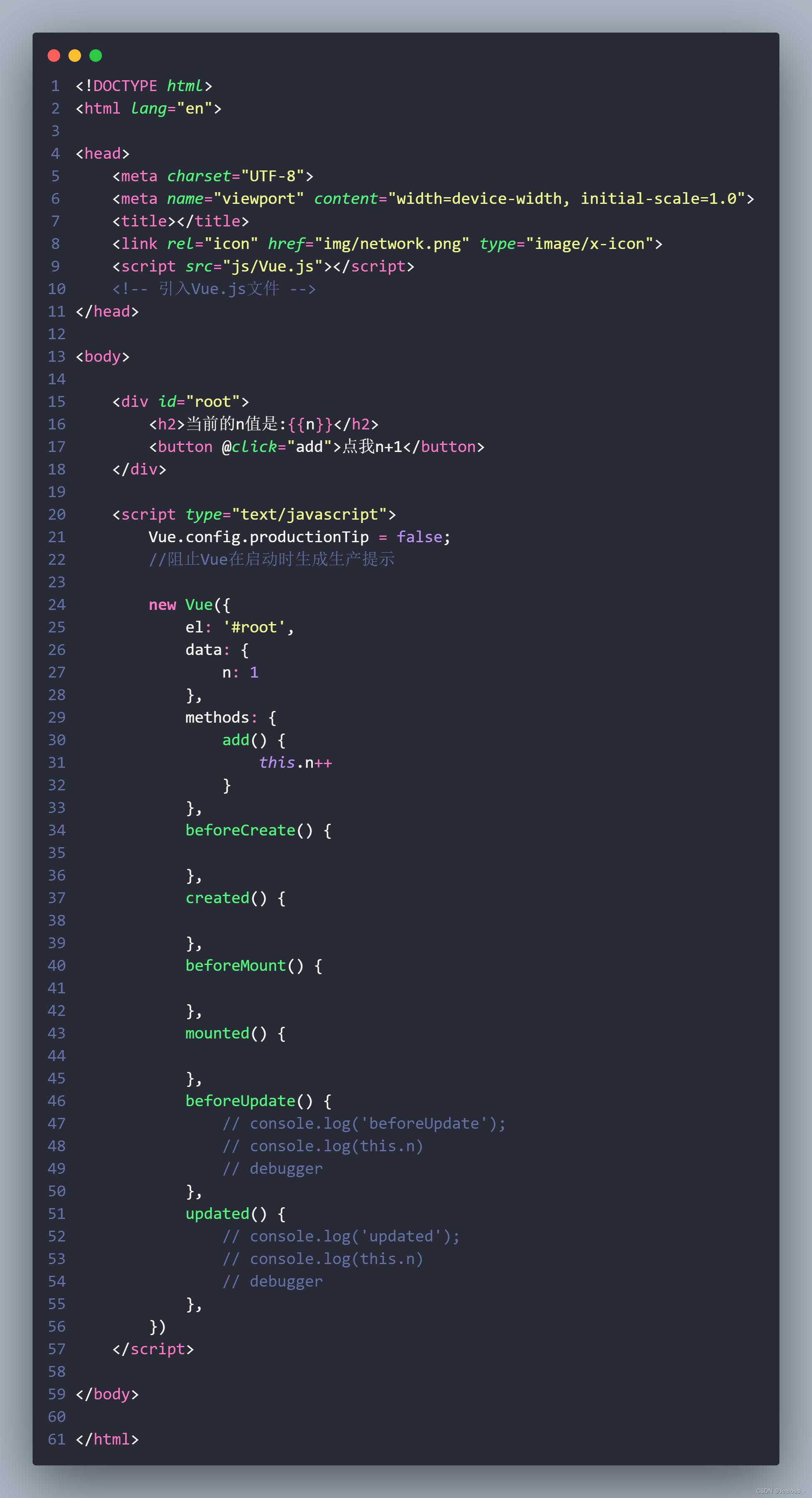
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
n: 1
},
methods: {
add() {
this.n++
}
},
beforeCreate() {
},
created() {
},
beforeMount() {
},
mounted() {
},
beforeUpdate() {
// console.log('beforeUpdate');
// console.log(this.n)
// debugger
},
updated() {
// console.log('updated');
// console.log(this.n)
// debugger
},
})
</script>
</body>
</html>























 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








