什么是生命周期挂载?
在Vue.js中,"生命周期挂载"(Mounting)是指组件从创建到成功渲染到页面上的整个过程。这个过程包括了组件的实例化、数据的初始化、模板的编译以及最终将编译好的HTML内容渲染到DOM中。
生命周期挂载流程
初始化之前:beforeCreate():初始化:生命周期、事件、但数据代理还未开启
注意!此时:无法通过vm访问到data中的数据、methods中的方法
初始化之后:created():初始化:数据监测、数据代理
注意!此时:可以通过vm访问到data中的数据、methods中的方法
解析模板之前:beforeMount():解析模板,生成虚拟DOM(内存中)
注意! 此时: 页面呈现的是未经Vue编译的DOM结构,页面还不能显示解析好的内容,对DOM的操作不奏效
解析模板之后:mounted():解析模板,生成虚拟DOM(内存中)
注意! 此时: 页面呈现的是已经Vue编译的DOM结构,页面可以显示解析好的内容,对DOM的操作可以奏效

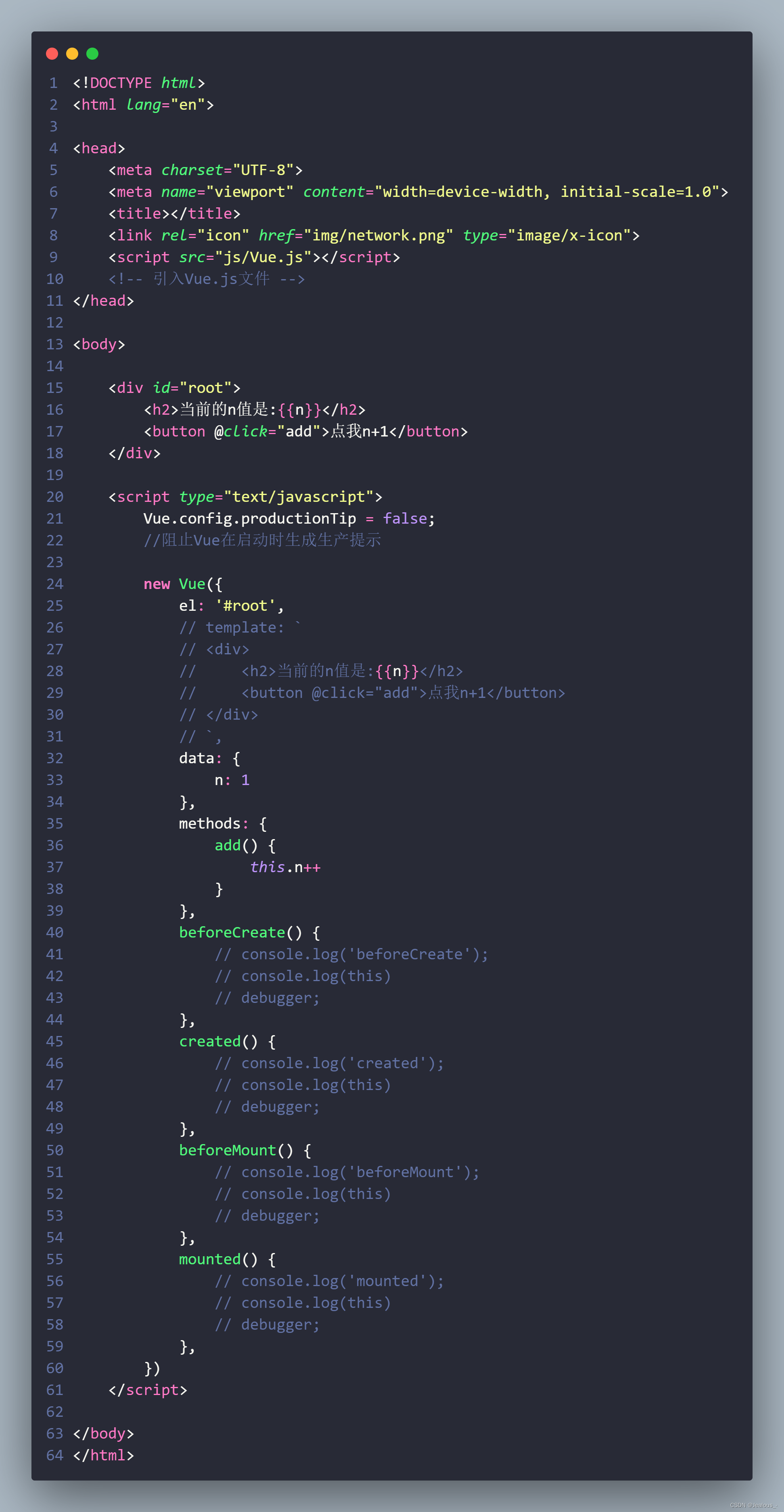
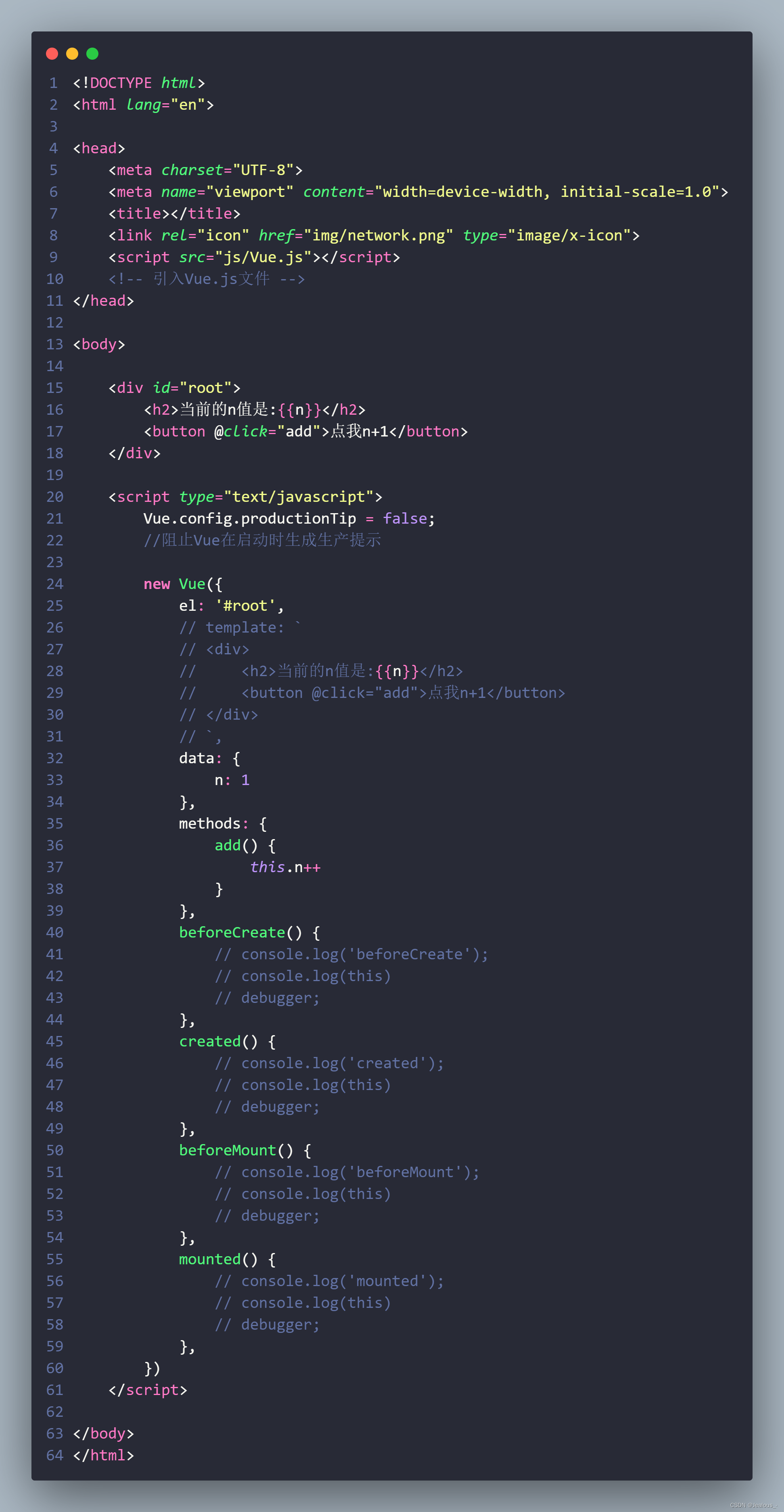
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
// template: `
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add() {
this.n++
}
},
beforeCreate() {
// console.log('beforeCreate');
// console.log(this)
// debugger;
},
created() {
// console.log('created');
// console.log(this)
// debugger;
},
beforeMount() {
// console.log('beforeMount');
// console.log(this)
// debugger;
},
mounted() {
// console.log('mounted');
// console.log(this)
// debugger;
},
})
</script>
</body>
</html>























 7728
7728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








