1.布局整体居中:套个div在该div设置 margin: 0 auto;
<div style="width: 900px; margin: 0 auto;">
....
</div>有关css

css层叠性:
指多种css样式的叠加
css继承性:
指书写css样式表时,子标签会继承父标签的某些样式,如文本颜色和字号
(并不是所有css属性都可以继承)

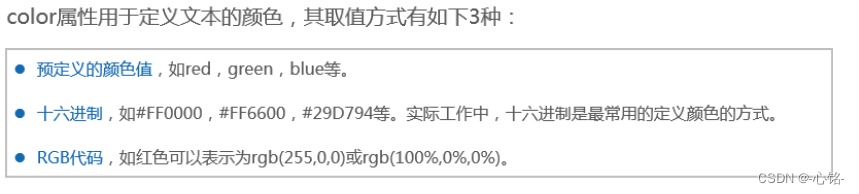
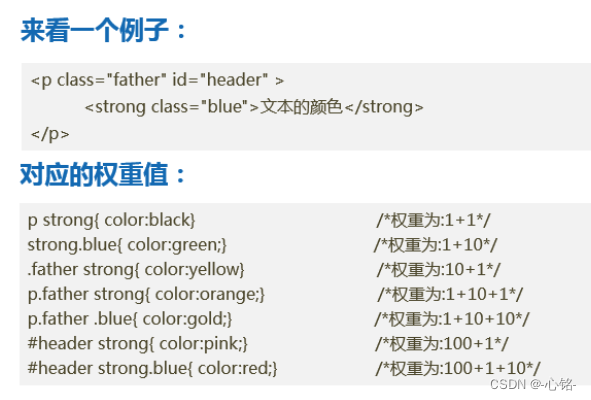
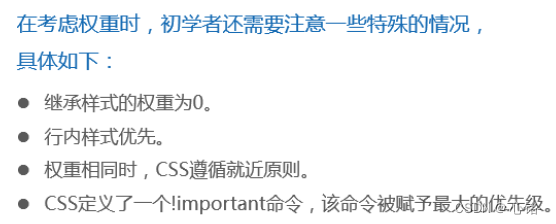
css样式规则应用优先级:


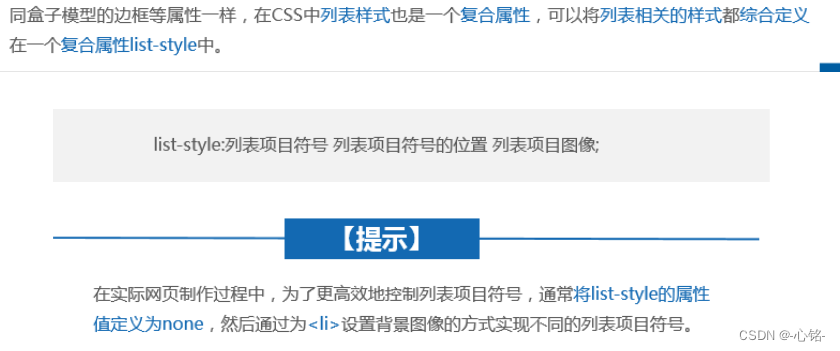
list-style复合属性
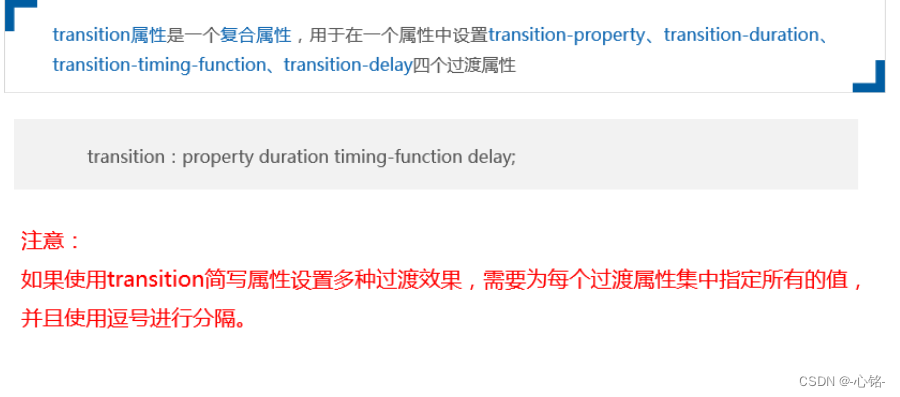
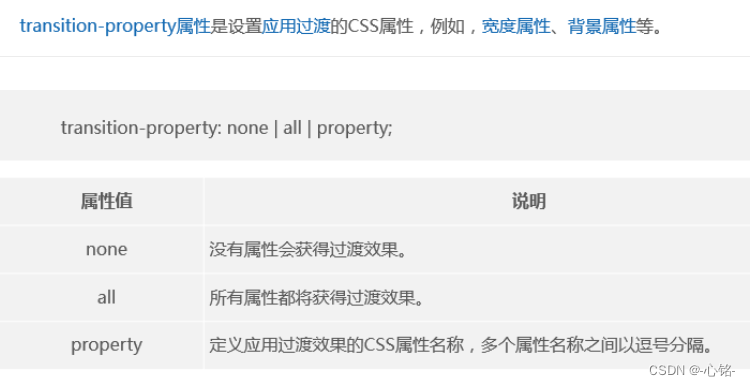
css的过渡效果


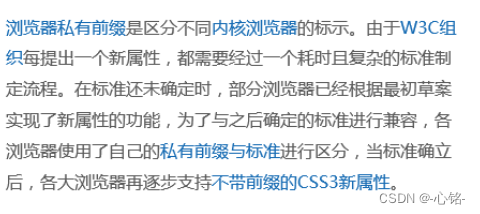
私有前缀
过渡时间控制
css3中的变形效果
(1)二维
平移
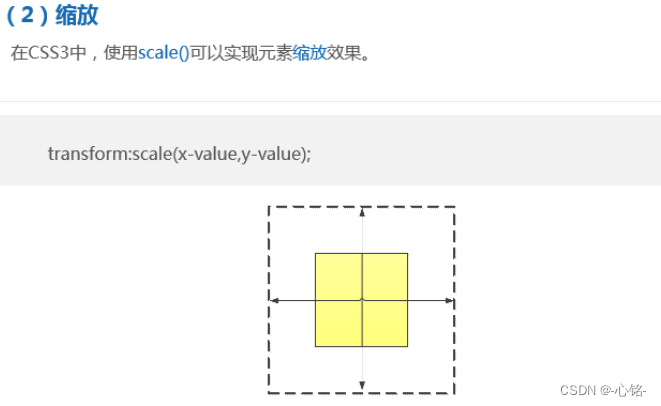
缩放

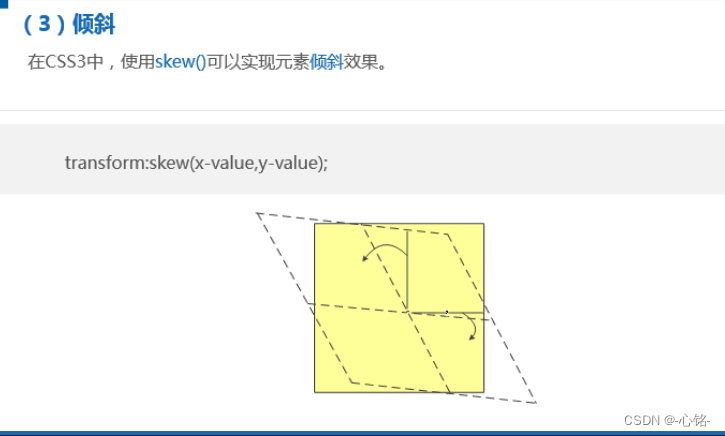
倾斜

旋转

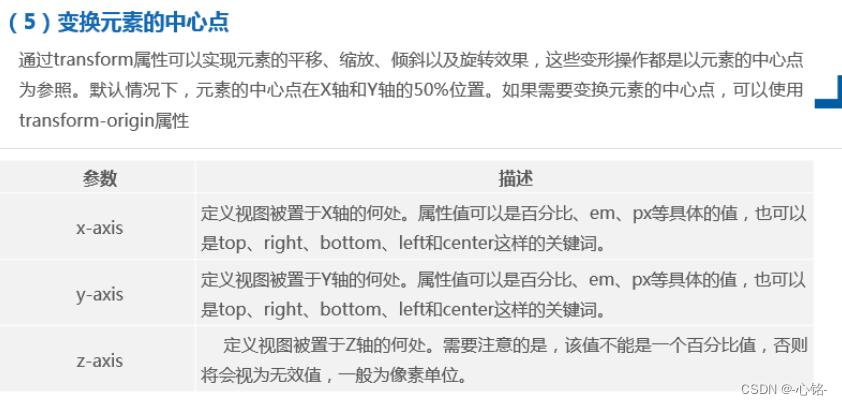
元素中心点及其变换

(2)三维
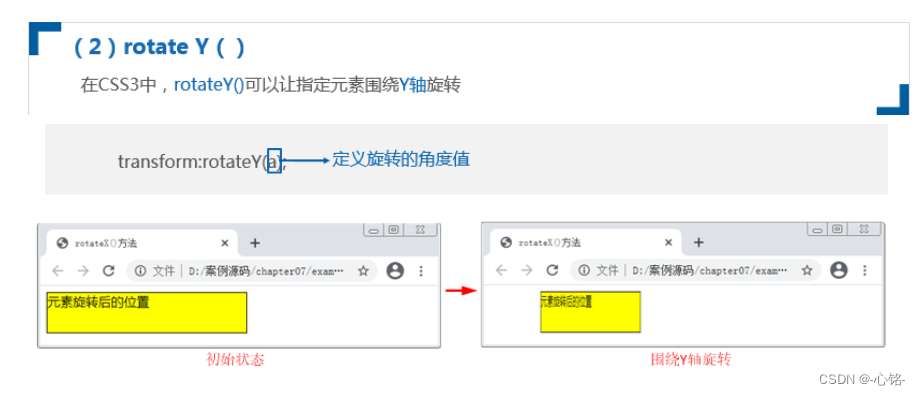
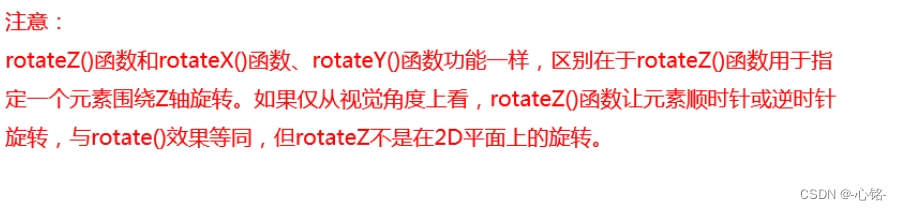
x,y roteY/X

 3D透视效果
3D透视效果

动画效果
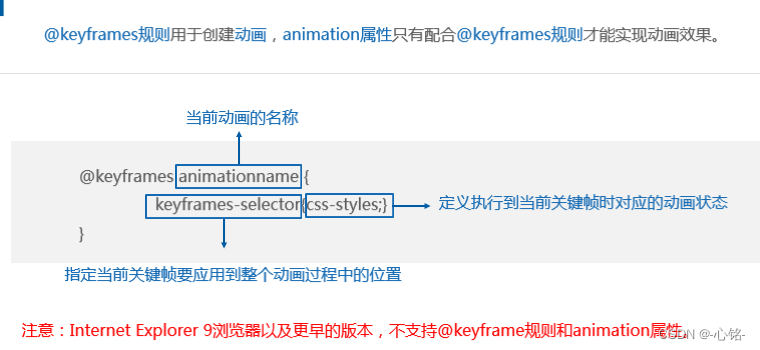
@keyframes规则

阿巴巴
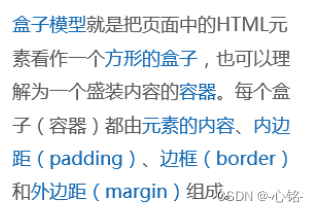
盒子模型:

1.元素类型
块元素:

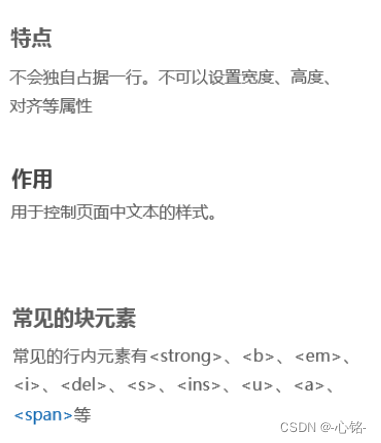
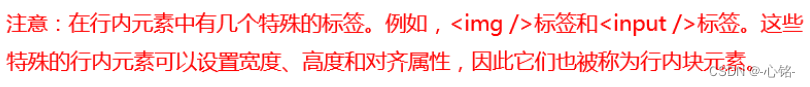
行内元素:


元素的转化:

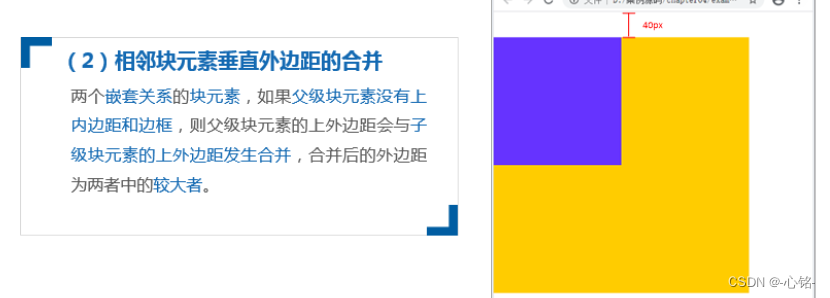
边界塌陷:

内嵌边界合并:

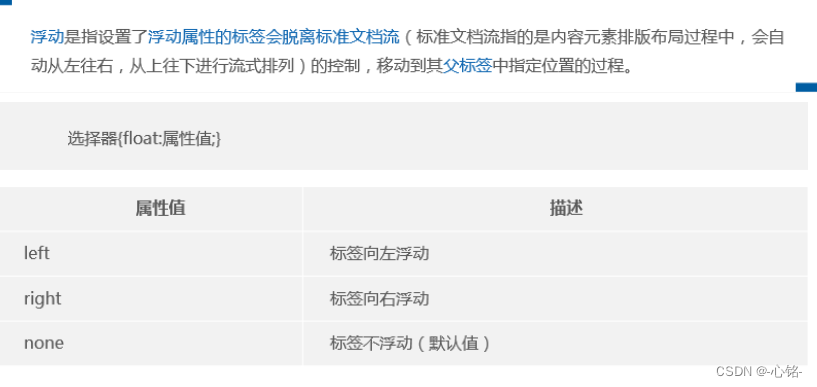
2.浮动
指设置了浮动属性的标签会脱离标准文档流的控制,移动到其父标签中指定位置的过程

清除浮动


还可用伪类清除浮动
3.overflow属性

4.position精准定位

相对定位:

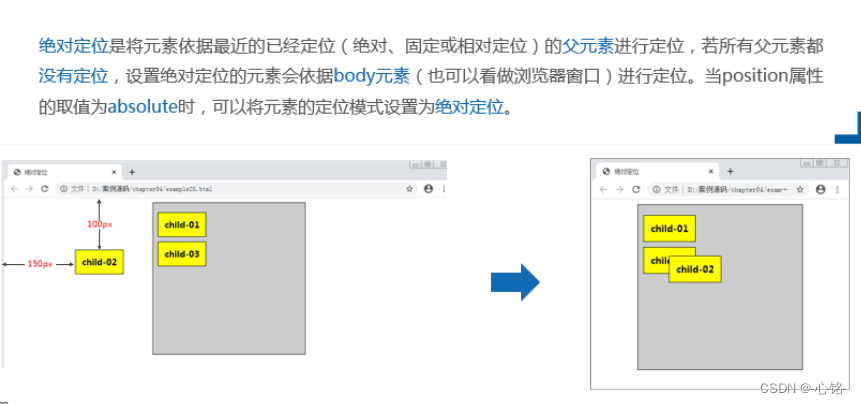
绝对定位:


固定定位
z-index元素:

列表有关
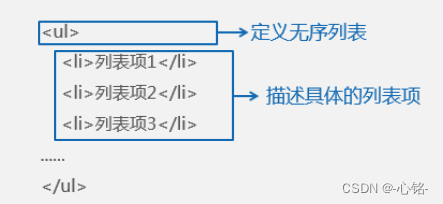
无序列表


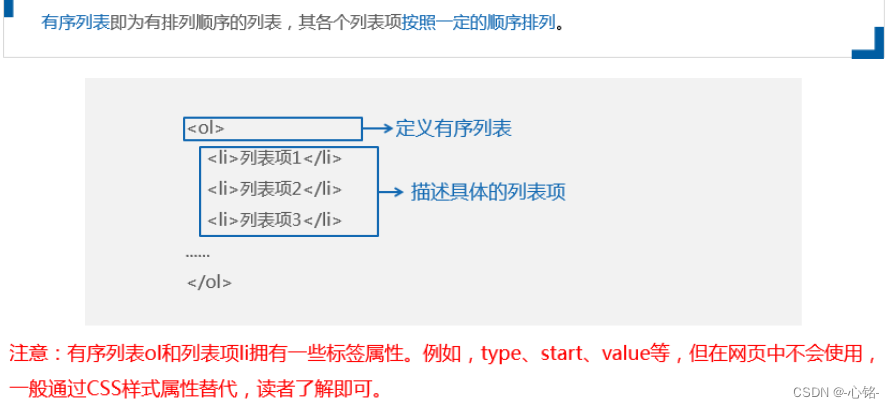
有序列表

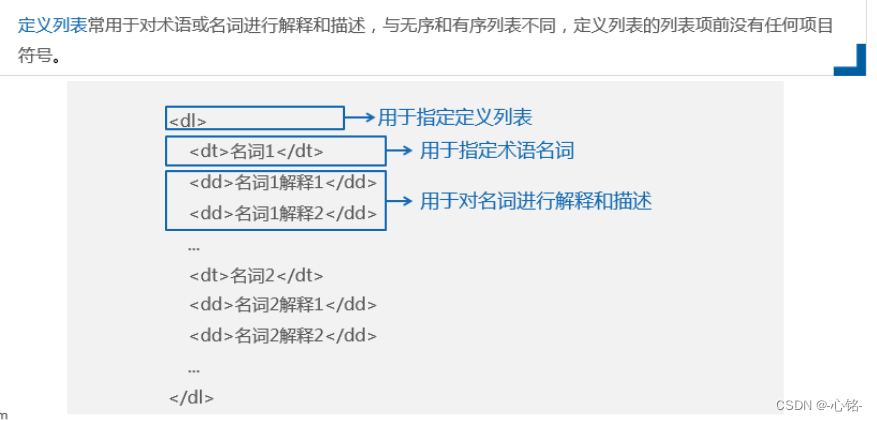
定义列表


注意:仨列表之间可以嵌套
超链接



有关网页中的音频与视频
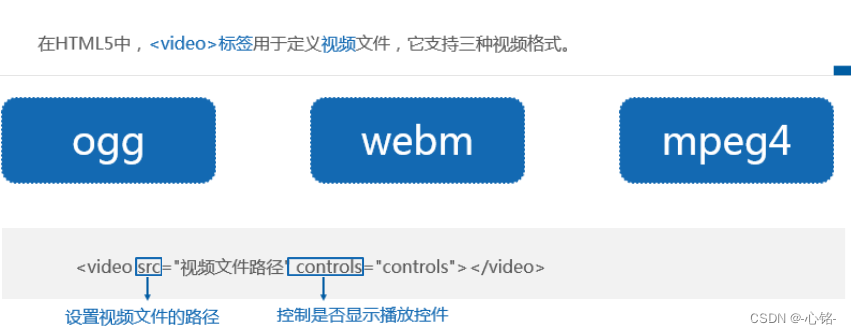
视频




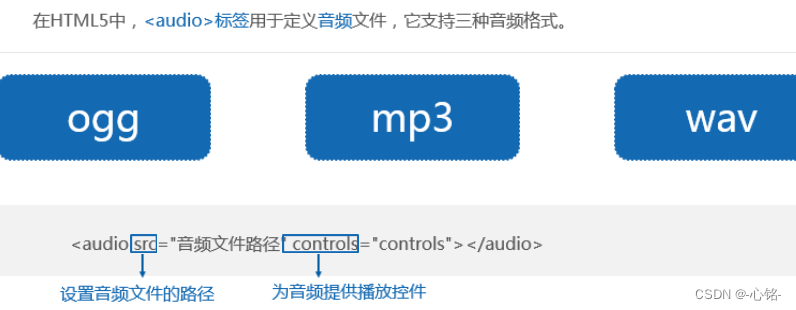
音频

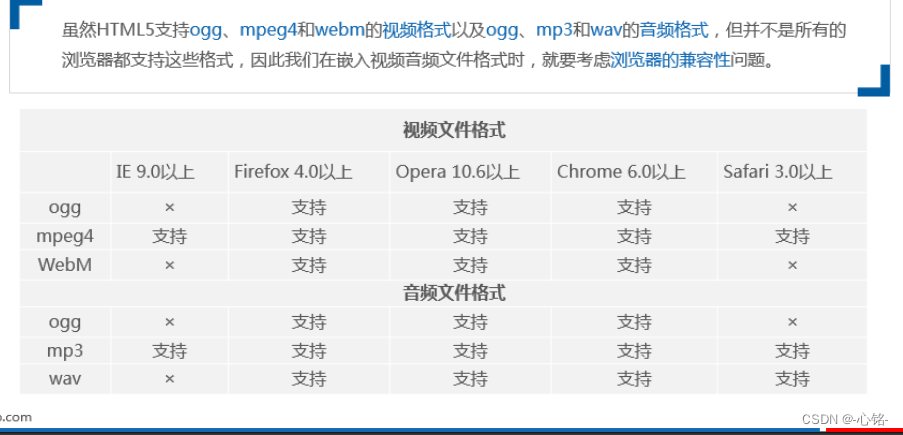
兼容




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








