一.下载依赖
npm install lib-flexible --save
不想下载就在utils , 新建文件 flexible.js , 复制下面代码
(function(win, lib) {
var doc = win.document
var docEl = doc.documentElement
var metaEl = doc.querySelector('meta[name="viewport"]')
var flexibleEl = doc.querySelector('meta[name="flexible"]')
var dpr = 0
var scale = 0
var tid
var flexible = lib.flexible || (lib.flexible = {})
if (metaEl) {
console.warn('将根据已有的meta标签来设置缩放比例')
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/)
if (match) {
scale = parseFloat(match[1])
dpr = parseInt(1 / scale)
}
} else if (flexibleEl) {
var content = flexibleEl.getAttribute('content')
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/)
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/)
if (initialDpr) {
dpr = parseFloat(initialDpr[1])
scale = parseFloat((1 / dpr).toFixed(2))
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1])
scale = parseFloat((1 / dpr).toFixed(2))
}
}
}
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi)
var isIPhone = win.navigator.appVersion.match(/iphone/gi)
var devicePixelRatio = win.devicePixelRatio
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {
dpr = 2
} else {
dpr = 1
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1
}
scale = 1 / dpr
}
docEl.setAttribute('data-dpr', dpr)
if (!metaEl) {
metaEl = doc.createElement('meta')
metaEl.setAttribute('name', 'viewport')
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no')
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl)
} else {
var wrap = doc.createElement('div')
wrap.appendChild(metaEl)
doc.write(wrap.innerHTML)
}
}
function refreshRem() {
var width = docEl.getBoundingClientRect().width
if (width / dpr > 1920) {
width = 1920 * dpr
}
// 把屏幕宽度分为24份, 一份就是80px (即是1rem === 80px)
var rem = width / 24
docEl.style.fontSize = rem + 'px'
flexible.rem = win.rem = rem
}
win.addEventListener('resize', function() {
clearTimeout(tid)
tid = setTimeout(refreshRem, 200)
}, false)
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid)
tid = setTimeout(refreshRem, 200)
}
}, false)
if (doc.readyState === 'complete') {
doc.body.style.fontSize = 12 * dpr + 'px'
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px'
}, false)
}
refreshRem()
flexible.dpr = win.dpr = dpr
flexible.refreshRem = refreshRem
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px'
}
return val
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem'
}
return val
}
})(window, window['lib'] || (window['lib'] = {}))
二.修改源码
function refreshRem() {
var width = docEl.getBoundingClientRect().width
if (width / dpr > 1920) {
width = 1920 * dpr
}
// 把屏幕宽度分为24份, 一份就是80px (即是1rem === 80px)
var rem = width / 24
docEl.style.fontSize = rem + 'px'
flexible.rem = win.rem = rem
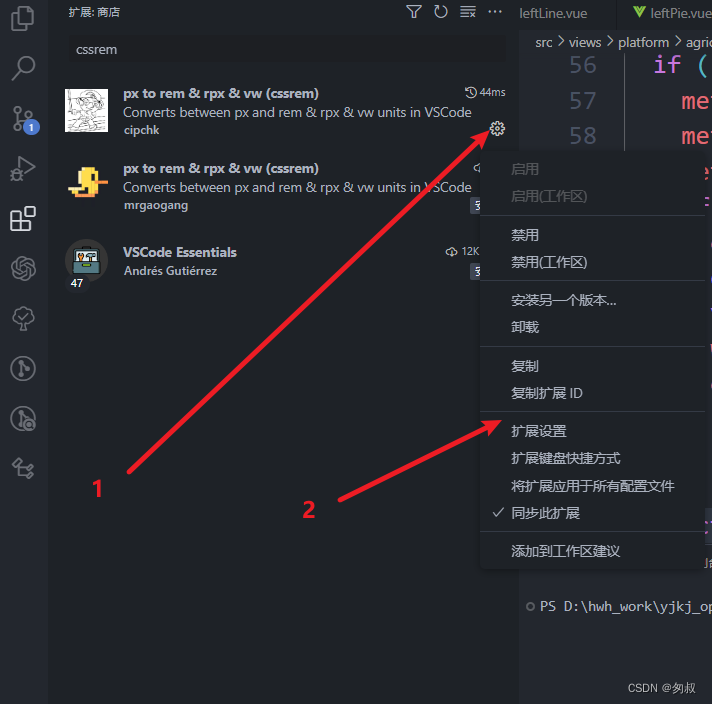
}三.下载vscode插件(根据px计算出相等的rem值)

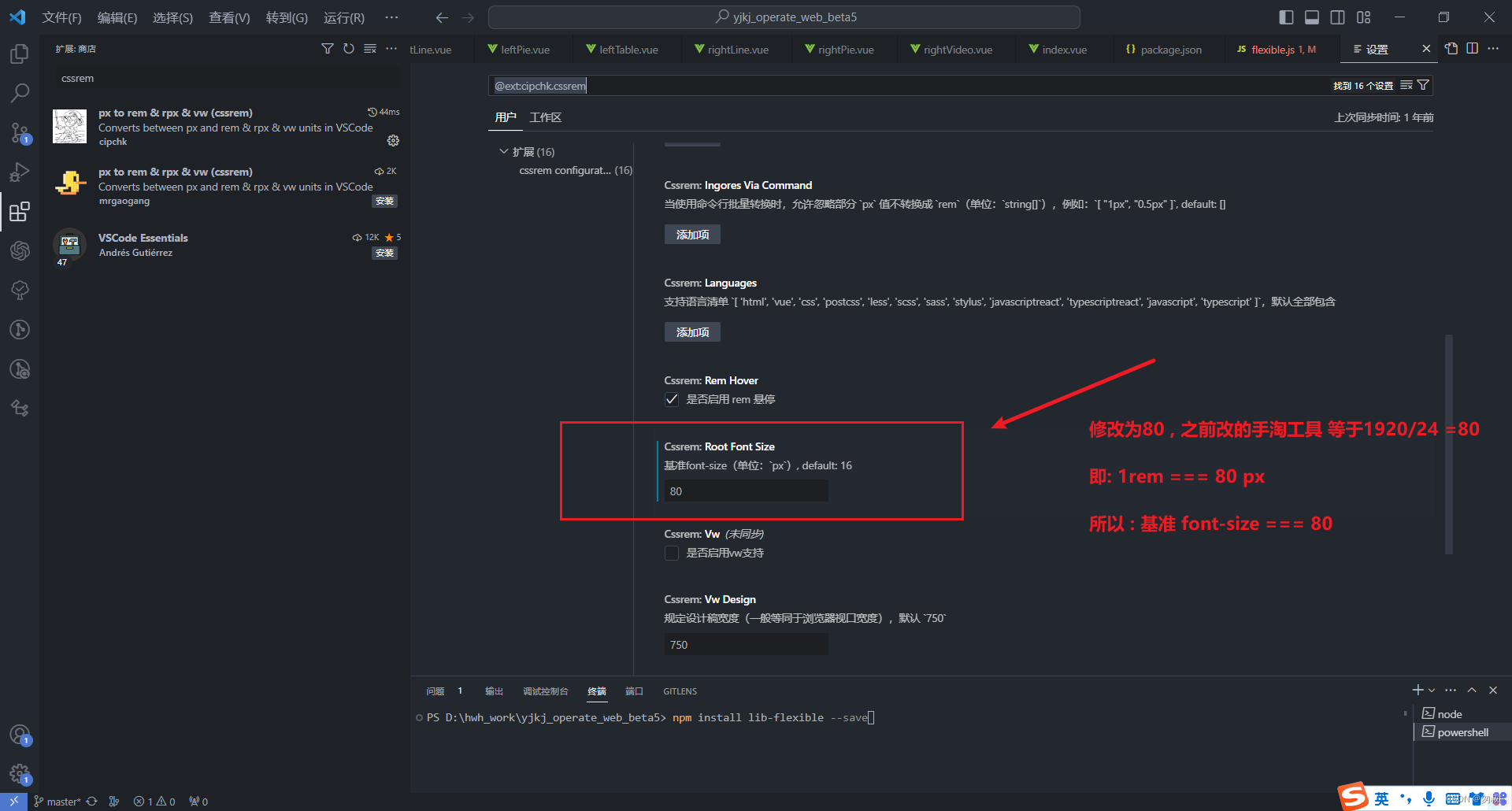
四.修改插件的默认值


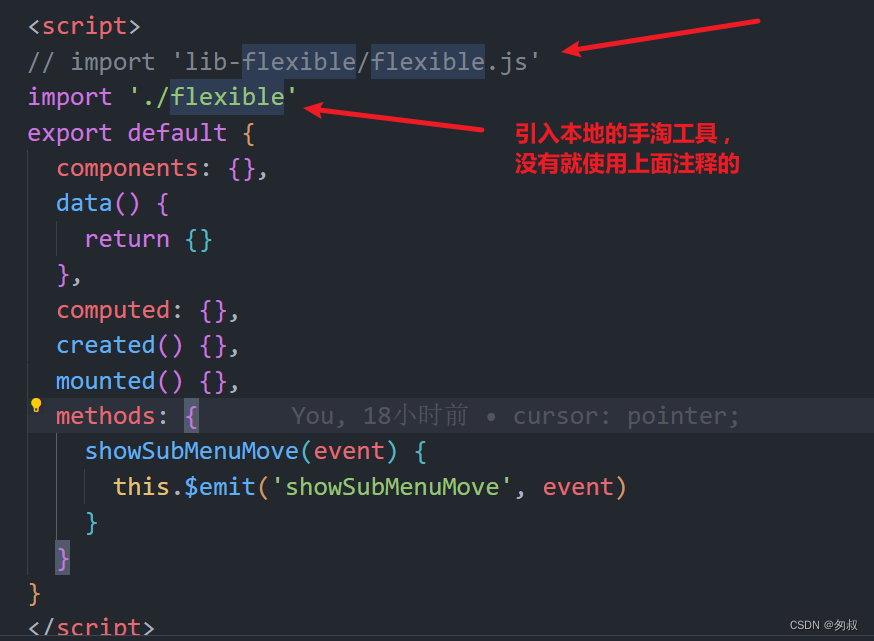
五 . 引入手淘工具(2种)
1.全局适配
在main.js中引入 , 即可 或者 index.html中引入
import 'lib-flexible/flexible.js'2.部分页面做适配

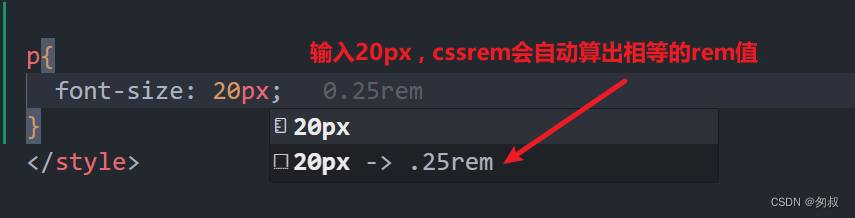
六. rem进行开发


适配注意事项 :
1.如果使用 node_modules 的依赖, 修改手套工具的源码后 , 部署到正式环境 , 可能无效
因为 , node_modules包是git忽略文件 ,解决方案 找到文件 ,复制到utils文件中


记得改引入的文件哦
import '@/utils/flexible'
2.项目中使用echarts, 可视化组件适配
提供一种简单粗暴的方法 , 在使用echarts的页面中 :
mounted() {
window.addEventListener('resize', () => {
this.$router.go(0)
// location.reload() 两种方法都可以 重新渲染echarts组件
})
},或者 调用子组件 (饼图) 的
mounted() {
window.addEventListener('resize', (event) => {
this.$refs['rightLine'].resizeEcharts()
this.$refs['rightPie'].resizeEcharts()
this.$refs['leftLine'].resizeEcharts()
this.$refs['leftPie'].resizeEcharts()
})
}, methods: {
resizeEcharts() {
setTimeout(() => {
this.myChart.resize()
}, 300)
}
}





















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








