目录
一,v-if

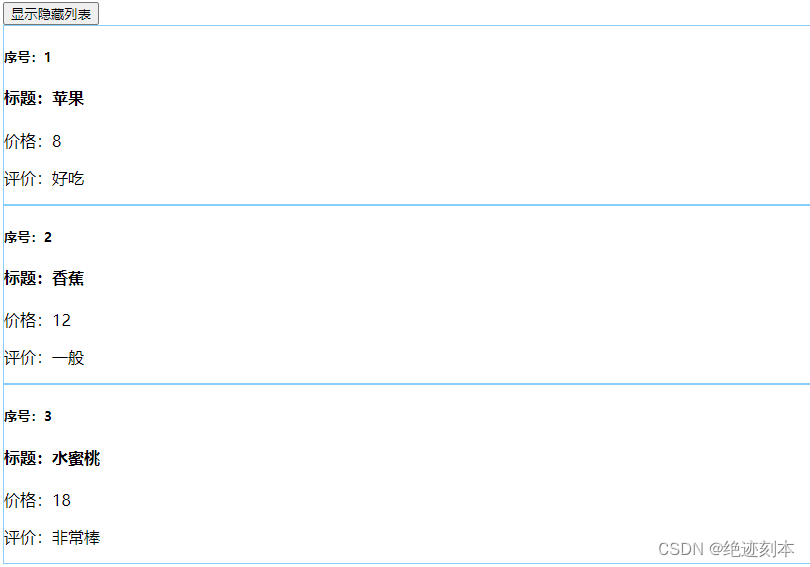
 显示隐藏按钮效果——隐藏上图所示数据
显示隐藏按钮效果——隐藏上图所示数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id ="app" >
<button v-on:click ="myshow=!myshow">显示隐藏列表</button>
<div v-if ="myshow" v-for="(item,index) in mylist" style="border: 1px solid lightskyblue;">
<h5>序号:{{index+1}}</h5>
<h4>标题:{{item.title}}</h4>
<p>价格:{{item.price}}</p>
<p>评价:{{item.good}}</p>
</div>
</div>
<script src="./js/vue.js"></script>
<script>
const vm = new Vue({
el:"#app",
data() {
return {
myshow:true,
mylist:[
{
title: "苹果",
price:8,
good:"好吃"
},
{
title: "香蕉",
price:12,
good:"一般"
},
{
title: "水蜜桃",
price:18,
good:"非常棒"
}
]
}
}
})
</script>
</body>
</html>二,学生列表案例
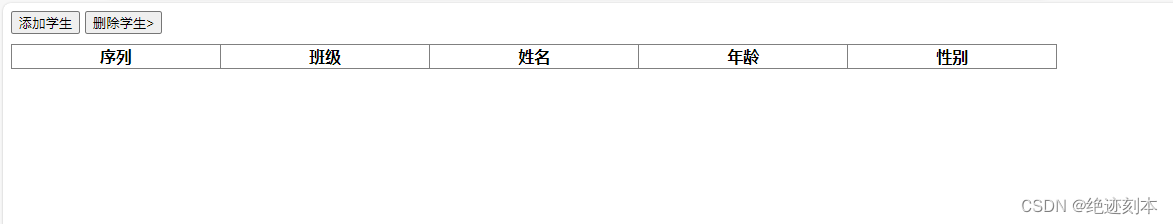
初始化效果如下:

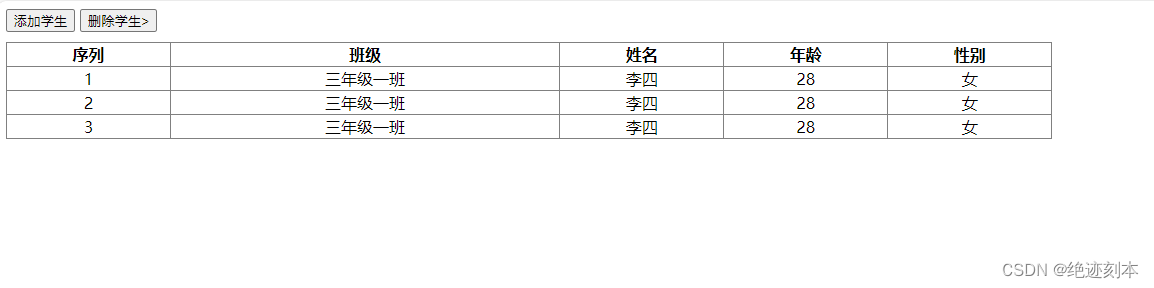
点击按钮进行删除或增加学生
 代码如下
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id ="app" >
<button @click="add">添加学生</button>
<button @click="del">删除学生></button>
<table border="1" width="80%" style="border-collapse: collapse;
text-align: center;margin-top: 10px;">
<!-- 标题 -->
<tr>
<th>序列</th>
<th>班级</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<!-- 数据 -->
<tr v-for ="(stu,index) in students">
<td>{{index+1}}</td>
<td>{{stu.grade}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
<td>{{stu.gender}}</td>
</tr>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
const vm = new Vue({
el:"#app",
data() {
return {
students:[]
}
},
methods: {
add(){
let student = {
grade:"三年级一班",
name:"李四",
age:28,
gender:"女"
}
this.students.push(student)
},
del(){
this.students.pop()
}
},
})
</script>
</body>
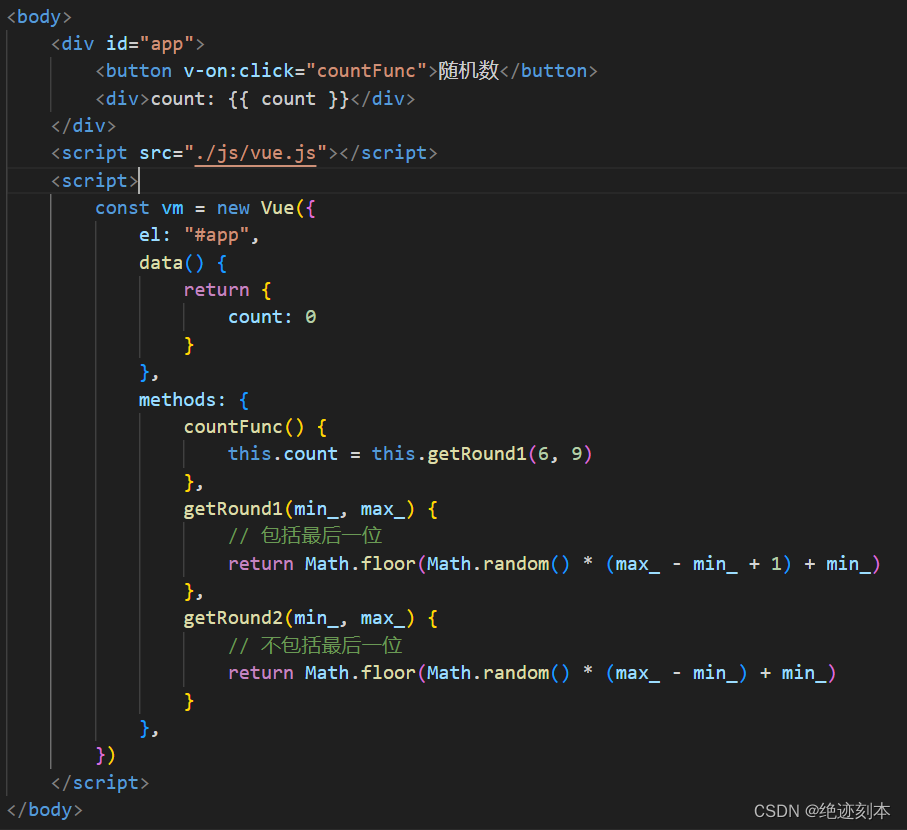
</html>三,随机数
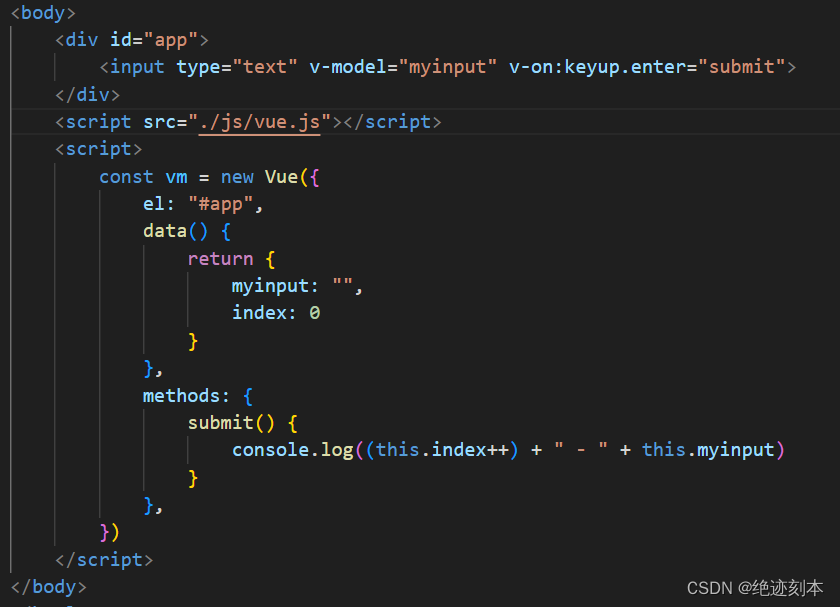
 四,v-on: 监听按键
四,v-on: 监听按键
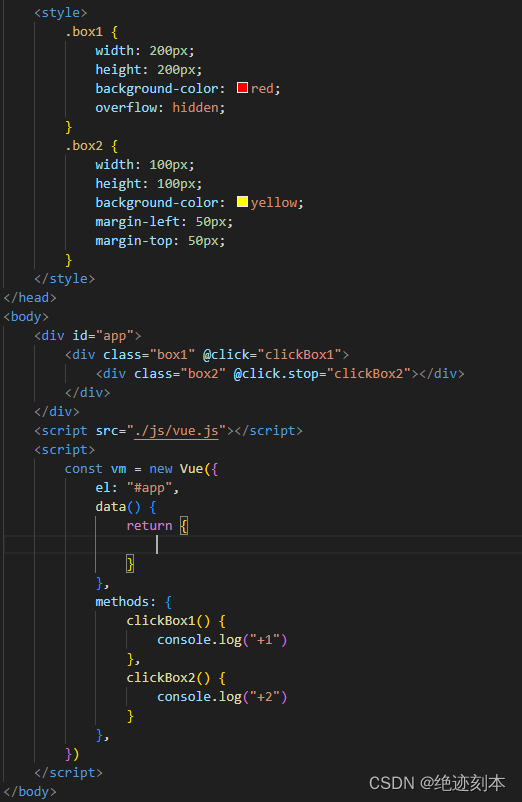
 五,.stop:阻止冒泡事件
五,.stop:阻止冒泡事件
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










