前言
根据b站up主 @黑马程序员 所编写的笔记,用于自学,如有侵权请联系我删除!
02 准备开发环境
VS Code+谷歌浏览器
03 标签语法
HTML定义
超文本:链接
标记:标签,带尖括号的文本
标签语法
- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多/
总结
- 保存HTM L的标签文件扩展名:.html
- HTML标签名要放尖括号<>里
- 结束标签比开始标签多/
- 标签内容要放在开始标签和结束标签之间
04 HTML基本骨架
HTML基本骨架
HTML基本骨架是网页模板
html:整个网页
head:网页头部,存放给浏览器看的代码,例如CSS
body:网页主体,存放给用户看的代码,例如 图片、文字
title:网页标题
VS Code快速生成骨架:在HTML文件(.html中),!(英文)配合Enter/Tab键
05 标签的关系
作用:明确代码的书写位置
- 父子关系(嵌套关系)
- 兄弟关系(并列关系)
向后缩进:Tab
向前缩进:Shift+Tab
06 注释
注释标签: <!--...--> 其中...为注释内容
在VS Code 中,添加/删除注释的快捷键:Ctrl+/
07 排版标签-标题和段落
标题标签:一般用在新闻标题、文章标题、网页区域名称、产品名称等等
标签名:h1~h6(双标签)
h1 主标题/一级标题 最重要的 以此类推
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
经验分享:
- h1标签在网页中只能用一次,用来放新闻标题或网页logo
- h2~h6没有使用次数的限制
段落标签
一般用在新闻段落、文章段落、产品描述信息等等
标签名:p(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙
08 换行和水平线标签
- 换行:<br>(单标签)
浏览器不识别代码中的Enter键换行
- 水平线:<hr>(单标签)
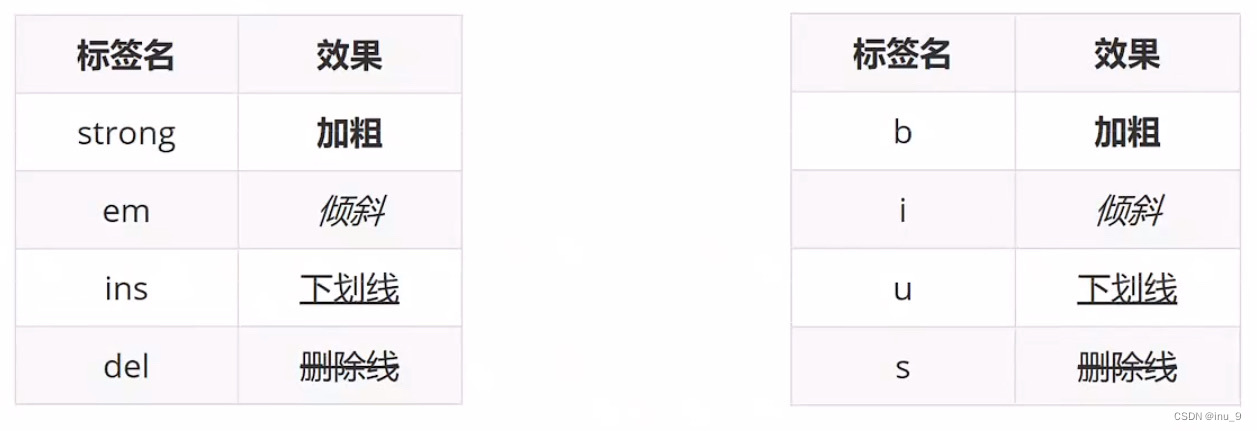
09 文本格式化标签
作用:为文本添加特殊格式,以突出重点。
常见文本格式:加粗、倾斜、下划线、删除线等

在实际工作中,用左边较多
strong、em、ins、del标签自带强调含义(语义)
10 图像标签
图像标签-基本使用
作用:在网页中插入图片
<img src="图片的URL"> (单标签)
可把图片拖进去 也可以输入./选择图片 VS Code有提示功能 再点一下
把图片拖进装程序的文件夹
src专门用于指定图像的位置和名称,是<img>的必须属性
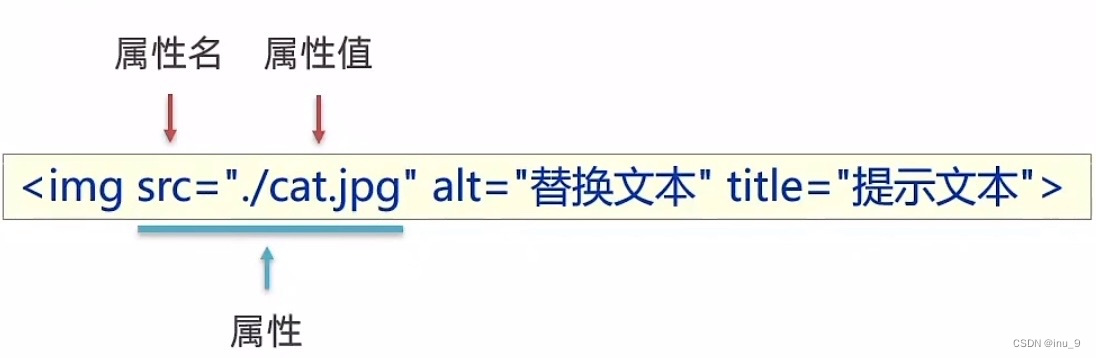
图像标签-属性

前两个为重点
浏览器缩放图片,默认等比例缩放

- 属性名="属性值"
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
11 路径-相对和绝对
指的是查找文件时,从起点到终点经历的路线
要找谁终点就是谁
路径分类:
- 相对路径:从当前文件位置出发查找目标文件(学习重点)
- 绝对路径:从盘符出发查找目标文件
Windows电脑从盘符出发
Mac电脑从根目录出发
相对路径-从当前文件位置出发查找目标文件
- /表示进入某个文件夹里面 文件夹名字/
- .表示当前文件所在文件夹 ./当前文件文件夹
- ../上一级文件夹
绝对路径-从盘符出发查找目标文件
- Windows电脑从盘符出发
- Mac电脑从根目录(/)出发
<img src="C:\images\mao.jpg">
复制粘贴就行
复制图片链接可以用别人的图片
- Windows默认是\,其他系统是/,建议统一写为/
- 文件在线网址
- 绝对路径应用场景:友情链接
文字写成链接,跳转位置写成对应网站在线网址
找自己电脑文件用相对路径
12 超链接标签
作用:点击跳转其他页面

开发初期,不知道超链接的跳转地址,href属性值写#,表示空链接,不会跳转
总结
target=_"black"属性的作用是什么?
在新窗口打开页面
13 多媒体标签-音频和视频
音频标签


在html5里面,如果属性名和属性值完全一样,可以简写为一个单词
视频标签


在浏览器中,想要自动播放,必须有muted属性





















 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








