JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言
JavaScript特点:
1. 向HTML页面中添加交互行为
2. 脚本语言,语法和Java类似
3. 解释性语言,边执行边解释
JavaScript组成:ECMAScript,DOM,BOM
JavaScript的基本结构:

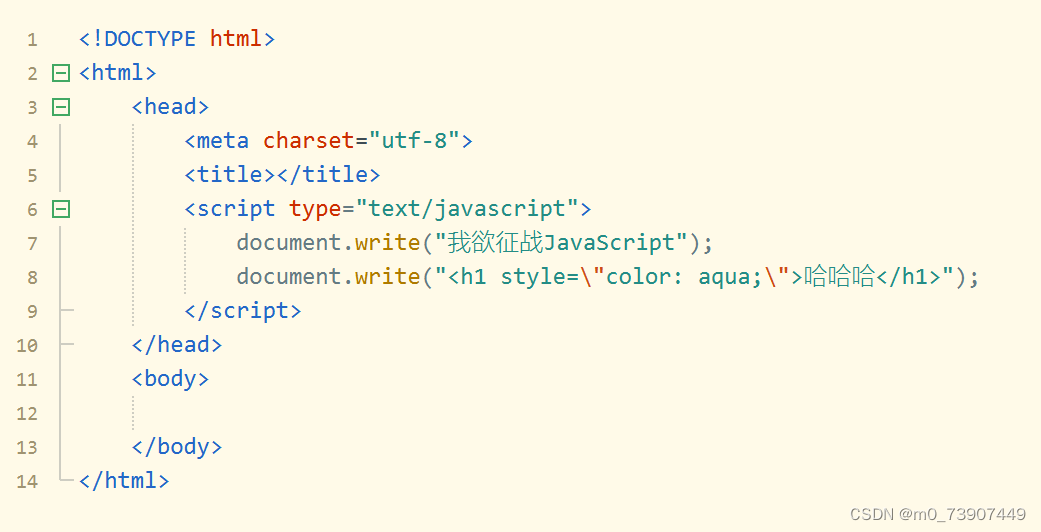
JavaScript的应用:
 网页中引用JavaScript的方法:
网页中引用JavaScript的方法:
1.使用<script>标签
2.外部JS
<script type="text/javascript" src="js/index.js"></script>
3.直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
οnclick="javascript:alert('欢迎你');"/>
JS核心语法:
1.变量
先声明变量再赋值
var width; var--用于声明变量的关键字
width = 5; width--变量名
同时声明和赋值变量
不声明直接赋值(不推荐)
2.数据类型
undefined: 如var width; 变量width没有初始值,将被赋予值undefined
null:表示空值,与underfined值相等
number:var iNum=23; //整数 var iNum=23.0; //浮点数
boolean:true和false
string:一组被引号(单引号或双引号)括起来的文本
var string1="This is a string";
3.typeof运算符
typeof运算符返回值如下:
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:javascript中的对象、数组和null
4.String对象
属性:字符串对象.length
方法
字符串对象.方法名()

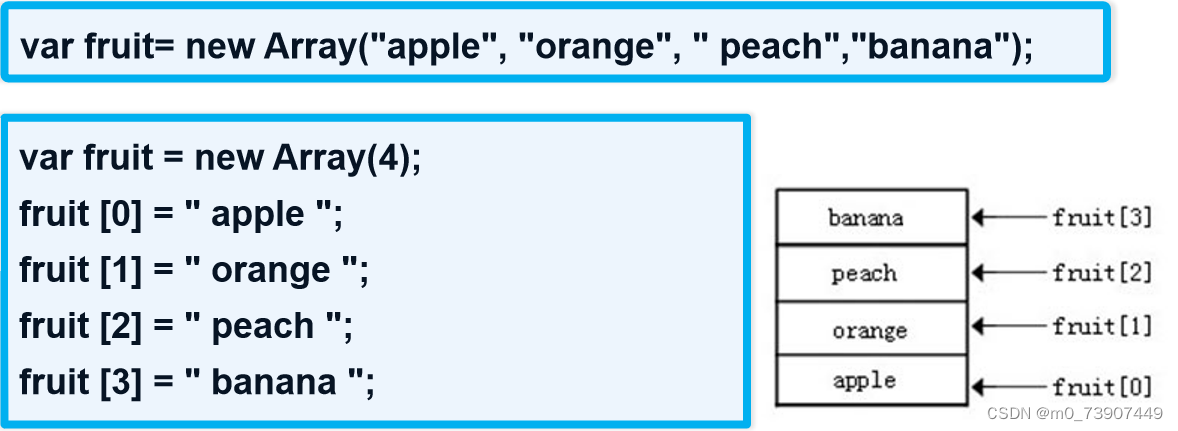
5.数组
创建数组 var 数组名 = new Array(size) new表示数组的关键字
为数组元素赋值
访问数组

数组常用属性和方法:
6.逻辑控制语句
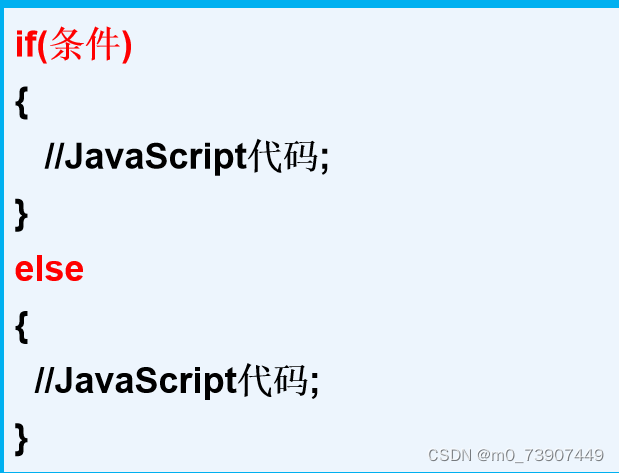
if条件语句

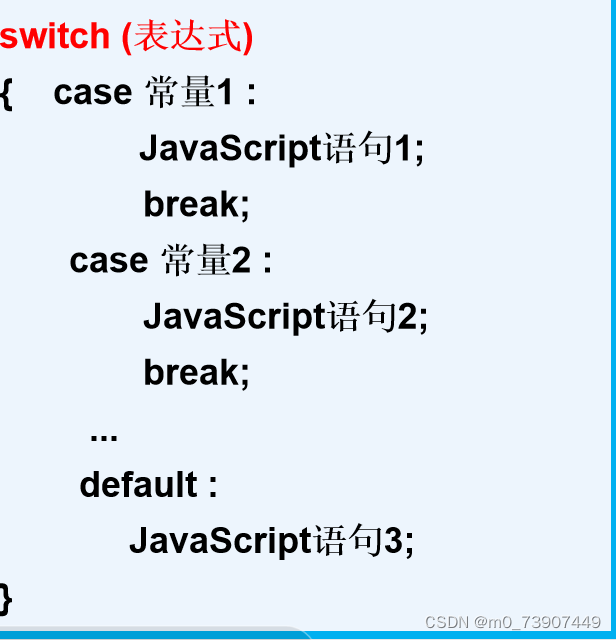
switch多分支语句

for,while循环语句
for-in语句

7.循环中断
break:终止本次循环
continue:本轮循环终止,进入下一轮循环
8.注释
单行注释://
多行注释:/*.......*/
9.常用的输入/输出
alert()---alert("提示信息");
prompt()---prompt("提示信息", "输入框的默认信息");
prompt("请输入你喜欢的颜色","红色");
prompt("请输入你喜欢的颜色","");


10.语法约定
代码区分大小写
变量,对象和函数的名称
分号
函数
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块
使用更简单:不用定义属于某个类,直接使用
函数分类:系统函数和自定义函数
常用系统函数:
parseInt ("字符串")
将字符串转换为整型数字
如: parseInt ("86")将字符串“86“转换为整型值86
parseFloat("字符串")
将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45“转换为浮点值34.45
isNaN()
用于检查其参数是否是非数字
自定义函数:
定义函数
语法:function 函数名(参数1,参数2,参数3,...){
//JavaScript语句
}
调用函数
语法:事件名=“函数名()”;
调用无参函数
调用有参函数
事件






















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








