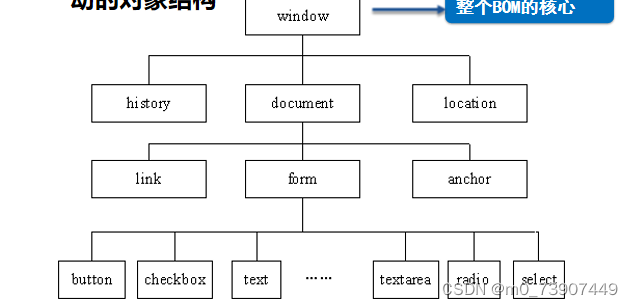
BOM:浏览器对象模型(Browser Object Model)
BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构

BOM可实现功能
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小
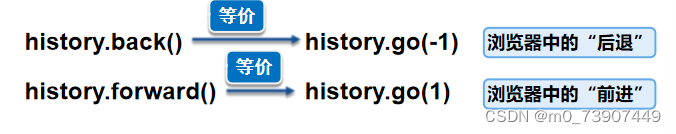
页面的前进、后退
window对象
常用的属性:
history:有关客户访问过的URL的信息
location:有关当前URL的信息
语法:window.属性名=“属性值”
例如:window.location="http://www.baidu.com" ; (表示跳转到百度首页)
常用的方法:
prompt():显示可提示用户输入的对话框
alert():显示带有一个提示信息和一个确定按钮的警示框
confirm():显示一个带有提示信息,确定和取消按钮的对话框
close():关闭浏览器窗口
open():打开一个新的浏览器窗口,加载给定URL所指定的文档
setTimeout():在指定的毫秒数后调用函数或计算表达式
setlnterval():按照指定的周期(以毫秒计)来调用函数或表达式
confirm()方法
confirm():将弹出一个确认对话框
语法:confirm("对话框中显示的纯文本")

open()方法
语法:window.open("弹出窗口的url","窗口名称","窗口特征”)

history对象
常用方法:


<p style="text-align:right;"><a href="javascript:history.go(-1)">返回主页面</a></p>
location对象
常用属性:
host:设置或返回主机名和当前URL的端口号
histname:设置或返回当前URL的主机名
href:设置或返回完整的URL
常用方法:
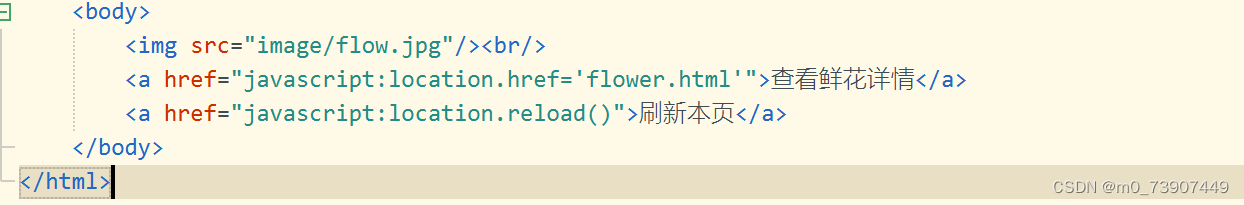
reload():重新加载当前文档
replace():用新的文档替换当前文档
例:
Documen对象
常用属性:
referrer:返回载入当前文档的URL
URL:返回当前文档的URL
语法:
document.referrer
document.URL
例如:判断页面是否是页面进入
自动跳转到登陆页面

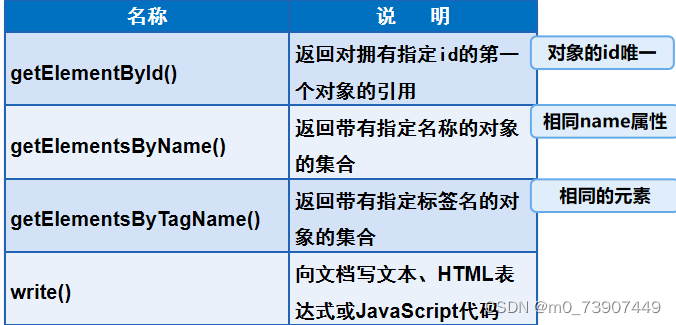
Document对象的常用方法

例如:

JavaScript内置对象
Array:用于在单独的变量名中存储一系列的值
String:用于支持对字符串的处理
Math:用于执行常用的数学任务,它包含了若干个数字常量和函数
Date:用于操作日期和时间
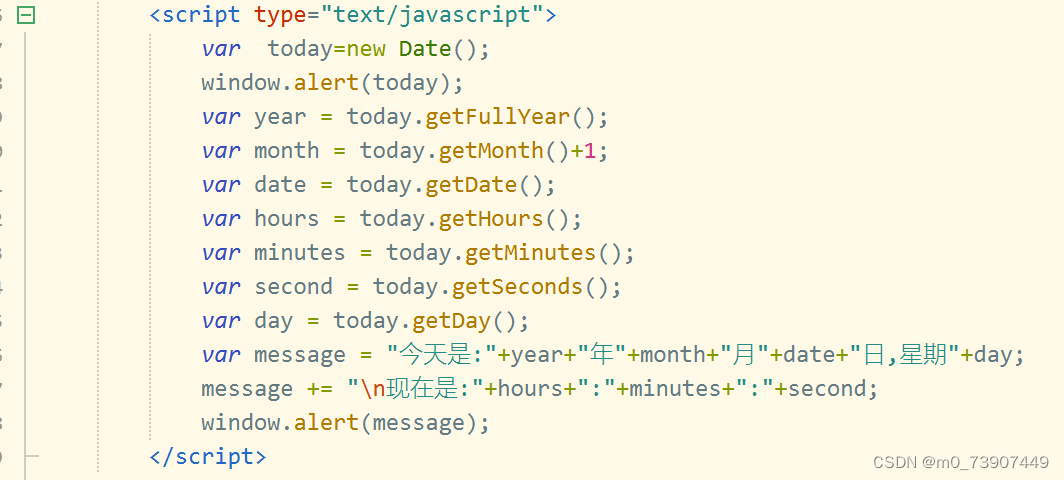
Date对象
如何在页面中显示当前时间的小时、分钟和秒?
语法:
var 日期对象=new Date(参数)
参数格式:MM DD,YYYY,hh:mm:ss

常用方法:

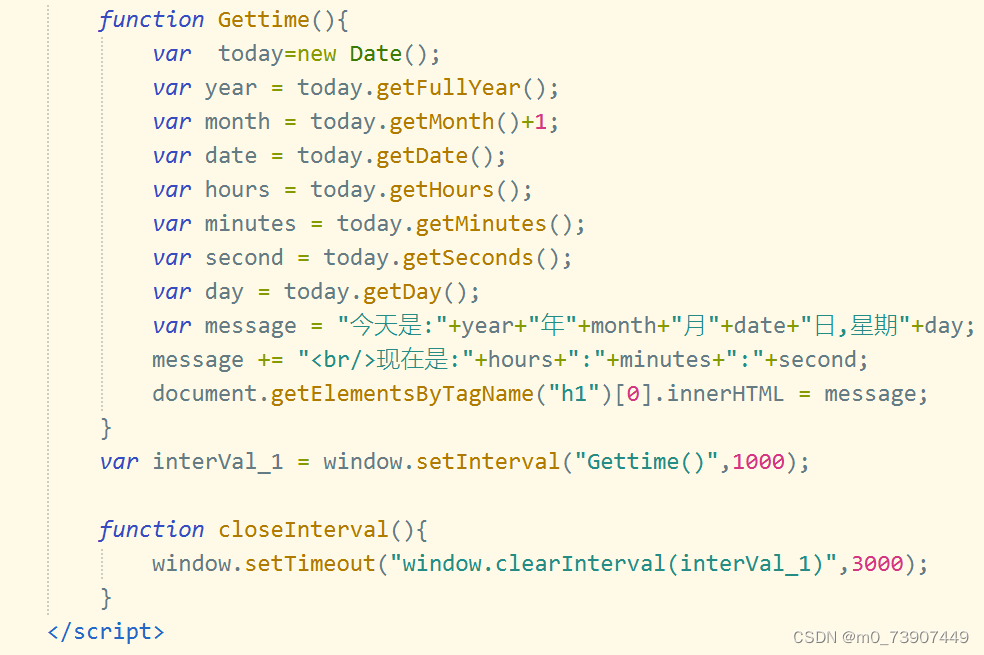
制作时钟特效
使用Date对象的方法

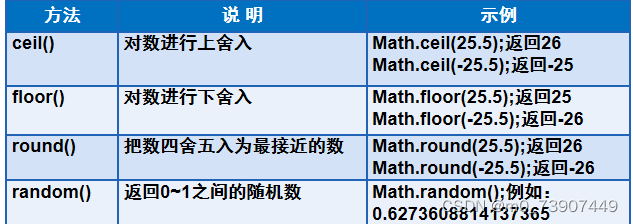
Math对象
常用方法

随机取数:


定时函数
setTimeout()
语法:setTimeout("调用的函数",等待的毫秒数)

Setlnterval()
语法:setInterval("调用的函数",间隔的毫秒数)
例:var myTime=setInterval("disptime() ", 1000 );
清除函数
clearTimeout()
语法 :clearTimeout(setTimeOut()返回的ID值)

clearInterval ()
语法:clearInterval(setInterval()返回的ID值)






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








