今天就写写关于移动web的一些学到的知识点吧,也当做复习了。有不对的地方,还请大佬指点
一、字体图标
(一)
1、什么叫字体图标:是一些简单,颜色单一的图片,采用字体图标去做。
2、优点:加载速度快、兼容性高、灵活性高
3、字体图标的本质是字体,同样在修改样式时候,装饰字体样式的属性,照样可以用于字体图标例如(color font-size等.)
(二)字体图标的使用步骤
1.下载,在阿里字体图标库下(可以用新浪微博账号注册)

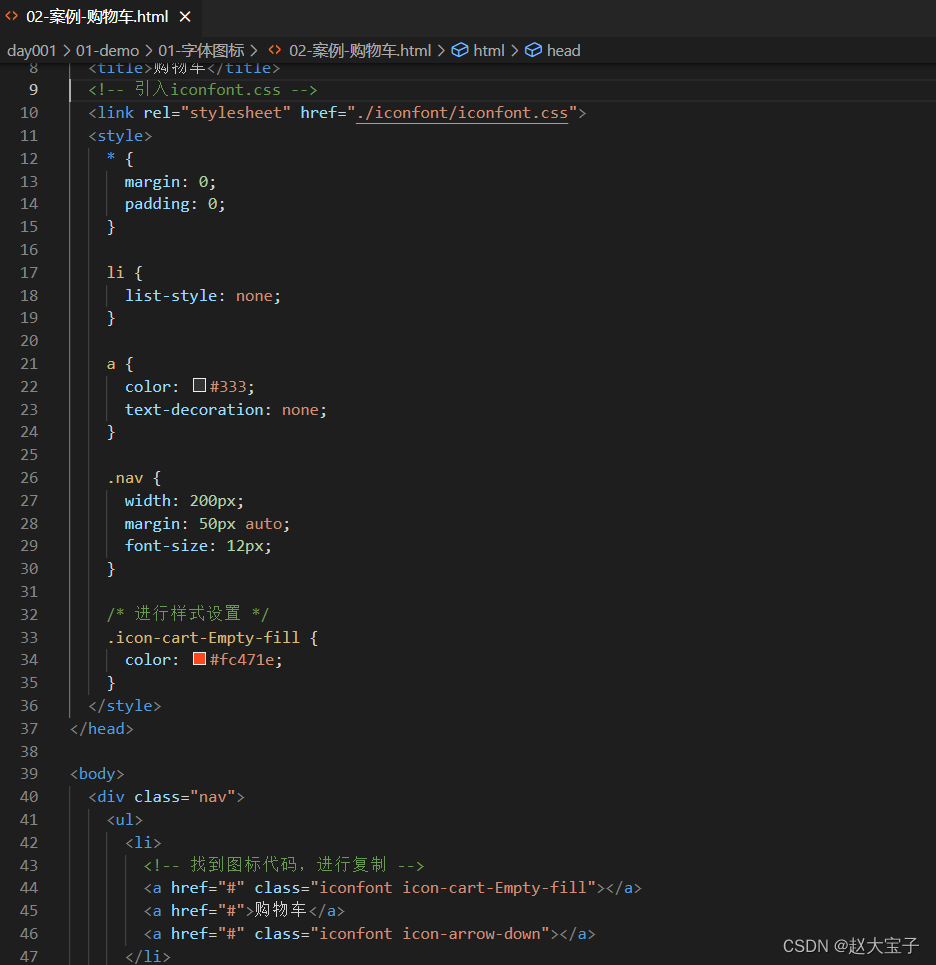
2.使用以代码演示

用link引入iconfont.css就可以使用下载好的字体图标了。
注意点1、在使用字体图标时候千万不要忘记了公共样式iconfont 在写类名icon-xxx(仅代表字体图标类名的公共部分)
易错点:1、在修改字体图标样式的时候尽量使用类名去找,不要使用标签名,先使用优先级高的去做。
最后整体写一个案例吧!大家可以参考





















 4300
4300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








