






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
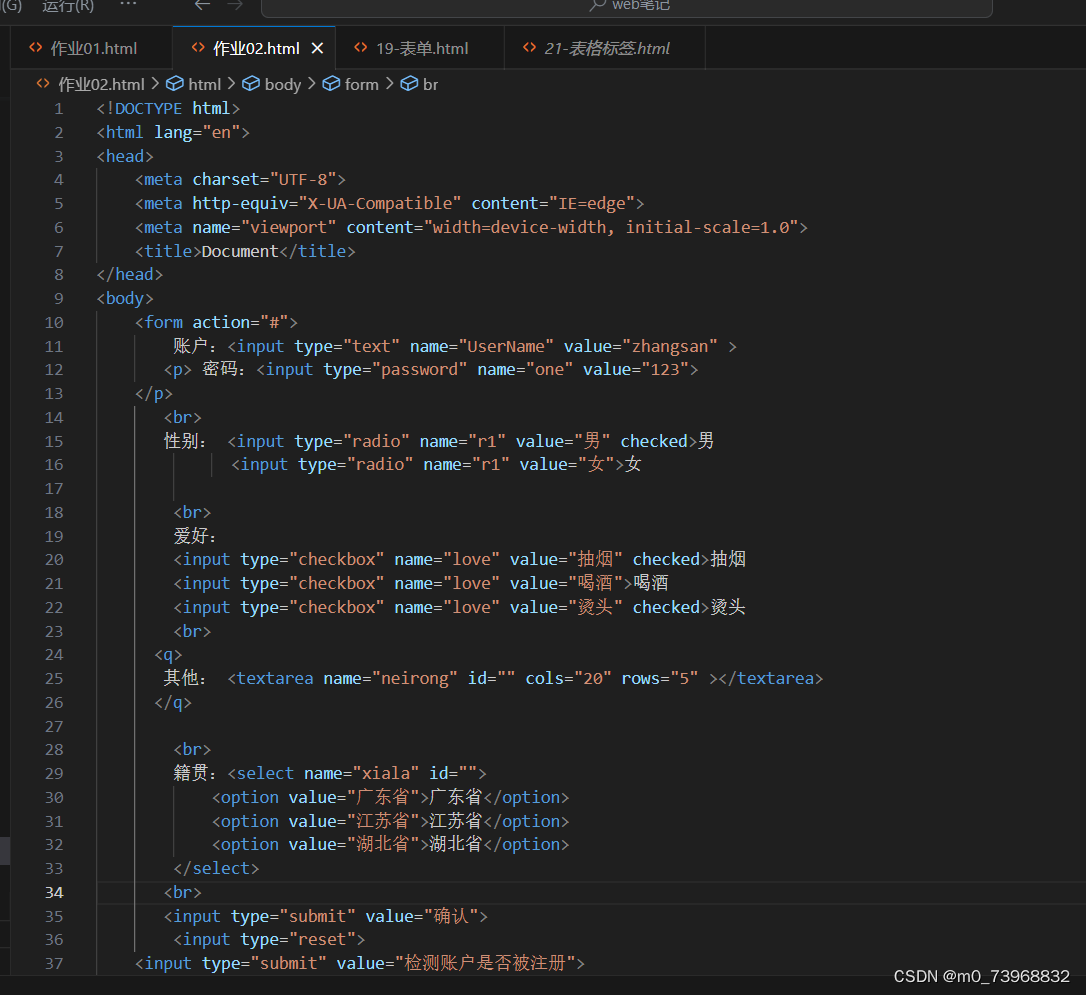
<form action="#">
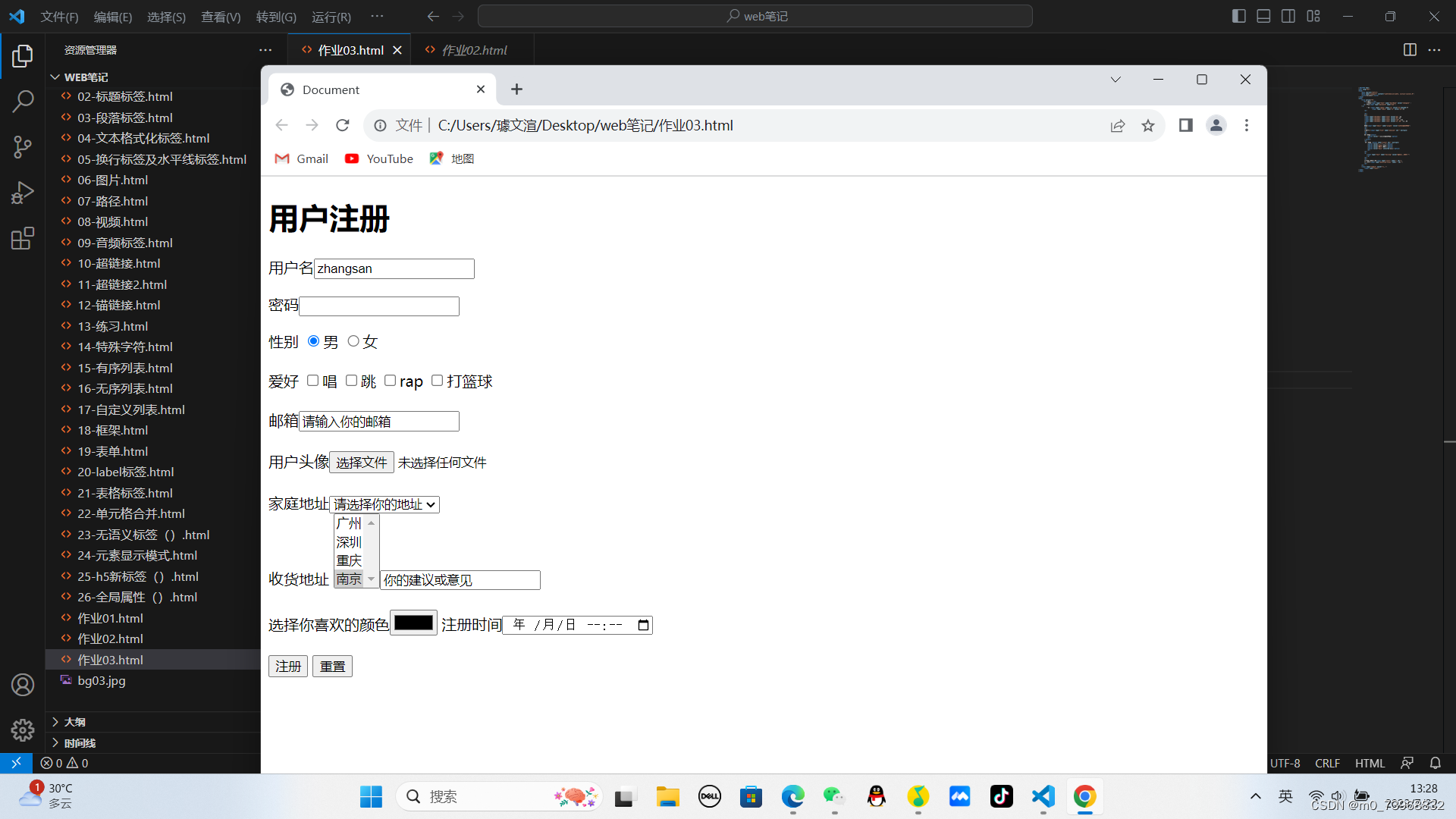
<h1>用户注册</h1>
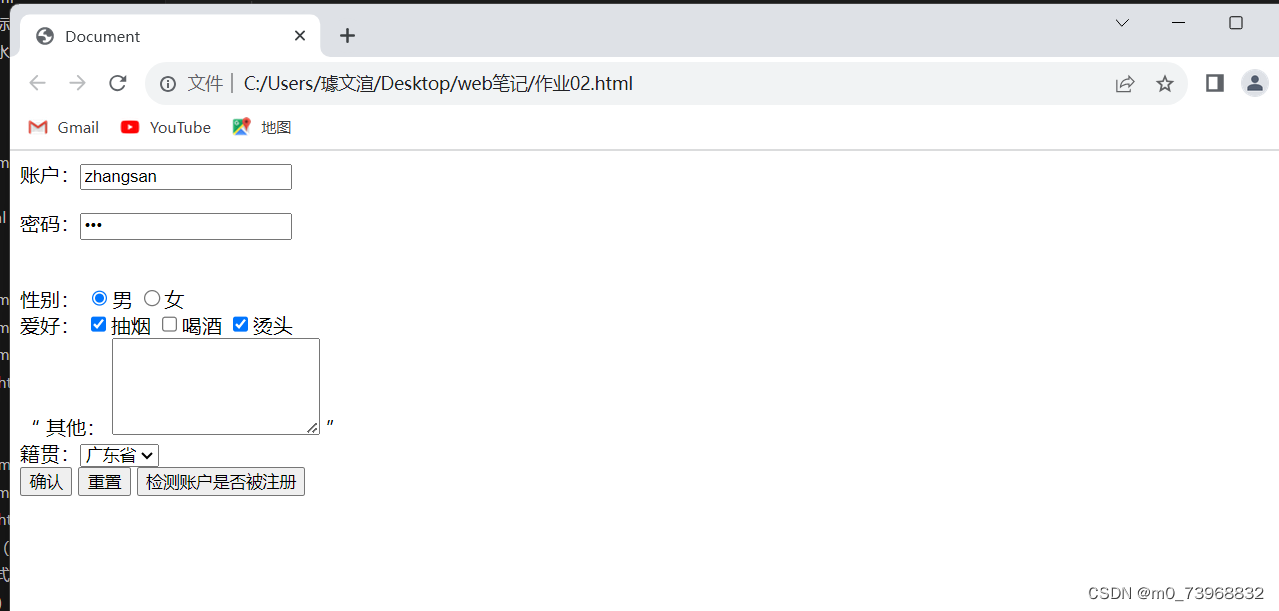
用户名<input type="text" name="UserName" value="zhangsan" >
<p> 密码<input type="password" name="one" >
</p>
性别 <input type="radio" name="r1" value="男"checked>男
<input type="radio" name="r1" value="女">女
<br>
<br>
爱好
<input type="checkbox" name="love" value="唱" >唱
<input type="checkbox" name="love" value="跳">跳
<input type="checkbox" name="love" value="rap" >rap
<input type="checkbox" name="love" value="打篮球" >打篮球
<br>
<br>
邮箱<input type="email" name="yonghu" value="请输入你的邮箱">
<br>
<br>
用户头像<input type="file" name="wenjian" id="" multiple>
<br>
<br>
家庭地址<select>
<option value="">请选择你的地址</option>
<br>
</select>
<br>
收货地址 <select name="xiala" id="" multiple>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="重庆">重庆</option>
<option value="南京" selected>南京</option>
<br>
<br>
<q>
<input type="text" name="neirong" value="你的建议或意见">
</q>
<br>
<br>
选择你喜欢的颜色<input type="color" name="" id="">
注册时间<input type="datetime-local" name="" id="">
<br>
<br>
<input type="submit" value="注册">
<input type="reset">
</body>
</html>
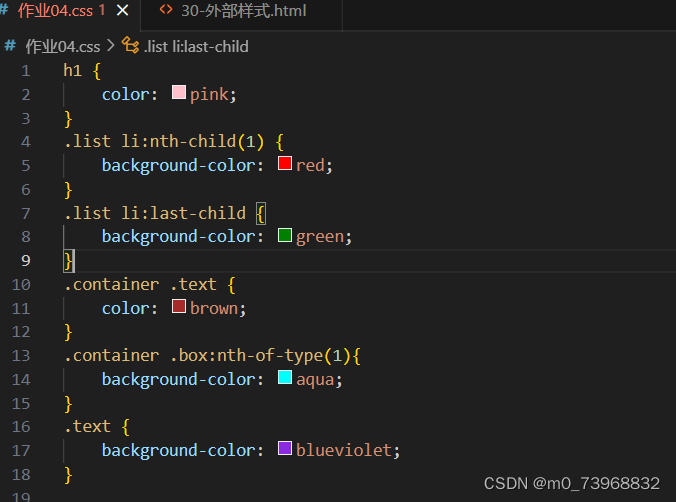
h1 {
color: pink;
}
.list li:nth-child(1) {
background-color: red;
}
.list li:last-child {
background-color: green;
}
.container .text {
color: brown;
}
.container .box:nth-of-type(1){
background-color: aqua;
}
.text {
background-color: blueviolet;
}






















 3401
3401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








