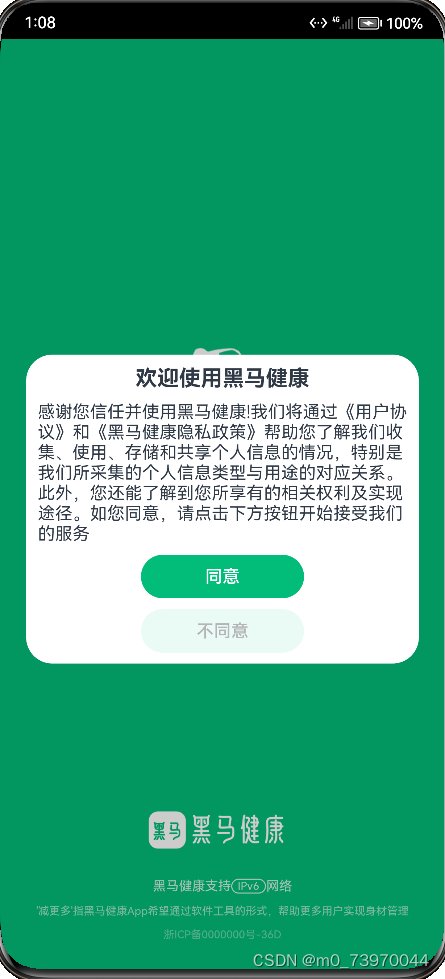
应用启动时首先展示给用户的页面,用于提供应用的初次引导、用户隐私政策同意、版权信息展示等功能。
使用 布局组件Column、Row、Image、Text 来构建页面的结构。例如,使用 Column 来垂直排列页面内容,Row 来创建水平排列的元素组。
通过 router 模块来处理页面跳转逻辑。例如,在用户同意隐私政策后,使用 router.replaceUrl 方法跳转到应用的首页。
使用 UserPrivacyDialog 组件来创建一个对话框,让用户可以选择同意或拒绝隐私政策。
对话框包含确认和取消按钮,分别对应不同的函数。如果用户选择不同意隐私政策并退出应用,使用 context.terminateSelf 方法来结束当前应用的上下文。
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {
.fontSize(fontSize) // 设置字体大小,默认为10
.opacity(opacity) // 设置透明度
.fontColor(Color.White) // 设置字体颜色为白色
}
// 定义一个常量,用于在本地偏好设置中存储用户是否同意隐私协议
const PREF_KEY = 'userPrivacyKey'
// 使用Entry装饰器标记这个组件作为应用的入口点
@Entry
@Component
struct WelcomePage {
// 定义组件的上下文环境
context = getContext(this) as common.UIAbilityContext
// 创建自定义对话框控制器实例
controller: CustomDialogController = new CustomDialogController({
builder: UserPrivacyDialog({
// 定义对话框的确认和取消回调函数
confirm: () => this.onConfirm(),
cancel: () => this.exitApp()
})
})
// 组件即将显示时调用的方法
async aboutToAppear(){
// 1.从本地偏好设置中异步获取用户是否同意隐私协议
let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY, false)
// 2.根据用户是否同意进行不同的操作
if(isAgree){
// 2.1.如果同意,跳转到首页
this.jumpToIndex()
}else{
// 2.2.如果不同意,显示隐私协议对话框
this.controller.open()
}
}
// 定义跳转到首页的方法
jumpToIndex(){
setTimeout(() => {
// 使用路由模块替换当前页面URL,实现页面跳转
router.replaceUrl({
url: 'pages/Index' // 指定要跳转的页面URL
})
}, 1000) // 延迟1秒执行跳转
}
// 定义用户点击确认按钮时调用的方法
onConfirm(){
// 1.将用户同意隐私协议的状态保存到本地偏好设置
PreferenceUtil.putPreferenceValue(PREF_KEY, true)
// 2.跳转到首页
this.jumpToIndex()
}
// 定义用户点击取消按钮时调用的方法
exitApp(){
// 调用上下文的terminateSelf方法退出应用
this.context.terminateSelf()
}
// 定义组件的UI布局
build() {
Column({ space: 10 }) {
// 1.中央显示Slogan图片
Row() {
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1) // 设置布局权重
// 2.显示logo图片
Image($r('app.media.home_logo')).width(150)
// 3.显示文字描述
Row() {
Text('黑马健康支持').opacityWhiteText(0.8, 12)
Text('IPv6')
.opacityWhiteText(0.8)
.border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 })
.padding({ left: 5, right: 5 })
Text('网络').opacityWhiteText(0.8, 12)
}
// 显示应用介绍文字
Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
// 显示备案信息
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({ bottom: 35 })
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background')) // 设置背景颜色
}
}




















 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








