人生是一直向前无法倒退的旅程,所以可以偶尔回头,但一定要往前看
—— 24.4.29
一、综合案例1-体育新闻列表
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>体育新闻</title> </head> <body> <ul> <li> <img src="./案例1.1.jpg" alt=""> <h3> 主帅安东尼奥回西班牙休假,国青抵达海口进行隔离 </h3> <li> <img src="./案例1.2.jpg" alt=""> <h3> 梅州主帅:申花有强有力的教练组,球员体能水平高 </h3> </li> <li> <img src="./案例1.3.jpg" alt=""> <h3> 马德兴:00后球员将首登亚洲舞台,调整心态才务实 </h3> </li> </ul> </body> </html>页面显示
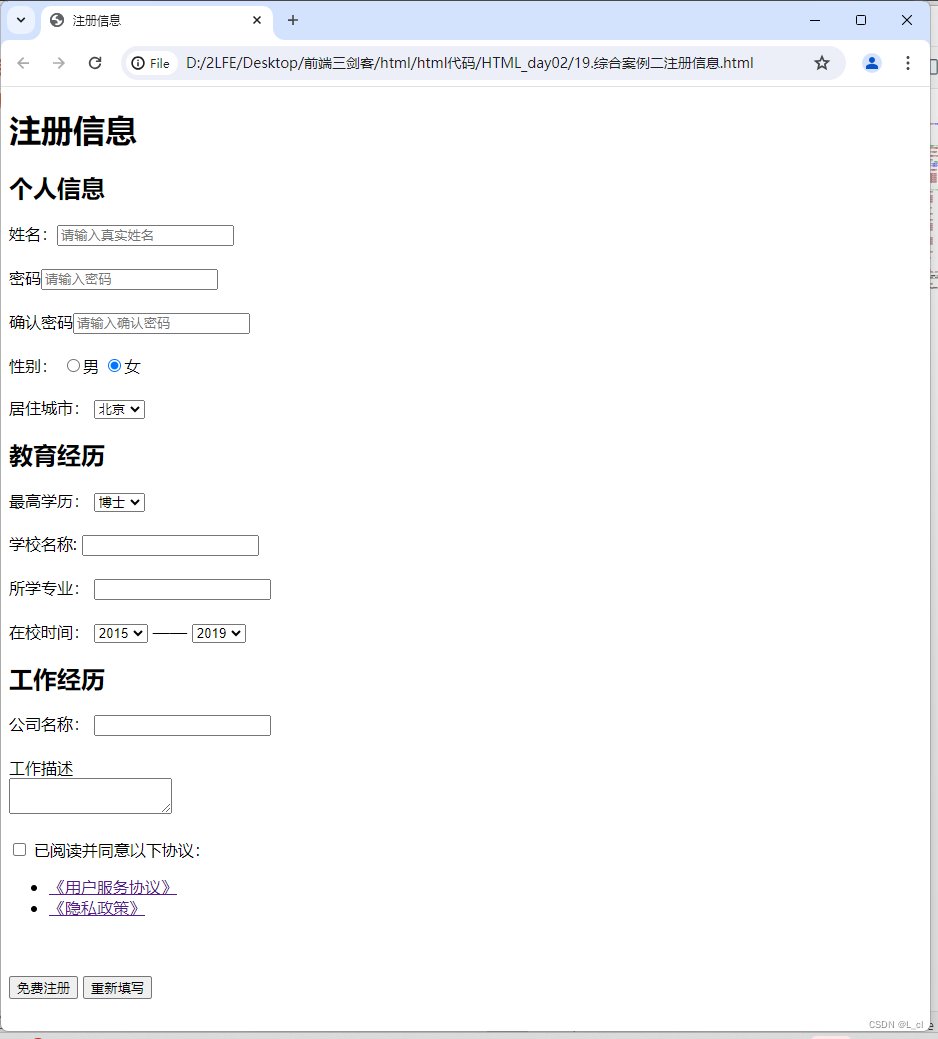
二、综合案例2 - 注册信息
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>注册信息</title> </head> <body> <h1> 注册信息 </h1> <form action=""> <!-- 表单控件 --> <!-- 个人信息 --> <h2>个人信息</h2> <!-- 提示文本,用label标签 --> <label>姓名:</label><input type="text" placeholder="请输入真实姓名"> <br><br> <label>密码</label><input type="password" placeholder="请输入密码"> <br><br> <label>确认密码</label><input type="password" placeholder="请输入确认密码"> <br><br> <label>性别:</label> <!-- name属性让二选一 checked属性默认选择 --> <label><input type="radio" name="gender">男</label> <label><input type="radio" name="gender" checked>女</label> <br><br> <label>居住城市:</label> <select> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> <option>成都</option> </select> <!-- 教育经历 --> <h2>教育经历</h2> <!-- 提示文本,用label标签 --> <label>最高学历:</label> <select> <option>博士</option> <option>硕士</option> <option>学士</option> <option>大专</option> </select> <br><br> <label>学校名称:</label> <input type="text"> <br><br> <label>所学专业:</label> <input type="text"> <br><br> <label>在校时间:</label> <select> <option>2015</option> <option>2016</option> <option>2017</option> <option>2018</option> </select> —— <select> <option>2019</option> <option>2020</option> <option>2021</option> <option>2022</option> </select> <!-- 工作经历 --> <h2>工作经历</h2> <label>公司名称:</label> <input type="text"> <br><br> <label>工作描述</label> <br> <textarea></textarea> <br><br> <!-- 协议和按钮 --> <!-- 协议 --> <input type="checkbox"> <label>已阅读并同意以下协议:</label> <ul> <li><a href="">《用户服务协议》</a></li> <li><a href="">《隐私政策》</a></li> </ul> <br><br> <button>免费注册</button> <!-- 清空重置功能 --> <button type="reset">重新填写</button> </form> </body> </html>页面显示:
























 4705
4705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








