这些函数有的时候在学到后面的内容会遇到,看一些前端的视频的时候突然出现这些函数看到有点懵,现在就整合一下,然后以后看到这些函数就知道是干什么的了
1、箭头函数
没学完js的必须得先了解箭头函数
//它两一样
function fn(){
console.log('damn')
}
() => { console.log('damn') }
//它三一样,一个参数可以省略(),多个参数不可以,没有参数也不可以
function fn(a){
console.log(a)
}
(a) => { console.log(a) }
a => { console.log(a) }
//只有一个return的时候可以省略{},甚至可以省略return
function fn(x){
return x+1
}
(x) => return x+1
x => x+1
//返回一个对象的时候,如果省略return的形式要用一个()包住return的值
//不然会把对象的{}误认为是函数体
function fn(){
return { name: xxx , age: 18 }
}
() => return { name: xxx , age: 18 }
() => ({ name: xxx , age: 18 })
//箭头函数里有多个语句的时候就不可以一行显示,也不可以随便省略{}、return
function fn(a,b,c){
c = a + b
return c + 1
}
(a,b,c) => {
c = a + b
return c + 1
}2、for-each
这是最简单的了,就是普通遍历数组
普通for循环:
let arr = [1,2,3,4]
for( let i=0; i<arr.length; i++ ) {
...每遍历到一个要干什么
}for...in... 和 for...of...循环:
let arr = [1,2,3,4]
for(let i in arr ){
console.log(i) //i是字符串类型的数字索引 所以打印arr[i+1]会得一个undefined
}
for(let i of arr){
console.log(i) //i是值
}
for(let i =0;i<arr.length;i++){
console.log(i) //i是数字索引
}
let obj ={
name:'boy'
}
for(let i in obj){
console.log(i) //i是字符串键名
}那么for-each循环
let arr = ['a', 'b', 'c', 'd']
//forEach是函数,直接【数组名.forEach()】,然后里面写一个函数
arr.forEach(function (val, idx, arr) { //最多可以设置三个参数
console.log(val + ', index = ' + idx) // val是当前元素,index当前元素索引,arr数组
console.log(arr)
})
//输出:
a, index = 0
(4) ["a", "b", "c", "d"]
b, index = 1
(4) ["a", "b", "c", "d"]
c, index = 2
(4) ["a", "b", "c", "d"]
d, index = 3
(4) ["a", "b", "c", "d"]
//或者一个参数的时候,这个参数就代表数组里遍历到的每一个成员
arr.forEach(item => { //此时item代表arr数组每一个成员
console.log(item)
})
//输出:['a','b','c','d']
3、map方法生成一个原数组修改过后的新数组
比如我要获得一个原数组每个成员*2的结果
用forEach方法,就要设一个新数组,然后遍历原数组,并把每次修改的结果装到新数组里

用map方法,直接用一个新数组接收一下,然后对原数组直接操作即可

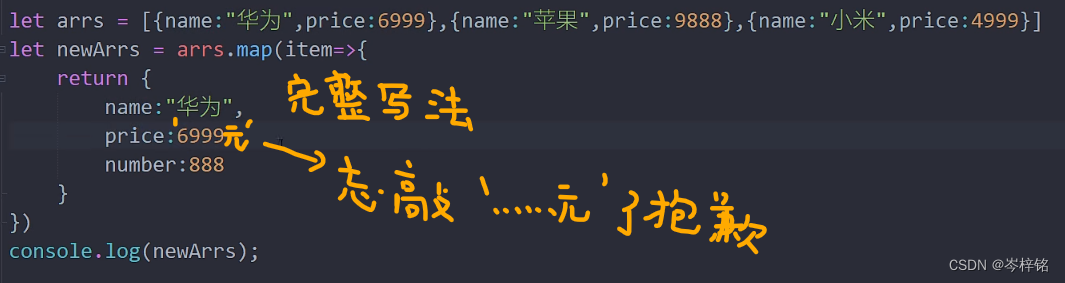
具体对象数组例子:
(操作,在原数组的基础上,让price价格后面加上“元”,并多加一个属性“number:888”,)

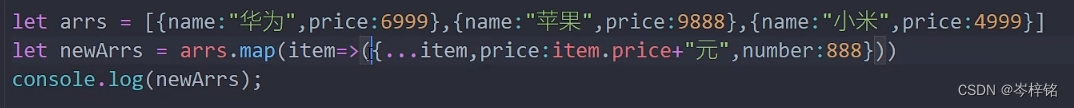
(当然这里可以用“...item”代表数组里所有属性)

简写:

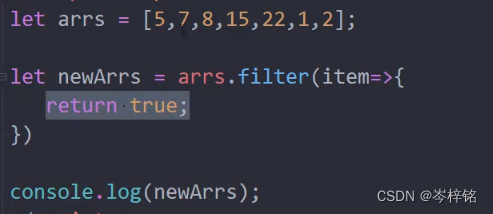
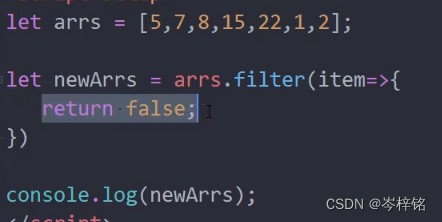
4、filter方法
遍历到数组每个成员,根据return的是true还是false,来决定返不返回当前遍历到的这个成员
return 的是true,当前这个成员就装进新数组


否则就丢掉不要






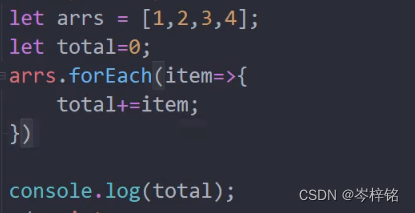
5、reduce方法得到一个数组最后的计算结果
老方法计算一个数组的总数:

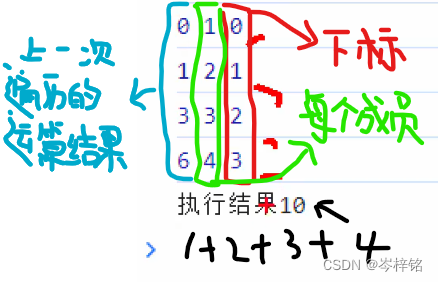
现在用reduce计算:
reduce( )完整有2个参数,一个是一个return结果的函数,第二个是第一次计算的初始值
第一个函数参数里,完整要传4个参数:reduce( prev, current, index, arr )
分别代表( 上一次运算的结果, 当前遍历到的成员, 下标, 数组名字 ),其中后面两个参数可有可无
第二个参数一定不要漏了,一般初始值都是0,乘除的初始值一般是1






求最大值

求平均值

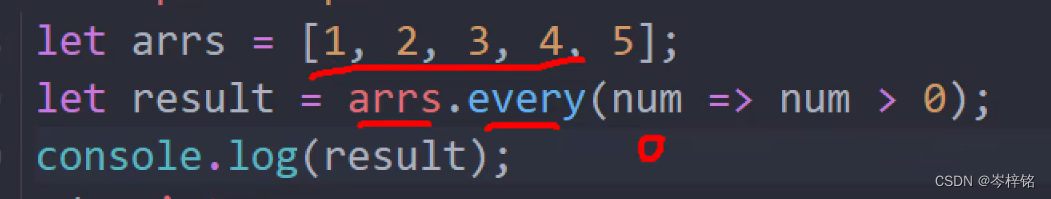
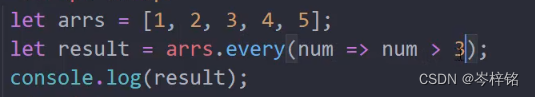
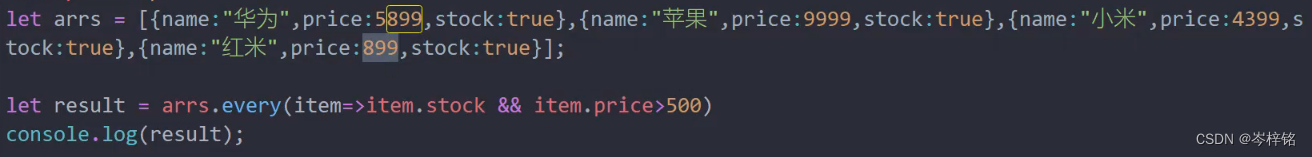
6、every方法:类似&&判断
里面传一个函数参数,进行一个判断并返回,如果数组每一个成员都符合这个判断条件,结果就是true;否则只要有一个成员不符合条件,就返回false

结果true

结果false

结果false

结果true
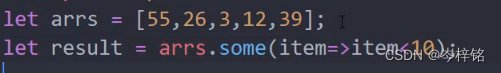
7、some方法:类似 || 判断
跟every( )相反,有一个符合要求就true,全都不符合才是false

结果true

结果false
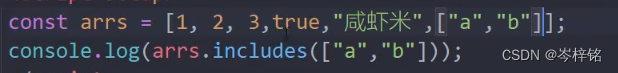
8、include方法
字面意思,往里面传一个参数(而不是回调函数了),数组里有这个参数就true,没有就false
注意,只能对普通类型有效,对象这些没用

结果true

结果false
对数组、对象的结果无法判断

结果false
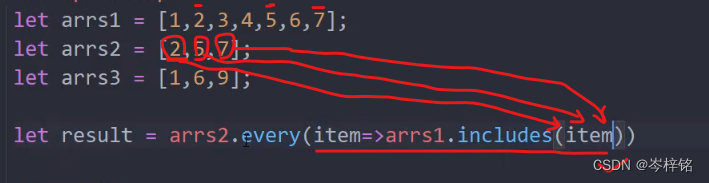
那怎么去比较一个数组里包不包含某个子数组?
用every( )配合include( )就行了,every可以遍历到子数组每一个成员,然后include可以查看子数组遍历到的成员在原数组里有没有,如果有一个没有就返回给every一个false,然后every最终判断为false























 3995
3995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








