问题场景
遍历数组查找某个特殊值,找到时退出循环并返回所需字段。
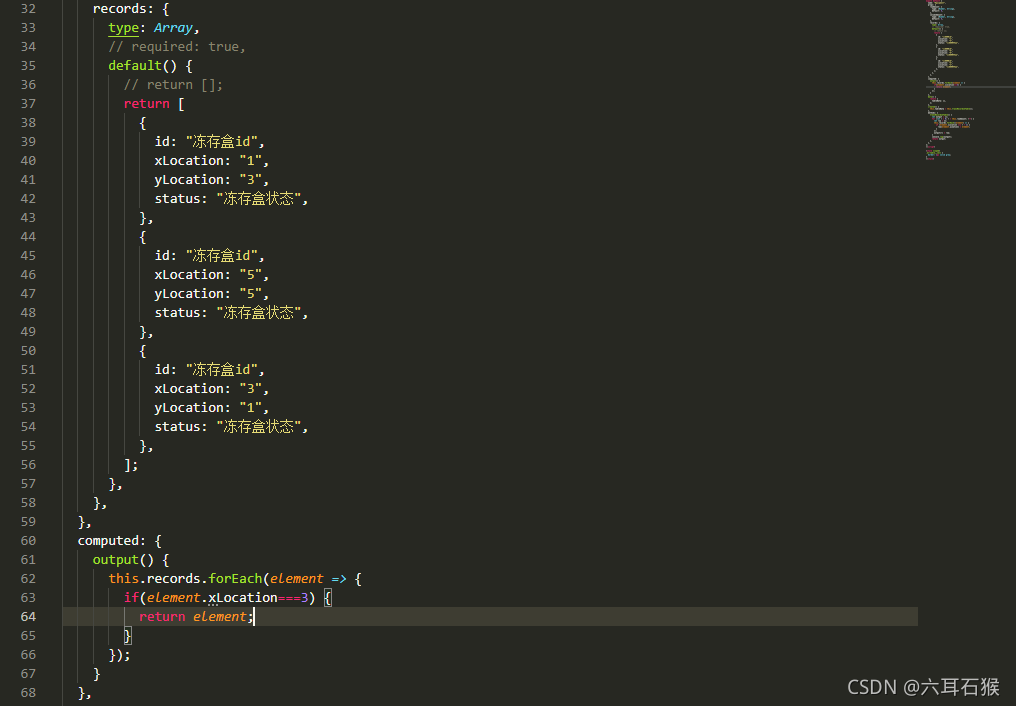
问题写法
调试发现计算属性output并没有返回期望的内容。于是思考原因在哪儿,可能有几种:1.没找到(经过确认数据是有的),2.没返回(就是这个)
解决方案
有以下几种,网上很多用法指导文章,此处不做详细介绍
- 使用for循环提到,for-in / for-of视情况而定
- 使用js自带的数组操作api,some(),every(), map()等,注意不同api的返回值结构
- try-catch捕获异常,匹配时抛出异常即可
分析
为什么forEach方法无法用break/return退出? 要弄明白这个问题首先得知道js中forEach的实现原理。
从官方的使用指导文档中,可以看到以下内容:
Array.prototype.forEach()的定义
forEach() 方法对数组的每个元素执行一次给定的函数。
forEach的使用语法
arr.forEach(callback(currentValue [, index [, array]])[, thisArg])
参数
- callback
为数组中每个元素执行的函数,该函数接收一至三个参数:- currentValue
数组中正在处理的当前元素。 - index 可选
数组中正在处理的当前元素的索引。 - array 可选
forEach() 方法正在操作的数组。
- currentValue
- thisArg 可选
可选参数。当执行回调函数 callback 时,用作 this 的值
实现原理
通过以上内容可以看出,forEach的实现思路是使用了函数的特性,向forEach传入一个回调函数,然后遍历数组的时候每次都执行一次该回调函数。
尝试重写
了解实现原理后我们可以尝试自己重写该方法
const myForEach = function(arr, cb) {
for(let i=0; i < arr.length; i++) {
cb(arr[i], i)
}
}
function cb(item, index) {
console.log(item, index)
}
myForEach([1, 2, 3], cb);
这里我们传入参数里还有数组,如果是对Array原型方法的重写覆盖,则不需要传入该数组,数组会自动进入this上下文
break无效
break只能用来跳出循环,但是我们使用forEach时通常是把代码写在回调函数里,break用于跳出回调函数时会报错,所以无法跳出外层的forEach循环
return无效
return可以跳出函数,但是只能跳出当前函数,所以在forEach中***return只能跳出当前这一次的回调函数,仍然在for循环中,而无法跳出forEach函数***,所以回调函数外的for循环会继续执行下去。






















 3566
3566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








