一、JavaScript起源
- JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。
- 所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。.
- 比如:用户名的长度,密码的长度,邮箱的格式等。
二、JavaScript简史
- JavaScript是由网景公司发明,起初命名为LiveScript ,后来由于SUN公司的介入更名为了JavaScript。
- 1996年微软公司在其最新的IE3浏览器中引入了自己对JavaScript的实现JScript。
- 于是在市面上存在两个版本的JavaScript ,一个网景公司的JavaScript和微软的JScript。
- 为了确保不同的浏览器上运行的JavaScript标准一致,所以几.个公司共同定制了JS的标准名命名为ECMAScript。
三、时间表

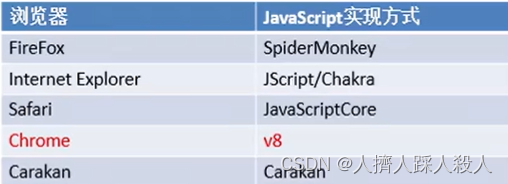
四、实现
- ECMAScript是一 个标准,而这个标准需要由各个厂商去实现。
- 不同的浏览器厂商对该标准会有不同的实现。

五、学习内容
- 我们已经知道了一 个完整的JavaScript实现包含了三个部分:ECMAScript、 DOM和BOM。
- 由此我们也知道了我们所要学习的内容就是这三部分。
–ECMAScript
–DOM
–BOM
六、特点
- JS的特点.
–解释型语言信
–类似于C和Java的语法结构
–动态语言
–基于原型的面向对象
七、初学语言
JS需要编写到script标签中,且按照从上至下的顺序执行
1.控制浏览器弹出一个警告框:alert(“内容”)
2.让计算机在页面中输出一个内容:document.write("内容“)
3.向控制台输出一个内容:console.log("内容“)
可以将js代码编写到标签的onclick属性中
当我们点击按钮时,js代码才会执行
虽然可以写在标签的属性中,但是他们属于结构与行为耦合,不方便维护,不推荐使用
<botton onclick="alert('内容');">按钮</botton>
可以将js代码写在超链接的herf属性中,这样点击超链接时,会执行js代码
<a herf="javascript:alert('内容');">超链接</a>
可以将js代码编写到外部js文件中,然后通过script标签引入
写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制(推荐使用的方式)
script标签一旦用于引入外部文件了,就不能再编写代码了,即使编写了浏览器也会忽略
如果需要则可以再创建一个新的script标签用于编写内部代码
<script type="text/javascript" src="js/script.js"></script>
八、基本语法
- /* */多行注释(JS注释)
多行注释,注释中的内容不会被执行,但是可以在源代码中查看
要养成良好的编写注释的习惯,也可以通过注释来对代码进行一些简单的调试 - //单行注释
- JS中严格区分大小写
- JS中每一条语句以分号(; )结尾
–如果不写分号,浏览器会自动添加,但是会消耗- -些系统资源,
–而且有些时候,浏览器会加错分号,所以在开发中分号必须写 - JS中会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
九、字面量和变量
- 字面量,都是一些不可改变的值
比如:12345
字面量都是可以直接使用,但是我们一般都不会直接使用字面量 - 变量,可以用来保存字面量, 而且变量的值是可以任意改变的
变量更加方便我们使用,所以在开发中都是通过变量去保存-一个字面量,
而很少直接使用字面量
可以通过变量对字面量进行描述 - //声明变量
//在js中使用var关键字来声明一个变量
var a;
//为变量赋值
a = 123;
a = 456;
a = 123124223423424 ;
console.log(a);
//声明和赋值同时进行
var b = 789;
varC=0;
var age = 80;
console.1og(age);
十、标识符
-
在JS中所有的可以由我们自主命名的都可以称为是标识符
例如:变量名、函数名、属性名都属于标识符
命名一个标识符时需要遵守如下的规则:
1.标识符中可以含有字母、数字、_、 $
2.标识符不能以数字开头
3.标识符不能是ES中的关键字或保留字
4.一般采用驼峰命名法(首字母小写,每个单词的开头字母大写,其余字母小写) -
JS底层保存标识符时实际上是采用的Unicode编码,
所以理论上讲,所有的utf-8中含有的内容都可以作为标识符(包括中文但是别用) -
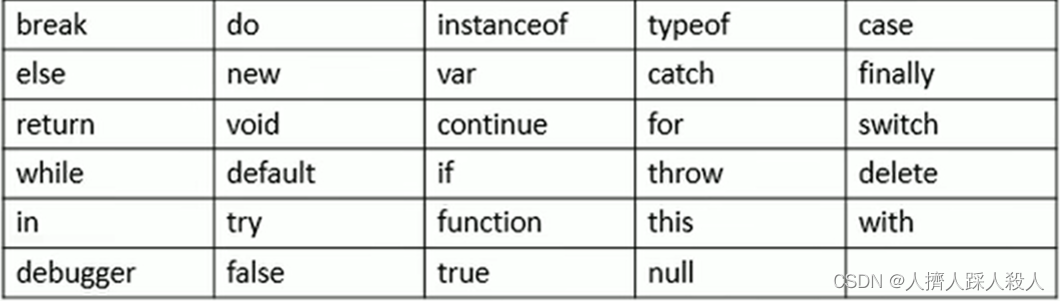
关键字

-
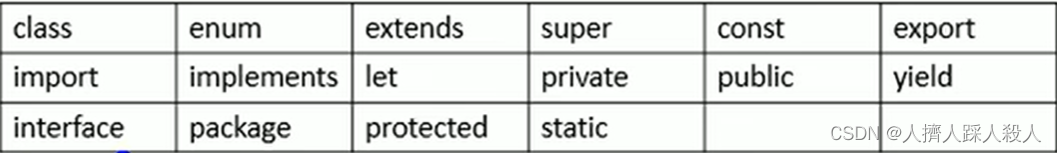
保留字符

-
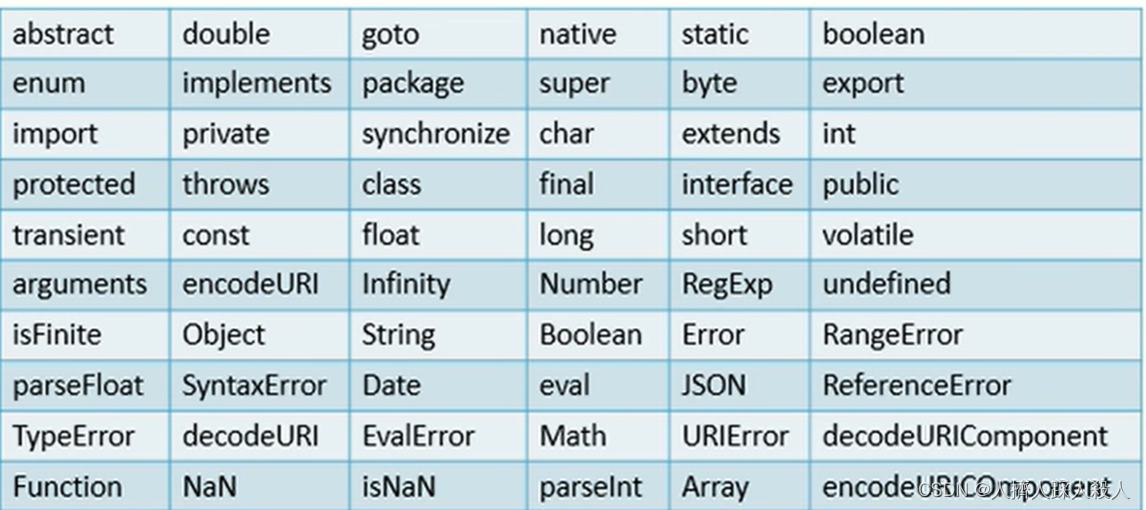
其他不建议使用的标识符

十一、数据类型
数据类型指的就是字面量的类型
在JS中一共有六种数据类型
- String字符串
需要使用引号引起来,单引号双引号都可以,但是不要混着用
不能嵌套,仅仅只有单引号包双引号
可以使用\作为转义字符,当表示一些特殊符号时可以使用\进行转义(在符号前添加)
如:\n表示换行,\t表示制表符,\表示\ - Number数值
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)
可以使用一个运算符typeof来检查一个变量的类型
语法:typeof变量
eg.console.log(typeof b);
检查字符串时,会返回string;检查数值时,会返回number;
JS中可以表示的数字的最大值:Number.MAX_VALUE
eg.console.log(Number.MAX_VALUE)
如果使用Number表示的数字超过了最大值,则会返回一个Infinity(自变量)表示正无穷,添加负号为负无穷
NaN是一个特殊的数字,表示Not A Number(检查返回为number)
整数的运算基本可以保证精准,而浮点元素可能不精确(千万不要使用JS进行对精确度要求*比较高的运算) - Boolean布尔值
布尔值只有两个:true(表示真)、false(表示假) - Null空值
类型值只有一个null,专门用来表示一个空的对象,检查会返回object - Undefined未定义
Object对象
其中,前五种属于基本数据类型,而Object属于引用数据类型





















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








